WPF制作QQ列表(仿qq列表特效)
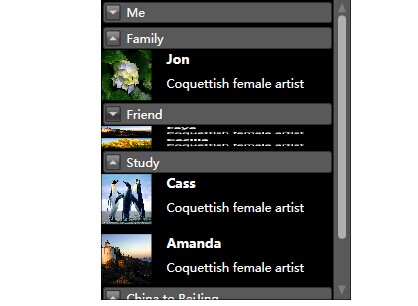
先看效果图: 这个是折叠特效。
这个是折叠特效。
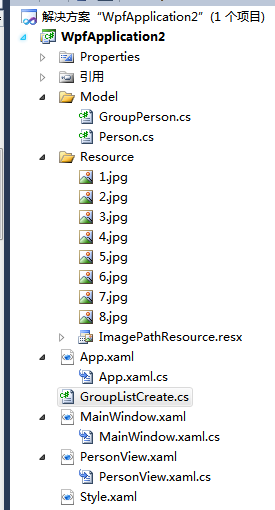
代码结构:
 model是我们的数据模型,定义了在列表显示的人物名称 图片 简介 。
model是我们的数据模型,定义了在列表显示的人物名称 图片 简介 。
Resource是我们的图片资源 和 存储图片资源路径、名称的资源文件。
GroupListCreate是我们的主要创建列表的模块。
代码如下:
public StackPanel CreateModuleEntry(List<GroupPerson> hrvGroups)
{
if (hrvGroups != null)
{ StackPanel spl = new StackPanel(); //创建一个最外围的框
List<GroupPerson> groups = hrvGroups;
foreach (GroupPerson g in groups) //根据分组去遍历
{
int count = ;
Expander ex = new Expander(); //每一个分组
ex.Header = g.Name;
List<Person> modules = new List<Person>();
modules = g.Persons;
StackPanel sp = new StackPanel(); //每一个分组的框
foreach (Person m in modules)
{
DockPanel dp = new DockPanel();
if (count >= )
{
Thickness dpMargin = new Thickness(, , , );
dp.Margin = dpMargin;
}
dp.MouseLeave += new System.Windows.Input.MouseEventHandler(dp_MouseLeave);
dp.MouseEnter += new System.Windows.Input.MouseEventHandler(dp_MouseEnter);
dp.MouseLeftButtonDown += new System.Windows.Input.MouseButtonEventHandler(dp_MouseLeftButtonDown);
dp.MouseLeftButtonUp += new System.Windows.Input.MouseButtonEventHandler(dp_MouseLeftButtonUp);
//人物头像
Bitmap bm = new Bitmap(ImagePathResource.ImageSource+m.Ico);
MemoryStream ms = new MemoryStream();
bm.Save(ms, System.Drawing.Imaging.ImageFormat.Png);
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.StreamSource = new MemoryStream(ms.ToArray());
bi.EndInit();
ms.Dispose();
System.Windows.Controls.Image image = new System.Windows.Controls.Image();
Thickness imageMargin = new Thickness(, , , );
image.Margin = imageMargin;
image.Source = bi;
image.Width = ;
image.Height = ;
image.Stretch = Stretch.Fill; //人物名称
Label lblName = new Label();
Thickness lblNameMargin = new Thickness(, , , );
lblName.Margin = lblNameMargin;
lblName.Height = ;
lblName.Content = m.Name;
lblName.FontSize = ;
lblName.FontWeight = FontWeights.Bold; //人物说明
WrapPanel dpl = new WrapPanel();
Thickness t3 = new Thickness(, , , );
dpl.Margin = t3;
//说明文字的自动换行
for (int i = ; i < m.Introduction.Length; i++)
{
string s = m.Introduction.Substring(i, );
Label lblResume = new Label();
lblResume.Content = s;
dpl.Children.Add(lblResume);
}
dpl.ItemHeight = ; dp.Children.Add(image);
dp.Children.Add(lblName);
dp.Children.Add(dpl);
DockPanel.SetDock(image, Dock.Left);
DockPanel.SetDock(lblName, Dock.Top);
sp.Children.Add(dp);
count++;
} ex.Content = sp; spl.Children.Add(ex); }
return spl;
}
return null;
}
这里我们直接返回一个stackpanel用来在界面展示,这样自动创捷列表基本上就完成了。
里面的四个事件是用来做鼠标浮动其上和按下的效果
void dp_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
dp = sender as DockPanel;
dp.Background = System.Windows.Media.Brushes.LightGray;
}
DockPanel dp = null;
void dp_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
dp = sender as DockPanel;
dp.Background = System.Windows.Media.Brushes.LightGray;
} void dp_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
dp = sender as DockPanel;
dp.Background = System.Windows.Media.Brushes.Gray;
} void dp_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
dp = sender as DockPanel;
dp.Background = System.Windows.Media.Brushes.Transparent;
}
剩下的工作就是怎样去显示 和 显示出比较炫的效果了。
先说说显示,显示主要就在PersonView.xaml文件里面,这是一个UserControl;
这个很简单 首先在PersonView.xaml里面用一个Grid,里面再放一个ScrollViewer再加上我们的 StackPanel就大功告成了!
代码如下:
<UserControl x:Class="WpfApplication2.PersonView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Background="Black"
d:DesignHeight="" d:DesignWidth=""
Loaded="UserControl_Loaded">
<Grid Name="gd">
<ScrollViewer Name="sv" Width="" Height="" VerticalScrollBarVisibility="Auto">
<StackPanel Name="sp">
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>
PersonView.xaml.cs文件代码:
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
List<GroupPerson> gps = GetListGroup();
GroupListCreate glc = new GroupListCreate();
sp = glc.CreateModuleEntry(gps);
sv.Content = sp;
}
关于GetListGroup 我就不写了这个就是根据我们定义的数据模型去给初始化一下。
数据模型和Style我就不贴了 数据模型看我创建的列表就能看出来, Style代码实在太多。
需要完整代码的朋友请加群
C#/WPF技术交流群: 94234450
点击加入QQ群:
不管你遇到了什么问题,我们都不会让你独自去面对!
WPF制作QQ列表(仿qq列表特效)的更多相关文章
- WPF C#截图功能 仿qq截图
原文:WPF C#截图功能 仿qq截图 先上效果图 源码下载地址:http://download.csdn.net/detail/candyvoice/9788099 描述:启动程序,点击窗口butt ...
- WPF ”真正的“高仿QQ
时常可以在各种论坛 博客 看到 各种所谓的 高仿QQ. 说实话 越看越想笑呢.(PS:纯粹的 抨击 那些 不追求 UI 完美主义者) 例如: 本次模仿 采用 C# WPF XAML , 总 ...
- WPF 自定义TreeView控件样式,仿QQ联系人列表
一.前言 TreeView控件在项目中使用比较频繁,普通的TreeView并不能满足我们的需求.因此我们需要滴对TreeView进行改造.下面的内容将介绍仿QQ联系人TreeView样式及TreeVi ...
- 仿QQ列表左滑删除
一直想写个仿QQ通讯列表左滑删除的效果,今天终于忙里偷闲,简单一个. 大概思路是这样的: 通过 ontouchstartontouchmoveontouchend 结合css3的平移. 不多说,直接上 ...
- Android高级控件(六)——自定义ListView高仿一个QQ可拖拽列表的实现
Android高级控件(六)--自定义ListView高仿一个QQ可拖拽列表的实现 我们做一些好友列表或者商品列表的时候,居多的需求可能就是需要列表拖拽了,而我们选择了ListView,也是因为使用L ...
- jQuery实现的3个基础案例(仿QQ列表分组,二级联动下拉框,模拟员工信息管理系统)
1.仿QQ列表分组 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- Android-自定义仿QQ列表Item滑动
效果图: 布局中去指定自定义FrameLayout: <!-- 自定义仿QQ列表Item滑动 --> <view.custom.shangguigucustomview.MyCust ...
- Android仿QQ登录下拉历史列表
demo中包含了Sqlite数据库增删改查,对存储的账号进行按照最新的时间排序,限制了最多存储5条数据. 效果图: 1.首先创建MyHelper建表: public class MyHelper ex ...
- 动手分析安卓仿QQ联系人列表TreeView控件
因项目需要需要用到仿QQ联系人列表的控件样式,于是网上找到一个轮子(https://github.com/TealerProg/TreeView),工作完成现在简单分析一下这个源码. 一. 需要用 ...
- WPF系列教程——(一)仿TIM QQ界面 - 简书
原文:WPF系列教程--(一)仿TIM QQ界面 - 简书 TIM QQ 我们先来看一下TIM QQ长什么样,整体可以将界面分为三个部分 TIM QQ 1. 准备 阅读本文假设你已经有XAML布局的基 ...
随机推荐
- MySQL学习笔记之一
MySQL装有一个名为mysql的命令行,在提示符下输入mysql将出现如下的简单提示: ➜ ~ mysql Welcome to the MySQL monitor. Commands end wi ...
- 【图片处理】cocos2dx png图片压缩处理
一.介绍 美术用photoshop出图有时候会包含一些无用的信息,这时候image magick可以把这些信息裁掉. 二.使用方法 1.下载并安装Image Magick 2.将脚本里的目录名改成Im ...
- jquery data方法
jquery.data()文档:http://api.jquery.com/jQuery.data/ html5有个data-*属性,跟这个功能一样. Note: This is a low-leve ...
- 用PersonalRank实现基于图的推荐算法
今天我们讲一个下怎么使用随机游走算法PersonalRank实现基于图的推荐. 在推荐系统中,用户行为数据可以表示成图的形式,具体来说是二部图.用户的行为数据集由一个个(u,i)二元组组成,表示为用户 ...
- 【原创翻译】Reducing Branch Delay to Zero in Pipelined Processors
在流水线处理器中减少分支延迟到零 Antonio M. Gonzalez and Jose M. Llaberia 摘要 一种减少流水处理器中分支延迟到零的机制将在本文被描述以及评估.这种机制基于多重 ...
- win2003+IIS6+PHP5.3.8+MSSQL2008的安装配置
- Error -26359: Function not allowed within a concurrent group
Error -26359: Function not allowed within a concurrent group 疑问: 基于url录制的脚步能用检查点么? 疑问: web_set_max ...
- c++11 lambda递归调用写法
偶然想到要在函数内部使用lambda递归调用,以下是可行的写法,可参考 std::function<void(Node * container,const BlendFunc &blen ...
- nyoj开心的小明
这个问题是01背包,而对于编程之美那道是完全背包问题,在编程之美中也有一个0,1背包问题. 而且是容量是小于等于,不是等于,对于是否等于,在初始化参数时候不一样,不小于全部初始化为0,恰好等于,初始化 ...
- Java笔记(十七)……异常
异常概述 异常是什么 是对问题的描述,将问题进行对象的封装 异常体系 Throwable |---Error |---Exception |---RuntimeException 异常体系的特点 异常 ...
