Promise.all()方方详解
1.Promise.all()方方详解
Promise.all,只有所有的Promise成功,才能够算作成功,只要有一个失败了,就直接失败;
它包含一个参数,这个参数是指包含多个Promise的数组;
如果有一个失败,那么返回第一个失败的Promise对象作为结果;
也就是说,如果有两个失败了,返回第一个失败的Promise对象作为失败的结果。
如果他们三个都是成功的,那么all方法的返回的结果;是他们三个Promise对象成功结果的组成的一个数组;
2.都是成功
let p1 = new Promise((resolve, reject) => {
resolve('ok1')
})
let p2 = new Promise((resolve, reject) => {
resolve('ok2')
})
let p3 = new Promise((resolve, reject) => {
resolve('ok3')
})
const result = Promise.all([p1, p2, p3]);
console.log(result)

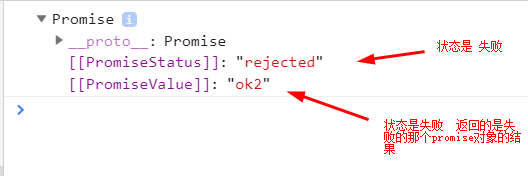
3.有一个Promise失败
let p1 = new Promise((resolve, reject) => {
resolve('ok1')
})
let p2 = new Promise((resolve, reject) => {
reject('ok2')
})
let p3 = new Promise((resolve, reject) => {
resolve('ok3')
})
const result = Promise.all([p1, p2, p3]);
console.log(result)

promise.all在实际场景上的运用
由于promise在所有的结果都是成功;
才算做成功
我们可以利用他的这个特征
去做全部成功才可以去完成某一个逻辑操作的业务场景
Promise.all()方方详解的更多相关文章
- AngularJS 中的Promise --- $q服务详解
先说说什么是Promise,什么是$q吧.Promise是一种异步处理模式,有很多的实现方式,比如著名的Kris Kwal's Q还有JQuery的Deffered. 什么是Promise 以前了解过 ...
- [js高手之路] es6系列教程 - promise常见用法详解(resolve,reject,catch,then,all,race)
关于promise我在之前的文章已经应用过好几次,如[js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist,本文就来讲解下pro ...
- ES6关于Promise的用法详解
Node的产生,大大推动了Javascript这门语言在服务端的发展,使得前端人员可以以很低的门槛转向后端开发. 当然,这并不代表迸发成了全栈.全栈的技能很集中,绝不仅仅是前端会写一些HTML和一些交 ...
- ES6中的Promise和Generator详解
目录 简介 Promise 什么是Promise Promise的特点 Promise的优点 Promise的缺点 Promise的用法 Promise的执行顺序 Promise.prototype. ...
- JavaScript深入理解-Promise以及常用方法详解
Promise Promise 介绍 Promise 对象表示一个异步操作的最终完成(或失败)及其结果值. 状态: 一个 promise 必然处于以下几种状态之一 待定:初始状态(pending) 已 ...
- angular $q promise详解
前言 通过本文,你大概能清楚angular promise是个啥,$q又是个啥,以及怎么用它.这里咱们先灌输下promise的思想. 下面写的全是废话,一些看着高逼格其实没什么大作用的概念,想知道$q ...
- 详解promise、async和await的执行顺序
1.题目和答案 一道题题目:下面这段promise.async和await代码,请问控制台打印的顺序? async function async1(){ console.log('async1 sta ...
- C++11 并发指南四(<future> 详解一 std::promise 介绍)
前面两讲<C++11 并发指南二(std::thread 详解)>,<C++11 并发指南三(std::mutex 详解)>分别介绍了 std::thread 和 std::m ...
- JS - Promise使用详解--摘抄笔记
第一部分: JS - Promise使用详解1(基本概念.使用优点) 一.promises相关概念 promises 的概念是由 CommonJS 小组的成员在 Promises/A 规范中提出来的. ...
- C++11 并发指南四(<future> 详解一 std::promise 介绍)(转)
前面两讲<C++11 并发指南二(std::thread 详解)>,<C++11 并发指南三(std::mutex 详解)>分别介绍了 std::thread 和 std::m ...
随机推荐
- 浏览器层面优化前端性能(2):Reader引擎线程与模块分析优化点
Reader 引擎线程与模块分析 首先是网页内容,加载完输入到HTML解释器,解释后构成DOM树,这期间如果遇到JavaScript代码就交给JavaScript引擎去处理,如果网页中包含CSS,就交 ...
- 广告策划师如何做 AB 测试
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 近年来,随着消费者的心理需求逐步趋向于精神层面.科技的迭代迅速以及市场环境的复杂性逐步上升,我国的广告行业逐步展开 ...
- C# 完美实现物联网 MQTT 数据通信
前言 MQTT 协议由于其用极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务,具有开销低.占用带宽低.即时通讯等优点,使其在物联网.小型设备.移动应用等方面有较广泛的应用,在工业物联网中, ...
- Bert不完全手册4. 绕开BERT的MASK策略?XLNET & ELECTRA
基于随机token MASK是Bert能实现双向上下文信息编码的核心.但是MASK策略本身存在一些问题 MASK的不一致性:MASK只在预训练任务中存在,在微调中不存在,Bert只是通过替换部分的随机 ...
- BBS项目(四):临时评论渲染 文章子评论功能 后台管理页面搭建 添加文章页面搭建
目录 临时评论样式渲染 文章子评论业务逻辑 后台管理页面搭建 后台管理页面模板创建 添加文章页面搭建 富文本编辑器 添加文章初步实现 添加文章功能优化 beautifulsoup模块基本使用 临时评论 ...
- 🔥 DeepVideo 智能视频生产训练营火热报名中!
阿里云视频云和阿里云开发者学堂联合打造 国内首个视频云训练营11月8日启幕 四天直播,技术大咖亲临授课干货 全面介绍视频智能生产技术和产品 帮助开发者迅速入门视频云 已超千人报名,丰富打卡玩法礼品 活 ...
- 遇到 Request header is too large,你是如何解决的?
看到群里有小伙伴问,这个异常要怎么解决: java.lang.IllegalArgumentException: Request header is too large 异常原因 根据Exceptio ...
- 报错:for..in loops iterate over the entire prototype chain, which is virtually never what you want.
for..in loops iterate over the entire prototype chain, which is virtually never what you want. 意思是使用 ...
- 用canvas实现验证码的绘制
login.vue主文件 1 <template> 2 <div class="login-wrapper"> 3 <img src=".. ...
- DOCKER本地仓库
概述 随着docker的应用越来越多,安装部署越来越方便,批量自动化的镜像生成和发布都需要docker仓库的本地化应用. 试用了docker的本地仓库功能,简单易上手,记录下来以备后用. 环境 cen ...
