Vue3音乐播放器组件,可显示歌词
在线体验地址 音乐播放器
1,安装
npm install apple-music-player
或
yarn add apple-music-player
2,在main.ts中引入
import { createApp } from 'vue'
import App from './App.vue'
import AppleMusicPlayer from 'apple-music-player'
createApp(App).use(AppleMusicPlayer).mount('#app')
3,页面中使用
<template>
<div style="padding-top:20%;display: flex;
justify-content: center;
align-items: center;">
<!-- 一般需要有一个div包着,设置div的宽高,播放器跟随父级宽高-->
<div style="height: 180px;width: 500px;border:1px solid #ccc;padding: 20px">
<AppleMusicPlayer progressColor="rgba(211, 16, 16, 0.1)" diskHW="110px" :musicList="musicList" :darkTheme="darkTheme" :offsetY="25" >
<!-- 这些可以换成图标按钮 -->
<template #next>
下一首
</template>
<template #last>
上一首
</template>
<template #pause>
暂停
</template>
<template #play>
播放
</template>
</AppleMusicPlayer>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
//主题
const darkTheme=ref(false)
//歌曲列表
const musicList=[
{title:'好运来',img:'https://www.vae.zhangweicheng.xyz/VAE_Article_ShouTu/vae/6802ac85-9f22-4cc4-b812-87238f103c36.jpg',src:'https://www.vae.zhangweicheng.xyz/music/%E7%A5%96%E6%B5%B7%20-%20%E5%A5%BD%E8%BF%90%E6%9D%A5.mp3',lyric:'[00:00.00]好运来-祖海\n' +
'[00:02.60]词:车行\n' +
'[00:05.20]曲:戚建波\n' +
'[00:07.80]好运来祝你好运来\n' +
'[00:11.19]\n' +
'[00:11.79]好运带来了喜和爱\n' +
'[00:16.15]好运来我们好运来\n' +
'[00:20.29]迎着好运兴旺发达通四海\n' +
'[00:24.78]\n' +
'[00:29.17]叠个千纸鹤再系个红飘带\n' +
'[00:32.72]\n' +
'[00:33.23]愿善良的人们天天好运来\n' +
'[00:37.36]你勤劳生活美你健康春常在\n' +
'[00:41.71]你一生的忙碌为了笑逐颜开\n' +
'[00:46.71]\n' +
'[00:47.36]打个中国结请春风剪个彩\n' +
'[00:51.40]愿祖国的日月年年好运来\n' +
'[00:55.56]你凤舞太平年你龙腾新时代\n' +
'[01:00.04]你幸福的家园迎来百花盛开\n' +
'[01:05.36]好运来祝你好运来\n' +
'[01:09.68]好运带来了喜和爱\n' +
'[01:13.91]好运来我们好运来\n' +
'[01:18.17]迎着好运兴旺发达通四海\n' +
'[01:24.22]\n' +
'[01:33.43]叠个千纸鹤再系个红飘带\n' +
'[01:37.46]愿善良的人们天天好运来\n' +
'[01:41.64]你勤劳生活美你健康春常在\n' +
'[01:46.00]你一生的忙碌为了笑逐颜开\n' +
'[01:50.95]\n' +
'[01:51.46]打个中国结请春风剪个彩\n' +
'[01:55.74]愿祖国的日月年年好运来\n' +
'[01:59.87]你凤舞太平年你龙腾新时代\n' +
'[02:04.18]你幸福的家园迎来百花盛开\n' +
'[02:09.62]好运来祝你好运来\n' +
'[02:14.05]好运带来了喜和爱\n' +
'[02:18.24]好运来我们好运来\n' +
'[02:22.52]迎着好运兴旺发达通四海\n' +
'[02:26.74]好运来祝你好运来\n' +
'[02:31.10]好运带来了喜和爱\n' +
'[02:35.35]好运来我们好运来\n' +
'[02:39.63]迎着好运兴旺发达通四海\n' +
'[02:45.09]\n' +
'[02:59.12]好运来祝你好运来\n' +
'[03:03.26]好运带来了喜和爱\n' +
'[03:07.43]好运来我们好运来\n' +
'[03:11.68]迎着好运兴旺发达通四海\n' +
'[03:16.02]通四海好运来'},
{title:'三年二班',img:'https://www.vae.zhangweicheng.xyz/apple_Article_Head/vae/7e6361a6-58f7-4abb-997e-bdd88dd1dc06.jpg',src:'https://www.vae.zhangweicheng.xyz/music/%E5%91%A8%E6%9D%B0%E4%BC%A6%20-%20%E4%B8%89%E5%B9%B4%E4%BA%8C%E7%8F%AD.mp3',lyric:'[ti:三年二班]\n' +
'[ar:周杰伦]\n' +
'[al:叶惠美]\n' +
'\n' +
'[00:00.30]三年二班\n' +
'[00:01.30]作词:方文山 作曲:周杰伦\n' +
'[00:02.30]演唱:周杰伦\n' +
'[00:03.30]\n' +
'[00:06.45]训导处报告 训导处报告\n' +
'[00:09.27]三年二班 周杰伦\n' +
'[00:11.46]马上到训导处来\n' +
'[00:12.71]\n' +
'[00:40.05]眼睛你要擦亮 记住我的模样\n' +
'[00:42.71]表情不用太紧张\n' +
'[00:44.02]我是 三年二班\n' +
'[00:45.37]我专心打球的侧脸还满好看\n' +
'[00:47.52]黑板是吸收知识的地方\n' +
'[00:49.40]只是教室的阳光\n' +
'[00:50.66]那颜色我不太喜欢\n' +
'[00:51.97]没有操场的自然\n' +
'[00:53.32]为何比较漂亮的都是在隔壁班\n' +
'[00:56.04]还有考卷的答案\n' +
'[00:57.34]我刚好都不会算\n' +
'[00:58.64]没关系 再继续努力 没关系\n' +
'[01:01.28]为什么上课时举手很难\n' +
'[01:03.89]为什么拿线上宝物简单\n' +
'[01:06.69]为什么女生不喜欢太胖\n' +
'[01:09.22]为什么都别人手机在响\n' +
'[01:11.81]正手发长球的打法只是初级乒乓\n' +
'[01:14.71]反手短打再狠狠杀球是高级乒乓\n' +
'[01:17.27]回转技巧乒乓 前场速攻乒乓\n' +
'[01:19.95]对墙壁 在练习 乒乓 乒乓\n' +
'[01:22.64]这第一名到底要多强\n' +
'[01:25.93](不用问 一定有人向你挑战)\n' +
'[01:27.94]到底还要过多少关\n' +
'[01:31.14](不用怕 告诉他们谁是男子汉)\n' +
'[01:33.46]可不可以不要这个奖\n' +
'[01:36.51](不想问 我只想要流一点汗)\n' +
'[01:38.79]我当我自己的裁判\n' +
'[01:41.86](不想说 选择对手跟要打的仗)\n' +
'[01:44.11]这第一名到底要多强\n' +
'[01:46.95](不用问 一定有人向你挑战)\n' +
'[01:49.24]到底还要过多少关\n' +
'[01:52.57](不用怕 告诉他们谁是男子汉)\n' +
'[01:54.80]可不可以不要这个奖\n' +
'[01:57.84](不想问 我只想要流一点汗)\n' +
'[02:00.10]我当我自己的裁判\n' +
'[02:03.10](不想说 选择对手跟要打的仗)\n' +
'[02:05.28]\n' +
'[02:08.13]全体师生注意\n' +
'[02:09.46]今天我要表扬一位同学\n' +
'[02:11.97]他为校争光\n' +
'[02:13.44]我们要向他看齐\n' +
'[02:15.03]\n' +
'[02:28.06]我不想 就这样一直走\n' +
'[02:30.34]每天都遇上 充满敌意那种眼光\n' +
'[02:33.43]等机会 就是要打倒对方\n' +
'[02:36.10]这种结果我不要 这虚荣的骄傲\n' +
'[02:38.93]这目的很好笑\n' +
'[02:40.21]我其实都知道 你只是想炫耀\n' +
'[02:42.90]我永远做不到 你永远赢不了\n' +
'[02:45.50]我永远做不到\n' +
'[02:46.79]你永远赢不了 永远都赢不了\n' +
'[02:49.58]走下乡 寻找哪有花香\n' +
'[02:52.07](为什么 这么简单你做不到)\n' +
'[02:54.88]坐车厢 朝着南下方向\n' +
'[02:57.32](为什么 这种速度你追不到)\n' +
'[03:00.31]鸟飞翔 穿过这条小巷\n' +
'[03:02.80](为什么 这么简单你做不到)\n' +
'[03:05.60]仔细想 这种生活安详\n' +
'[03:08.07](为什么 这种速度你追不到)\n' +
'[03:10.93]不好笑 不好笑 不好笑\n' +
'[03:12.71]不好笑 不好笑 不好笑\n' +
'[03:14.57]\n' +
'[03:32.15]这第一名到底要多强\n' +
'[03:35.31](不用问 一定有人向你挑战)\n' +
'[03:37.48]到底还要过多少关\n' +
'[03:40.59](不用怕 告诉他们谁是男子汉)\n' +
'[03:42.92]可不可以不要这个奖\n' +
'[03:45.90](不想问 我只想要流一点汗)\n' +
'[03:48.14]我当我自己的裁判\n' +
'[03:51.25](不想说 选择对手跟要打的仗)\n' +
'[03:53.99]我不想 就这样一直走\n' +
'[03:56.04]每天都遇上 充满敌意那种眼光\n' +
'[03:58.79]等机会 就是要打倒对方\n' +
'[04:01.82]这种结果我不要 这虚荣的骄傲\n' +
'[04:04.17]我不想 就这样一直走\n' +
'[04:06.34]每天都遇上 充满敌意那种眼光\n' +
'[04:09.34]等机会 就是要打倒对方\n' +
'[04:12.11]这种结果我不要 这虚荣的骄傲\n' +
'[04:14.81]走下乡 寻找哪有花香\n' +
'[04:17.14]\n' +
'[04:20.24]坐车厢 朝着南下方向\n' +
'[04:22.45]\n' +
'[04:25.62]鸟飞翔 穿过这条小巷\n' +
'[04:27.96]\n' +
'[04:30.80]仔细想 这种生活安详\n' +
'[04:33.06]'}, {title:'有何不可',img:'https://www.vae.zhangweicheng.xyz/VAE_Article_ShouTu/vae/e4b7116b-b04b-4381-b8a7-1665d54b97dd.png',src:'https://www.vae.zhangweicheng.xyz/music/%E8%AE%B8%E5%B5%A9%20-%20%E6%9C%89%E4%BD%95%E4%B8%8D%E5%8F%AF%EF%BC%88%E7%8B%AC%E7%99%BD%E7%89%88%EF%BC%89.mp3',lyric:'\n' +
'[00:00.00]有何不可-许嵩\n' +
'[00:05.76]词:许嵩\n' +
'[00:11.53]曲:许嵩\n' +
'[00:23.07]天空好想下雨\n' +
'[00:25.13]我好想住你隔壁\n' +
'[00:27.41]傻站在你家楼下\n' +
'[00:29.42]抬起头数乌云\n' +
'[00:31.86]如果场景里出现一架钢琴\n' +
'[00:34.19]我会唱歌给你听\n' +
'[00:36.59]哪怕好多盆水往下淋\n' +
'[00:39.69]\n' +
'[00:41.95]夏天快要过去\n' +
'[00:44.00]请你少买冰淇淋\n' +
'[00:46.42]天凉就别穿短裙\n' +
'[00:48.63]别再那么淘气\n' +
'[00:51.04]如果有时不那么开心\n' +
'[00:53.37]我愿意将格洛米借给你\n' +
'[00:55.65]你其实明白我心意\n' +
'[00:59.01]为你唱这首歌\n' +
'[01:01.24]没有什么风格\n' +
'[01:03.55]它仅仅代表着\n' +
'[01:05.34]\n' +
'[01:05.97]我想给你快乐\n' +
'[01:08.32]为你解冻冰河\n' +
'[01:10.71]为你做一只扑火的飞蛾\n' +
'[01:14.23]没有什么事情是不值得\n' +
'[01:17.91]为你唱这首歌\n' +
'[01:20.26]没有什么风格\n' +
'[01:22.55]它仅仅代表着\n' +
'[01:24.34]\n' +
'[01:24.94]我希望你快乐\n' +
'[01:27.38]为你辗转反侧\n' +
'[01:29.77]为你放弃世界有何不可\n' +
'[01:33.10]夏末秋凉里带一点温热\n' +
'[01:36.86]有换季的颜色\n' +
'[01:39.53]\n' +
'[01:58.10]天空好想下雨\n' +
'[02:00.05]我好想住你隔壁\n' +
'[02:02.37]傻站在你家楼下\n' +
'[02:04.53]抬起头数乌云\n' +
'[02:06.87]如果场景里出现一架钢琴\n' +
'[02:09.43]我会唱歌给你听\n' +
'[02:11.67]哪怕好多盆水往下淋\n' +
'[02:13.97]\n' +
'[02:14.63]往下淋往下淋\n' +
'[02:16.78]夏天快要过去\n' +
'[02:19.03]请你少买冰淇淋\n' +
'[02:21.41]天凉就别穿短裙\n' +
'[02:23.45]别再那么淘气\n' +
'[02:26.03]如果有时不那么开心\n' +
'[02:28.34]我愿意将格洛米借给你\n' +
'[02:30.62]你其实明白我心意\n' +
'[02:34.03]为你唱这首歌\n' +
'[02:36.28]没有什么风格\n' +
'[02:38.56]它仅仅代表着\n' +
'[02:41.03]我想给你快乐\n' +
'[02:43.35]为你解冻冰河\n' +
'[02:45.74]为你做一只扑火的飞蛾\n' +
'[02:49.24]没有什么事情是不值得\n' +
'[02:52.92]为你唱这首歌\n' +
'[02:55.30]没有什么风格\n' +
'[02:57.63]它仅仅代表着\n' +
'[02:59.99]我希望你快乐\n' +
'[03:02.37]为你辗转反侧\n' +
'[03:04.71]为你放弃世界有何不可\n' +
'[03:08.05]夏末秋凉里带一点温热\n' +
'[03:11.31]\n' +
'[03:21.67]为你解冻冰河\n' +
'[03:23.90]为你做一只扑火的飞蛾\n' +
'[03:27.11]没有什么事情是不值得\n' +
'[03:30.37]\n' +
'[03:31.14]为你唱这首歌\n' +
'[03:33.25]没有什么风格\n' +
'[03:35.59]它仅仅代表着\n' +
'[03:38.03]我希望你快乐\n' +
'[03:40.44]为你辗转反侧\n' +
'[03:42.77]为你放弃世界有何不可\n' +
'[03:46.13]夏末秋凉里带一点温热\n' +
'[03:49.74]有换季的颜色'},
];
</script>
<style scoped>
</style>
属性参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| musicList | 歌词列表,一个数组对象,对象中需要包含:title(歌名),img(封面),src(音乐地址),lyric(歌词-怎么获取歌词?) | 数组 | 无 |
| progressColor | 进度条背景颜色景颜色 | 颜色 | #1890ff |
| offsetY | 歌词一行播放结束后,向上偏移多少(防止出现偏移过多出现的高亮问题) | 数字 | 25 |
| lyricSize | 歌词字体大小 | 字符串 | 14px |
| lyricColor | 歌词高亮背景色 | 字符串 | #1890ff |
| diskHW | 磁盘图片的宽高 | 字符串 | 120px |
| darkTheme | 黑夜主题 | 布尔 | false |
插槽Slots
| 名称 | 说明 |
|---|---|
| next | 下一首 |
| last | 上一首 |
| pause | 暂停 |
| play | 播放 |
4,其他说明
注意:本组件暂未怎么测试,复制上方代码操作,简单的播放还是没问题的,后续还将继续优化。
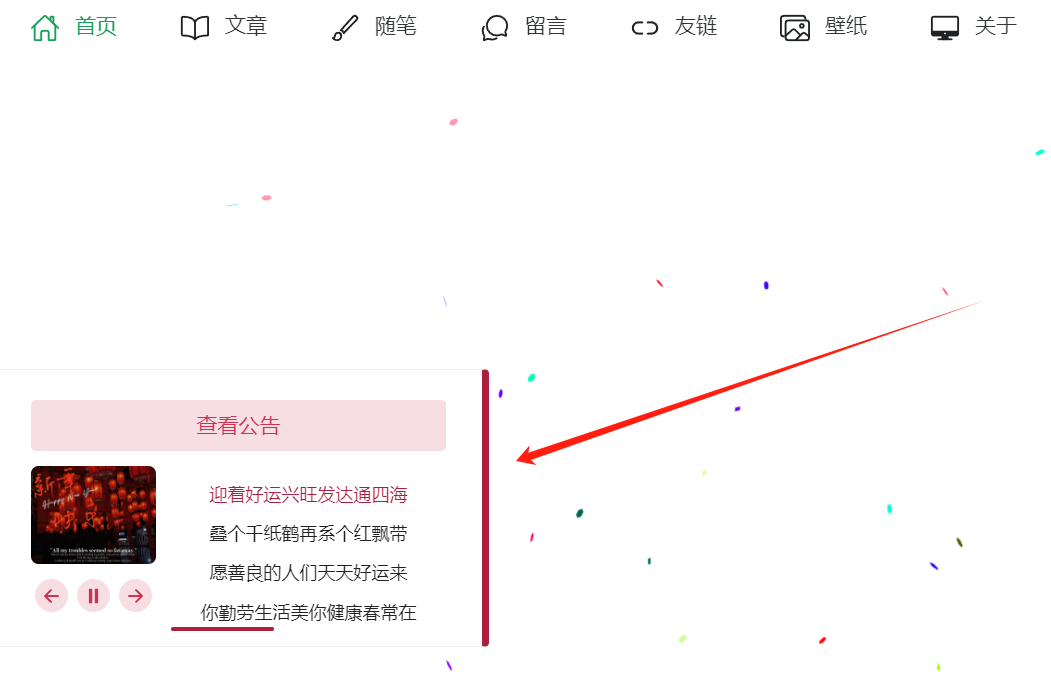
该组件已经在张苹果博客https://www.zhangpingguo.com/home侧边栏使用,效果如下:

Vue3音乐播放器组件,可显示歌词的更多相关文章
- 微信小程序音乐播放器组件
wxml <image bindtap="click" src="{{isPlay?'/images/':'/images/'}}"/> JS Pa ...
- ios开发学习- 简易音乐播放器2 (基于iPhone4s屏幕尺寸)-- 歌词解析--plist文件应用--imageNamed图片加载耗内存
声明:(部分图片来自网络,如果侵犯了您的权益请联系我,会尽快删除!) 又是音乐播放器,不过这次和上次不一样了,准确说这次更像播放器了,初学者不建议看这个,可以先看前面一个音乐播放器(1),当然 我没加 ...
- (1)H5实现音乐播放器【正在播放-歌词篇】
近期闲来无事,就想着复习一下前端的东西,然后正好跟朋友搞了一个公共开放的音乐api接口,就想着写一个音乐播放器玩玩! 话不多说,直接上图,然后上代码 [播放器显示正在播放] 实现功能: 1:歌词随着歌 ...
- Android音乐播放器源码(歌词.均衡器.收藏.qq5.0菜单.通知)
一款Android音乐播放器源码,基本功能都实现了 qq5.0菜单(歌词.均衡器.收藏.qq5.0菜单.通知) 只有向右滑动出现,菜单键和指定按钮都还没有添加. 源码下载:http://code.66 ...
- iOS开发手记-仿QQ音乐播放器动态歌词的实现
最近朋友想做个音乐App,让我帮忙参考下.其中歌词动态滚动的效果,正好我之前也没做过,顺便学习一下,先来个预览效果. 实现思路 歌词常见的就是lrc歌词了,我们这里也是通过解析lrc歌词文件来获取其播 ...
- 基于jplayer实现歌词同步的JS音乐播放器效果
分享一款基于jplayer实现歌词同步的JS音乐播放器效果.这是一款基于jQuery实现的音乐播放器功能代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <textare ...
- 【Blazor】在ASP.NET Core中使用Blazor组件 - 创建一个音乐播放器
前言 Blazor正式版的发布已经有一段时间了,.NET社区的各路高手也创建了一个又一个的Blazor组件库,其中就包括了我和其他小伙伴一起参与的AntDesign组件库,于上周终于发布了第一个版本0 ...
- 历上最强的音乐播放器(jetA…
原文地址:历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉化版)下载作者:盖世天星 历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉 ...
- [转载]历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX
原文地址:历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉化版)下载作者:盖世天星 历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉 ...
- C# 一款属于自己的音乐播放器
本文利用C# 调用Windows自带的Windows Media Player 打造一款属于自己的音乐播放器,以供学习分享使用,如有不足之处,还请指正. 概述 Windows Media Player ...
随机推荐
- .net fromwork连接rabbitmq发布消息
1.创建连接工厂类 var factory = new RabbitMQ.Client.ConnectionFactory() { HostName = "120.237.72.46&quo ...
- TienChin 活动管理-添加活动接口
ActivityController @PreAuthorize("hasPermission('tienchin:activity:create')") @Log(title = ...
- python:spacy、gensim库的安装遇到问题及bug处理
1.spacy SpaCy最新版V3.0.6版,在CMD 模式下可以通过 pip install spacy -U 进行安装 注意这个过程进行前可以先卸载之前的旧版本 pip uninstall sp ...
- 驱动开发:内核封装TDI网络通信接口
在上一篇文章<驱动开发:内核封装WSK网络通信接口>中,LyShark已经带大家看过了如何通过WSK接口实现套接字通信,但WSK实现的通信是内核与内核模块之间的,而如果需要内核与应用层之间 ...
- C/C++ Qt 使用JSON解析库 [修改篇]
JSON是一种轻量级的数据交换格式,它是基于ECMAScript的一个子集,使用完全独立于编程语言的文本格式来存储和表示数据,简洁清晰的的层次结构使得JSON成为理想的数据交换语言,Qt库为JSON的 ...
- 时间工具类-Java
1.根据传入时间获取该时间所在季度的第一天 /** * 根据传入时间获取传入日期所在季度的第一天的日期 * * @param startDate * @return */ public static ...
- CSS背景设置与Emmet语法
CSS背景设置 通过CSS背景属性,可以给页面元素添加背景样式,页面元素指任意标签. 背景属性可以设置背景颜色,背景图片,背景平铺,背景图片位置,背景图像固定等. 背景颜色 一般默认值是:tran ...
- PHP使用cookie做浏览历史记录
/** * @param $article文章详情 * @param int $count记录数 * tp须引入cookie类 */ function addHistory($article,$cou ...
- NC14685 加边的无向图
题目链接 题目 题目描述 给你一个 n 个点,m 条边的无向图,求至少要在这个的基础上加多少条无向边使得任意两个点可达~ 输入描述 第一行两个正整数 n 和 m . 接下来的m行中,每行两个正整数 i ...
- STC8A8K64S4A12内部时钟的IRTRIM和LIRTRIM简单标定
STC8A8K64S4A12因为没有固化的频率调节值, 要么在STC-ISP烧录时设置写入, 要么通过idata高地址读取, 这对于Linux下的SDCC用户就非常不方便, 既不能用STC-ISP, ...
