vue自定义指令 - directive
https://cn.vuejs.org/v2/guide/custom-directive.html
除了核心功能默认内置的指令,Vue也允许注册自定义指令。有的情况下,对普通 DOM 元素进行底层操作,这时候就会用到自定义指令绑定到元素上执行相关操作。
自定义指令分为:全局指令和局部指令,当全局指令和局部指令同名时以局部指令为准。
自定义指令常用钩子函数
² bind 第一次绑定到元素时调用
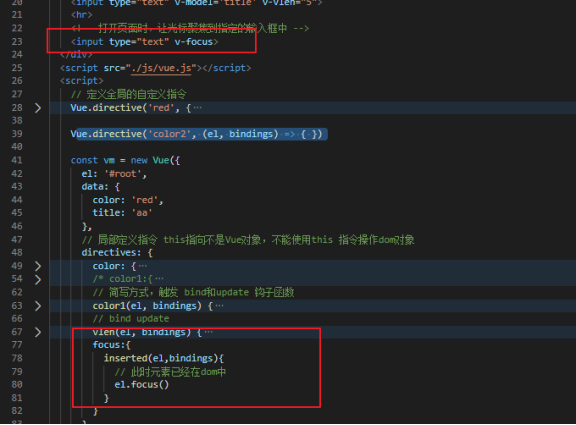
² inserted 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)
² update 数据更新时调用
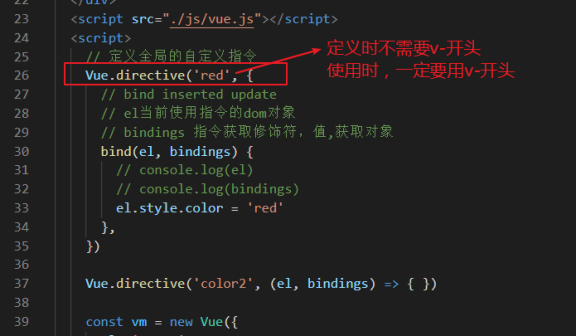
# 全局
Vue.directive('test',{
bind(el,bind){
console.log(el)
}
})
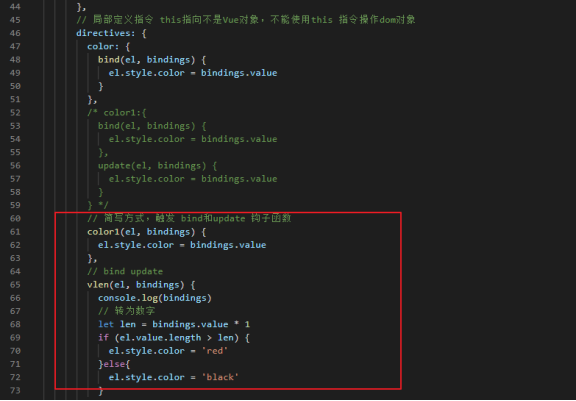
# 局部
new Vue({
directives: {
test:{
bind(el,bind){}
},
// bind/update
test2(el,bind){}
}
})




vue自定义指令 - directive的更多相关文章
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- vue 自定义指令directive
//自定义指令:directive 的传参--可以数据也可以是字符串 Vue.directive('scroll', function (binding) { window.addEventListe ...
- Vue自定义指令 数据传递
在项目开发过程中,难免会遇到各种功能需要使用Vue自定义指令--directive 去实现 .关于directive的使用方式这里就不做过多的介绍了,Vue官方文档中说的还是听明白的.今天讲讲在使用V ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- Vue input 控件: 通过自定义指令(directive)使用正则表达式限制input控件的输入
前言: 网站中的input输入框使用非常广泛,因业务场景不同需要对输入框做合法性校验或限制输入,比如电话号码.邮件.区号.身份证号等.input框的不合法内容主要有两种方式处理:1.用户输入内容后,通 ...
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- 每个人都能实现的vue自定义指令
前文 先来bb一堆废话哈哈.. 用vue做项目也有一年多了.除了用别人的插件之外.自己也没尝试去封装指令插件之类的东西来用. 刚好最近在项目中遇到一个问题.(快速点击按钮多次触发多次绑定的方法),于是 ...
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
随机推荐
- LORS:腾讯提出低秩残差结构,瘦身模型不掉点 | CVPR 2024
深度学习模型通常堆叠大量结构和功能相同的结构,虽然有效,但会导致参数数量大幅增加,给实际应用带来了挑战.为了缓解这个问题,LORS(低秩残差结构)允许堆叠模块共享大部分参数,每个模块仅需要少量的唯一参 ...
- steam社区留言红小作文模板
steam社区留言红小作文模板 Dear steam: Im a steam user which most play csgo.i saw i had be banned in steam comm ...
- 力扣1337(java&python)-矩阵中战斗力最弱的 K 行(简单)
题目: 给你一个大小为 m * n 的矩阵 mat,矩阵由若干军人和平民组成,分别用 1 和 0 表示. 请你返回矩阵中战斗力最弱的 k 行的索引,按从最弱到最强排序. 如果第 i 行的军人数量少于第 ...
- 爱奇艺在 Dubbo 生态下的微服务架构实践
简介: 本文整理自作者于 2020 年云原生微服务大会上的分享<爱奇艺在 Dubbo 生态下的微服务架构实践>,重点介绍了爱奇艺在 Dubbo.Sentinel 等开发框架方面的使用经验以 ...
- Kubernetes 稳定性保障手册:洞察+预案
简介: 稳定性保障是个复杂的话题,需要有效.可迭代.可持续保障集群的稳定性,系统性的方法或许可以解决该问题. 作者 | 悟鹏来源 | 阿里巴巴云原生公众号 <Kubernetes 稳定性保障手册 ...
- Codeforces Round 934 2D/1B
Link 场上思路出的最快的一题,但没调出来. 反着考虑全为回文串需满足哪些情况. 若 \(k = 1\),没有限制条件. 若 \(k = 2\),对于任意三个位置 _ _ _,先填 \(x\) \( ...
- 题解:ssy的队列
题目链接 题目描述 SSY是班集体育委员,总喜欢把班级同学排成各种奇怪的队形,现在班级里有 \(N\) 个身高互不相同的同学,请你求出这 \(N\) 个人的所有排列中任意两个相邻同学的身高差均不为给定 ...
- gprMax项目代码分解:gprMax.py
目录 1. 引言 2. 代码分解 (1) 导入模块 (2)main()函数 (3)run_main()函数 (4)run_std_sim()函数 (5)run_benchmark_sim()函数 (6 ...
- Mac Docker 挂载数据卷失败
问题描述: docker: Error response from daemon: Mounts denied: The path /srv/docker/bind is not shared fro ...
- WebKit中WTFMove实现
WTFMove定义位置: WTF/Source/wtf/StdLibExtras.h,其定义如下: #define WTFMove(value) std::move<WTF::CheckMove ...
