CSS & JS Effect – Section Design Waves
介绍
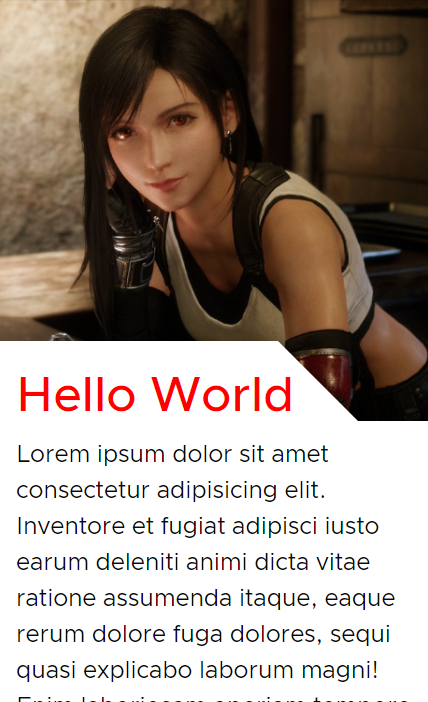
Section Waves 长这样


左边是没有 waves, 右边是加了 waves. 它的作用就是点缀. 让画面有一点 "Design" 的感觉.
参考
YouTube – CSS Wavy Background Tutorial | Section Dividers | FREE
原理
它并不是靠 CSS 做出来的. 它是 SVG. CSS 只负责一些简单的定位, 控制 width 之类的而已.
有许多线上网站可以直接做出这类的 SVG.
softr – Create Beautiful SVG Shapes (可以做一些菱形变种)
Step by Step
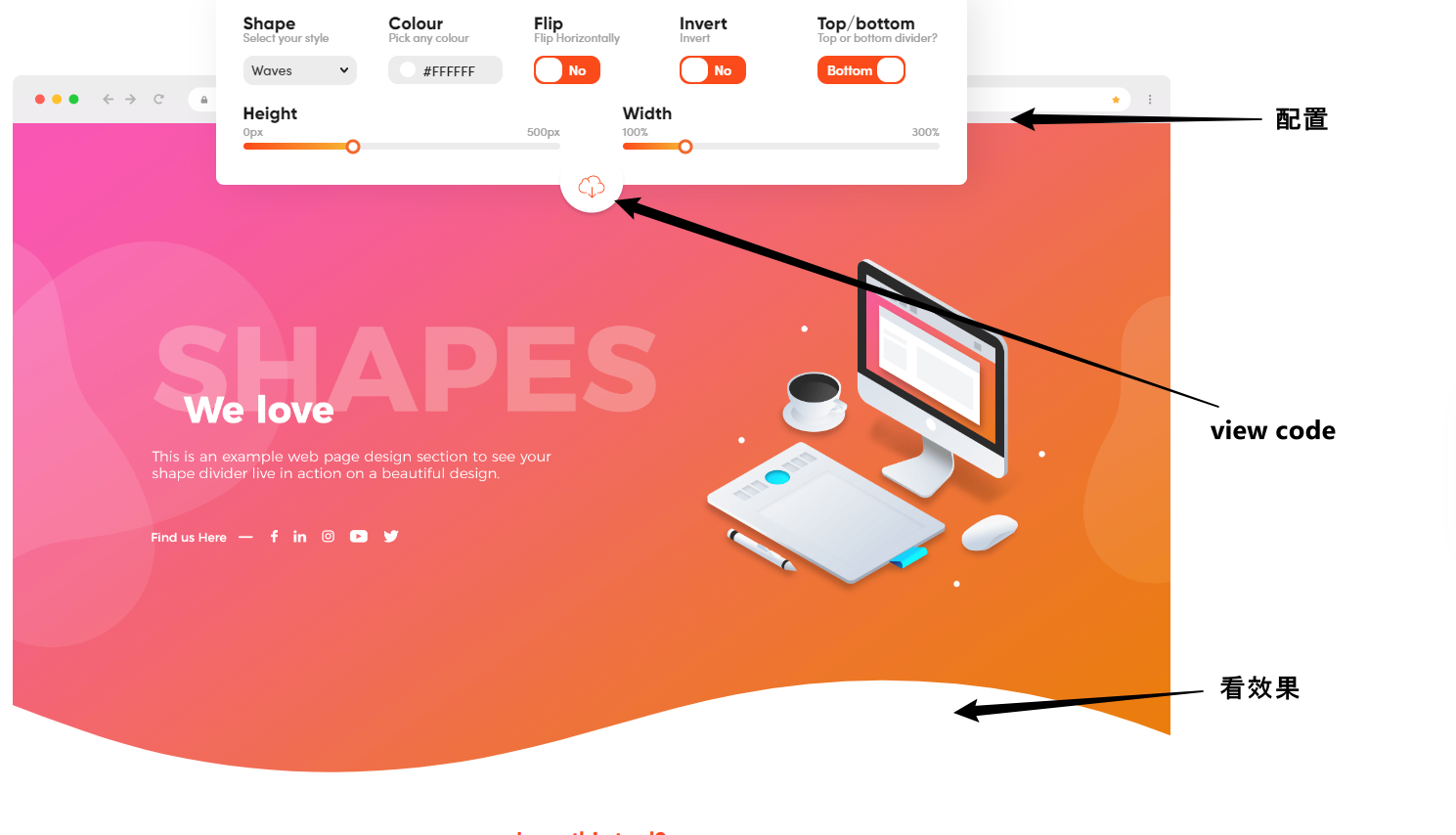
进入 shapedivider.app 网站

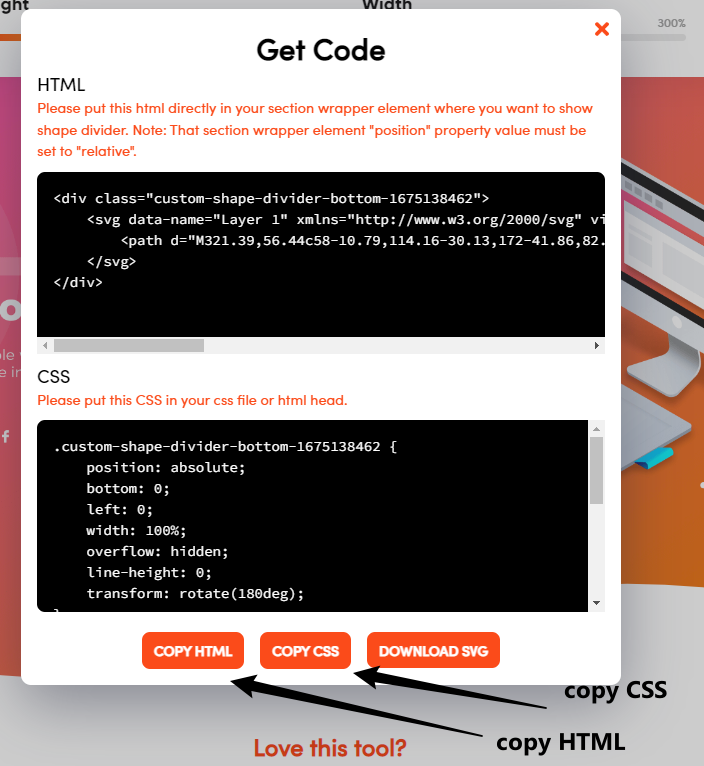
点击 view code, 把 HTML 和 CSS 拷贝下来

放进 HTML 和 CSS 中就可以了.
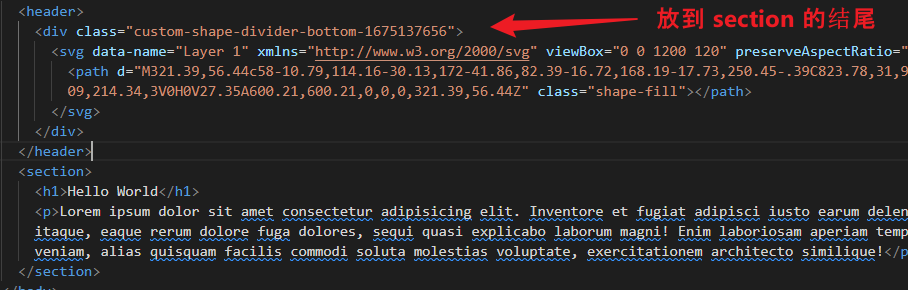
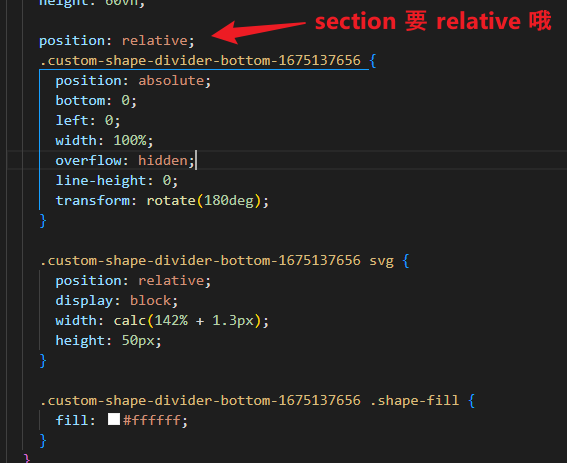
HTML
放到 section 的结尾处



<body>
<header>
<div class="custom-shape-divider-bottom-1675137656">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M321.39,56.44c58-10.79,114.16-30.13,172-41.86,82.39-16.72,168.19-17.73,250.45-.39C823.78,31,906.67,72,985.66,92.83c70.05,18.48,146.53,26.09,214.34,3V0H0V27.35A600.21,600.21,0,0,0,321.39,56.44Z" class="shape-fill"></path>
</svg>
</div>
</header>
<section>
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore et fugiat adipisci iusto earum deleniti animi dicta vitae ratione assumenda itaque, eaque rerum dolore fuga dolores, sequi quasi explicabo laborum magni! Enim laboriosam aperiam tempore consectetur officiis corporis est, veniam, alias quisquam facilis commodi soluta molestias voluptate, exercitationem architecto similique!</p>
</section>
</body>
CSS



body {
header {
background-image: url('../images/tifa1.jpg');
background-size: cover;
background-position: center;
height: 60vh;
position: relative;
.custom-shape-divider-bottom-1675137656 {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
overflow: hidden;
line-height: 0;
transform: rotate(180deg);
}
.custom-shape-divider-bottom-1675137656 svg {
position: relative;
display: block;
width: calc(142% + 1.3px);
height: 50px;
}
.custom-shape-divider-bottom-1675137656 .shape-fill {
fill: #ffffff;
}
}
section {
padding-block: 3rem 5rem;
padding-inline: 1rem;
min-height: 50vh;
h1 {
font-size: 3rem;
color: red;
font-weight: 500;
}
p {
margin-top: 1rem;
font-size: 1.5rem;
line-height: 1.5;
}
position: relative;
z-index: 0;
}
}
搞定.
简单的 Section Design (without SVG)
如果不想搞 waves 也可以用一些简单的 design. CSS 就可以做出来了
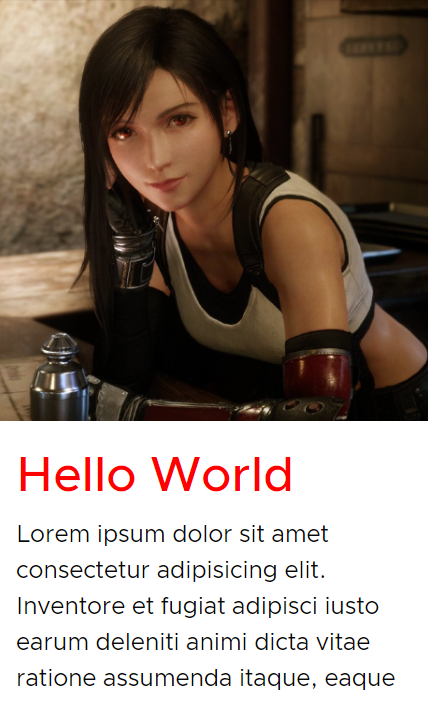
比如

好不好看是其次, 我们来看看它如何实现. (学点 CSS 呗)
HTML
<body>
<header></header>
<section>
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore et fugiat adipisci iusto earum deleniti animi dicta vitae ratione assumenda itaque, eaque rerum dolore fuga dolores, sequi quasi explicabo laborum magni! Enim laboriosam aperiam tempore consectetur officiis corporis est, veniam, alias quisquam facilis commodi soluta molestias voluptate, exercitationem architecto similique!</p>
</section>
</body>
一个 header 图, 一个 section 字. 简单明了.
CSS
body {
header {
background-image: url('../images/tifa1.jpg');
background-size: cover;
background-position: center;
height: 60vh;
}
section {
padding-block: 2rem 5rem;
padding-inline: 1rem;
min-height: 50vh;
h1 {
font-size: 3rem;
color: red;
font-weight: 500;
}
p {
margin-top: 1rem;
font-size: 1.5rem;
line-height: 1.5;
}
}
}
给它一些美化
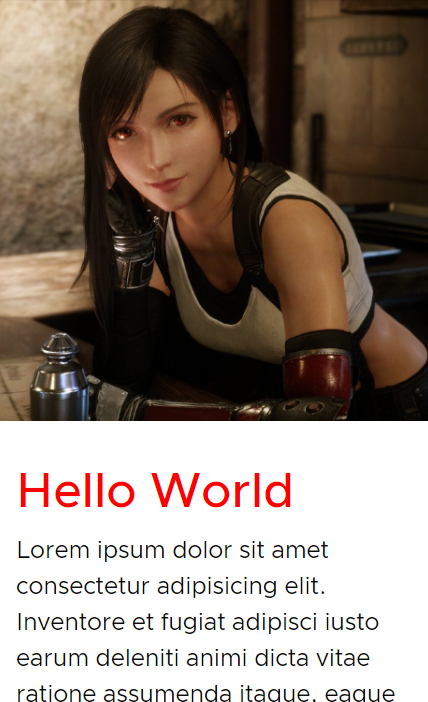
效果

技巧一: 重叠
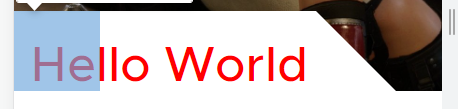
首先是让 Hello World 上去, 盖到背景, 如下

这种重叠通常是靠 margin negative 实现的.
section {
margin-top: -80px;
}
效果

由于 section 没有背景色, 所以依然看得见 header 的图片. 只是 Hello World 重叠上去了.
我们不可以直接给 section 背景白色. 因为一旦给了白色, 那么它就全白了
section {
margin-top: -80px;
background-color: white;
}
效果

那怎么办呢?
技巧二 : overlay background


两个蓝色区块是 overlay, 背景色是 white. 是它们覆盖了 header 的背景图.
第二个区块利用了 transform skew 做出了斜线. 第一个区块则负责弥补第二个区块 skew 后左下角的缺口.
CSS
section {
position: relative;
z-index: 0;
&::before {
content: '';
position: absolute;
width: 20%;
height: 80px;
background-color: white;
top: 0;
left: 0;
z-index: -1;
}
&::after {
content: '';
position: absolute;
width: 80%;
height: 80px;
background-color: white;
top: 0;
left: 0;
z-index: -1;
transform: skew(45deg);
}
}
这样就搞定了.
极端做法 clip any thing
还有一种做法只用 clip 就可以搞出任何形状了.
参考: Creative Section Breaks Using CSS Clip-Path
首先利用 Figma Pen 勾画出要 clip 的形状 (什么形状都画的出来了...)
然后 conver to relative clip path, 让它可以 responsive
最后用 svg + css 来完成
<svg class="svg">
<clipPath id="my-clip-path" clipPathUnits="objectBoundingBox"><path d="data..."></path></clipPath>
</svg>
<div class="clipped"></div>
css
.svg {
position: absolute;
width: 0;
height: 0;
}
.clipped {
-webkit-clip-path: url(#my-clip-path);
clip-path: url(#my-clip-path);
}
我觉得工程有点大。
CSS & JS Effect – Section Design Waves的更多相关文章
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- 用html+css+js做打地鼠小游戏
html 代码 first.html <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
- 【转】Maven Jetty 插件的问题(css/js等目录死锁)的解决
Maven Jetty 插件的问题(css/js等目录死锁,不能自动刷新)的解决: 1. 打开下面的目录:C:\Users\用户名\.m2\repository\org\eclipse\jetty ...
- Css Js Loader For Zencart
Css Js Loader 描述:这个插件很早就出来了,可能知道人非常少 这个插件的功能是整合所有的网站的CSS和JS内容到一个文件里边. 因为CSS和JS文件到了一个文件,加快了程序的运行 在配合其 ...
- 购物车数字加减按钮HTML+CSS+JS(有需要嫌麻烦的小伙伴拿走不谢)
之前在写详情页的时候,如下图 因为自己嫌麻烦,就去看其他网站是怎么写的,想直接拿来用,后来看来看去觉得写得很麻烦,于是最后还是决定自己写,附上HTML+CSS+JS代码,一条龙一站式贴心服务2333 ...
- vs合并压缩css,js插件——Bundler & Minifier
之前做了一个大转盘的抽奖活动,因为比较火,部分用户反馈看不到页面的情况,我怀疑js加载请求过慢导致,所以今天针对之前的一个页面进行调试优化. 首先想到的是对页面的js和css进行压缩优化,百度了下vs ...
- nginx资源定向 css js路径问题
今天玩玩项目,学学nginx发现还不错,速度还可以,但是CSS JS确无法使用,原来Iginx配置时需要对不同类型的文件配置规则,真是很郁闷,不过想想也还是很有道理.闲暇之际,把配置贴上来.#user ...
随机推荐
- [oeasy]python0011 - python虚拟机的本质_cpu架构_二进制字节码_汇编语言
程序本质 回忆上次内容 我们把python源文件 词法分析 得到 词流(token stream) 语法分析 得到 抽象语法树(Abstract Syntax Tree) 编译 得到 字节码 (b ...
- Packer构建openStack镜像
目录 使用Packer自动化构建镜像 使用Packer自动化构建镜像 openstack插件安装:OpenStack | Integrations | Packer | HashiCorp Devel ...
- 辅助分类器生成对抗网络( Auxiliary Classifier Generative Adversarial Network,ACGAN)(附带pytorch代码)
1 ACGAN基本原理 1.2 ACGAN模型解释 ACGAN相对于CGAN使的判别器不仅可以判别真假,也可以判别类别 .通过对生成数据类别的判断,判别器可以更好地传递loss函数使得生成器能够更加准 ...
- 计算复杂性学习笔记(TCS笔记)
感觉最近太摆了,每天很空虚,不愿意搞应试那一套,还是得学点东西.还是准备一边学tcs一边搞搞oi好打icpc,搞这个纯属兴趣,也是填个坑.最近进了一个初中生建的数学交流群,感觉群里初中生也很厉害,开始 ...
- linux的一些常用端口
hdfs:9870 yarn:8088 sparkMaster的端口是:8080 worker的端口是:8081 历史服务器的默认端口是: 18080
- mysql DCL常用命令
登录数据库: mysql -u root -p 查看本机MySQL中所有的用户 select user ,host from mysql.user; 查看所有数据库: show databases; ...
- Jmeter函数助手35-property
property函数用于获取jmeter属性值. 属性名称:填入jmeter的属性名称 存储结果的变量名(可选) 默认值:缺省值,当获取属性值为空时则返回该值 1.查看jmeter全局属性,测试计划右 ...
- jpa+querydsl的平替国产easy-query最好用的orm
jpa+querydsl的平替国产easy-query最好用的orm 一款国产最强java orm,完美支持可控强类型dsl,外加完美支持对象模型筛选拉取的orm,拥有非常智能的include(s)一 ...
- 制约国产深度学习框架发展的根本原因 —— AI芯片的无法自主生产或量产
秉着没事就胡言乱语的宗旨,这里在接着胡说八道一下. 国外的深度学习框架如TensorFlow.pytorch.Jax打的如火如荼,按照以往惯例我们是不应该去做自主研发软件系统的,毕竟硬件不在掌握之下, ...
- CF Pinely Round 4
https://codeforces.com/contest/1991 \(-122=2019\) D \(1,3,4,6\) 构成团,所以答案下界为 \(4\) 按模 \(4\) 染色.同色的二进制 ...
