vue学习笔记 十七、父子组件 ---> 子组件传值
|
系列导航 |
||
|---|---|---|
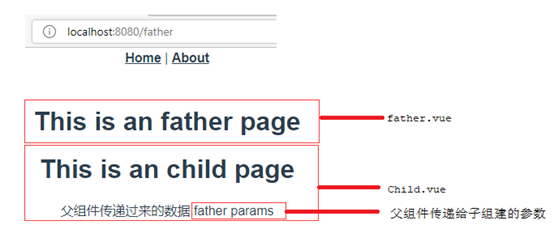
一、 效果
父组件定义的参数是:father params ,父组件调用子组件的时候将这个参数传递给子组件,子组件接收到参数后在页面展示。

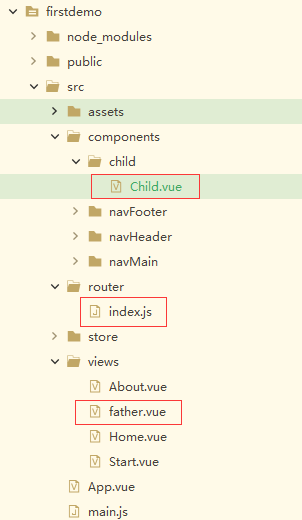
二、 项目结构截图

三、代码:
index.js
import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'
import Start from '../views/Start.vue'
//路由的配置属组
//paht:路由路劲 必须以/开头 必填
//component:对应的路由组件 必填
//name:路由的名字
const routes = [
{
path: '/',
name: 'Start',
component: Start
},
{
path: '/home',
name: 'Home',
//按需引入
//如果没有访问/about 就不会加载这个组件 节约性能
component: () => import( '../views/Home.vue')
},
{
path: '/about',
name: 'About',
//按需引入
//如果没有访问/about 就不会加载这个组件 节约性能
component: () => import( '../views/About.vue')
} ,
{ //页面直接输入http://localhost:8080/Test 就可以进入test.vue页面
path: '/father',
name: 'Father',
//按需引入
//如果没有访问/about 就不会加载这个组件 节约性能
component: () => import( '../views/father.vue')
}
]
//创建路由对象
const router = createRouter({
//createWebHashHistory hash模式路径前面会多一个#号
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
father.vue
<template>
<div class="about">
<h1>This is an father page</h1>
<!--父组件向子组件传递参数 动态绑定属性 msg的值从return中找到-->
<child :msgZi ='msg' ></child>
</div>
</template> <script>
import {defineComponent,ref} from 'vue'
import child from '../components/child/Child.vue'
export default defineComponent({
name : 'Father',
components:{
child
},
setup(){
let msg =ref('father params') return{
msg, }
} }) </script>
Child.vue
<template>
<div class="about">
<h1>This is an child page</h1>
父组件传递过来的数据:{{msgZi}}
</div>
</template> <script>
import {defineComponent,ref,onMounted} from 'vue'
export default defineComponent({
name : 'Child',
//专门接收父组件传递过来的参数
//props接收的数据不能直接改
props:{
msgZi:{
//数据校验
type:String,
//是否必传 默认是false
required:true,
//设置默认值
default:'默认值'
}
},
setup(props,ctx){ console.log(props.msgZi) return{ }
}
}) </script>
vue学习笔记 十七、父子组件 ---> 子组件传值的更多相关文章
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- AntDesign vue学习笔记(四)使用组件切换
同样实现上一篇功能, 改为使用组件切换,实现方法如下 1.修改MainFrm中的<router-view/>如下代码 2.注册局部组件 export default { name: 'Ma ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Flutter学习笔记(10)--容器组件、图片组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 上一篇Flutter学习笔记(9)--组件Widget我们说到了在Flutter中一个非常重要的理念"一切皆为组件 ...
- Flutter学习笔记(12)--列表组件
如需转载,请注明出处:Flutter学习笔记(12)--列表组件 在日常的产品项目需求中,经常会有列表展示类的需求,在Android中常用的做法是收集数据源,然后创建列表适配器Adapter,将数据源 ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
随机推荐
- 【UniApp】-uni-app概述
前言 好,经过我们前面文章的编写,大家可以了解到微信小程序开发相关的知识,了解完了这个微信小程序开发和云开发之后,从这篇文章开始,我再来给大家写一下关于 Uniapp 的知识. 好,开始,那什么是 U ...
- ij社区版如何创建spring项目
他们说是使用spring init什么什么的,那个都是老版的名称了,你去插件里面搜找是肯定搜不到的,现在叫spring boot helper,用这个,安装一下就好了(注意本次是在2022/11/1 ...
- CompletableFuture进阶
CompletableFuture进阶 1.异步任务的交互 异步任务交互指将异步任务获取结果的速度相比较,按一定的规则( 先到先用 )进行下一步处理. 1.1 applyToEither applyT ...
- crictl命令
containerd提供了ctr命令行用于镜像管理容器,但功能比较简单 所以一般会用k8s提供的crictl命令. 该命令的特点是:只要符合K8S的CRI接口的,都可以使用. 另外一点就是,cricr ...
- STM32CubeMX教程4 EXTI 按键外部中断
1.准备材料 开发板(STM32F407G-DISC1) ST-LINK/V2驱动 STM32CubeMX软件(Version 6.10.0) keil µVision5 IDE(MDK-Arm) 2 ...
- Pikachu漏洞靶场 RCE(远程命令执行/代码执行)
RCE 文章目录 RCE 概述 exec "ping" exec "eval" 概述 RCE(remote command/code execute),远程命令 ...
- 聊聊Llama2-Chinese中文大模型
转载请注明出处:https://www.cnblogs.com/zhiyong-ITNote 基本简述 Llama2-Chinese 大模型:由清华.交大以及浙大博士团队领衔开发:基于200B中文语料 ...
- 文心一言 VS 讯飞星火 VS chatgpt (178)-- 算法导论13.4 1题
一.用go语言,在执行 RB-DELETE-FIXUP 之后,证明:树根一定是黑色的. 文心一言: 在证明 RB-DELETE-FIXUP 之后,树根一定是黑色的的过程中,我们首先需要理解红黑树的性质 ...
- 用GaussDB(for Redis)存画像,推荐业务轻松降本60%
摘要:用户画像存储是推荐业务核心,但开源Redis无法胜任.华为云高斯Redis是最佳存储选型,轻松降本60%,同时获得企业级高稳定性. 本文分享自华为云社区<华为云GaussDB(for Re ...
- 华为云FusionInsight连续三次获得第一,加速释放数据要素价值
摘要:近日,IDC发布<中国大数据平台市场研究报告,2021 H1>,华为云FusionInsight智能数据湖已连续三次获得大数据平台市场份额第一. 本文分享自华为云社区<华为云F ...
