<vue 路由 2、router-link标签属性>
说明:在上一节的工程下继续讲解
一、 知识点说明
上一节中, <router-link>我们只是使用了一个属性: to, 用于指定跳转的路径。<router-link>默认渲染成<a>组件
<router-link>还有一些其他属性:
(1)replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
(2)active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active和 router-link-exact-active的class。

注:3.0以上版本删除了tag标签的用法
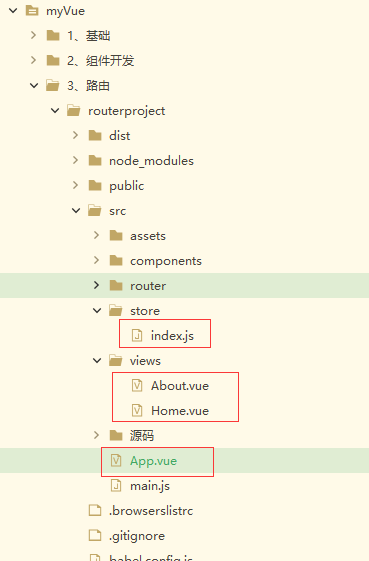
二、代码结构
注:主要是标红的几个文件

三、代码
重新编写这几个文件中的代码
index.js
//引入路由
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue' //定义路由
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
] //创建路由
const router = createRouter({
//createWebHashHistory hash模式路径前面会多一个#号
history: createWebHistory(process.env.BASE_URL),
routes
}) //返回了路由
export default router
App.vue
<template>
<div id="nav">
<router-link to="/" replace>Home</router-link> |
<router-link to="/about" replace>About</router-link>
</div>
<router-view></router-view>
</template> <style>
.router-link-active {
color: #f00;
} </style>
Home.vue
<template>
<div class="home">
<p>Home Page</p>
<img alt="Vue logo" src="../assets/logo.png">
</div>
</template> <script>
</script>
About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
四、效果
1、运行程序
注:要进入到相应的路劲下

启动成功后:

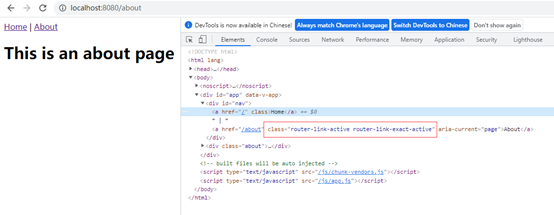
2、浏览器打开http://localhost:8080/

说明:Home是红色就是给class:router-link-active 添加的红色样式生效。点击About后

说明:About就变成红色,点击浏览器的返回上一页按钮

说明:这里并没有返回到Home的页面,而是返回到了一个空页面(空页面是浏览器打开时默认的一个页面),这就是<router-link> 的replace属性生效了,如果没有这个属性就应该回到到Home页面。
五、代码解释
无
<vue 路由 2、router-link标签属性>的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- 有什么巨好用Excel数据分析技巧?
当涉及Excel数据分析时,以下是一些非常实用的技巧和功能,供您参考.这里将为您提供关于数据整理.数据清洗.统计分析.可视化和高级分析等方面的技巧. 一.数据整理与清洗: 导入数据:使用 Excel ...
- 一道入门的java安全题
[XCTF]Zhuanxv 收获 java题的一般流程 HQL注入 SQL注入 看题 目录扫描 dirsearch扫目录,发现list目录: 一个登录界面,本着尽量不写sql注入题目的原则(因为太菜了 ...
- CTT2023 邮寄
从广州被邮寄到了苏州.还有点感冒有点咳嗽,体温 37 度.还是来了. Day 0 清早坐 xp 的车,早上坐飞机,中午坐高铁,下午坐大巴,风尘仆仆地赶到了苏州. 飞机上有一套省选题要验,看了两眼,T1 ...
- 【C#】【Equals和ReferenceEquals】关于对象和值的问题
在学习C#中的记录类型时,对出现的Equals和ReferenceEquals得到的不同结果表示不理解,随即进行相关资料查找. 值类型 == : 比较两者的"内容"是否相同,即&q ...
- 使用容器快速在阿里云 ECS 多节点上搭建 Citus 12.1 集群
阿里云 ECS 机器节点 这里我们使用两台同一区域的 ECS 机器. 机器配置:2 核 2 G.(ps: 阿里云 99 元一年的活动) 一台安装 coordinator(协调器),这里内网 IP 为 ...
- 从零玩转Nginx-从零玩转nginx
title: 从零玩转Nginx date: 2023-05-13 23:08:49.074 updated: 2023-05-13 23:17:26.474 url: https://www.yby ...
- zabbix-server 报错记录
数据库磁盘满导至zabbix挂了 登陆zabbix页面提示错误信息,查看系统磁盘: /目录已满,导致mariadb数据库无法正常运行,如果有介质将会一直收取: 解决方法:扩容/目录,达到理想值,重启m ...
- kubernetes不同pod之间调用(四)
kubernetes不同pod之间调用(四) k8s系列 源自我工作上的实际场景,记录于此. kubernetes不同服务间的调用.kubernetes不同容器间的调用.kubernetes不同- 今 ...
- st_geometry、st_transform配置及问题汇总
1.文件配置修改 路径上一定要使用双斜杠 2.使用sde账号登录,执行以下SQL,路径按照实际环境填写. select * from user_libraries; create or replace ...
- flutter MaterialApp介绍
MaterialApp 是 Flutter 中常用的一个 widget,它是构建基于 Material Design 风格应用的根组件,主要负责各种全局状态的管理以及定义应用程序的主题样式等. voi ...
