aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color)
aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color)
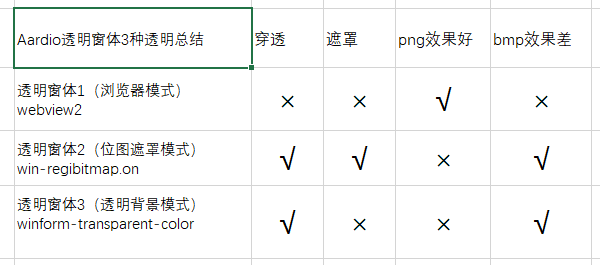
3种透明窗体,主要分成是否可以穿透,遮罩组件,全部显示。

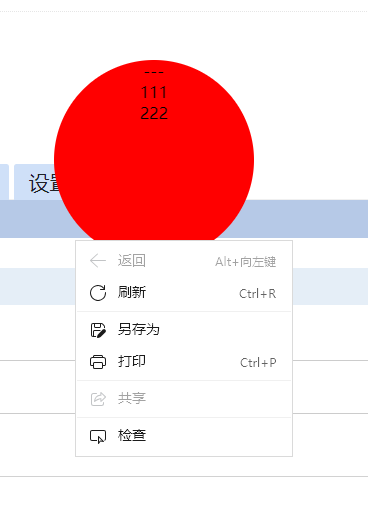
透明窗体1 webview2
优点:可以用html css js,加载png透明图片等
缺点:整个框,透明部分不能穿透,只是透明看不到而已。实际上还是存在的。


透明窗体1-webview2.aardio
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=356;bottom=287)
winform.add()
/*}}*/
// 窗体透明 这时候运行就透明了,什么都看不见了
winform.transparent(true);
import web.view;
var wb = web.view(winform); // 默认是白色背景
wb.defaultBackgroundColor = 0x00000000; // 设置webview2背景透明
wb.html = /**
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
html,body{ height:100%; margin:0; }
.circle {
width: 200px;
height: 200px;
background-color: #f00; /* 背景颜色 */
border-radius: 50%; /* 圆角半径为 50%,即画圆 */
}
</style>
<script type="text/javascript"></script>
</head>
<body>
<div id="header"></div>
<div id="container" class="circle">
<div style="text-align: center;">---</div>
<div style="text-align: center;"> 111</div>
<div style="text-align: center;"> 222 </div>
</div>
</body>
</html>
**/
// 边框 没有设置 none 可自行设置
winform.show();
win.loopMessage();
return winform;

透明窗体2-win-regibitmap.on-aardio 位图遮罩模式
优点:具有穿透
特点:遮罩组件,只有有图像的地方,才会显示组件
缺点:图片要bmp格式(先png再存bmp),透明有毛边,因为没有半透明
透明颜色:感觉是自动识别
代码
import win.ui;
/*DSG{{*/
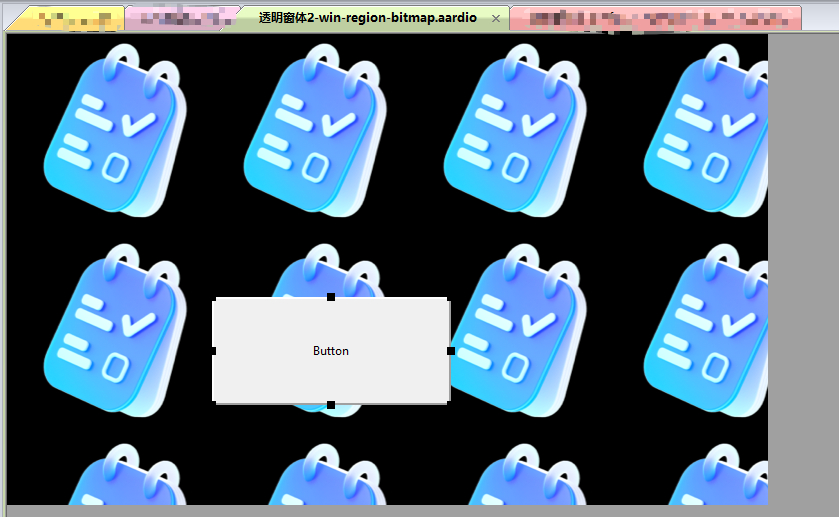
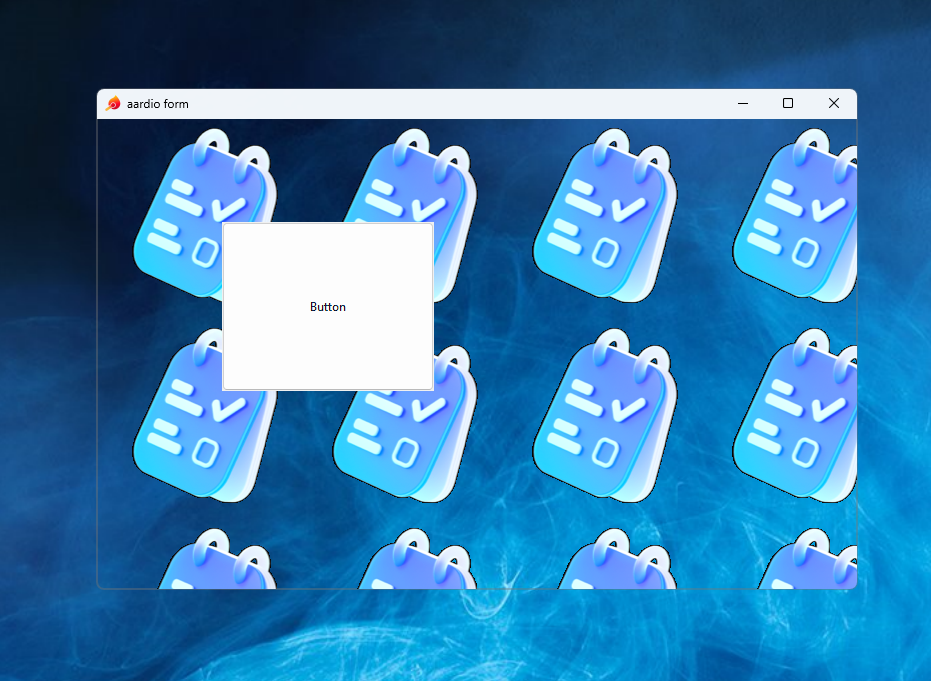
var winform = win.form(text="aardio form";right=759;bottom=469;image=$"\assets\trans2.bmp";border="none")
winform.add(
button={cls="button";text="Button";left=205;top=263;right=444;bottom=371;z=1}
)
/*}}*/
// 透明窗体2-win-region-bitmap.aardio
// 第一步 设置窗体无边框
// 第二步 设置bmp 背景
// 这个背景透明 需要bmp 而且这个背景透明后
// 透明的位置 不能显示控件了
// 透明颜色自动识别
import win.region.bitmap;
win.region.bitmap(winform);
winform.show();
win.loopMessage();
return winform;


透明窗体3-winform-transparent-color.aardio
优点:可穿透
缺点:bmp背景图
相对麻烦:指定10进制 透明颜色值
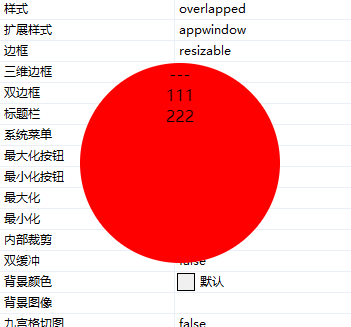
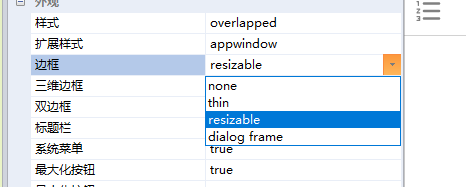
取色方法:我觉得比较方便。
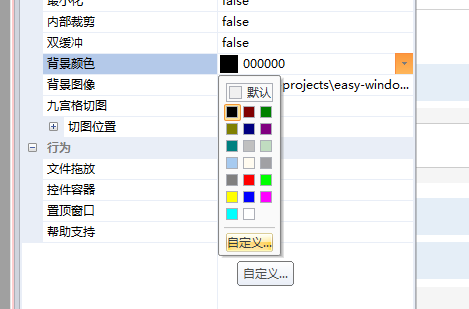
- 先点击背景颜色,点自定义选颜色

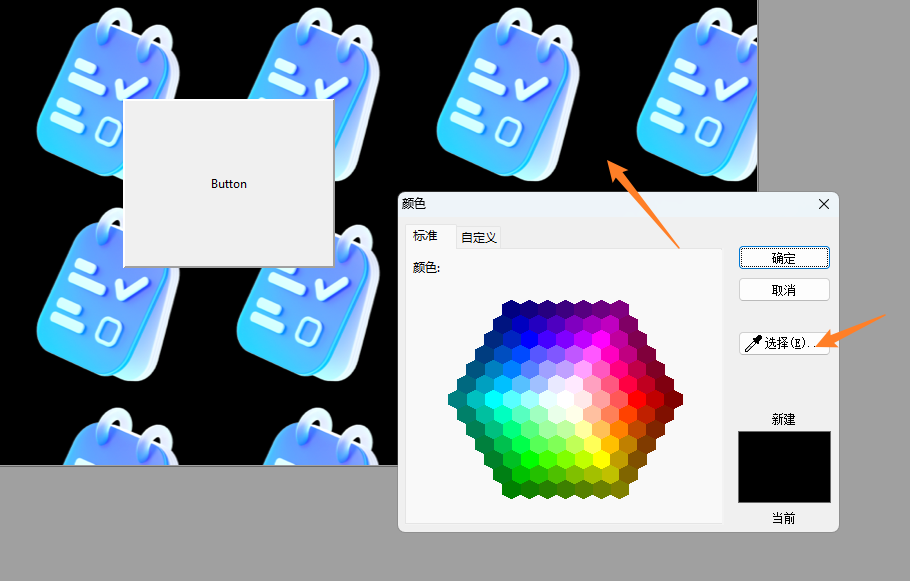
- 点击选择,然后吸取你的背景颜色

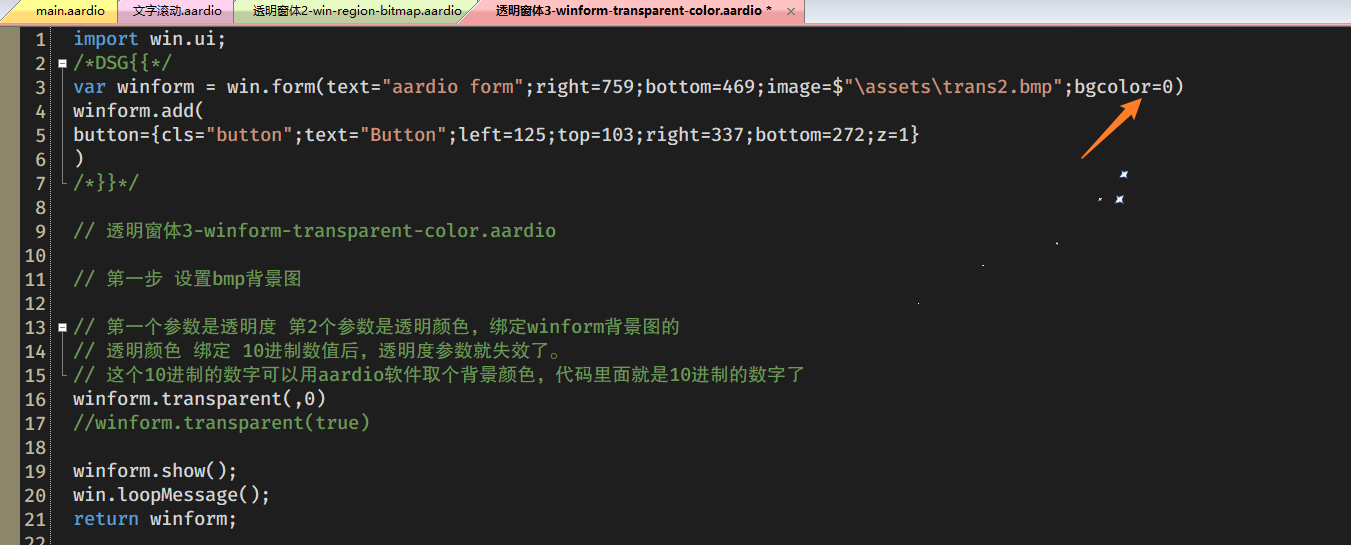
- 到代码界面 后面的bgcolor就是10进制的颜色

import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;image=$"\assets\trans2.bmp";bgcolor=0)
winform.add(
button={cls="button";text="Button";left=125;top=103;right=337;bottom=272;z=1}
)
/*}}*/
// 透明窗体3-winform-transparent-color.aardio
// 第一步 设置bmp背景图
// 第一个参数是透明度 第2个参数是透明颜色,绑定winform背景图的
// 透明颜色 绑定 10进制数值后,透明度参数就失效了。
// 这个10进制的数字可以用aardio软件取个背景颜色,代码里面就是10进制的数字了
winform.transparent(,0)
//winform.transparent(true)
winform.show();
win.loopMessage();
return winform;

aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color)的更多相关文章
- HTML中设置背景图的两种方式
HTML中设置背景图的两种方式 1.background background:url(images/search.png) no-repeat top; 2.background-image ...
- csc_滤镜filter和实现透明的两种方式
有这样一个需求,给一个地图实现半透明效果. 使用css滤镜属性可以实现:filter. 下面是属性的所以值 filter: none | blur() | brightness() | contras ...
- css设置元素背景透明度的2种方式
更新记录 本文迁移自Panda666原博客,原发布时间:2021年7月9日. 设置元素的背景的透明度可以使用2种方式:方式1:opacity属性.方式2:使用rgba值.两种方式有一点差异,opaci ...
- CSS设置透明的两种方式
1..demo{ background-color:transparent; } 2..demo{ background-color:rgba(0,0,0,0.5); //最后一个参数是用来设置透明度 ...
- css实现透明的两种方式及其区别
一.opacity:0~1 值越高,透明度越低,下面为示例 选择器{ opacity:0.5 } 选择器匹配到的节点们,包括节点们的孩子节点,都会实现%50透明,另 0.5 可直接写成 .5 二.rg ...
- qt加载背景图片的一种方式
//加载背景图片 void LCTGrid::loadBgPicture() { QImage image; QPalette palette; image.load(m_sPicturePath); ...
- 笔记《精通css》第4章 背景图像,平铺方式,背景定位,圆角框,投影,不透明
第4章 背景图像,平铺方式,背景定位,圆角框,投影,不透明 1.背景图像 background-image:url() 2.平铺方式 background-repeat:repeat-x repea ...
- 设置div背景透明的两种方法
实现div背景透明的两种方法 1.使用opacity属性 background-color:#000; opacity: 0.5; 这样做可以设置div内部所以区域的透明度,但是也会影响里面的文字,效 ...
- iOS-UIView-设置背景图片4种方式
一 . 设置UIView的背景图片 1.将图片作为UIView的背景色,该方法过于占内存,不建议使用. //1.imageNamed方式 self.view.backgroundColor = ...
- UITabBar背景、icon图标颜色、被选中背景设置以及隐藏UITabBar的两种方式
一.对UITabBar背景和icon图标的一些设置 (1)因为直接给UITabBar设置的背景颜色显示的不纯,半透明的感觉,所以,有时候我们可以直接利用纯色的图片作为背景达到想要的效果: (2)给ic ...
随机推荐
- 【五】gym搭建自己的环境之寻宝游戏,详细定义自己myenv.py文件以及算法实现
相关文章: 相关文章: [一]gym环境安装以及安装遇到的错误解决 [二]gym初次入门一学就会-简明教程 [三]gym简单画图 [四]gym搭建自己的环境,全网最详细版本,3分钟你就学会了! [五] ...
- 6.9 Windows驱动开发:内核枚举进线程ObCall回调
在笔者上一篇文章<内核枚举Registry注册表回调>中我们通过特征码定位实现了对注册表回调的枚举,本篇文章LyShark将教大家如何枚举系统中的ProcessObCall进程回调以及Th ...
- CSS文本,字体设置与元素边框,阴影,显示模式
什么是元素的显示模式 网页中的标签很多,在不同的地方使用不同类型的标签. 元素显示模式就是标签以什么方式进行显示.如:div自己占一行,span一行可以放多个. HTML元素一般分为块元素和行内元素两 ...
- 15.6寸不到1kg!LG Gram超轻薄本发布:13代酷睿加持
出道就以轻薄为主要卖点的LG Gram系列笔记本产品,在今年CES 2023上也迎来更新. 隶属于全新LG Gram UltraSlim产品线的15.6寸新品(15Z90RT),机身重量仅998g,厚 ...
- Windows上同时使用有线网络及无线网络连接配置
由于公司搬到了新的办公地点,公司内部只有内网,当需要连接互联网查询资料时只能切换网络,非常麻烦.所以为了能够同时连接连接公司内网,又能够访问互联网,这里介绍如何同时连接无线和有线. 有线网络:10.3 ...
- IDEA 2024.1:Spring支持增强、GitHub Action支持增强、更新HTTP Client等
有段时间没有更新IDEA了,早上看到 IntelliJ IDEA 2024.1 EAP 5发布的邮件提示,瞄了一眼,发现真的是越来越强了,其中不少功能对我来说还是非常有用的.也许这些能力对关注DD的小 ...
- NEMU PA 4 实验报告
一.实验目的 在前面的PA123中,我们分别实现了基本的运算单元,实现了各种指令和程序的装载,实现了存储器的层次结构.而在PA4中,为了让NEMU可以处理异常情况以及和外设交互,我们要做的事情有以下: ...
- Spring事务使用注意事项
Spring提供的事务使用起来很方便,一个@Transactional注解就搞定全部,但是如果不注意,也会踩坑 提到事务就应该想到至少以下几点: 1.在事务方法中加锁,可能会导致锁失效 无论是Java ...
- 走出人生的舒适区,告别 CRUD
舒适区(Comfort zone),指的是一个人所处的一种环境的状态,和习惯的行动,人会在这种安乐窝的状态中感到舒适并且缺乏危机感. 工作中的舒适区 很多人工作也每天很累很辛苦,程序员每天都在加班加 ...
- 【Unity3D】MonoBehaviour的生命周期
1 前言 Unity3D 中可以给每个游戏对象添加脚本,这些脚本必须继承 MonoBehaviour,用户可以根据需要重写 MonoBehaviour 的部分生命周期函数,这些生命周期函数由系统自 ...
