overflow: hidden用法,不仅仅是隐藏溢出
overflow:hidden是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{
width: 200px;
/*height: 50px;*/
padding: 10px 20px 20px 10px;
background: red;
margin: 0 auto;
}
#div2{
width: 100px;
height: 100px;
background: green;
float: left;
}
</style>
</head>
<body>
<div id="div1" >
<div id="div2" ></div>
</div>
</body>
</html>
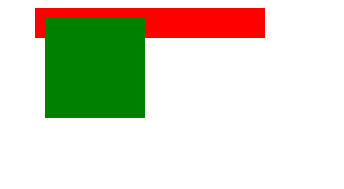
图中代码定义了两个div,并且子div是规定左浮动的。不难想像浏览器中打开的效果图:

当父div没有规定height值,子div浮动后,父div只剩下padding-top+padding-bottom的30px.
如何让子div再次将父div的高度撑开呢?固然将父div也浮动起来是比较常用的做法,其实还可以使用overflower:hidden来清除浮动带来的影响。
#div1{
width: 200px;
/*height: 50px;*/
padding: 10px 20px 20px 10px;
background: red;
margin: 0 auto;
overflow: hidden;
}
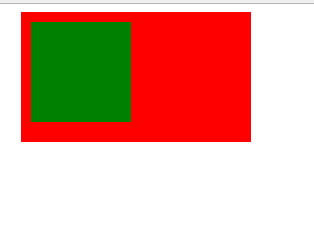
效果如下:

当然,我们以前用的最多的还是使用overflow:hidden来隐藏子元素相对于父元素的超界溢出,如下所示。
#div1{
width: 200px;
height: 50px;
padding: 10px 20px 20px 10px;
background: red;
margin: 0 auto;
overflow: hidden;
}
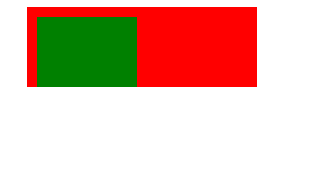
给父div加上固定高度后,再使用overflow: hidden将会隐藏掉子元素超出的那一部分,如下图:

,因此我们可以尝试这样总结:当父元素的高度是靠子元素撑开的时候,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧是靠子元素撑开。
当父元素自身设置了height属性值,则在父元素使用overflow: hidden可以使子元素超出父元素的那部分隐藏。
overflow: hidden用法,不仅仅是隐藏溢出的更多相关文章
- overflow:hidden---清除浮动,隐藏溢出
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解.一提到清除浮动,我们就会想到另外一个CSS样式: ...
- 容易被误解的overflow:hidden
http://www.ofcss.com/2011/03/20/misunderstood-of-overflow-hidden.html(转) 容易被误解的overflow:hidden 15条评论 ...
- overflow:hidden失效
overflow:hidden失效 为了页面的健壮性,我们常常需要使用overflow:hidden.有时候是为了防止布局被撑开,有时候是为了配合其它规则实现文字截断,还有时候纯粹是为了创建块级上下文 ...
- CSS中overflow:hidden
CSS中,overfllow:hidden的作用是隐藏溢出 比如:<div style="width:300px;overflow:hidden" id=1><d ...
- overflow:hidden并不隐藏所有溢出的子元素
拥有overflow:hidden样式的块元素内部的元素溢出并不总是被隐藏,具体来说,需要同时满足以下条件: 拥有overflow:hidden样式的块元素不具有position:relative和p ...
- 关于overflow:hidden的作用(溢出隐藏,清除浮动,解决外边塌陷等等)
1.overflow:hidden 溢出隐藏 给一个元素中设置overflow:hidden ,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位. 代码如下: 运行结果 ...
- CSS学习:overflow:hidden解决溢出,坍塌,清除浮动
overflow:hidden是overflow属性的一个神奇用法,它可以帮助我们隐藏溢出的元素,清除浮动和解除坍塌. CSS样式: .container{ background-color: bla ...
- 使用overflow:hidden处理元素溢出和坍塌
溢出 css溢出示意如图,子元素(背景为粉色)的长度或宽度超出父元素(背景为绿色). 通过为父元素赋 overflow:hidden 样式可将子元素超出父元素的部分隐藏起来. 也可为父元素赋 over ...
- overflow:hidden的用法
overflow:hidden是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. <%@ Page Language="C#& ...
随机推荐
- 【HDOJ】4400 Mines
(1) KD树,但实际没有STL快,3000+ /* 4400 */ #include <iostream> #include <string> #include <ma ...
- C#的同步和异步调用方法
同步和异步大家都明白什么意思,在这里不多介绍了. namespace ConsoleTest { class Program { static void Main(string[] args) { C ...
- apache和tomcat
Apache 和 Tomcat 都是web网络服务器,两者既有联系又有区别,在进行HTML.PHP.JSP.Perl等开发过程中,需要准确掌握其各自特点,选择最佳的服务器配置. Apache是web服 ...
- jquery formatCurrency货币格式化处理
// This file is part of the jQuery formatCurrency Plugin. // // The jQuery formatCurrency Plugin is ...
- c语言实用功能库函数#include<stdlib.h>
实用函数<stdlib.h> 在头文件<stdlib.h>中说明了用于数值转换.内存分配以及具有其他相似任务的函数. 1 atof #include <stdlib.h& ...
- 如何判断 Android 应用的 Apk 签名是否一致?
可以比对apk签名的fingerprint. 假定安装了JDK,如果想查HelloWorld.apk所使用的签名的fingerprint,可以这样做: 1. 查找apk里的rsa文件 (Windows ...
- .9.png
.9.png是一种非失真性压缩位图图形文件格式.PNG格式是非失真性压缩的,允许使用类似于GIF格式的调色板技术,支持真彩色图像,并具备阿尔法通道(半透明)等特性.现在有很多人使用PNG格式于互联网及 ...
- HW输入字符串长度,字符串,计数m。从前往后计数,当数到m个元素时,m个元素出列,同时将该元素赋值给m,然后从下一个数计数循环,直到所有数字都出列,给定的数全部为大于0的数字。输出出队队列。
package huawei; import java.util.Scanner; public class 约瑟夫环 { private static class Node { public int ...
- SQL中CUBE 用法
转自 http://www.cnblogs.com/dyufei/archive/2009/11/11/2573975.html CUBE 运算符生成的结果集是多维数据集.多维数据集是事实数据(即记录 ...
- GiftWrapping算法解决二维凸包问题
一.问题描述 凸集(Convex Set): 任意两点的连线都在这个集合内的集合就是一个凸集. ⒈对于一个集合D,D中任意有限个点的线性组合的全体称为D的凸包. ...
