第 10 章 使用pyecharts 进行数据展示
第 10 章 使用pyecharts 进行数据展示
10.1 安装 pyecharts
pyecharts 是一个用于生成 Echarts 图表的类库, Echarts 是百度开源的一个数据可视化JS 库。用 Echarts 生成的图可视化效果非常好,pyecharts 可以与 Python 进行对接,方便在Python 中直接使用数据生成图,生成结果是一个 HTML 文件,用浏览器打开即可看到效果。
安装方法非常简单,直接通过 pip 命令安装即可:
pip install pyecharts
安装完成后,直接编写代码绘制地图,地图区域是无法显示的,需要另外安装地图文件

这些地图也可以通过 pip 命令进行安装:
pip install echarts-countries-pypkg
pip install echarts-china-provinces-pypkg
pip install echarts-china-cities-pypkg
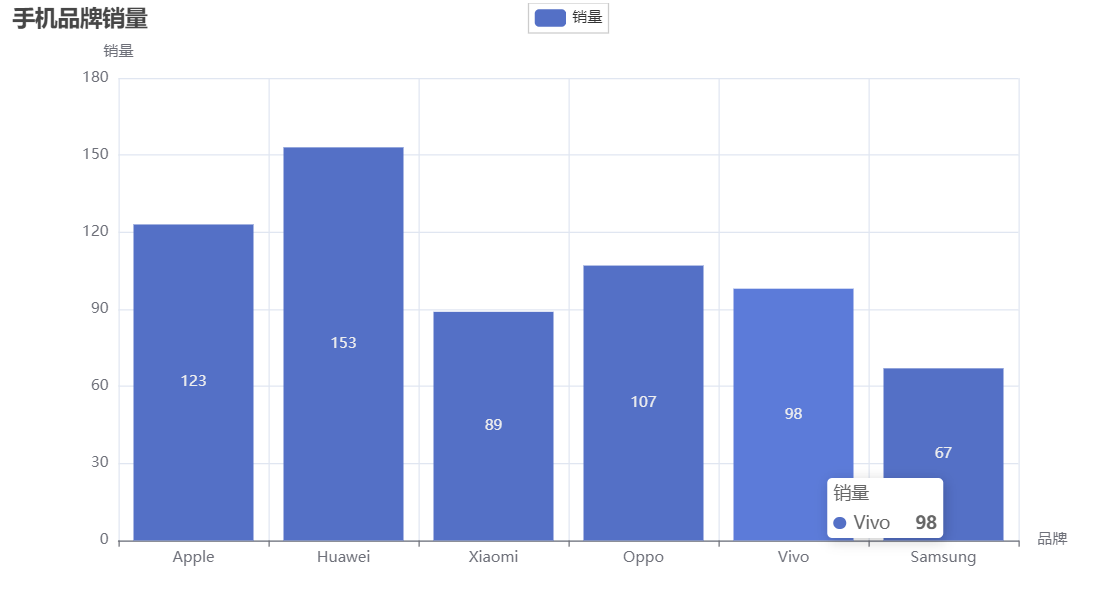
以下是一个简单的pyecharts例子,用于生成一个柱状图:
# 导入库
from pyecharts.charts import Bar
from pyecharts import options as opts
# 准备数据
x_data = ["Apple", "Huawei", "Xiaomi", "Oppo", "Vivo", "Samsung"]
y_data = [123, 153, 89, 107, 98, 67]
# 创建柱状图对象
bar = Bar()
# 添加数据
bar.add_xaxis(x_data)
bar.add_yaxis("销量", y_data)
# 设置全局配置项
bar.set_global_opts(
title_opts=opts.TitleOpts(title="手机品牌销量"),
xaxis_opts=opts.AxisOpts(name="品牌"),
yaxis_opts=opts.AxisOpts(name="销量"),
)
# 渲染图表
bar.render_notebook()

接下来让我们结合pyecharts绘制组合图形,以下是实例:
全局配置
- title_opts :表示标题组件的配置项。legend_opts:表示图例组件的配置项。
- tooltip_opts : 表示提示框组件的配置项。
- toolbox_opts :表示工具箱组件的配置项。
- brush_opts:表示区域选择组件的配置项。
- xaxis_opts,yaxis_opts:表示x轴、y轴的配置项。
- visualmap_opts :表示视觉映射组件的配置项。
- datazoom_opts :表示数据区域缩放组件的配置项
系列配置
- ItemStyleOpta 图元样式配置项
- TextStyleOpts 文本样式配置项
- LabelOpta 标签配置项
- LineStyloOpts 线条样式配置项
- MarkPointOpta 标记点配置项
- MarkLineOpts 标记线配置项
- Mark AreaOpts 标记区域配置项
- EffectOpts 涟漪特效配置项
- AreaStyleOpta 区域填充样式配置项
- SplitAreaOpts 分隔区域配置项
- GridOpts 直角坐标系网格配
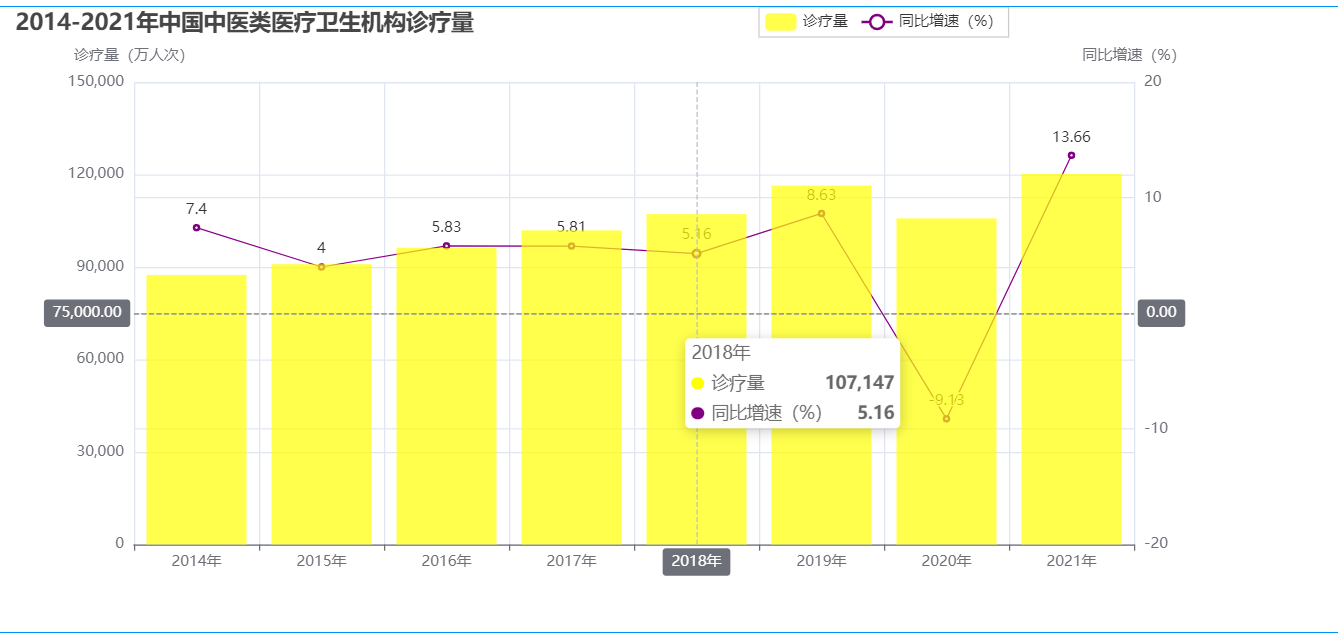
案例:
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.charts import Line,Grid
#写入数据
x_data=["2014年","2015年","2016年","2017年","2018年","2019年","2020年","2021年"]
y_1=[87430,90912,96225,101885,107147,116390,105764,120215]
y_2=[7.40,4.00,5.83,5.81,5.16,8.63,-9.13,13.66]
#链式调用bar
bar=(Bar(init_opts=opts.InitOpts(width="1000px", height="500px"))#设置柱形图的样式
.add_xaxis(x_data)
.add_yaxis("诊疗量",y_1,label_opts=opts.LabelOpts(is_show=False), yaxis_index=1,color="yellow")
.extend_axis(
yaxis=opts.AxisOpts(
name="诊疗量(万人次)", #y轴名称
type_="value",
min_=0, #y轴最小值:0
max_=150000, #y轴最大值:150000
position="left" #位于y轴左侧
)
)
.extend_axis(
yaxis=opts.AxisOpts(
name="同比增速(%)", #y轴名称
type_="value",
min_=-20, #y轴最小值:-20
max_=20, #y轴最大值:20
position="right", #位于y轴右侧
)
)
# .set_global_opts(title_opts=opts.TitleOpts(title="中国中医类医疗卫生机构诊疗量", subtitle="2014-2021年",pos_right=5))
# )
.set_global_opts( #设置全局配置项
title_opts=opts.TitleOpts(title="2014-2021年中国中医类医疗卫生机构诊疗量"), #标题名称
legend_opts=opts.LegendOpts(pos_left="60%" ), #图例距离左边边距:60%
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"), #显示提示框组件
)
.set_series_opts(
itemstyle_opts=opts.ItemStyleOpts( #图元样式配置项
opacity=0.7), #设置柱形图透明度:0.7
)
)
line = (
Line() #创建Line类的对象
.add_xaxis(x_data) #添加x轴的数据
.add_yaxis("同比增速(%)", #图例名:同比增速(%)
y_2, #y轴折线图数据
yaxis_index=2, #表示y轴的索引,用于拥有多个y轴的单图表中。
color="purple" #表示折线的颜色
)
)
# #创建组合图表
# bar.overlap(line)
# grid = Grid()
# #pos_left="5%", pos_right="20%":grid 组件离容器左侧或右侧的距离。 is_control_axis_index=True:是否由自己控制 Axis 索引
# grid.add(bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True)
#渲染图表
bar.overlap(line).render_notebook() #直接渲染到notebook

第 10 章 使用pyecharts 进行数据展示的更多相关文章
- 利用 Flask 动态展示 Pyecharts 图表数据的几种方法
本文将介绍如何在 web 框架 Flask 中使用可视化工具 pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法,不会的话你来找我呀- Flask 模板渲染 1. 新建一个项目fla ...
- 精通Web Analytics 2.0 (8) 第六章:使用定性数据解答”为什么“的谜团
精通Web Analytics 2.0 : 用户中心科学与在线统计艺术 第六章:使用定性数据解答"为什么"的谜团 当我走进一家超市,我不希望员工会认出我或重新为我布置商店. 然而, ...
- AnguarJS——第10章 路由
第10章 路由 一个应用是由若个视图组合而成的,根据不同的业务逻辑展示给用户不同的视图,路由则是实现这一功能的关键. 10.1 SPA SPA(Single Page Application)指的是通 ...
- developerWorks 图书频道: 深入分析 Java Web 技术内幕,第 10 章
developerWorks 图书频道: 深入分析 Java Web 技术内幕,第 10 章 深入理解 Session 与 Cookie Session 与 Cookie 不管是对 Java Web ...
- USB 3.0规范中译本 第10章 集线器,主机下行口以及设备上行口规范
本文为CoryXie原创译文,转载及有任何问题请联系cory.xie#gmail.com. 本章描述USB 3.0 集线器的体系结构要求.本章还描述主机下行口和集线器下行口之间功能性的不同之处,以及设 ...
- 第10章 带有依赖注入的服务配置(ASP.NET Core in Action, 2nd Edition)
第2部分 构建完整的应用程序 我们在第一部分中讨论了很多内容.您看到了ASP.NET Core应用程序是如何由中间件组成的,我们主要关注RazorPages框架.您了解了如何使用Razor语法构建传统 ...
- EasyUI-datagrid数据展示+MongoDB数据操作
使用EasyUI-datagrid进行数据展示:进行添加,修改,删除操作逻辑代码,数据源来自MongoDB. 一.新建SiteInfo控制器,添加Index页面:http://www.cnblogs. ...
- 《构建之法》之第8、9、10章读后感 ,以及sprint总结
第8章: 主要介绍了软件需求的类型.利益相关者,获取用户需求分析的常用方法与步骤.竞争性需求分析的框架NABCD,四象限方法以及项目计划和估计的技术. 1.软件需求:人们为了解决现实社会和生活中的各种 ...
- 第10章 系统级I/O
第10章 系统级I/O 10.1 Unix I/O 一个Unix文件就是一个m个字节的序列:B0,B1,…,BK,…,Bm-1 Unix I/O:一种将设备优雅地映射为文件的方式,允许Unix内核引出 ...
- 高性能Linux服务器 第10章 基于Linux服务器的性能分析与优化
高性能Linux服务器 第10章 基于Linux服务器的性能分析与优化 作为一名Linux系统管理员,最主要的工作是优化系统配置,使应用在系统上以最优的状态运行.但硬件问题.软件问题.网络环境等 ...
随机推荐
- 基于stm32的spi接口dma 数据收发实例解析
一 前记 SPI接口平时用的比较少,再加上对CUBEMX不是很熟悉,这里踩了不少坑才把问题解决.针对遇到了不少问题,是要值得梳理一下了. 二 源码解析 1 SPI的DMA发送端配置: 2 主函数源码: ...
- 关于全景(360)图片拼接的方法(Opencv3.0 Stitcher)
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- android使用StringRequest访问网站接收JSON时空指针报错
報錯詳情: 代碼詳情: 报错原因:他丫变量名与JSON格式中的变量名不同
- GaussDB(分布式)实例故障处理
本文分享自华为云社区<GaussDB(分布式)实例故障处理>,作者:subverter. 一.说明 GaussDB Kernel实例出现故障时,可以按照本节的办法进行实例快速修复. 1.执 ...
- App启动页面优化
目录介绍 01.存在白屏问题 1.1 问题描述 1.2 问题分析 02.解决白屏的办法 2.1 解决方案分析 2.2 第一种解决方案 2.3 第二种解决方案 2.4 注意要点 03.Applicati ...
- 记录--vue3问题:如何实现微信扫码授权登录?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.需求 微信扫码授权,如果允许授权,则登录成功,跳转到首页. 二.问题 1.微信扫码授权有几种实现方式? 2.说一下这几种实现方式的原理 ...
- 记录--关于无感刷新Token,我是这样子做的
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 什么是JWT JWT是全称是JSON WEB TOKEN,是一个开放标准,用于将各方数据信息作为JSON格式进行对象传递,可以对数据进行可 ...
- C++ Concurrency in Action 读书笔记三:并发操作的同步
Chapter 4 并发操作的同步·Synchronizing concurrent operations
- 使用graphviz图形化展示路径(决策树用到此库)
问题:当出现错误 graphviz.backend.execute.ExecutableNotFound: failed to execute WindowsPath('dot'), make sur ...
- DNS劫持怎么预防?
DNS劫持,也称为域名劫持,是一种网络攻击手段,攻击者通过拦截域名解析的请求,将用户重定向到恶意站点,以达到获取用户信息或谋取非法利益的目的.DNS劫持可以分为以下几种基本类型: 1.路由器DNS劫持 ...
