【Vue】Re01 理论概念和入门上手
一、Vue概述
什么是渐进式?
1、把Vue作应用的一部分嵌套项目中
2、如果完全抛弃其他组件和框架,Vue又具有丰富的生态和库莱支持
3、Core + Router + VueX 满足项目绝大多数的需求
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
特点和特性:
1、解耦视图与数据
2、可复用的组件
3、前端路由技术
4、状态管理
5、虚拟Dom
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Vue 安装
1、使用cdn引用
生产版本和开发版本的区别:
开发版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
保留代码格式,保留警告、打印、提示
所以文件大小较大
生产版本:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
格式压缩,移除所有的警告、打印、提示
文件大小被压缩到很小
2、下载到本地进行引用
开发:
https://vuejs.org/js/vue.js
生产:
https://vuejs.org/js/vue.min.js
3、使用NPM安装
通过webpack & CLI的使用进行安装
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
原始的JS开发:【编程范式 : 命令式编程】
1、创建一个div标签
2、设置该标签的id值为app
3、在js中定义message变量
4、把message变量放置在div标签中进行显示
Vue的开发:【编程范式 :声明式编程】
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
方法和函数的区别
Method
Function
方法一般被实例所调用,声明定义在类中
函数不具有实例特性,直接声明直接调用
二、上手案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <!-- 界面的部分只需要处理HTML标签,不需要更改Mustache模板 -->
<div id="app">
<h3>{{message}}</h3>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el : '#app', // 绑定挂载的元素
data : { // 定义和声明数据
message : '哈哈哈哈' /* 在这里处理数据 实现页面和数据的解耦 */ /* 另外数据更新也不需要操作Dom实现,直接就能进行重新渲染 */
}
});
</script> </body>
</html>
展示列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<h3>{{message}}</h3>
<p>{{movies}}</p>
<ul>
<li v-for="movie in movies">{{movie}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el : '#app',
data : {
message : 'sda',
movies : [
'大话西游',
'星际穿越',
'盗梦空间',
'1911'
]
}
});
</script> </body>
</html>
计数器案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <!-- 列表显示 -->
<div id="vue-application">
<h3>当前计数值 : {{varCount}} </h3>
<p>
<button @click="increase">增加1</button>
<button @click="decrease">减少1</button>
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
let vueObj = new Vue({
el : '#vue-application' ,
data : {
varCount : 0
},
methods : {
increase() {
// 对计数器的增加进行上限处理
if (this.varCount === 10) {
alert('已达到上限'); return;
}
this.varCount ++
},
decrease() {
// 对计数器的增加进行下限处理
if (this.varCount === 0) {
alert('已达到下限'); return;
}
this.varCount --
}
}
});
</script> </body>
</html>
三、理解MVVM
MVVM = Model + View + ViewModel Model层:
数据层
来自服务请求提供的数据 View层:
视图层
前端开发中Dom结构即视图的显现
主要用来给用户呈现数据处理后的信息 ViewModel层:
视图模型层
VM桥接了 View + Model,是两者沟通建立的桥梁
实现了Data-binding也就是数据绑定
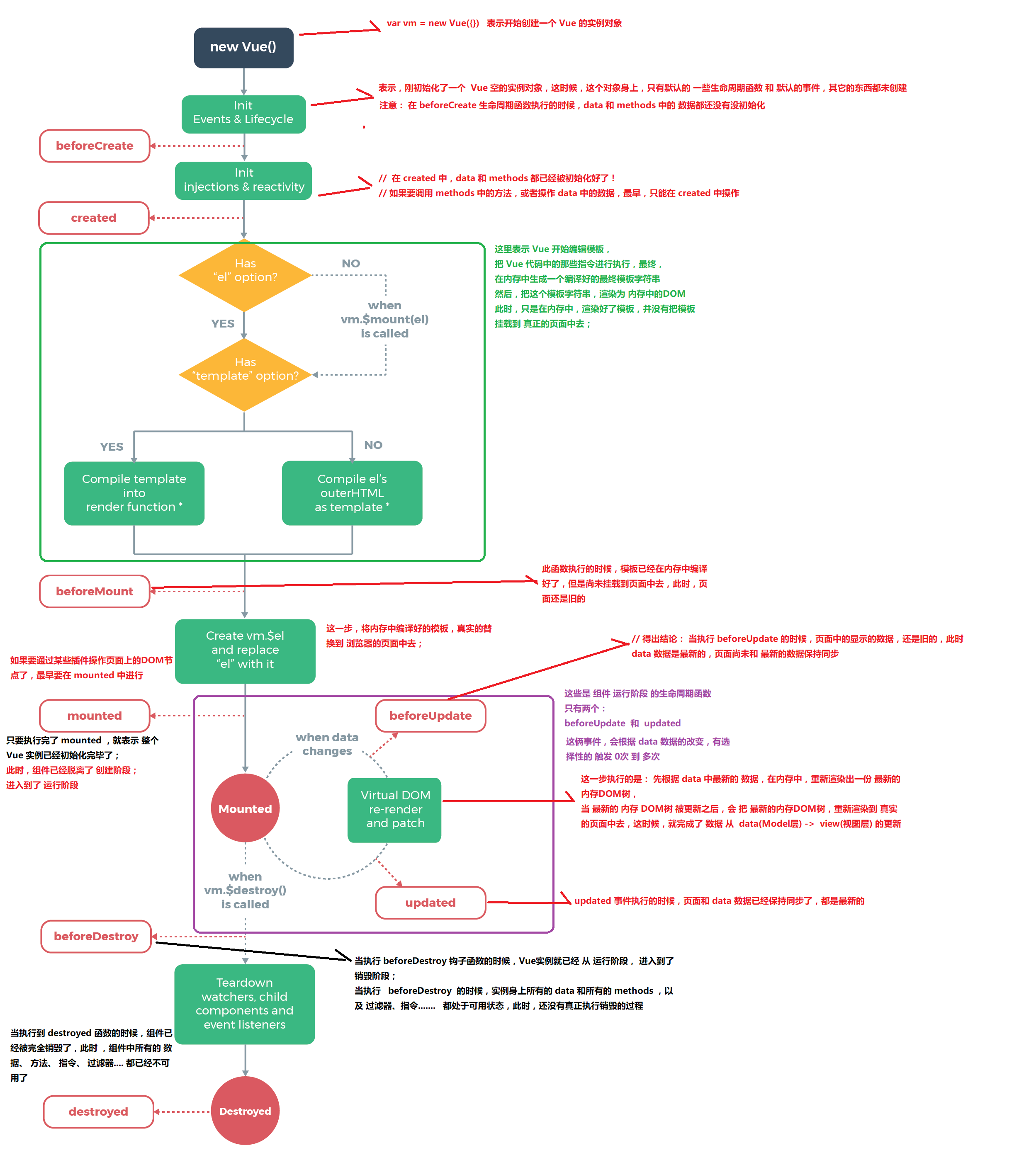
四、Vue实例生命周期

【Vue】Re01 理论概念和入门上手的更多相关文章
- Vue.js 60 分钟快速入门
Vue.js 60 分钟快速入门 转载 作者:keepfool 链接:http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下 ...
- 不会几个框架,都不好意思说搞过前端: Vue.js - 60分钟快速入门
Vue.js——60分钟快速入门 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理 ...
- R语言快速入门上手
导言: 较早之前就听说R是一门便捷的数据分析工具,但由于课程设计的原因,一直没有空出足够时间来进行学习.最近自从决定本科毕业出来找工作之后,渐渐开始接触大数据行业的技术,现在觉得是时候把R拿下 ...
- Oracle RAC学习笔记:基本概念及入门
Oracle RAC学习笔记:基本概念及入门 2010年04月19日 10:39 来源:书童的博客 作者:书童 编辑:晓熊 [技术开发 技术文章] oracle 10g real applica ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- Vue.js——60分钟快速入门(转)
vue:Vue.js——60分钟快速入门 <!doctype html> <html lang="en"> <head> <meta ch ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- Vue.js + Webpack + ECMAScript 6 入门教程
Vue.js学习教程 1.Vue.js——60分钟快速入门 2.Vue.js——60分钟组件快速入门(上篇) 3.Vue.js——60分钟组件快速入门(下篇) 4.Vue.js——基于$.ajax实现 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
随机推荐
- vs code 中开发 .net5 mvc
asp.net core mvc ------------ 安装vscode-solution-explorer,C# 2个扩展.遇到yes就点yes. 新建一个文件夹:D:\repos\Net5Mv ...
- 漫画图解 Go 并发编程之:Channel
当谈到并发时,许多编程语言都采用共享内存/状态模型.然而,Go 通过实现 Communicating Sequential Processes(CSP)而与众不同.在 CSP 中,程序由不共享状态的并 ...
- RTThread 自动网卡使用问题
最近使用 STM32 测试了一下 lwip 和 esp8266 的网络连接问题,使用 RTThread 的自动网卡时,发现不能很好的自动切换默认网卡,不能满足需求,所以自己简单的改了一下. 一.准备材 ...
- 【译】了解17.10 GA 中最新的 Git 工具特性
我们相信提高开发和团队协作的生产力可以帮助您产生更好的软件解决方案.这就是为什么 Visual Studio 版本控制团队发布了新特性,简化了内部循环和代码审查体验.您将获得 AI 支持编写提交消息. ...
- java 编程思想--个人总结
从应用开始思考----思考解题思路--将思路分解成一步一步的步骤-----根据每一步的步骤思考如何用代码实现-- -- 不要心急,可以一块一块来完成-- 最后再思考如何用代码实现每两块之间的连接--- ...
- win10 VMware 关闭虚拟机失败导致再打开时显示连接不上虚拟机的一种解决方法
VMware关闭虚拟机失败,强行关闭后,再次打开VMware,打开虚拟机时提示连接不上虚拟机,没有访问权限. 先试了退出后,用管理员权限打开,无果. 然后从网上查资料,cmd->services ...
- Docker 总体架构图解
Docker 的总体架构 Docker 是一个 C/S 模式的架构,后端是一个松耦合架构,模块各司其职. 下图是它的总体架构图: 1. 用户使用 Docker Client 与 Docker Daem ...
- Ubuntu20.04中 ORBSLAM3的安装和测试
ORBSLAM3 安装以及测试教程(Ubuntu20.04) 1.前期准备工作 1.1安装相关依赖 sudo apt install git cmake gcc g++ mlocate 1.2下载OR ...
- 组件中 data 为什么是一个函数?
如果两个实例引用同一个对象,当其中一个实例的属性发生改变时,另一个实例属性也随之改变,对象没有自己的作用域,只有当两个实例拥有自己的作用域时,才不会相互干扰. 这是因为JavaScript的特性所导致 ...
- Java 中的泛型 集合(List,Set) Map
泛型 集合(List,Set) Map 泛型 泛型的本质是参数化类型,即允许在编译时对集合进行类型检查,从而避免安全问题,提高代码的复用性 泛型的具体定义与作用 定义:泛型是一种在编译阶段进行类型检查 ...
