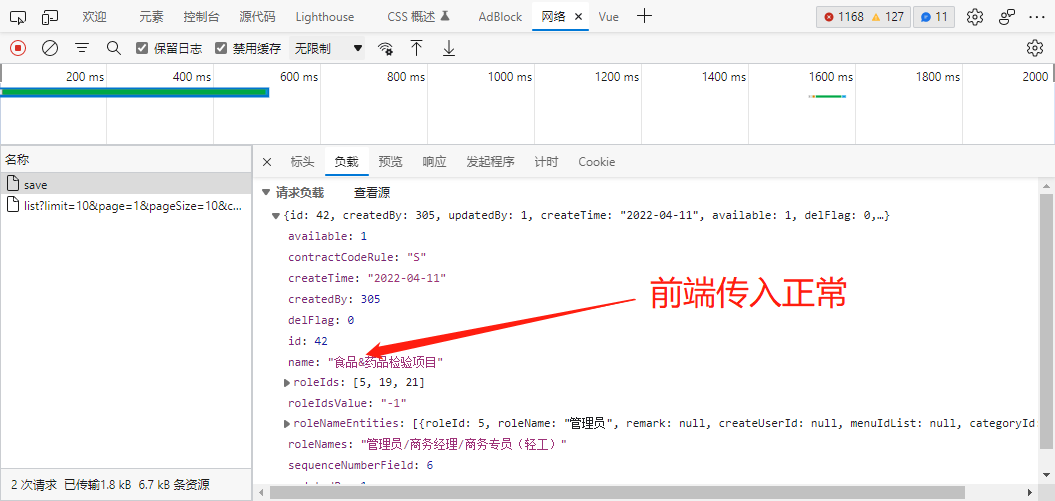
特殊符号传到后端发生变异 & "<>
业务遇到bug,前端传回数据 & ,到后台接收到的数据就是 &

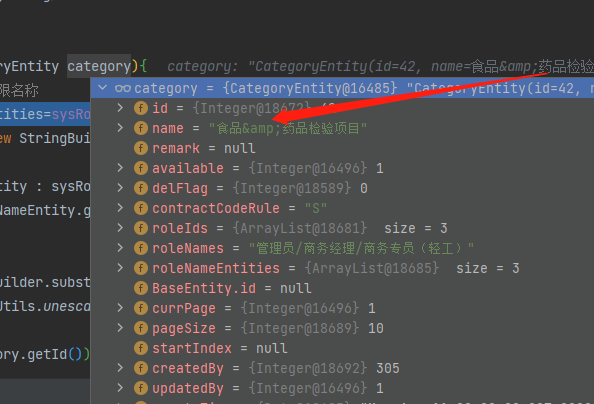
后台接收到的数据就携带了amp;的后缀

网上查找原因,大部分说法是前端传回的数据导致,但是实际并不是,这里是框架的正则过滤,将'&' 替换成 '&' 预防脚本攻击
解决方式
1.
StringEscapeUtils.unescapeHtml()
2.在框架层面进行处理
public static String htmlSpecialChars(final String s) {
String result = s;
result = regexReplace(P_AMP, "&", result);
result = regexReplace(P_QUOTE, """, result);
result = regexReplace(P_LEFT_ARROW, "<", result);
result = regexReplace(P_RIGHT_ARROW, ">", result);
return result;
}
这里将对应的正则方式去掉
以上2中方式都能去除出现的后缀,但是都不建议使用,尽量避免关键字和关键符号在填写中出现
特殊符号传到后端发生变异 & "<>的更多相关文章
- 前端js上传文件后端C#接收文件
本文粗略的讲下前端文件上传和后端文件接收的原理 前端代码 html <form onsubmit="uploadFile(event)"> <input type ...
- Vue 上传材料并传给后端接口(使用input)
最近工作中接到一个需求,需要上传一个文件材料,提交时传给后端.使用的框架是Vue,废话不说直接上代码 <template> <div> <input type=" ...
- Java技巧——将前端的对象数组通过Json字符串传到后端并转换为对象集合
Java技巧——将前端的对象数组通过Json字符串传到后端并转换为对象集合 摘要:本文主要记录了如何将将前端的对象数组通过Json字符串传到后端,并在后端将Json字符串转换为对象集合. 前端代码 前 ...
- 大文件分片上传,后端拼接保存(前端:antd;后端:.Net 5 WebAPI)
前言 对于普通业务场景而言,直接用 FormData() 将文件以入参的一个参数传给后端即可,但此方法有一个弊端就是,有个 30M 的上限. 对于动辄几百 M.几个 G 的文件上传需求,FormDat ...
- 前端vue的JsPDF html2canvas 生成pdf并以文件流形式上传到后端(转载)
原文地址 1.首先在文件内引入htmlToPdf.js这里代码引入了html2canvas和jspdf//需要 npm i html2Canvas 和 npm i jspdf 在这里将getPdf 这 ...
- 框架基础:ajax设计方案(三)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- layUI框架中文件上传前后端交互及遇到的相关问题
下面我将讲述一下我在使用layUI框架中文件上传所遇到的问题: 前端jsp页面: <div class="layui-form-item"> <label cla ...
- js 移动端 多图上传 预览 删除 base64转为url 传给后端
说下主要的逻辑,首先是利用input type="file",上传文件,然后判断文件类型是否是图片,这里要注意(multiple,安卓一次一张,ios可以多张). 接着把本地图片转 ...
- 剥开比原看代码09:通过dashboard创建密钥时,前端的数据是如何传到后端的?
作者:freewind 比原项目仓库: Github地址:https://github.com/Bytom/bytom Gitee地址:https://gitee.com/BytomBlockchai ...
- 前端通信:ajax设计方案(四)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
随机推荐
- 图像格式及Matlab的格式转换
1. matlab图像保存说明 matlab中读取图片后保存的数据是uint8类型(8位无符号整数,即1个字节),以此方式存储的图像称作8位图像,好处相比较默认matlab数据类型双精度浮点doubl ...
- tcpdump 常用命令
最后更新时间 2021-10-05. Linux 的命令太多,tcpdump 是一个非常强大的抓包命令. 有时候想看线上发生的一些问题: nginx 有没有客户端连接过来-- 客户端连接过来的时候 P ...
- 前后端分离实现注册+登录(Vue3.0 + Django3.2)
博客地址:https://www.cnblogs.com/zylyehuo/ 一.使用 vite+webstorm 搭建 Vue 环境,构建前端 1.结构树 2.main.js import { cr ...
- 【技术积累】Vue中的核心概念【四】
Vue的生命周期 Vue中的生命周期是指组件从创建到销毁的整个过程中,会触发一系列的钩子函数 Vue2中的生命周期 Vue2中的生命周期钩子函数是在组件的不同阶段执行的特定函数.这些钩子函数允许开发者 ...
- 我用WebGL打造了一款动态壁纸
我用WebGL打造了一款动态壁纸 简述 最近在给自己电脑换壁纸的时候发现了一张很有特点的图(就是下面这张),于是我突发奇想,要是能把这张图变成一张动态的壁纸.那该多好.于是我打算用threejs开发一 ...
- 压缩 js 代码就用 terser
webapck 中提供了压缩 js 代码的方式,可以移除无用代码.替换变量名等,减少编译后文件体积,提升加载速度. 不同mode 在 webpack 配置文件 webpack.config.js 中通 ...
- nflsoj 5926 素数环
题目非常简单,只需要判断相邻两个数的和是不是素数,素数的判断参考数论 不过要注意的一点是题目说的是一个环,所以首尾两个数的和也要是素数 我在输出的时候加上了 is_prime(path[n-1]+1) ...
- 一种基于ChatGPT的高效吃瓜方式的探索和研究。
你好呀,我是歪歪. 最近掌握了一个新的吃瓜方式,我觉得还行,给大家简单分享一下. 事情说来就话长了,还得从最近的一次"工业革命"开始,也就是从超导材料说起. 8 月 1 日的时候 ...
- c# 如何将程序加密隐藏?
下面将介绍如何通过LiteDB将自己的程序进行加密,首先介绍一下LiteDB. LiteDB LiteDB是一个轻量级的嵌入式数据库,它是用C#编写的,适用于.NET平台.它的设计目标是提供一个简单易 ...
- 文心一言 VS 讯飞星火 VS chatgpt (76)-- 算法导论7.3 1题
一.如果用go语言,为什么我们分析随机化算法的期望运行时间,而不是其最坏运行时间呢? 文心一言: 在分析算法的性能时,期望运行时间是一个重要的指标,它描述了算法在平均情况下的表现.期望运行时间考虑了所 ...
