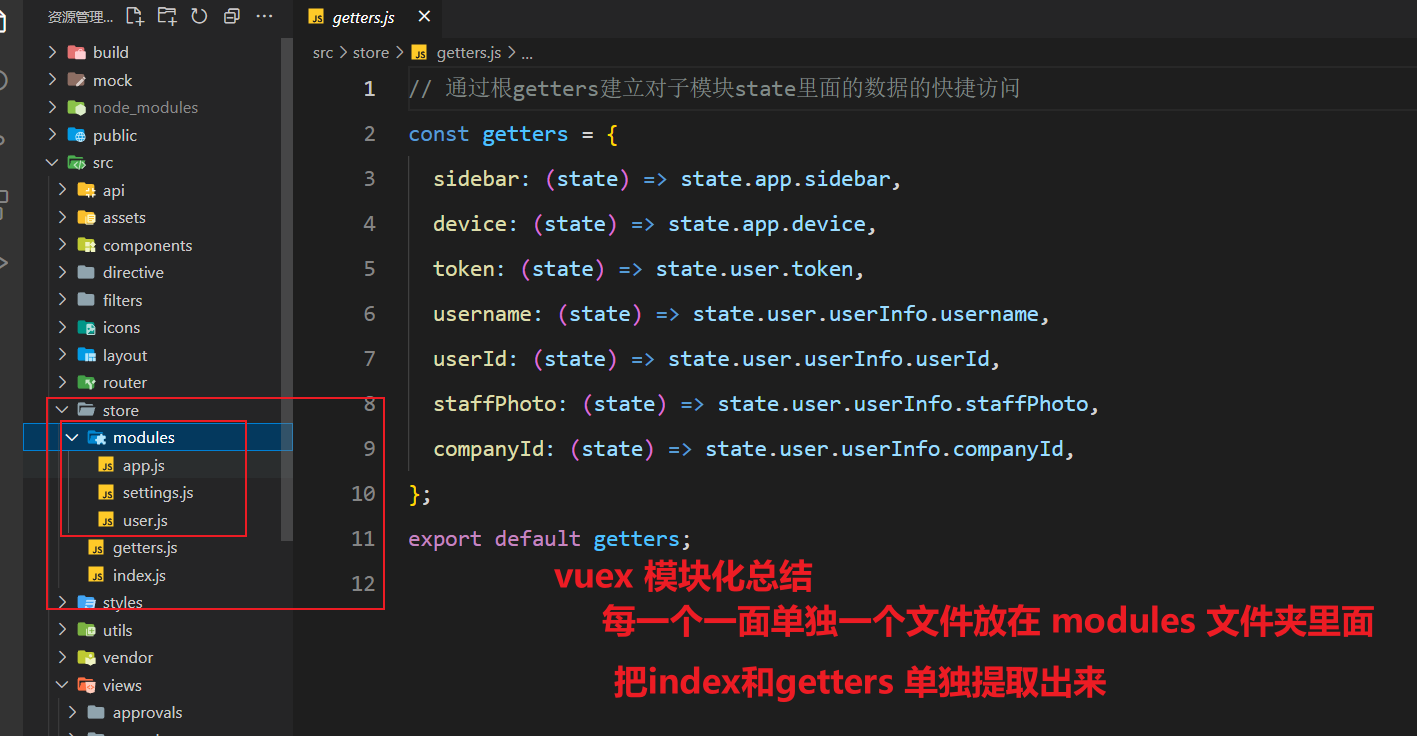
store文件夹的处理,vuex模块化modules

index文件代码:
import Vue from "vue";
import Vuex from "vuex";
// 导入根getters
import getters from "./getters";
// 导入三个模块
import app from "./modules/app"; // 设置的更换
import settings from "./modules/settings"; // 配置的切换
import user from "./modules/user"; // 用户模块 Vue.use(Vuex);
// 实例化仓库
const store = new Vuex.Store({
// 没有根state,mutation,action,全部都是采用模块化开发vuex
// 注册模块
modules: {
app,
settings,
user,
},
// 根getters
// getters: getters,
getters,
}); export default store;
getters.js代码:
// 通过根getters建立对子模块state里面的数据的快捷访问
const getters = {
sidebar: (state) => state.app.sidebar,
device: (state) => state.app.device,
token: (state) => state.user.token,
username: (state) => state.user.userInfo.username,
userId: (state) => state.user.userInfo.userId,
staffPhoto: (state) => state.user.userInfo.staffPhoto,
companyId: (state) => state.user.userInfo.companyId,
};
export default getters;
modules / user文件代码:
import { getToken, setToken, removeToken } from "@/utils/auth";
import { loginApi, getInfoApi, getUserInfoApi } from "@/api/user";
const state = {
token: getToken(), // 读取cookie里面作为默认值
userInfo: {}, //用户资料
};
const mutations = {
// 设置token
setToken(state, data) {
state.token = data; // 存vuex
setToken(data); // 存本地
},
// 移除token
removeToken(state) {
state.token = null;
removeToken();
},
// 设置用户资料
setUserInfo(state, data) {
state.userInfo = data;
},
// 删除用户资料
removeUserInfo(state) {
state.userInfo = {};
},
};
const actions = {
// 登录操作
async loginAction(context, data) {
// 接收表单数据 data
// 发生请求 loginApi,得到token
let token = await loginApi(data);
// 触发mutation,存储token
context.commit("setToken", token);
},
// 获取用户资料的action
async getUserProfileAction(context) {
let res = await getInfoApi();
let res2 = await getUserInfoApi(res.userId);
context.commit("setUserInfo", { ...res, ...res2 });
},
// 退出操作
quitAction(context) {
context.commit("removeToken");
context.commit("removeUserInfo");
},
};
export default {
namespaced: true,
state,
mutations,
actions,
};
store文件夹的处理,vuex模块化modules的更多相关文章
- Vuex模块化
上图是vuex的结构图vuex即 store, 包含State,Action,Mutations, 每一个vue项目都需要使用vuex做组件之间的数据共享 使用场景: 数据最终存放在store的Sta ...
- 【Vue项目】商品汇前台(二)进度条插件+Vuex模块化仓库+函数的防抖与节流+路由传参
前言 1 nprogress进度条的使用 当请求发出进度条出现并向前走,请求成功后进度条消失.nprogress是一种进度条插件 1.1 nprogress进度条插件安装 npm i --save n ...
- Vuex扫描自定义文件夹下的所有文件
解决问题:当我们规范 model 统一放在某个文件夹下,且可以通过子文件夹分类.当新加model时又不想去修改别的地方. 代码 // /src/sotre/index.js 1 import { cr ...
- 074——VUE中vuex之模块化modules开发实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 重新想象 Windows 8 Store Apps (25) - 选取器: 文件选取窗口, 文件夹选取窗口, 文件保存窗口
原文:重新想象 Windows 8 Store Apps (25) - 选取器: 文件选取窗口, 文件夹选取窗口, 文件保存窗口 [源码下载] 重新想象 Windows 8 Store Apps (2 ...
- 重新想象 Windows 8 Store Apps (22) - 文件系统: 访问文件夹和文件, 通过 AQS 搜索本地文件
原文:重新想象 Windows 8 Store Apps (22) - 文件系统: 访问文件夹和文件, 通过 AQS 搜索本地文件 [源码下载] 重新想象 Windows 8 Store Apps ( ...
- Windows Store App JavaScript 开发:获取文件和文件夹列表
在应用程序中有时可能需要获取用户库中的内容,以便执行相关的操作.如果要获取某个用户库中的内容,需要先获取到这个用户库,获得用户库可以通过Windows.Storage命名空间中的KnownFolder ...
- Windows Store App JavaScript 开发:选取文件和文件夹
前面提到过,文件打开选取器由FileOpenPicker类表示,用于选取或打开文件,而文件夹选取器由FolderPicker类表示,用来选取文件夹.在FileOpenPicker类中,pickSing ...
- Windows Store App 获取文件及文件夹列表
通过使用13.2.1小节给出的方法和属性,不仅可以对用户库中的文件和文件夹进行操作,还可以获取其中所有的文件或者文件夹,比如为了完整地展现整个音乐库,可以获取并列举出音乐库中所有的音乐文件,以便能够在 ...
- Windows Store App 用户库文件夹操作
上面介绍了与用户库文件有关的操作,包括创建.读写等,下面将介绍与用户库文件夹相关的操作. 与文件操作一样,想要对用户库文件夹进行操作,需要首先获取用户库的相应位置,获取的方法上面已经介绍过了,这里不再 ...
随机推荐
- vue加载三维模型
创建项目 我使用的是Vue CLI3,具体创建不再赘述,网上教程很多 下载SuperMap iClient3D for WebGL产品包 链接:http://support.supermap.com. ...
- 【Java】实体类转换框架 MapStruct
简单尝试了下发现比Dozer还有BeanUtil还方便小巧 注解的作用是在生成字节码文件时实现具体GetterSetter方法,实际转换时就是赋值操作,嘎嘎快 参考文章: https://juejin ...
- 【Spring-Security】Re03 认证参数修改与跨域跳转处理
一.请求参数名设置 之前的表单信息有一些要求: 1.action属性发送的地址是Security设置的URL 2.发送的请求方式是POST 3.请求的账户信息,也就是表单发送的参数,必须对应的是use ...
- Python的GDAL库绘制多波段、长时序遥感影像时间曲线图
本文介绍基于Python中的gdal模块,对大量长时间序列的栅格遥感影像文件,绘制其每一个波段中.若干随机指定的像元的时间序列曲线图的方法. 在之前的文章中,我们就已经介绍过基于gdal模块, ...
- Windows11重置后出现Windows.old文件夹无法删除,报错C:\Windows.old\WINDOWS\System32\WDI - 目录不是空的。Win11系统Windows.old能删除吗?Windows.old怎么删
问题: Windows11重置后出现Windows.old文件夹无法删除,报错C:\Windows.old\WINDOWS\System32\WDI - 目录不是空的. 网上的各种方法均不奏效: ht ...
- Spring Boot 基于 SCRAM 认证集成 Kafka 的详解
一.说明 在现代微服务架构中,Kafka 作为消息中间件被广泛使用,而安全性则是其中的一个关键因素.在本篇文章中,我们将探讨如何在 Spring Boot 应用中集成 Kafka 并使用 SCRAM ...
- Git/Github的基本操作
由于我之前已经安装好了Git,然后这里就不再叙述之前的相关创建账户的步骤了.直接记录一下如何在本地创建一个项目,并上传到github上面. 1.打开github官网,点击New Repository, ...
- 高考志愿填报指南:使用AI阅读工具ChatDOC搭建专业、好用、免费的AI高考志愿填报系统
高考志愿填报指南:使用 ChatDOC 搭建专业.好用.免费的 AI 高考志愿填报系统 不说废话,直接上干货.针对高考志愿填报,这篇文章能为你提供以下内容:高考志愿填报专业数据.高考志愿填报分析思路. ...
- springcloud config坑系列一之Connection pool shut down on "zuul.host.*" property change
在使用springcloud config自动刷新功能难免会踩到一些坑,下面来介绍下 在生成中经常需要动态刷新配置,只需要增加@RefreshScope,并且执行手动刷新链接/actuator/ref ...
- C语言的指定初始化
----------------版权声明:本文为CSDN博主「Supan-Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog ...
