OC - 29.自定义布局实现瀑布流
概述
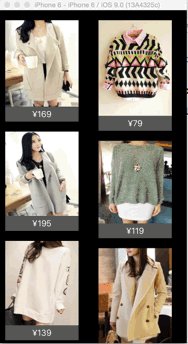
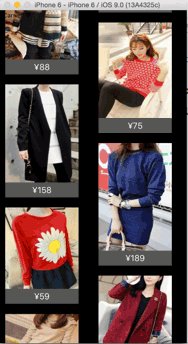
瀑布流是电商应用展示商品通常采用的一种方式,如图示例

瀑布流的实现方式,通常有以下几种
- 通过UITableView实现(不常用)
- 通过UIScrollView实现(工作量较大)
- 通过UICollectionView实现(通常采用的方式)
UICollectionView基础
UICollectionView与UITableView有很多相似的地方,如
- 都通过数据源提供数据
- 都通过代理执行相关的事件
- 都可以自定义cell,且涉及到cell的重用
- 都继承自UIScrollView,具有滚动效果
UICollectionView的特性
- 需要有一个UICollectionViewLayout类(通常是UICollectionViewFlowLayout类)或其子类对象,来决定cell的布局
- 可以实现UICollectionViewLayout的子类,来定制UICollectionView的滚动方向以及cell的布局
UICollectionViewLayout的子类UICollectionViewFlowLayout
- UICollectionViewFlowLayout即流水布局
- 流水布局UICollectionView的最常用的一种布局方式
自定义布局
- 自定义布局需要实现UICollectionViewLayout的子类
自定义布局常用方法
初始化布局
- (void)prepareLayout
{
//通常在该方法中完成布局的初始化操作
}当尺寸改变时,是否更新布局
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
//默认返回YES
}布局UICollectionView的元素
- (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
//该方法需要返回rect区域中所有元素布局属性的数组
}
- (nullable UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
//该方法返回indexPath位置的元素的布局属性
}修改UICollectionView停止滚动是的偏移量
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
//返回值是,UICollectionView最终停留的点
}
示例
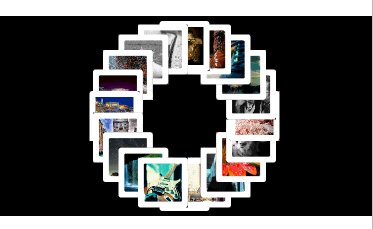
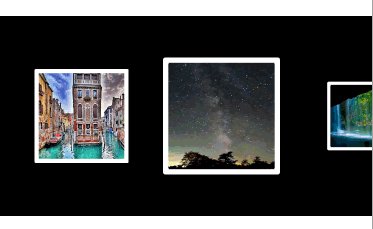
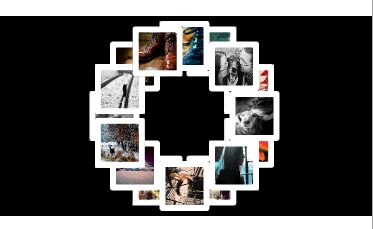
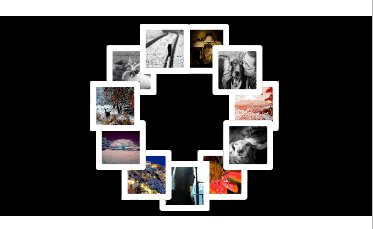
实现效果

实现思路
- 通过UICollectionView实现
- 自定义布局,即横向流水布局和圆形普通布局
- 通过UICollectionView的代理方法,当点击cell时,将其删除
- 通过监听UIView的触摸事件,当点解控制器的view时更改布局
实现步骤
自定横向流水布局
初始化布局
- (void)prepareLayout
{
[super prepareLayout];
//设置滚动方向
self.scrollDirection = UICollectionViewScrollDirectionHorizontal;
//设置内边距
CGFloat inset = (self.collectionView.frame.size.width - self.itemSize.width) * 0.5;
self.sectionInset = UIEdgeInsetsMake(0, inset, 0, inset);
}指定当尺寸改变时,更新布局
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
return YES;
}设置所有元素的布局属性
- (nullable NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
//获取rect区域中所有元素的布局属性
NSArray *array = [super layoutAttributesForElementsInRect:rect]; //获取UICollectionView的中点,以contentView的左上角为原点
CGFloat centerX = self.collectionView.contentOffset.x + self.collectionView.frame.size.width * 0.5; //重置rect区域中所有元素的布局属性,即基于他们距离UICollectionView的中点的剧烈,改变其大小
for (UICollectionViewLayoutAttributes *attribute in array)
{
//获取距离中点的距离
CGFloat delta = ABS(attribute.center.x - centerX);
//计算缩放比例
CGFloat scale = 1 - delta / self.collectionView.bounds.size.width;
//设置布局属性
attribute.transform = CGAffineTransformMakeScale(scale, scale);
} //返回所有元素的布局属性
return [array copy];
}设置UICollectionView停止滚动是的偏移量,使其为与中心点
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
//计算最终显示的矩形框
CGRect rect;
rect.origin.x = proposedContentOffset.x;
rect.origin.y = 0;
rect.size = self.collectionView.frame.size; //获取最终显示在矩形框中的元素的布局属性
NSArray *array = [super layoutAttributesForElementsInRect:rect]; //获取UICollectionView的中点,以contentView的左上角为原点
CGFloat centerX = proposedContentOffset.x + self.collectionView.frame.size.width * 0.5; //获取所有元素到中点的最短距离
CGFloat minDelta = MAXFLOAT;
for (UICollectionViewLayoutAttributes *attribute in array)
{
CGFloat delta = attribute.center.x - centerX;
if (ABS(minDelta) > ABS(delta))
{
minDelta = delta;
}
} //改变UICollectionView的偏移量
proposedContentOffset.x += minDelta;
return proposedContentOffset;
}
自定义圆形普通布局
定义成员属性,保存所有的布局属性
@property (nonatomic, strong) NSMutableArray *attrsArray;懒加载,初始化attrsArray
- (NSMutableArray *)attrsArray
{
if (_attrsArray == nil)
{
_attrsArray = [NSMutableArray array];
}
return _attrsArray;
}初始化布局
- (void)prepareLayout
{
[super prepareLayout]; //移除所有旧的布局属性
[self.attrsArray removeAllObjects]; //获取元素的个数
NSInteger count = [self.collectionView numberOfItemsInSection:0];
//布局所有的元素
for (NSInteger i = 0; i<count; i++)
{
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
//设置并获取indexPath位置元素的布局属性
UICollectionViewLayoutAttributes *attrs = [self layoutAttributesForItemAtIndexPath:indexPath];
//将indexPath位置元素的布局属性添加到所有布局属性数组中
[self.attrsArray addObject:attrs];
}
}布局indexPath位置的元素
- (nullable UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
//获取元素的个数
NSInteger count = [self.collectionView numberOfItemsInSection:0]; /**设置圆心布局*/
//设置圆形的半径
CGFloat radius = 70;
//圆心的位置
CGFloat oX = self.collectionView.frame.size.width * 0.5;
CGFloat oY = self.collectionView.frame.size.height * 0.5;
//获取indexPath位置的元素的布局属性
UICollectionViewLayoutAttributes *attrs = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
//设置尺寸
attrs.size = CGSizeMake(50, 50);
//设置位置
if (count == 1)
{
attrs.center = CGPointMake(oX, oY);
}
else
{
CGFloat angle = (2 * M_PI / count) * indexPath.item;
CGFloat centerX = oX + radius * sin(angle);
CGFloat centerY = oY + radius * cos(angle);
attrs.center = CGPointMake(centerX, centerY);
}
//返回indexPath位置元素的布局属性
return attrs;
}布局指定区域内所有的元素
- (nullable NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
//返回所有元素的布局属性
return self.attrsArray;
}
通过xib自定义ce ll
设置成员属性,保存cell内部的图片
/**图片名字*/
@property (nonatomic, copy) NSString *imageName;初始化cell
- (void)awakeFromNib
{
//通过Layer设置边框
self.imageView.layer.borderColor = [UIColor whiteColor].CGColor;
self.imageView.layer.borderWidth = 6;
self.imageView.layer.cornerRadius = 3;
}设置cell内imageView的image属性
- (void)setImageName:(NSString *)imageName
{
_imageName = [imageName copy];
self.imageView.image = [UIImage imageNamed:imageName];
}
加载图片资源
通过成员属性,保存所有的图片名
/**所有的图片*/
@property (nonatomic, strong) NSMutableArray *imageNames;懒加载,初始化图片名数组
- (NSMutableArray *)imageNames
{
if (_imageNames == nil)
{
NSMutableArray *imageNames = [NSMutableArray array];
for (NSInteger i = 0; i<20; i++)
{
NSString *imageName = [NSString stringWithFormat:@"%zd", i + 1];
[imageNames addObject:imageName];
}
_imageNames = imageNames;
}
return _imageNames;
}
创建UICollectionView
通过成员属性保存UICollectionView对象,以便更改布局
@property (nonatomic, weak) UICollectionView *collectionView;创建并设置collectionView
- (void)setupCollectionView
{
//设置frame
CGFloat collectionViewW = self.view.bounds.size.width;
CGFloat collectionViewH = 200;
CGRect frame = CGRectMake(0, 150, collectionViewW, collectionViewH); //创建布局
LYPCircleLayout *layout = [[LYPCircleLayout alloc] init]; //创建collectionView
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:frame collectionViewLayout:layout];
self.collectionView = collectionView; //设置collectionView的数据源和代理
collectionView.dataSource = self;
collectionView.delegate = self; //添加collectionView到控制器的view中
[self.view addSubview:collectionView];
}
实现UICollectionView的数据源方法
注册cell
/**设置重用表示*/
static NSString *const ID = @"photo";
- (void)viewDidLoad
{
[super viewDidLoad]; [self setupCollectionView]; //注册cell
[self.collectionView registerNib:[UINib nibWithNibName:NSStringFromClass([LYPPhotoCell class]) bundle:nil] forCellWithReuseIdentifier:ID];
}设置元素的个数
- (NSInteger)collectionView:(nonnull UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.imageNames.count;
}设置每个元素的属性
- (UICollectionViewCell *)collectionView:(nonnull UICollectionView *)collectionView cellForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
//根据重用标示从缓存池中取出cell,若缓存池中没有,则自动创建
LYPPhotoCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:ID forIndexPath:indexPath];
//设置cell的imageName属性
cell.imageName = self.imageNames[indexPath.item]; //返回cell
return cell;
}
实现UICollectionView的代理方法,实现点击某个元素将其删除功能
- (void)collectionView:(nonnull UICollectionView *)collectionView didSelectItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
//将图片名从数组中移除
[self.imageNames removeObjectAtIndex:indexPath.item];
//删除collectionView中的indexPath位置的元素
[self.collectionView deleteItemsAtIndexPaths:@[indexPath]];
}监听控制器view的点击,更换布局
- (void)touchesBegan:(nonnull NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event
{
//判断当前布局的种类
if ([self.collectionView.collectionViewLayout isKindOfClass:[LYPLineLayout class]])
{
//流水布局,切换至圆形布局
[self.collectionView setCollectionViewLayout:[[LYPCircleLayout alloc] init] animated:YES];
} else
{
//圆形布局,切换至流水布局
LYPLineLayout *layout = [[LYPLineLayout alloc] init];
//设置元素的尺寸,若不设置,将使用自动计算尺寸
layout.itemSize = CGSizeMake(130, 130);
[self.collectionView setCollectionViewLayout:layout animated:YES];
}
}
OC - 29.自定义布局实现瀑布流的更多相关文章
- 自定义UICollectionViewLayout 布局实现瀑布流
自定义 UICollectionViewLayout 布局,实现瀑布流:UICollectionView和UICollectionViewCell 另行创建,这只是布局文件, 外界控制器只要遵守协议并 ...
- iOS自定义UICollectionViewLayout之瀑布流
目标效果 因为系统给我们提供的 UICollectionViewFlowLayout 布局类不能实现瀑布流的效果,如果我们想实现 瀑布流 的效果,需要自定义一个 UICollectionViewLay ...
- 自定义UICollectionViewLayout之瀑布流
目标效果 因为系统给我们提供的 UICollectionViewFlowLayout 布局类不能实现瀑布流的效果,如果我们想实现 瀑布流 的效果,需要自定义一个 UICollectionViewLay ...
- Xamarin自定义布局系列——瀑布流布局
Xamarin.Forms以Xamarin.Android和Xamarin.iOS等为基础,自己实现了一整套比较完整的UI框架,包含了绝大多数常用的控件,如下图 虽然XF(Xamarin.Forms简 ...
- iOS---UICollectionView自定义流布局实现瀑布流效果
自定义布局,实现瀑布流效果 自定义流水布局,继承UICollectionViewLayout 实现一下方法 // 每次布局之前的准备 - (void)prepareLayout; // 返回所有的尺寸 ...
- flex布局实现瀑布流排版
网上有很多有关js(jq)实现瀑布流和有关瀑布流的插件很多,例如:插件(Masonry,Wookmark等等).按照正常的逻辑思维,瀑布流的排版(item列表)一般都是 由左到右,上而下排序的结果,单 ...
- 纯 css column 布局实现瀑布流效果
原理 CSS property: columns.CSS属性 columns 用来设置元素的列宽和列数. 兼容性 chrome 50+ IE 10+ android browser 2.1+ with ...
- 自定义UICollectionViewLayout 实现瀑布流
今天研究了一下自定义UICollectionViewLayout. 看了看官方文档,要自定义UICollectionViewLayout,需要创建一个UICollectionViewLayout的子类 ...
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
随机推荐
- Android开发详解之onTouch和onClick详解
android组件中的onTouch,onClick,onLongClick事件发生先后顺序和关联: 一,onTouch返回false 首先是onTouch事件的down事件发生,此时,如果长按,触发 ...
- wcf中的File-less Activation
File-less Activation Although .svc files make it easy to expose WCF services, an even easier approac ...
- [BZOJ2173]整数的lqp拆分
[题目描述] lqp在为出题而烦恼,他完全没有头绪,好烦啊… 他首先想到了整数拆分.整数拆分是个很有趣的问题.给你一个正整数N,对于N的一个整数拆分就是满足任意m>0,a1 ,a2 ,a3…am ...
- PuTTY 信息泄露漏洞
漏洞名称: PuTTY 信息泄露漏洞 CNNVD编号: CNNVD-201308-380 发布时间: 2013-08-27 更新时间: 2013-08-27 危害等级: 低危 漏洞类型: 信息泄露 ...
- U盘安装 OSX
首先,刚从app store下载完的OS X Lion会放在屏幕下方的Dock中. 用鼠标将Mac OS X Lion 10.7文件从Dock中拖放到桌面. 右键单击Mac OS X Lion 10. ...
- HDU-2576 Tug of War
http://poj.org/problem?id=2576 二维数组01背包的变形. Tug of War Time Limit: 3000MS Memory Limit: 65536K Tot ...
- hdu 4750 Count The Pairs(并查集)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4750 代码: #include<cstdio> #include<cstring&g ...
- 一些技术blog和安全blog
1.安全blog: http://zenxds.com/blog/ http://navisec.it/ http://huaidan.org/ http://leapar.lofter.com/ h ...
- android布局之线性布局
LinearLayout 线性布局有两种,分别是水平线性布局和垂直线性布局,LinearLayout属性中android:orientation为设置线性布局当其="vertical&quo ...
- oracle AWR深入研究分析,如何使用
AWR的前身是statspack,当然现在还在,只不过大家都在使用AWR,因为它方便,简单,直观,形象. AWR是oracle内置工具,安装oracle时已经自动安装完毕,无需额外安装了. SELEC ...
