『手撕Vue-CLI』拉取模板名称

前言
好,经过上篇文章的介绍,已经可以有处理不同指令的能力了,接下来我们就来处理 vue create 指令,这个指令的本质就是从网络上下载提前准备好的模板,然后再自动安装模板中相关依赖。
所以实现 create 指令分为两步:
- 下载指定模板
- 安装模板中的依赖
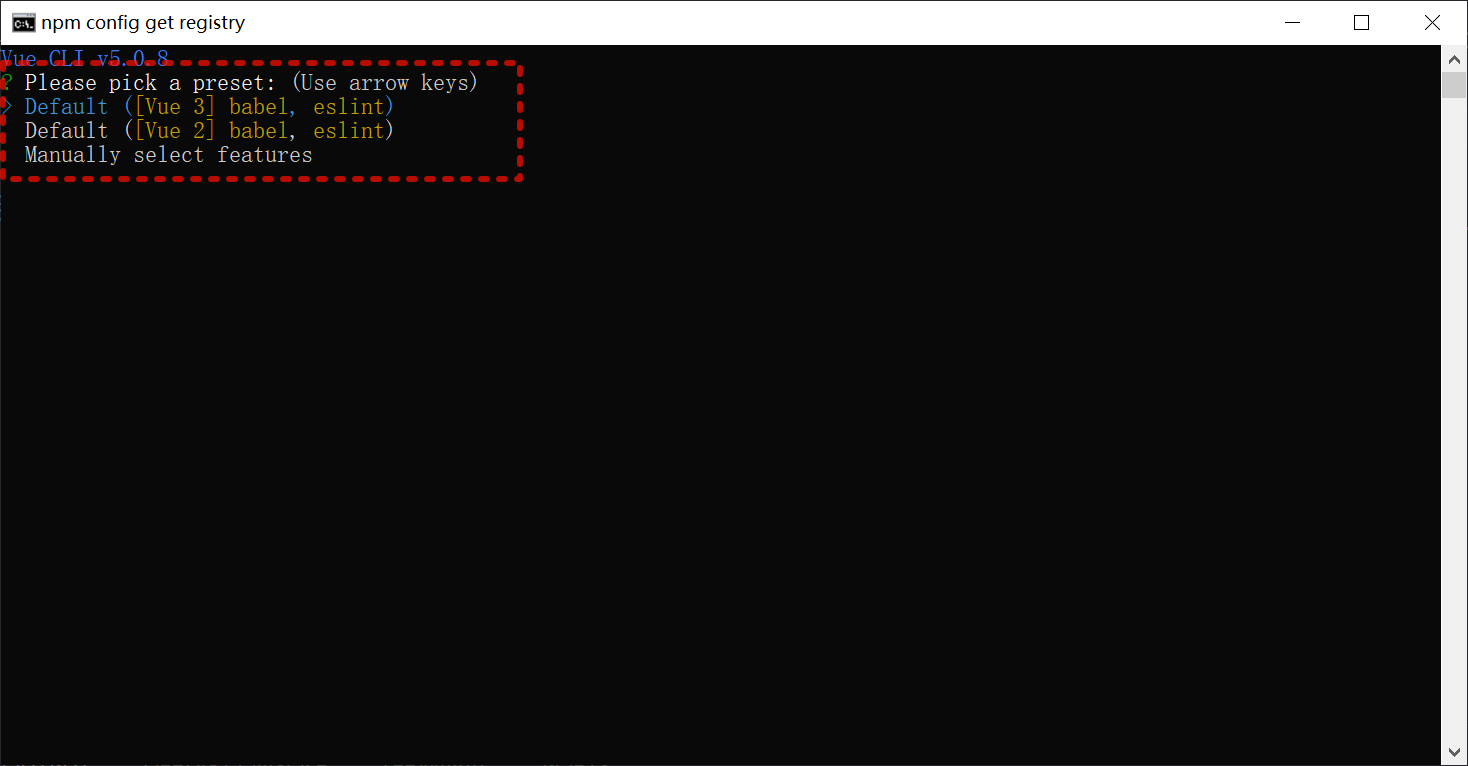
先来看看官方的吧,我在终端中已经输入了 vue create 指令,然后按照提示输入了项目名称,然后就会出现下面的提示:

他这个版本好像比较新,我这里就直接以 Vue.2x 为例,在之前的版本呢其实首先是会让你选择一个模板的,然后再根据模板拉取模板,所以我会按照这个思路去写。
拉取模板名称
拉取模板名称的话,首先要面临的一个问题是,这些模板名称是从哪里来的呢?这个问题其实很简单,得要自己去 Git 仓库中进行创建好模板,然后再去拉取,这里我使用的是 GitHub 仓库,所以我会在 GitHub 仓库中好需要使用的模板,然后再去拉取。
模板分为两种,一种是需要编译的模板,一种是不需要编译的模板。
在 GitHub 仓库中创建模板
因为我这里要使用到 GitHub Api,根据 Api 要求只有组织的仓库才能使用,所以需要在我的账号中创建一个组织,然后再在组织中创建仓库。
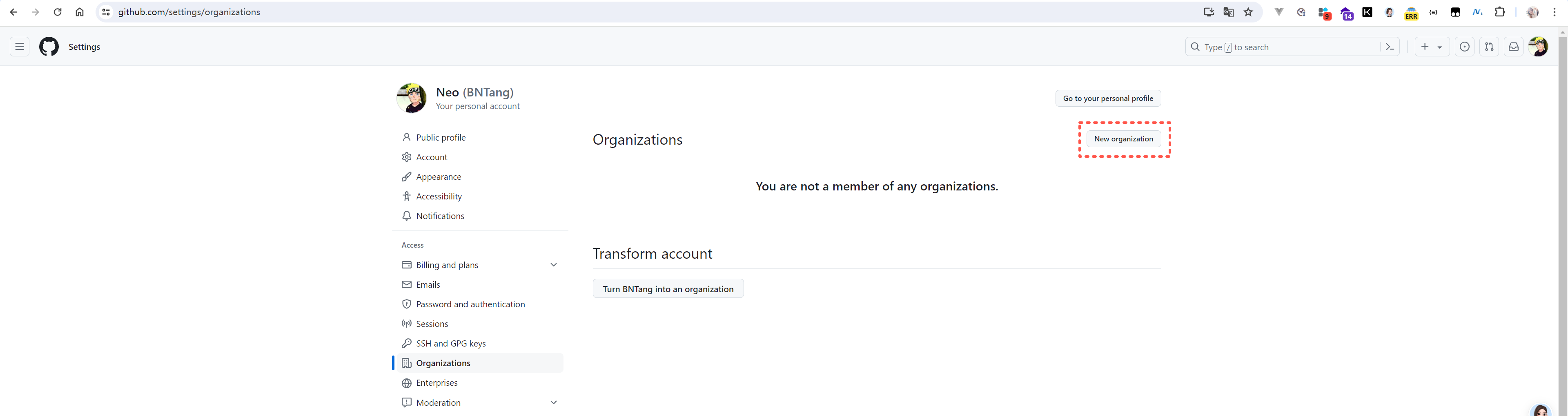
首先登录 GitHub,进入:https://github.com/settings/organizations ,然后点击 New organization 创建一个组织:

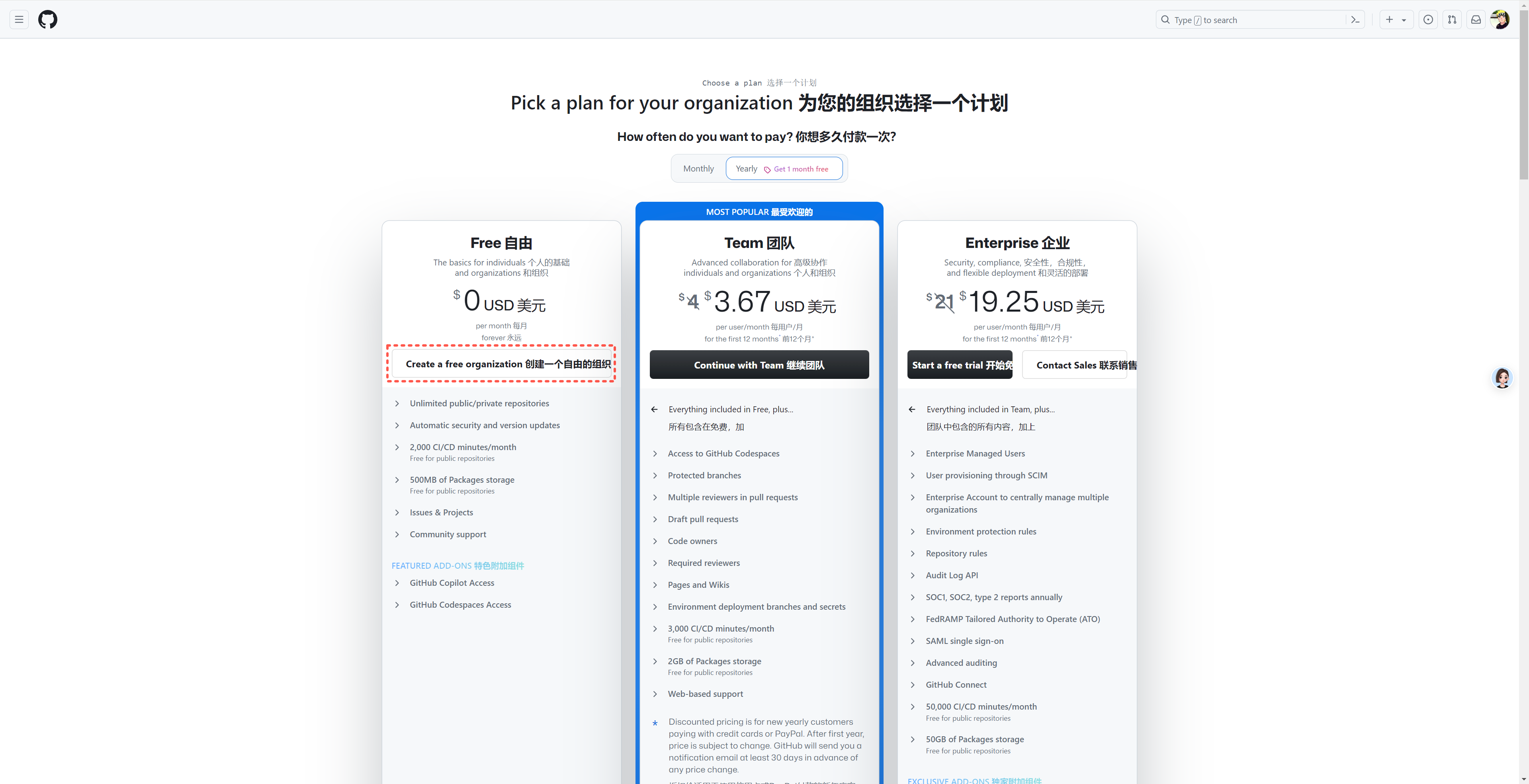
选择 Free,点击 Create a free organization:

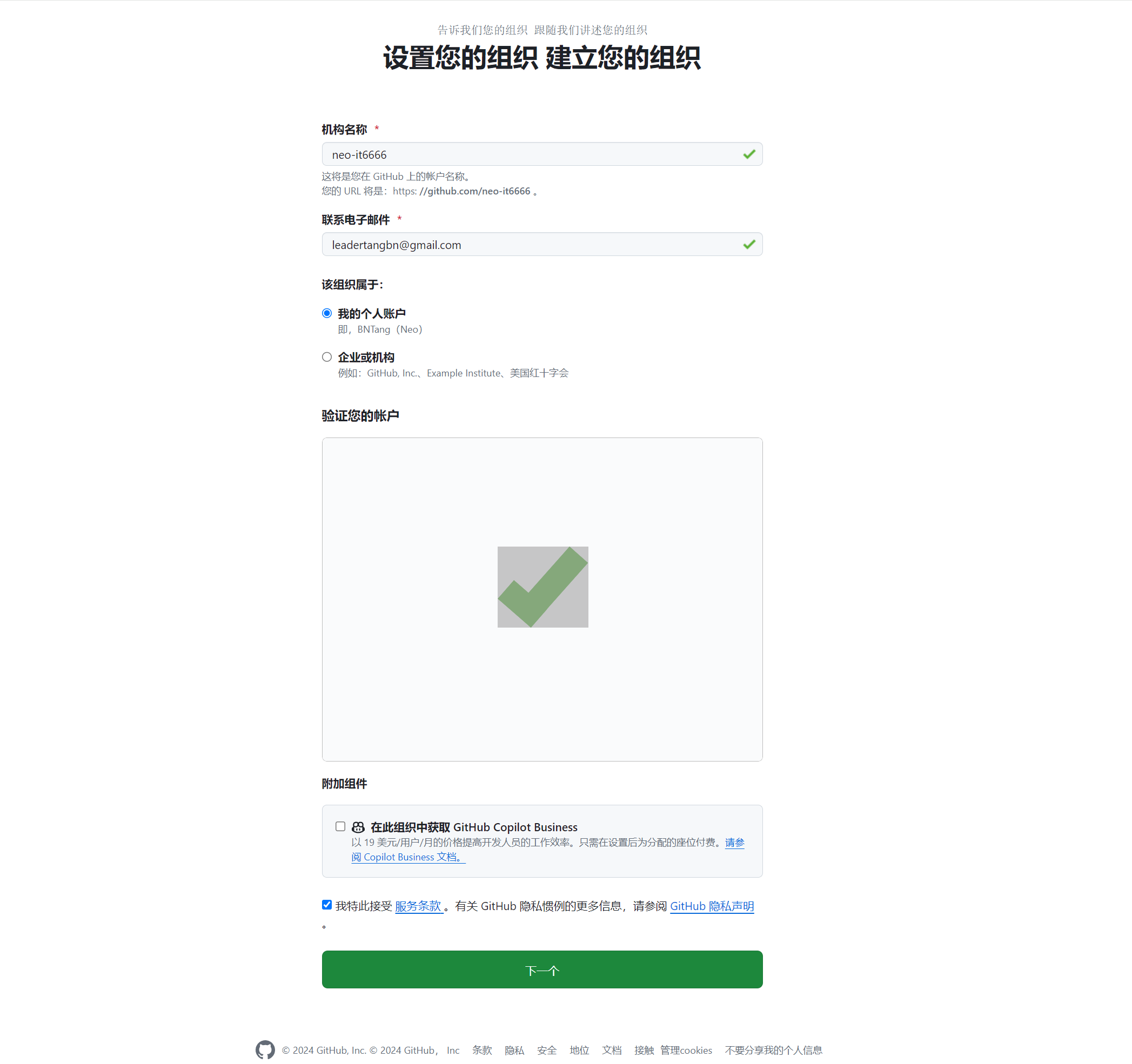
看下图,根据我填写的信息,替换成你自己的信息,然后点击 Next:

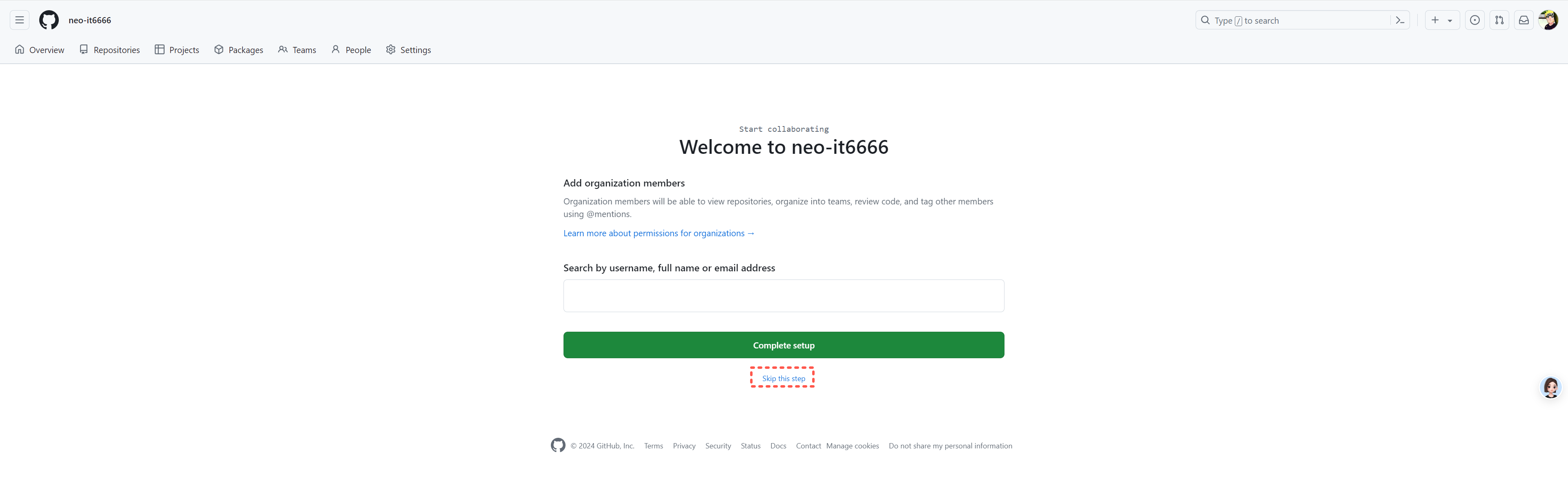
跳过这一步,点击 Skip this step:

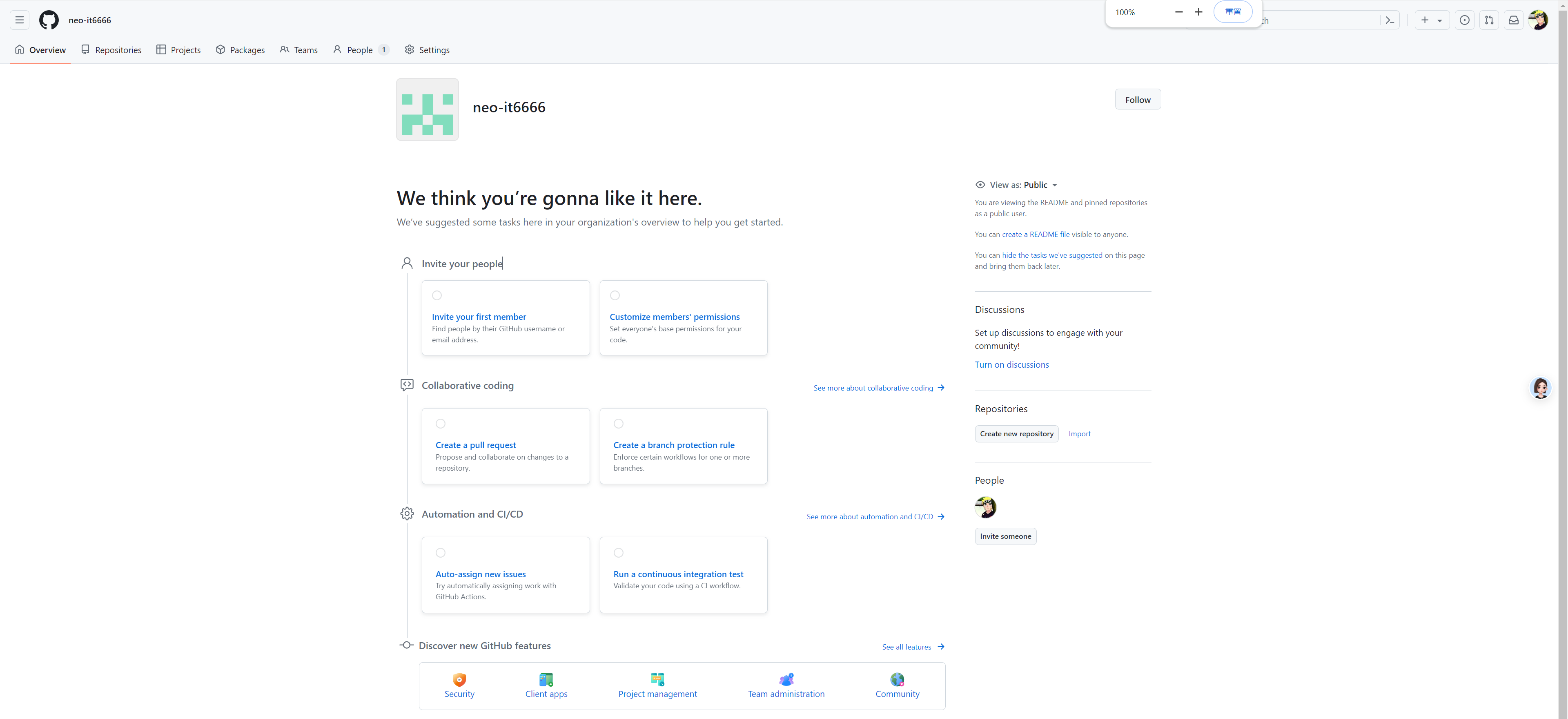
到此,我们已经创建好了一个组织:

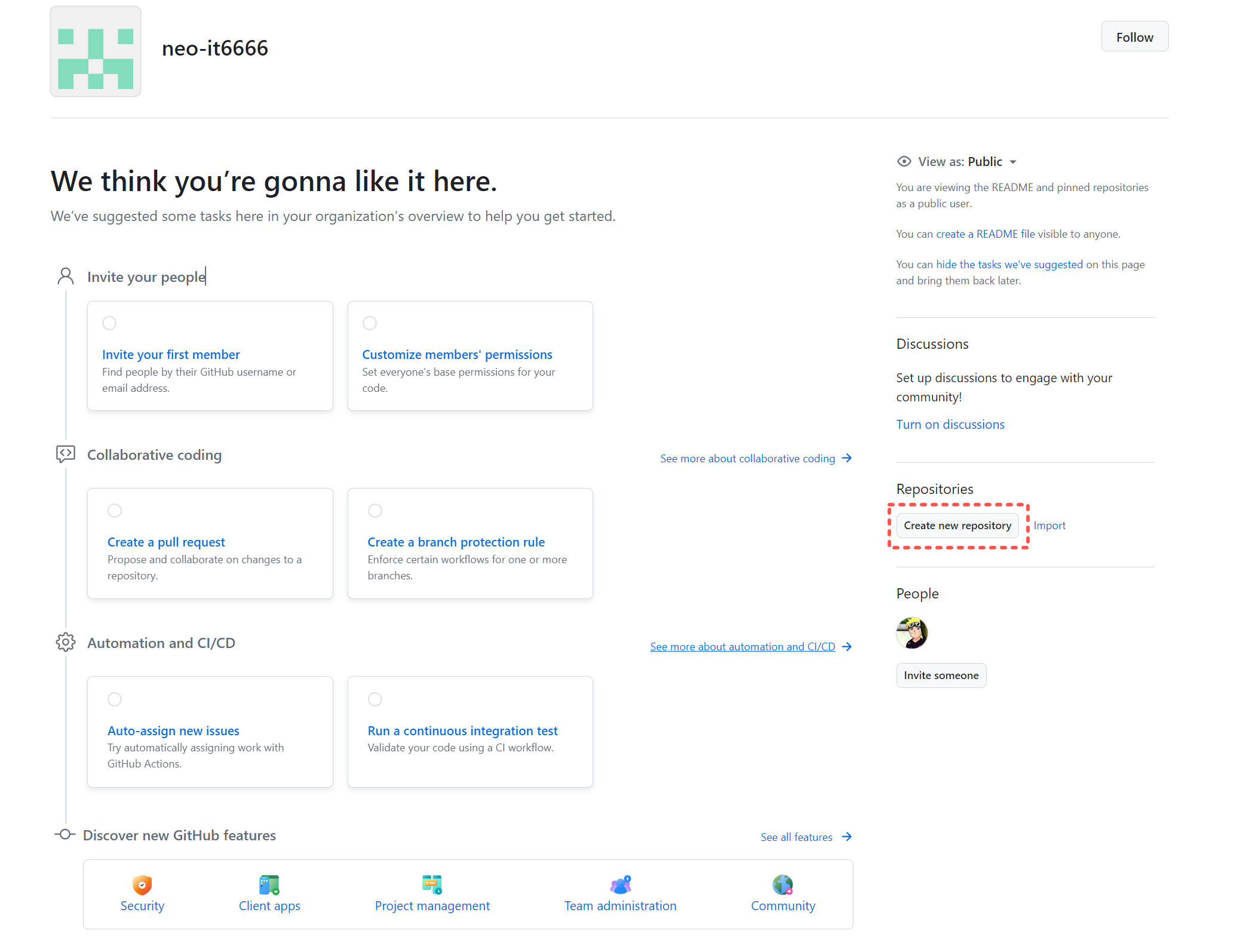
接下来就是在组织中创建一个仓库了,点击 Create new repository:

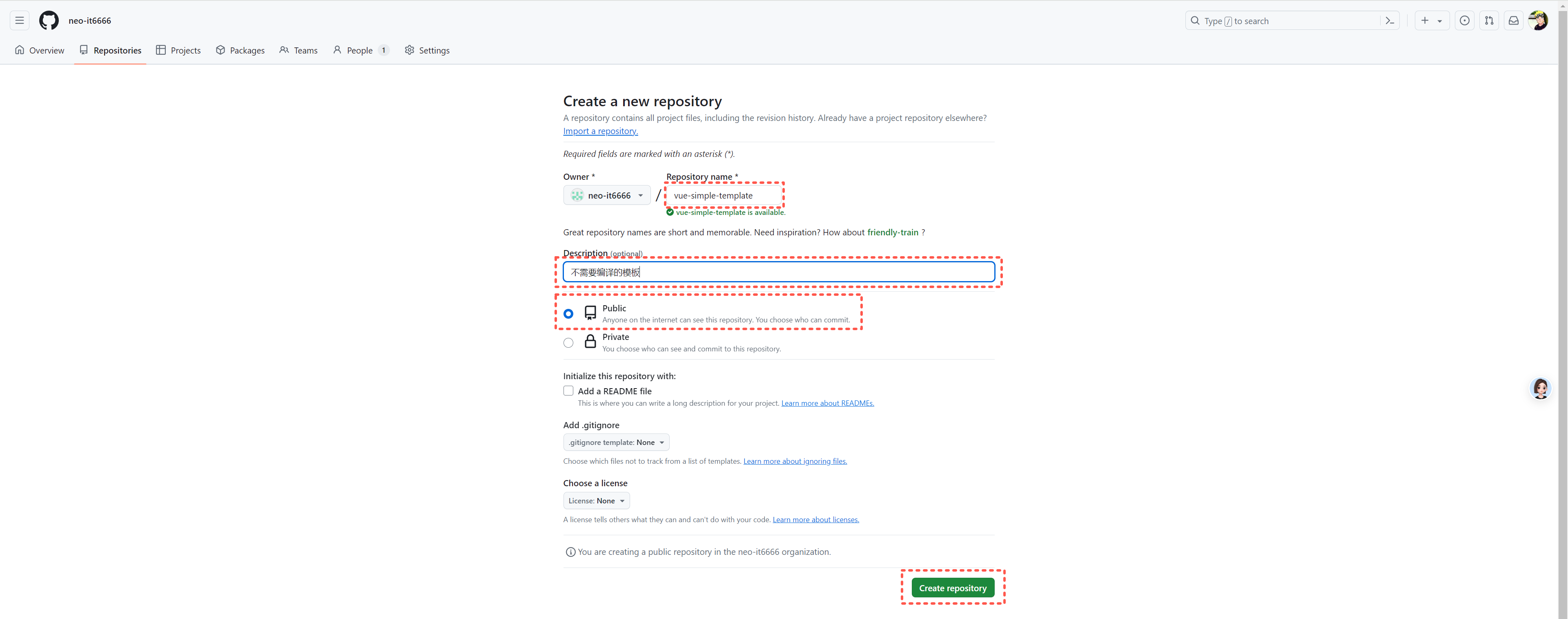
创建 vue-simple-template 仓库
这个是一个不需要编译的模板:

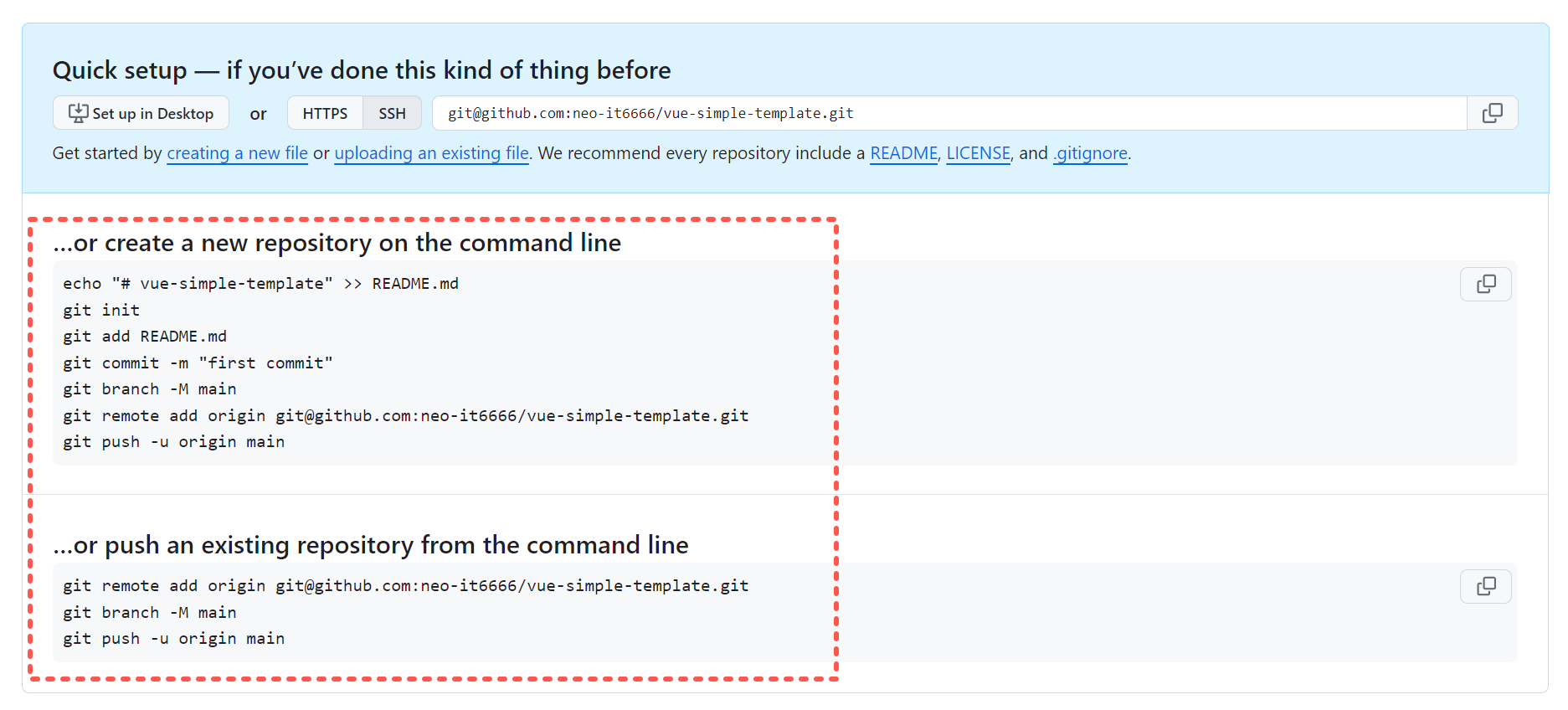
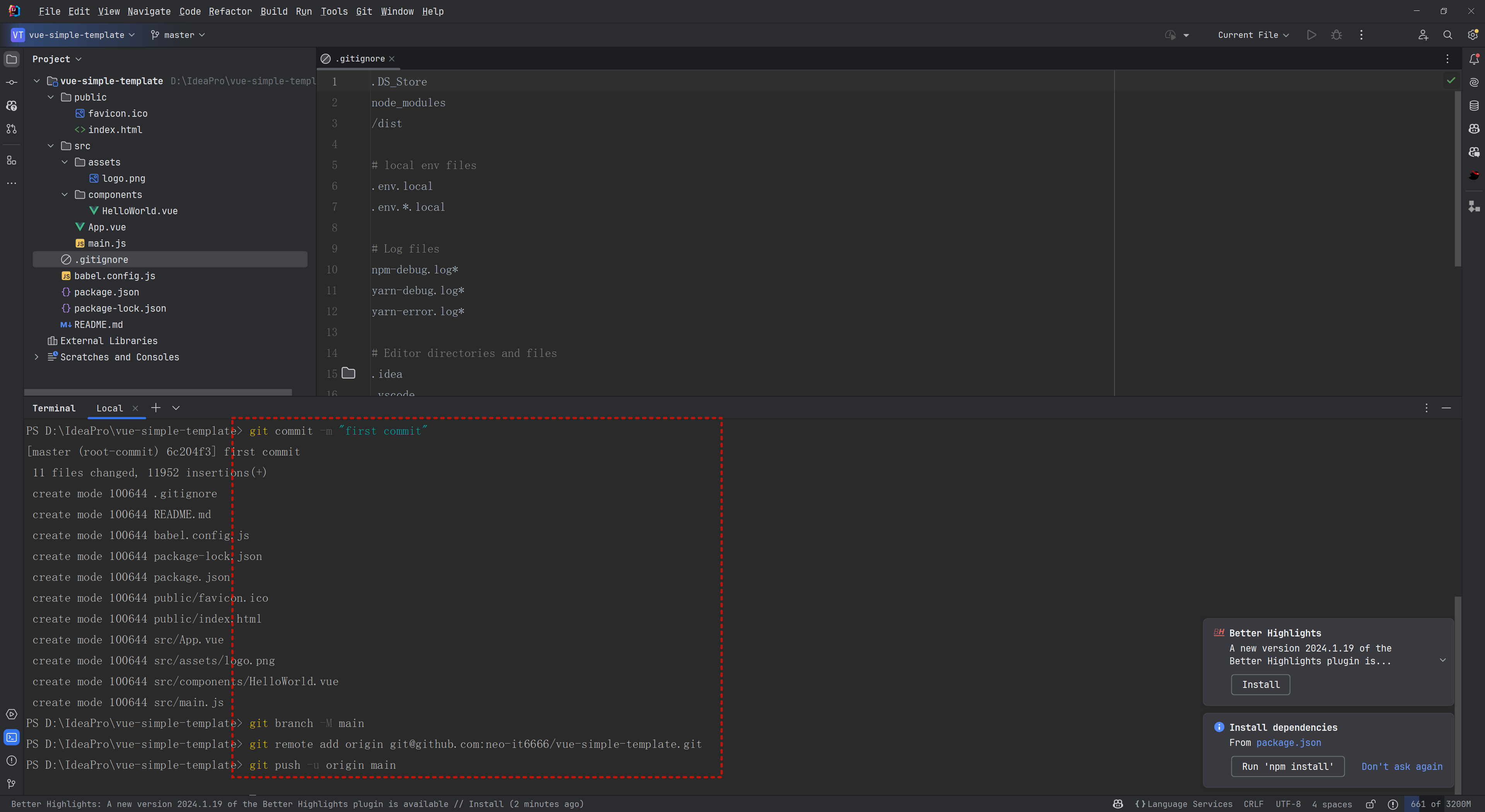
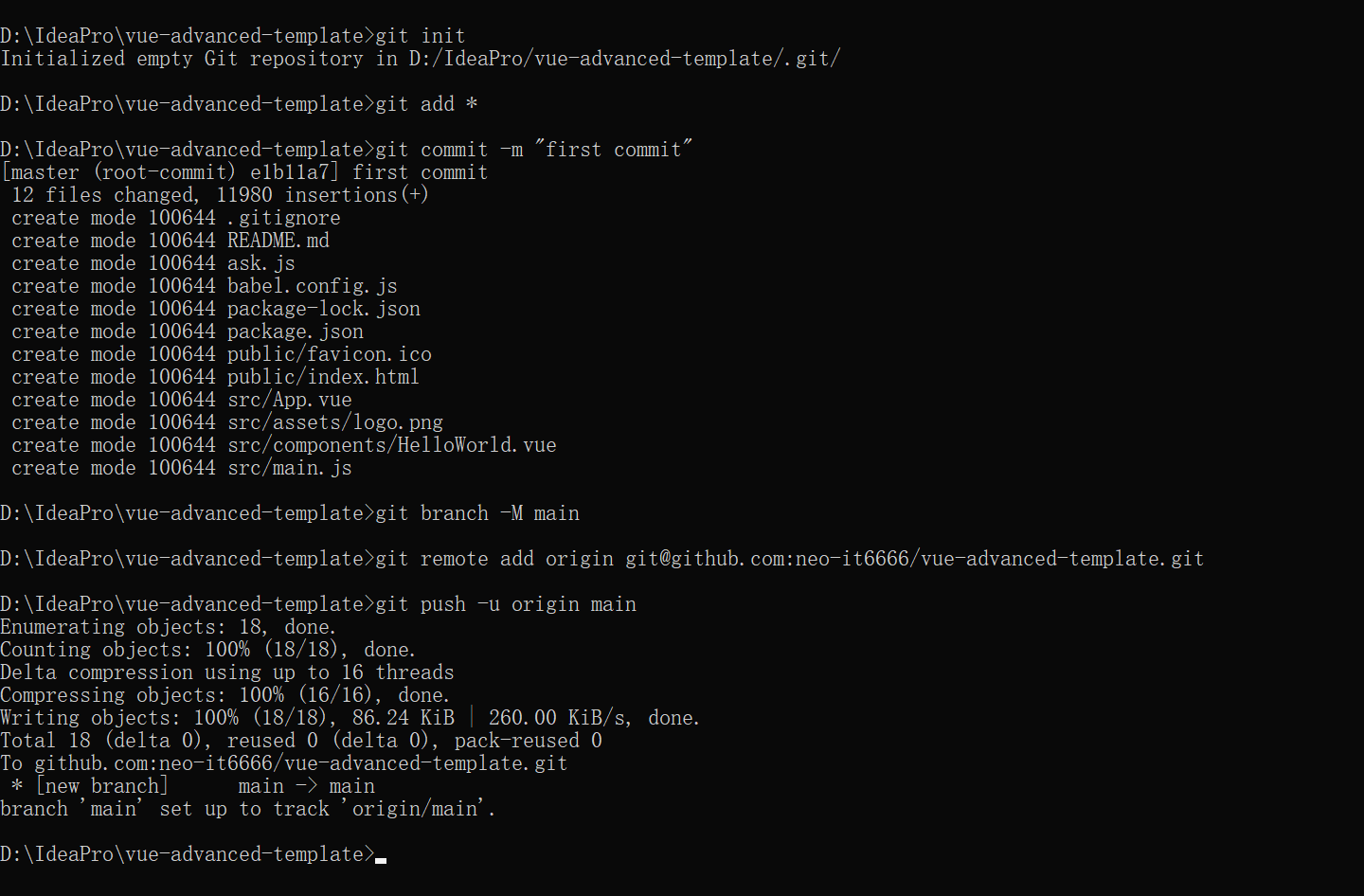
后续就是根据给出的指令进行操作将提前准备好的模板上传到仓库中即可。


最后附上 vue-simple-template 仓库地址:https://github.com/neo-it6666/vue-simple-template
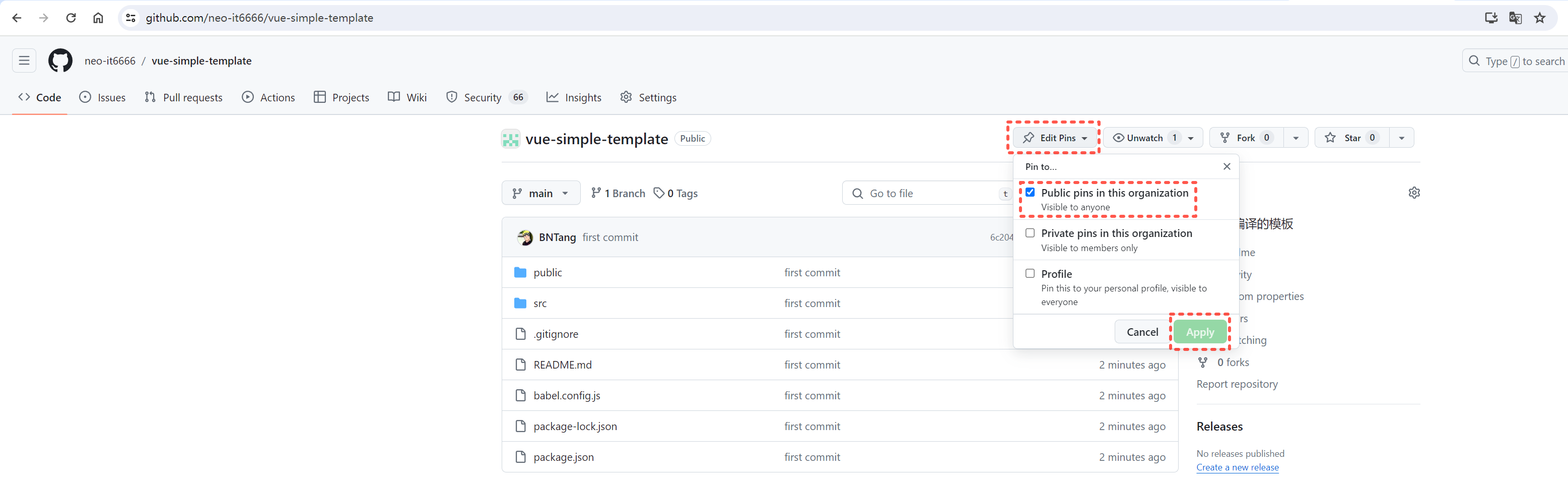
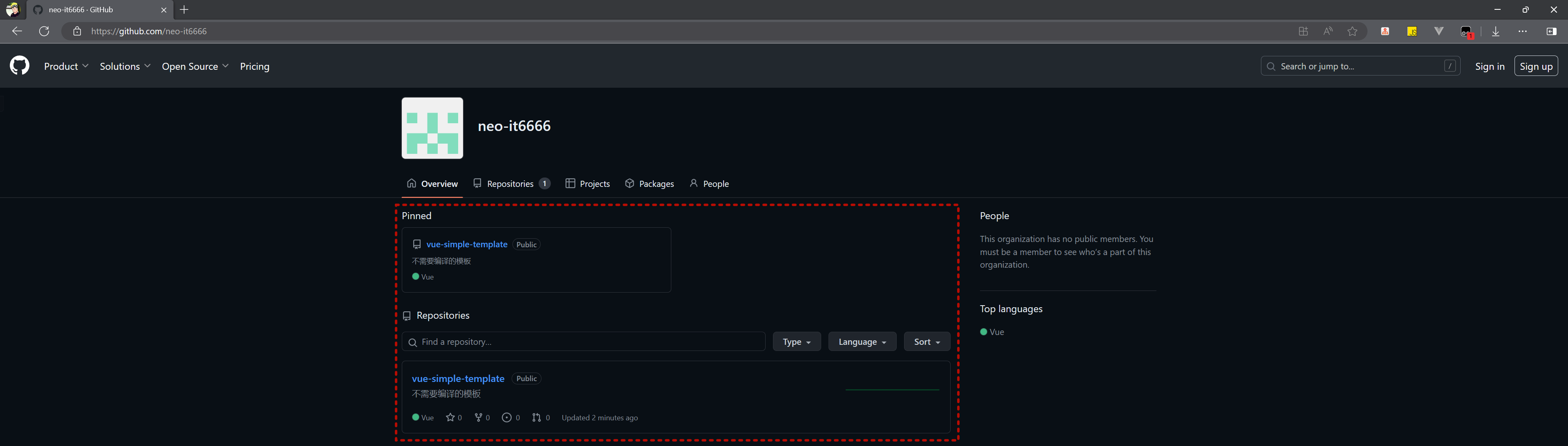
当然你也可以将这个模板展示到自己组织的 Overview 中,这样别人就可以看到你的模板了。怎样设置呢?首先进入到 vue-simple-template 仓库中,然后点击 Edit Pins:

最后效果如下:

好,这个就是不需要编译的模板,接下来快速将下一个需要编译的模板创建好。
创建 vue-advanced-template 仓库
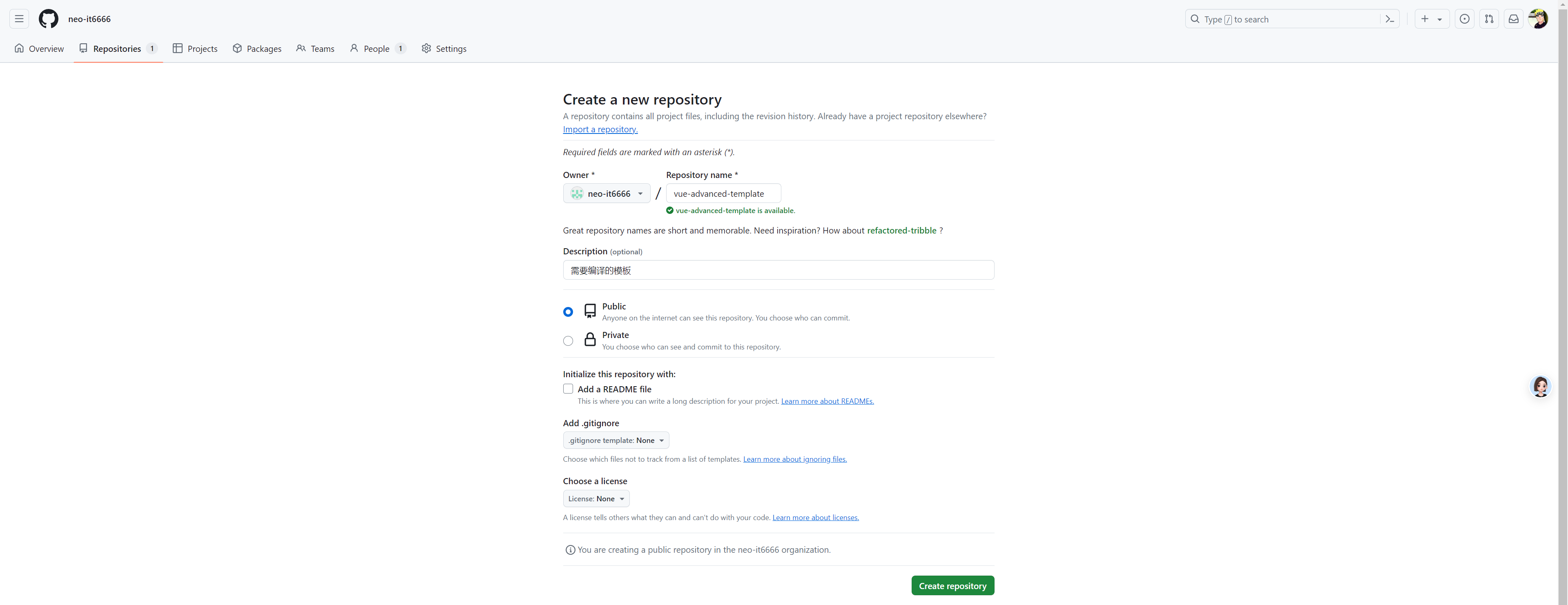
一样的我这里就快速创了:


贴一个 vue-advanced-template 仓库地址:https://github.com/neo-it6666/vue-advanced-template
同样的,你也可以将这个模板展示到自己组织的 Overview 中,这样别人就可以看到你的模板了。
拉取 GitHub 仓库中的模板名称
接下来就是拉取模板名称了,这个其实很简单,只需要使用 GitHub Api 就可以了,所以先要给大家介绍一下 GitHub Api。
GitHub Api
GitHub Api 是一个 RESTful 风格的 Api,可以用于获取 GitHub 上的资源,比如仓库、用户、组织等等。
GitHub Api 的请求地址是:https://api.github.com,然后后面跟上你要请求的资源路径,比如获取用户信息的话,请求地址就是:https://api.github.com/users/neo-it6666。
我这里要获取的是组织中的仓库,所以要去文档中找与 Repositories 相关的 Api,文档地址:https://docs.github.com/en

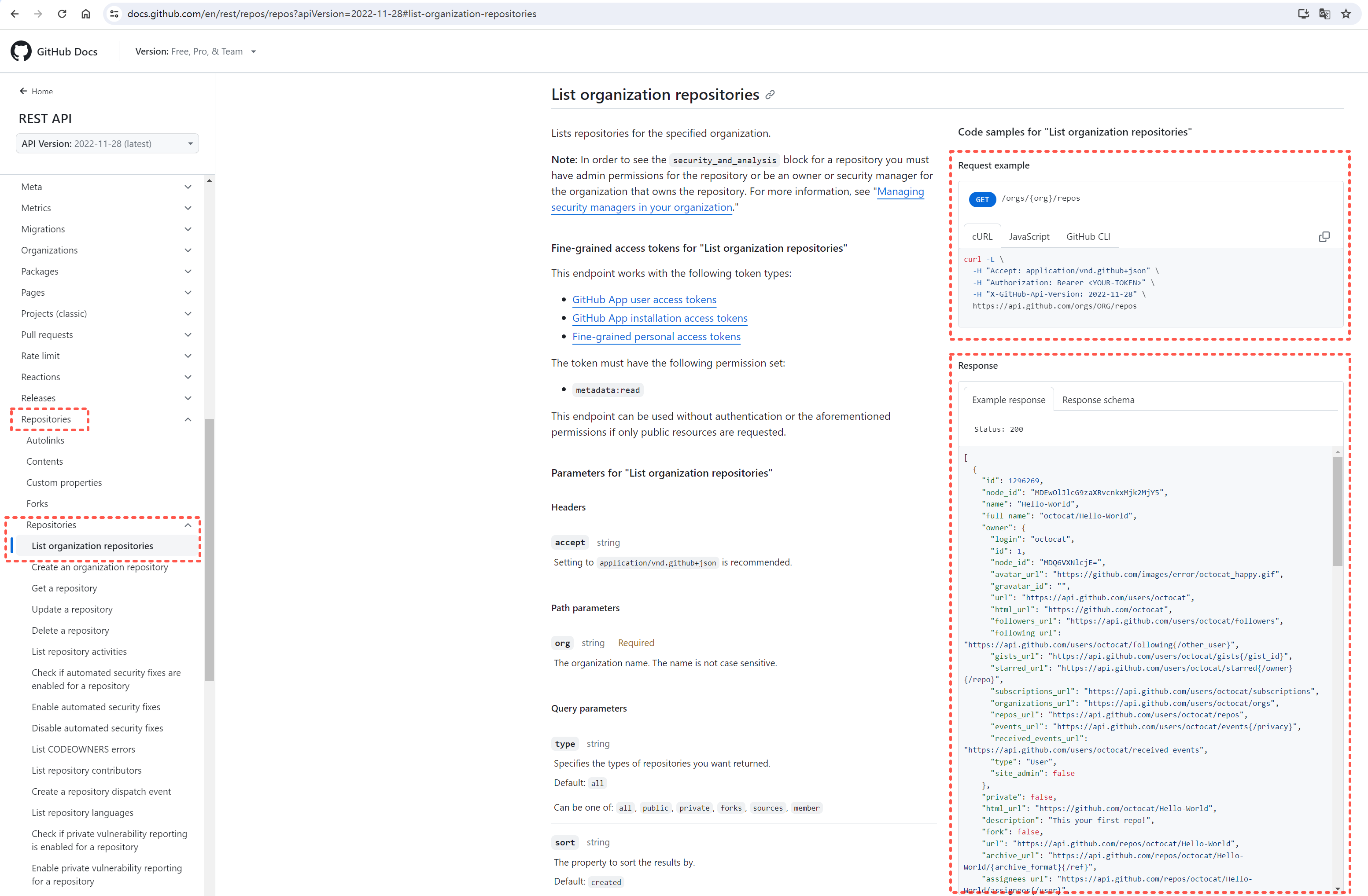
点击 Repositories,然后找到 Repositories 中的 List organization repositories:

通过这么一顿操作过后,找到了 GET /orgs/{org}/repos,这个 API 主要作用就是列出指定组织的存储库。
简单解释一下这个请求地址:
- orgs:固定写死的,表示组织
- org:组织名称,就是你创建的组织名称
- repos:这个也是固定写死的,表示仓库
我组织叫 neo-it6666,所以请求地址就是:https://api.github.com/orgs/neo-it6666/repos。
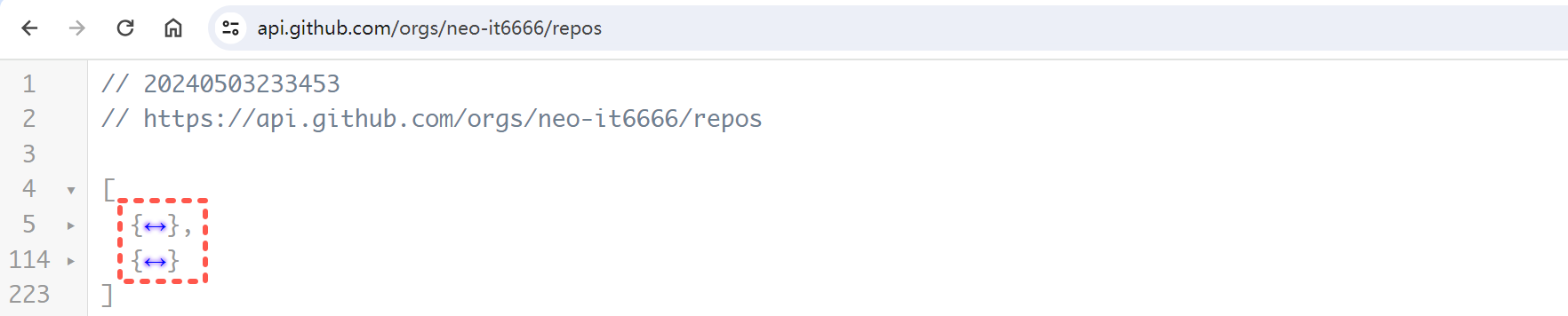
先在浏览器中输入这个地址,看看返回的数据:

总共有 2 个仓库,这个就是我们之前创建的两个仓库,返回是一个数组,数组中的每一项就是一个仓库的信息,是一个对象。
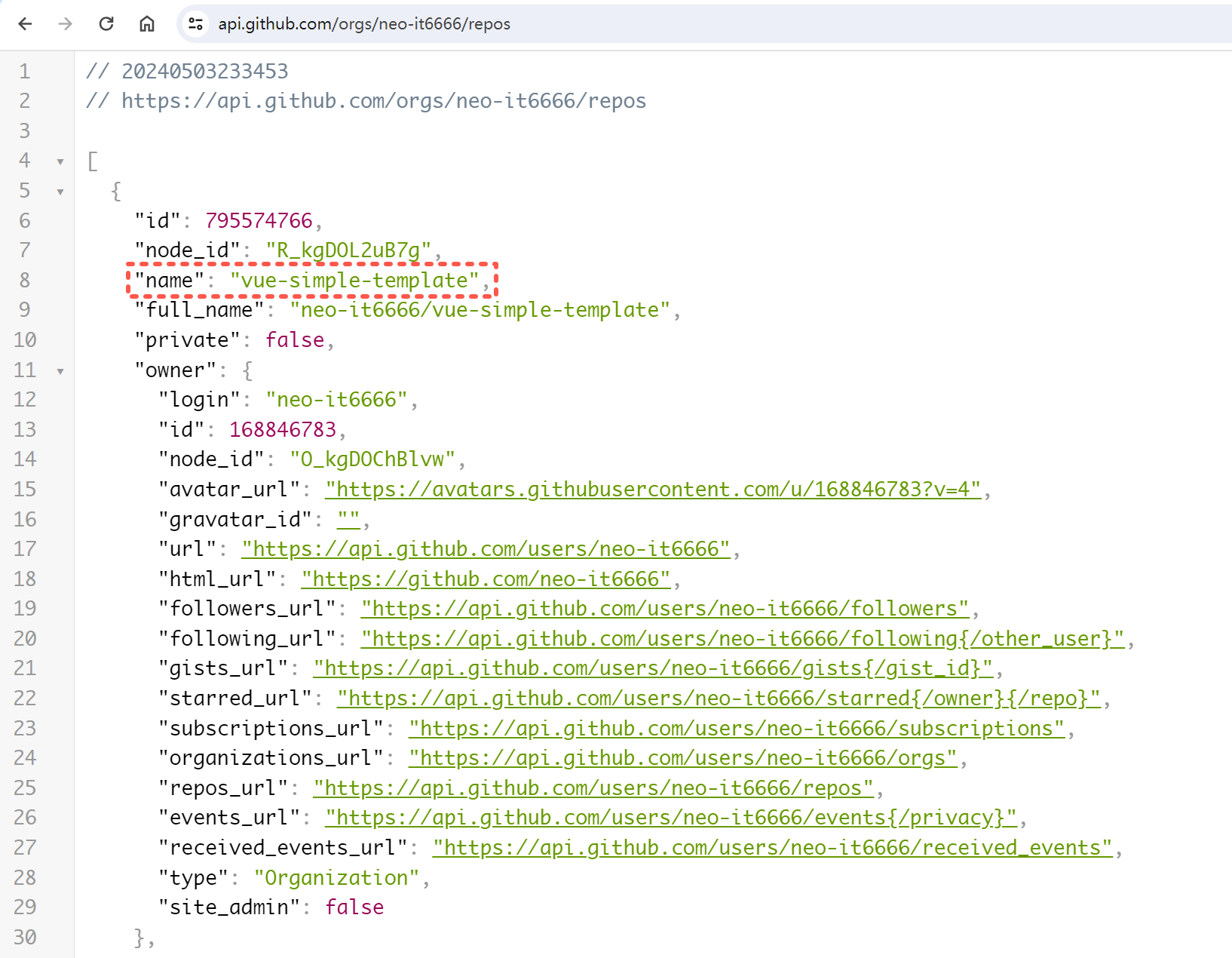
展开一个仓库的信息(对象)进行查看发现,里面有一个 name 字段,这个就是仓库的名称,所以我们只需要获取这个字段就可以了。

好,知道了这些信息之后呢铺垫就差不多了,接下来就是在我们的项目中去拉取模板名称了。
拉取模板名称
由于我们要拉取模板名称,涉及到网络请求,所以我们需要安装一个网络请求的库,这里我使用的是 axios,所以先安装 axios:
npm install axios
改写 create.js 文件,首先引入 axios:
const axios = require("axios");
我这里单独抽取一个函数用于拉取模板名称,取名为 fetchRepoList:
const fetchRepoList = async () => {
const res = await axios.get('https://api.github.com/orgs/neo-it6666/repos')
return res;
}
然后在 module.exports 中调用这个函数:
module.exports = async (projectName) => {
const fetchRepoListVar = await fetchRepoList()
console.log(fetchRepoListVar);
}
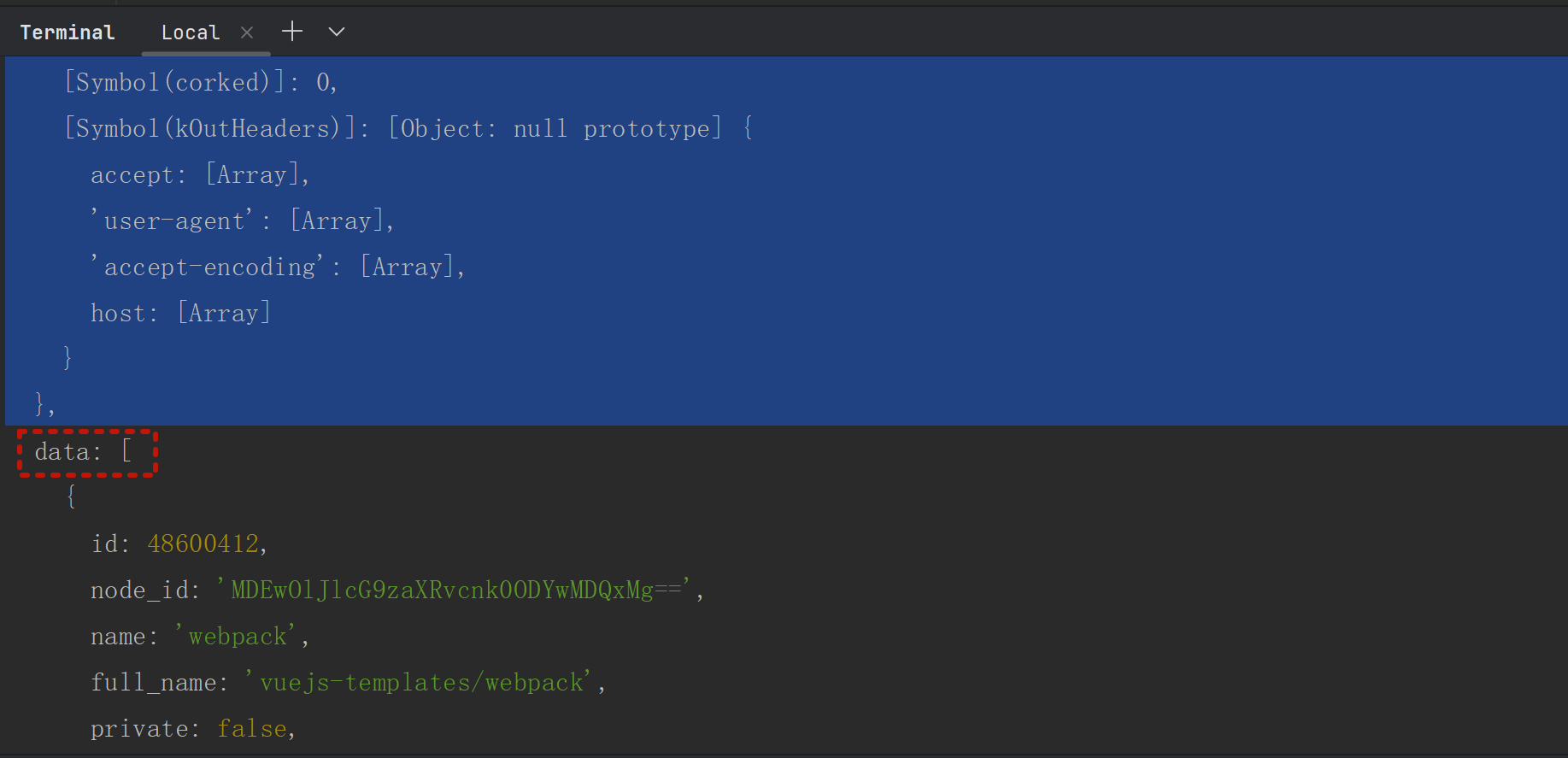
然后在终端中输入 vue create,然后输入项目名称,然后就会看到下面的输出:

发现我需要的数据在 data 字段中,所以请求的代码要改一下,我直接通过解构赋值的方式取出 data 字段:
const fetchRepoList = async () => {
const { data } = await axios.get('https://api.github.com/orgs/neo-it6666/repos')
console.log(data);
return data;
}
下一步就是拿到了这个数据之后,我们要将这个数据中的 name 字段取出来,然后展示到终端中,这个就是我们要的模板名称了。
module.exports = async (projectName) => {
const fetchRepoListData = await fetchRepoList();
const templateNames = fetchRepoListData.map((item) => item.name);
console.log(templateNames);
}
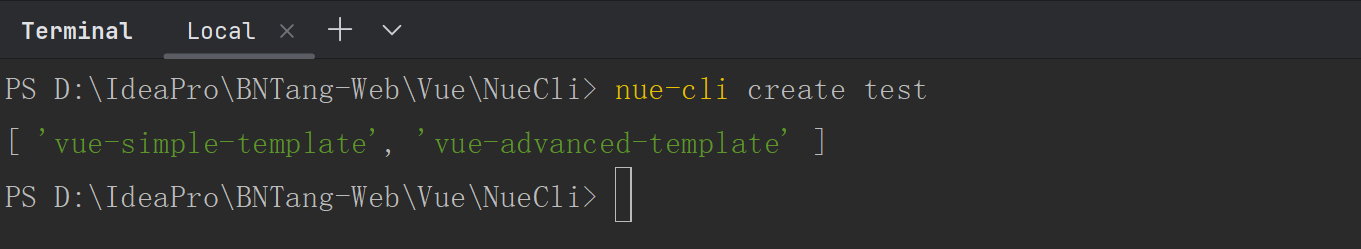
然后在终端中输入 vue create,然后输入项目名称,然后就会看到下面的输出:

到这已经完成了拉取模板名称的功能,但是通过我观察官方的输出,他是有下载 loading 的,所以我也想加上这个功能,也就是控制台的交互,让用户知道正在下载模板,告诉用户我在干事情我在帮你下载中。
添加下载 loading
这个东西其实就是一个动画,我这里直接使用 ora 这个库,所以先安装 ora。
先来简单给大家介绍一下 ora 这个库,ora 是一个用于创建 loading 动画的库,可以用于在终端中展示一个 loading 动画,让用户知道程序正在运行中。
官方文档:https://www.npmjs.com/package/ora

安装 ora:
npm install ora
改写 create.js 文件,引入 ora:
const ora = require("ora");
然后在 fetchRepoList 函数中使用 ora:
const fetchRepoList = async () => {
const spinner = ora('Loading template list...').start();
const { data } = await axios.get('https://api.github.com/orgs/neo-it6666/repos')
spinner.succeed('Template list loaded successfully');
return data;
}
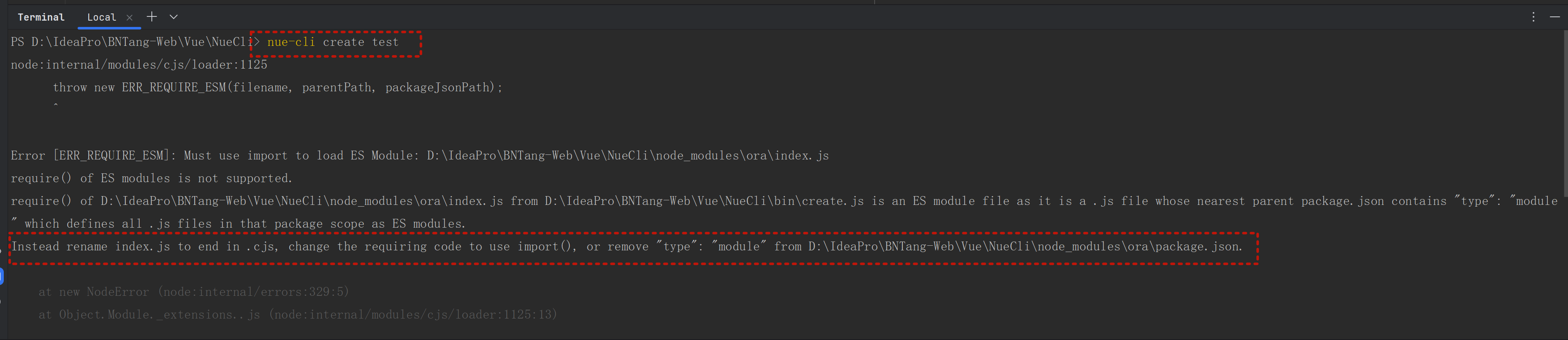
我先运行一下看看效果,然后在解释一下 ora 的使用:

发现报错了,大致意思是最新版 ora 这个库使用的是 ES6 模块,要使用 import,通过我一顿操作与查阅资料,最后采取降低版本的方式来解决该问题。
将 ora 的版本降低到 5.4.0:
npm install ora@5.4.0
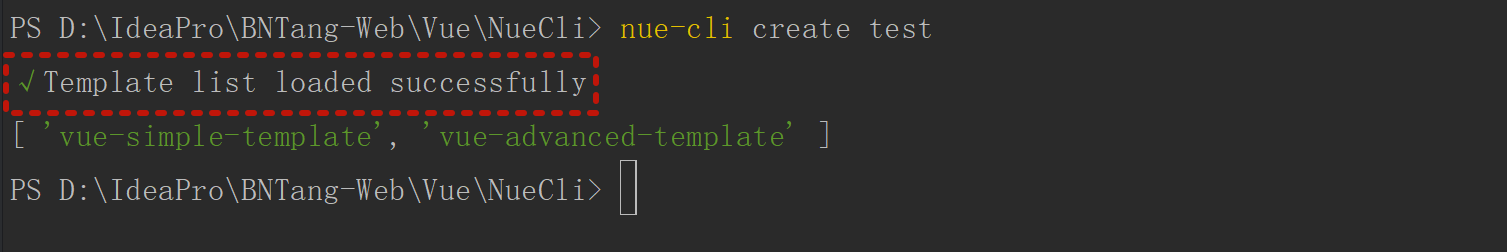
然后再运行一下看看效果:

其实这里我应该录制一个动图的,大家自己去编写代码看看效果吧。
最后我总结一下,因为我 NodeJS 版本为 15.6.0 ,所以 ora 库的版本要降低到 5.4.0,有可能你们的版本和我的不同遇到的场景也不同,所以要根据自己的情况来做出相应的调整。
通过解决此问题,我也学到了很多,这并不是解决问题的最佳方法,由于自己的能力有限,所以只能采取这种方式,在日后的学习自身的提升中,希望能够找到更好的解决方案,并解释出来。
参考资料
『手撕Vue-CLI』拉取模板名称的更多相关文章
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- 解决webstorm拉取Vue项目时卡顿,及内存爆满问题
最近在拉取Vue项目时总是会出现webstorm内存瞬间爆满,导致webstorm卡死,而且,有时在下载完node_modues后webstorm一直处于updating中,为此在网上找了很多方法结果 ...
- 从零构建vue项目(一)--搭建node环境,拉取项目模板
本文是基于vuecli2搭建的项目. 1. 下载安装nodejs 地址:https://nodejs.org/en/download/ 选择安装版windows .msi, 不要选择压缩版 下 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue工具 - vue/cli@3.xx 安装使用流程
mac安装记得npm前边加sudo 安装脚手架,用于生成目录 npm install -g @vue/cli 安装用于编译单个的.vue文件 npm install -g @vue/cli-servi ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 六. Vue CLI详解
1. Vue CLI理解 1.1 什么是Vue CLI 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI,如果你在开发大型项目那么你需要它, 并且必然需要使用Vue CLI. 使 ...
随机推荐
- Qt操作ini文件
操作文件,无非就是读与写,以下为Qt读写ini文件的代码. demo: #include "widget.h" #include <QApplication> #inc ...
- JS判断浏览器是否是IE
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python队列----queue
import queue # 官网文档:https://docs.python.org/3/library/queue.html a1 = queue.Queue() # 先进先出队列 a2 = qu ...
- jsPDF 添加 中文字体 分页打印 移除空白页
jsPDF2.5版本 默认不支持utf-8的字体 具体看官方的说明,默认是不支持中文的.要使用中文需要自己添加字体. 1 将字体转换为base64编码 然后引入.也可以直接引入二进制文件,但没试过这个 ...
- DevEco Studio 3.1 Beta新特性知多少
原文链接:https://mp.weixin.qq.com/s/HYdNlKKA9Z51dfI1bcplDA,点击链接查看更多技术内容: DevEco Studio 3.1 Beta新特性知多少原文 ...
- IaC 管理新思路:Walrus 和 Terraform 的差异化探索
Terraform 的社区版本及商业化版本,让其成为在基础设施即代码(IaC)领域中可靠的部署和管理平台.尽管目前 Terraform Cloud/Enterprise 仍然是最为广泛采用的 IaC ...
- Windows Server 2008 R2之升级IE8
前言 先需求将Windows Server 2008 R2的IE8升级至IE9,需要安装系统补丁. 安装补丁 补丁包版本 KB2454826 下载地址 https://www.catalog.upda ...
- HTC Vive之Unity3d开发日记——手柄交互编程
目录: HTC Vive之Unity3d开发日记 You can fool all the people some of the time,and some of the people ...
- mysql 必知必会整理—全球化与本地化[十六]
前言 简单介绍一下字符集. 数据库表被用来存储和检索数据.不同的语言和字符集需要以不同的方式存储和检索. 因此,MySQL需要适应不同的字符集(不同的字母和字符),适应不同的排序和检索数据的方法. 字 ...
- mysql 重新整理——存储引擎[三]
前言 要知道存储引擎这个东西,不是存储的意思,而是io操作. MySQL中的数据用各种不同的技术存储在文件(或者内存)中.这些技术中的每一种技术都使用不同的存储机制.索引技巧.锁定水平并且最终提供广泛 ...
