『手撕Vue-CLI』添加自定义指令

前言
经上篇『手撕Vue-CLI』添加帮助和版本号的介绍之后,已经可以在控制台中输入 nue --help 来查看帮助信息了,但是在帮助信息中只有 --version,--help 这两个指令,而 vue-cli 中还有很多指令,例如 create,serve,build 等等,所以本章将继续添加自定义指令,例如 create 指令。
添加 create 指令
在 vue-cli 中,create 指令是用来创建一个新的项目的,我实现的 nue --help 的帮助信息中只有 --version,--help 这两个指令,所以当用户使用我的 nue-cli 时,并不知道有 create 这个指令,所以接下来要完成的就是添加 create 指令到 nue-cli --help 的帮助信息中。
添加 create 指令到 --help 的帮助信息中
是否大家还记得在上一篇『手撕Vue-CLI』添加帮助和版本号中,我引入了 commander 这个库,这个库是用来处理命令行参数的,所以我们可以使用这个库来添加 create 指令到 nue-cli --help 的帮助信息中。
首先我们需要在 /bin/index.js 中引入 commander 这个库,这一步上一篇已经完成了,所以这里就不再赘述。
然后需要在 /bin/index.js 中添加 create 指令,这里我们可以使用 commander 的 command 方法来添加指令,如下:
command 方法接收一个参数,第一个参数是指令的名称,调用方式是通过 commander 实例调用 command 方法,如下:
+ program
+ .command('create');

这样我们就添加了 create 指令:

这里只是单单的添加了 create 指令,但是并没有添加 create 指令的描述信息,告诉一下用户这个指令是干嘛干嘛用的之类的话术,所以我们需要添加 create 指令的描述信息,如下:
那么如何添加 create 指令的描述信息呢?紧接着上面的代码,在 command 方法后面添加 description 方法链式调用, description 方法的作用就是添加指令的描述信息,接收一个参数,就是指令的描述信息,如下:
program
.command('create')
+ .description('create a new project powered by nue-cli-service');

好了指令的描述设置好了,还可以设置下 alias 别名,就是可以通过简写的方式进行使用指令,继续链式调用 alias 方法,alias 方法的作用就是设置指令的别名,接收一个参数,就是指令的别名,如下:
program
.command('create')
+ .alias('c')
.description('create a new project powered by nue-cli-service');

还可以设置 action 方法,继续链式调用 action 方法,action 方法的作用就是设置指令的回调函数,当用户输入了这个指令的时候,就会执行这个回调函数,如下:
program
.command('create')
.alias('c')
.description('create a new project powered by nue-cli-service')
+ .action(() => {
+ console.log('创建一个 Nue 项目');
+ });

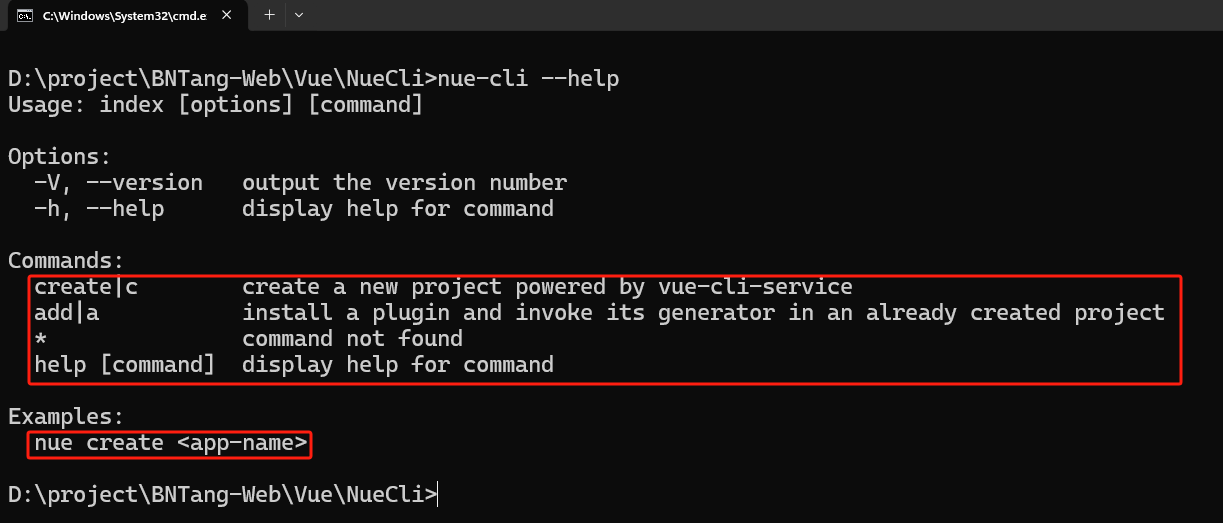
这样我们就添加了 create 指令,并且添加了 create 指令的描述信息,别名,回调函数,现在如果用户使用 nue --help 就可以看到 create 指令了:

总结
其实就几点,介绍了一下 commander 的 command,description,alias,action 方法,这几个方法是用来添加指令的,设置指令的描述信息,别名,回调函数的,这样就可以添加自定义指令了。
有个注意点大家需要注意一下,就是 program.version(version).parse(process.argv); 这行代码要放在所有指令的后面,不然指令就不会生效了。
指令添加完成了,但是呢有一个问题,因为我本人是比较熟悉 vue-cli 所以知道有 create 并且知道怎么用,那么如果是一个新手呢?如果他知道了有 create 但是不知道怎么用呢?所以还需要添加 create 指令的使用示例。
添加 create 指令的使用示例
这个我相信对于新手又或者说有经验的人来说使用示例是啥就不用多说了,就是告诉用户怎么用这个指令。
那么如何添加 create 指令的使用示例呢?紧接着上面的代码,其实在 commander 中也有对应的解决方案,就是通过 commander.on 进行监听,监听 --help 事件,然后在监听事件中添加 create 指令的使用示例,如下:
+ program.on('--help', () => {
+ console.log('');
+ console.log('Examples:');
+ console.log(' nue create <app-name> ');
+ });

封装公共解决方案
为啥我还要起一个标题来说这个呢?我现在只有一个 create 自定义指令,那么在后面还会有很多自定义指令,那么每次都要写一遍 command,description,alias,action,on 这些方法,那么这样就会显得很冗余,所以可以封装一个公共解决方案,这样就可以减少代码量,提高代码的可维护性。
首先定义一个 commandMap 对象,用来存放指令的信息,可以将后续需要使用的指令都放里面进行存放起来,如下:
+ const commandMap = {
+ create: {
+ alias: 'c',
+ description: 'create a new project powered by vue-cli-service',
+ example: 'nue-cli create <app-name>',
+ },
+ add: {
+ alias: 'a',
+ description: 'install a plugin and invoke its generator in an already created project',
+ example: 'nue-cli add [options] <plugin> [pluginOptions]',
+ },
+ '*': {
+ alias: '',
+ description: 'command not found',
+ example: '',
+ },
+ };
我这里定义了 create,add,* 三个指令,* 是用来处理用户输入的指令不存在的情况,这里只是定义了三个指令,后续还可以继续添加。
commandMap 对象的取值就是指令的名称,然后值是一个对象,这个对象包含了指令的别名,描述信息,使用示例,字段,后续的改进就是遍历 commandMap 对象,循环的添加指令,如下:
- program
- .command('create')
- .alias('c')
- .description('create a new project powered by nue-cli-service')
- .action(() => {
- console.log('创建一个 Nue 项目');
- });
+ Reflect.ownKeys(commandMap).forEach((key) => {
+ const value = commandMap[key];
+ program
+ .command(key)
+ .alias(value.alias)
+ .description(value.description)
+ .action(() => {
+ if (key === '*') {
+ console.log(value.description);
+ } else {
+ console.log(value.description);
+ }
+ });
+ });
通过 Reflect.ownKeys 方法遍历 commandMap 对象,然后通过 program.command 方法添加指令,Reflect.ownKeys 这个是 ES6 提供的一个方法,用来获取对象自身的属性键,返回一个数组,这个方法是用来替代 Object.keys 方法的,Object.keys 方法只能获取对象自身的可枚举属性键,而 Reflect.ownKeys 方法可以获取对象自身的所有属性键,包括不可枚举属性键。
什么意思呢?就是说 Reflect.ownKeys 方法可以获取对象自身的所有属性键,包括不可枚举属性键,而 Object.keys 方法只能获取对象自身的可枚举属性键,所以 Reflect.ownKeys 方法更加强大。
不可枚举又是什么意思呢?通俗易通的说就是 private 与 public 的区别,private 是不可枚举的,public 是可枚举的。

『手撕Vue-CLI』添加自定义指令的更多相关文章
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- 在vue中创建自定义指令
原文:https://dev.to/ratracegrad/creating-custom-directives-in-vue-58hh 翻译:心上有杨 指令是带有 v- 前缀的特殊属性.指令的作用是 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 『TensorFlow2.0正式版』TF2.0+Keras速成教程·零:开篇简介与环境准备
此篇教程参考自TensorFlow 2.0 + Keras Crash Course,在原文的基础上进行了适当的总结与改编,以适应于国内开发者的理解与使用,水平有限,如果写的不对的地方欢迎大家评论指出 ...
- vue/cli新旧版本安装方式
一.老版本安装 Shift+鼠标右键 选择打开命令窗口 1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v 2.一般情况下用npm安装东西比较慢,可以使用淘 ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- 更新到@vue/cli 4.1.1版本的前端开发前的准备
一.概念简述 1.node.js目的是提供一个JS的运行环境. 2.npm(node package manager)是一个JS包管理器. 二.检查自己的电脑是否已安装相关配置 1.查看node.js ...
- 编译原理--05 用C++手撕PL/0
前言 目录 01 文法和语言.词法分析复习 02 自顶向下.自底向上的LR分析复习 03 语法制导翻译和中间代码生成复习 04 符号表.运行时存储组织和代码优化复习 05 用C++手撕PL/0 在之前 ...
随机推荐
- 探寻UUID的起源与奥秘:从时间戳到唯一标识
1. UUID起源与原理 UUID(Universally Unique Identifier)是一种唯一标识符,最初由Apollo计算机公司的软件工程师Roedy Green在1987年提出.其原理 ...
- #线段树,倒序#CF356A Knight Tournament
题目 分析 要求覆盖必须是第一个覆盖的, 考虑最后一个覆盖的很简单做线段树区间赋值, 那么倒序区间赋值就可以了 代码 #include <cstdio> #include <ccty ...
- 基于文件语义实现S3接口语义的注意事项
本文标题中提到的文件语义,指的是POSIX规范. S3指的是AWS提供的对象存储服务以及相关接口.为方便描述,下文中以对象语义替代S3接口语义. 文件语义和对象语义存在比较多的差异. 对象语义不支持文 ...
- OpenHarmony littlefs文件系统存储结构与IO性能优化分析
引言 随着科技的发展和网络技术的进步,计算机存储空间愈加紧张,存储空间对文件系统的功能需求越来越大,大规模的数据增长为文件存储.非结构化数据存储提出了新的挑战. 对于许多物联网设备而言,拥有一个小型且 ...
- [一本通1681]统计方案 题解(Meet in mid与逆元的结合)
题目描述 小\(B\)写了一个程序,随机生成了\(n\)个正整数,分别是\(a[1]-a[n]\),他取出了其中一些数,并把它们乘起来之后模\(p\),得到了余数\(c\).但是没过多久,小\(B\) ...
- 最全能的AI换脸软件,FaceFusion下载介绍(可直播)
FaceFusion是一款多功能的AI换脸软件,它不仅能图片.视频换脸,还可以直播换脸,换脸效果真实.自然 与大多数换脸软件不同的是,FaceFusion不仅支持N卡处理程序(Azure),还额外提供 ...
- centos6.5下安装配置apache2.4.9
centos6.5下安装配置apache2.4.9 摘要: 需要下载的包 apr-1.5.0.tar.gz apr-util-1.5.3.tar.gz pcre-8.33.tar.gz httpd-2 ...
- mysql 必知必会整理——mysql 介绍[一]
前言 对mysql 进行简介. 正文 mysql 是一种数据库,那么什么是数据库呢? 数据库是一个以某种有组织的方式存储的数据集合. 也就是说数据有某种组织规律的就叫做数据库. 数据库(databas ...
- 重新点亮linux 命令树————网络故障排除[十一五]
前言 简单整理一下网络故障不可达命令. 正文 ping 是否能ping traceroute 追踪路由跳转 mtr 检查数据包是否丢失 nslookup telnet 端口是否可达 tcpdump 能 ...
- EPLAN电气绘图笔记
EPLAN的背景由来发展意义 使用软件的一些思维上规则的东西. 引入一些新的概念性名词术语及区分介绍. 如何完成项目式交付初级标准电气图纸. 如何高效简化. eplan安装后数据库问题. 6.安装后无 ...
