一个类似于Gridster的栅格布局系统Vue组件
哈喽,我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者!

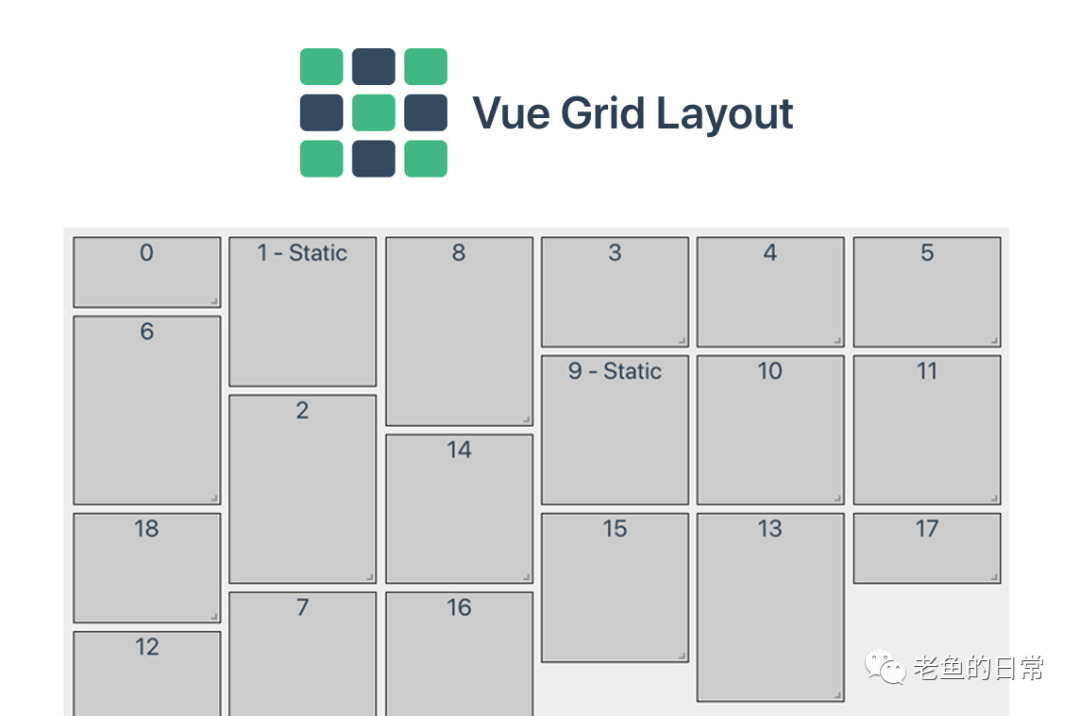
Vue Grid Layout是一个类似于Gridster的栅格布局系统, 适用于Vue.js,灵感来源于React Grid Layout。
特性
可拖拽
可调整大小
静态部件(不可拖拽、调整大小)
拖拽和调整大小时进行边界检查
增减部件时避免重建栅格
可序列化和还原的布局
自动化 RTL 支持
响应式
安装
Npm
npm i vue-grid-layout
Yarn
yarn add vue-grid-layout
浏览器
<script src="vue-grid-layout.umd.min.js"></script>
使用
引入
import VueGridLayout from 'vue-grid-layout';
加入到组件中
export default { components: { GridLayout: VueGridLayout.GridLayout, GridItem: VueGridLayout.GridItem }, // ... data, methods, mounted (), etc. }
数据
`var testLayout = [
{"x":0,"y":0,"w":2,"h":2,"i":"0"},
{"x":2,"y":0,"w":2,"h":4,"i":"1"},
{"x":4,"y":0,"w":2,"h":5,"i":"2"},
{"x":6,"y":0,"w":2,"h":3,"i":"3"},
{"x":8,"y":0,"w":2,"h":3,"i":"4"},
{"x":10,"y":0,"w":2,"h":3,"i":"5"},
{"x":0,"y":5,"w":2,"h":5,"i":"6"},
{"x":2,"y":5,"w":2,"h":5,"i":"7"},
{"x":4,"y":5,"w":2,"h":5,"i":"8"},
{"x":6,"y":3,"w":2,"h":4,"i":"9"},
{"x":8,"y":4,"w":2,"h":4,"i":"10"},
{"x":10,"y":4,"w":2,"h":4,"i":"11"},
{"x":0,"y":10,"w":2,"h":5,"i":"12"},
{"x":2,"y":10,"w":2,"h":5,"i":"13"},
{"x":4,"y":8,"w":2,"h":4,"i":"14"},
{"x":6,"y":8,"w":2,"h":4,"i":"15"},
{"x":8,"y":10,"w":2,"h":5,"i":"16"},
{"x":10,"y":4,"w":2,"h":2,"i":"17"},
{"x":0,"y":9,"w":2,"h":3,"i":"18"},
{"x":2,"y":6,"w":2,"h":2,"i":"19"}
];
new Vue({el: '#app',data: {layout: testLayout,},});`
html
<grid-item v-for="item in layout":x="item.x":y="item.y":w="item.w":h="item.h":i="item.i":key="item.i">{{item.i}}</grid-item></grid-layout>
Github地址:https://github.com/jbaysolutions/vue-grid-layout
API文档地址:https://jbaysolutions.github.io/vue-grid-layout/
我是老鱼,白天敲代码,晚上搞自媒体。
课程 | 陪跑 | 项目 | 副业咨询
一个类似于Gridster的栅格布局系统Vue组件的更多相关文章
- Bootstrap栅格布局系统的特点
栅格布局系统的特点: (1)所有的行必须放在容器中: .container或.container-fluid (2)分为多行(row),一行中平均分为12列(col) (3)网页内容只能放在列(col ...
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- Bootstrap3.0的栅格布局系统实现原理
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- 【转及总结】Bootstrap 框架 栅格布局系统底层设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- 你不需要基于 CSS Grid 的栅格布局系统
在过去的几个星期里,我开始看到基于 CSS Grid 的布局框架和栅格系统的出现.我们惊讶它为什么出现的这么晚.但除了使用 CSS Grid 栅格化布局,我至今还没有看到任何框架能提供其他有价值的东西 ...
- ExtJS 4.2 教程-08:布局系统详解
ExtJS 4.2 系列教程导航目录: ExtJS 4.2 教程-01:Hello ExtJS ExtJS 4.2 教程-02:bootstrap.js 工作方式 ExtJS 4.2 教程-03:使用 ...
- 封装Vue组件的一些技巧
封装Vue组件的一些技巧 本文同步在个人博客shymean.com上,欢迎关注 写Vue有很长一段时间了,除了常规的业务开发之外,也应该思考和反思一下封装组件的正确方式.以弹窗组件为例,一种实现是在需 ...
- Vue+node.js实现一个简洁的个人博客系统
本项目是一个用vue和node以及mysql实现的一个简单的个人博客系统,整体逻辑比较简单.但是可以我们完整的了解一个项目从数据库到后端到前端的实现过程,适合不太懂这一块的朋友们拿来练手. 本项目所用 ...
- 浅谈css的栅格布局
栅格布局想必大家都很了解,我们做页面开发的时候,往往对页面板式的要求很高,如何对各个区域的内容排版,并使之对齐是我们的一大难题.而栅格系统就是我们排版的利器,他支持自动对齐.自动计算边距.流式布局等优 ...
- bootstrap(关于栅格布局)
栅格系统是通过行(.row)与列(column)的组合一起来创建页面布局的,所以只有列(column)可以作为行(row)的直接子元素,我们所要写的内容可以放在列里(column),不过在行的外层还需 ...
随机推荐
- java学习中的一些总结
最近java要考试了,在复习的时候就发现什么成员变量,成员函数,静态,非静态,里面的一些东西都乱七八糟的(其实是我太菜了,没有理解透彻) 我查了很多相关的资料,网上很多大佬总结的非常好 知识点一 成员 ...
- CS与反向代理
Cobalt Strike Cobalt Strike是一款基于java的渗透测试神器,常被业界人称为CS神器.自3.0以后已经不在使用Metasploit框架而作为一个独立的平台使用,分为客户端与服 ...
- Linux 命令:grub2-mkconfig
检索这个命令的,肯定都知道 grub 是 bootloader 程序,用于引导系统启动.配置文件是 grub.conf,现在一般的 grub 版本是grub2. 当机器上安装有多个内核.或者多个操作系 ...
- Ubuntu新建Django工程错误:ModuleNotFoundError: No module named 'distutils.core'
ubuntu18.04 默认没有安装 pip ,需要安装 python3-pip,即可解决 1 sudo apt-get install python3-pip 在shell脚本中输入以下命令: 1 ...
- 【pandas小技巧】--拆分列
拆分列是pandas中常用的一种数据操作,它可以将一个包含多个值的列按照指定的规则拆分成多个新列,方便进行后续的分析和处理.拆分列的使用场景比较广泛,以下是一些常见的应用场景: 处理日期数据:在日期数 ...
- 详情讲解canvas实现电子签名
签名的实现功能 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起.经过这三个步骤. 我们可以实现一笔或者连笔. 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔. e.pageX,e ...
- 一台服务器上部署 Redis 伪集群
哈喽大家好,我是咸鱼 今天这篇文章介绍如何在一台服务器(以 CentOS 7.9 为例)上通过 redis-trib.rb 工具搭建 Redis cluster (三主三从) redis-trib.r ...
- 线段树hdu-4027
Smiling & Weeping ---- 姑娘,倘若,我双手合十的愿望里有你呢 Problem Description A lot of battleships of evil are ...
- Vue3中的几个坑,你都见过吗?
Vue3 目前已经趋于稳定,不少代码库都已经开始使用它,很多项目未来也必然要迁移至Vue3.本文记录我在使用Vue3时遇到的一些问题,希望能为其他开发者提供帮助. 1. 使用reactive封装基础数 ...
- Shell脚本中文英文多语言国际化和命令行批处理(bash sh cmd bat)中定义函数的简单写法
目录 命令行脚本参考 - bat 命令行脚本参考 - bash 值得学习的知识点 1. 识别终端使用的语言 2. 函数的编写 3. 获取用户的输入 4. bat文件老是乱码怎么办 有时候为了方便别人使 ...
