Net Core 项目实战之权限管理系统(0)
0 前言
Net Core 项目实战之权限管理系统(0) 无中生有
0
http://www.cnblogs.com/fonour/p/5848933.html
学习的最好方法就是动手去做,这里以开发一个普通的权限管理系统的方式来从零体验和学习Asp.net Core。项目的整体规划大致如下:
技术路线
- Asp.net Core Mvc
- EntityFrameworkCore
- Bootstrap AdminLTE
- PostgreSQL
实现功能
- 组织机构管理
- 角色管理
- 用户管理
- 功能管理
- 权限管理
1 开发环境准备
1、安装Visual Studio 2015,我这里安装的是专业版。
2、安装.NET Core SDK相关
需要安装Visual Studio 2015 update3和NET Core 1.0.0 - VS 2015 Tooling
2 新建项目
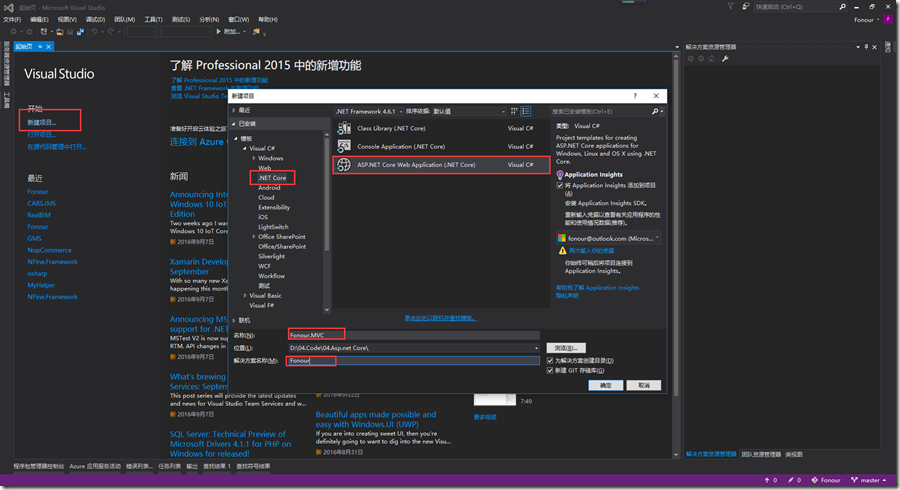
打开Visual Studio 2015,选择项目保存路径,输入项目名称及解决方案名称,新建一个Asp.Net Core Web Application (.NET Core)项目。

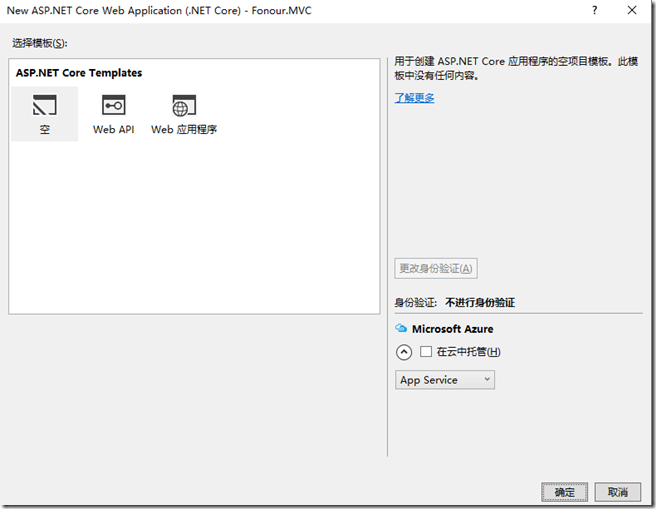
为了更好的理解Asp.net Core的一些东西,我这里选择了空模板

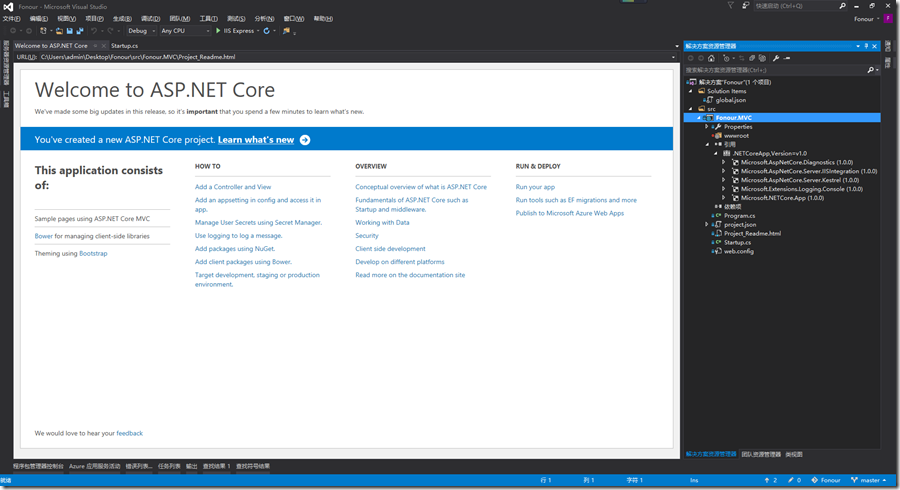
创建好的项目是长这个样子的

解决方案中相关文件大致说明
- wwwroot 存放js,css,images等静态资源
- Program.cs 应用程序入口
- Startup.cs 应用程序相关启动项配置,包含ConfigureServices和Configure两个方法,前者负责服务的配置,后者负责http请求管道的配置。
- project.json 项目的基础配置文件
删除示例页面Project_Readme.html,此时我们直接F5运行程序,界面输出HelloWorld,这是因为Stratup.cs中

public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(); if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}

3 Mvc基本应用
3.0 添加MVC依赖项引用
添加MVC引用有两种方法。
1 通过project.json
打开project.json文件,在dependencies部门增加Microsoft.AspNetCore.Mvc的引用,当你输入时,Visual Studio会有自动的提示,非常贴心方便。

"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.0"
},

2 通过NuGet
通过NuGet管理器搜索Microsoft.AspNetCore.Mvc添加引用,或直接在程序包管理器控制台输入命令Install-Package Microsoft.AspNetCore.Mvc即可完成Mvc引用的添加。
3.1 添加控制器
右键添加项目文件夹,命名为Controllers,右键Controllers文件夹,添加一个名字为HomeController的控制器。

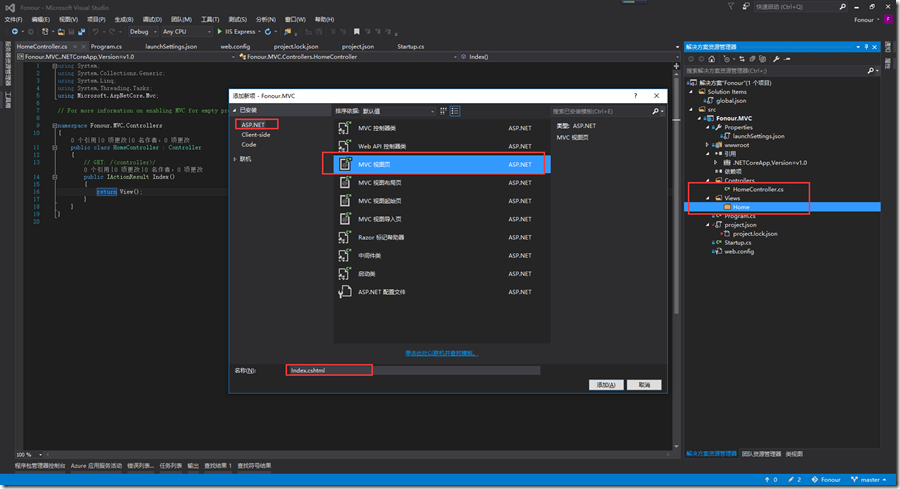
3.2 添加视图
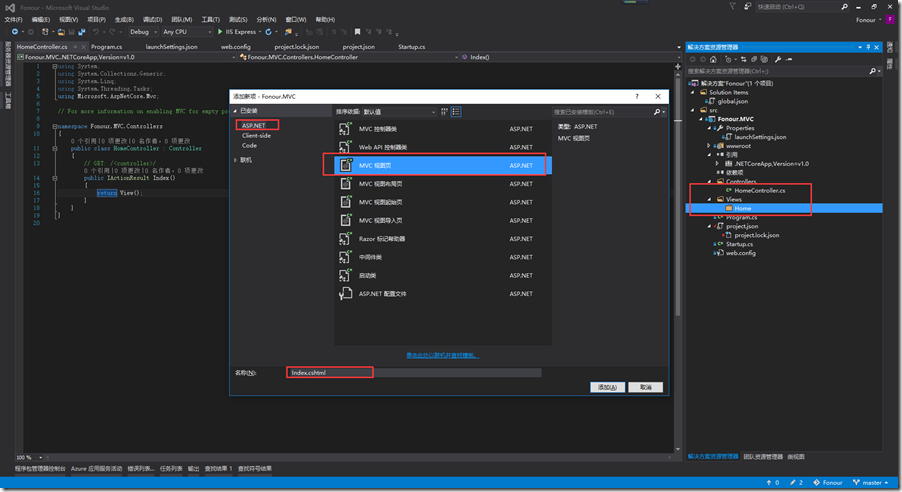
右键项目添加Views文件夹,右键Views文件夹添加一个Home文件夹,与HomeController控制器相对应,在Home文件夹下新建一个名称为Index的视图文件。

将Index.cshtml的内容修改为
<h1>Hello,Asp.Net Core MVC</h1>
3.3 添加MVC服务及Http请求管道处理
1 添加MVC服务
修改Startup.cs的ConfigureServices方法如下
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
2 添加Http请求管道处理
修改Startup.cs的Configure方法如下

public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(); if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseMvcWithDefaultRoute();
//app.Run(async (context) =>
//{
// await context.Response.WriteAsync("Hello World!");
//});
}

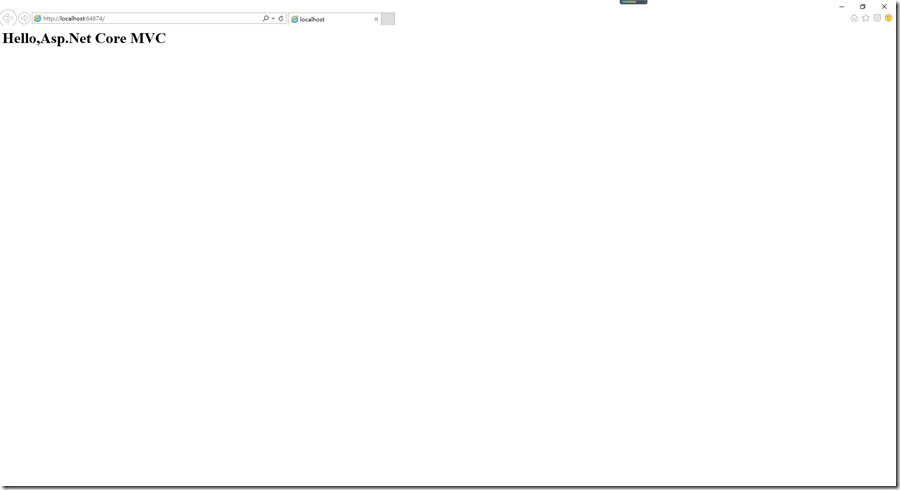
F5运行程序,可以看到已经可以按照mvc的默认路由机制解析了。

4 Asp.Net Core默认的两种寄宿方式
Asp.Net Core应用程序默认提供IIS服务和Kestrel服务两种寄宿方式,意味着Asp.Net Core应用程序可以脱离IIS运行,这也是跨平台的基础。在Program.cs文件中可以看到这种服务的添加。

public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build(); host.Run();
}

Visual Studio的默认启动选项为IIS Express,即采用IIS服务方式,我们可以通过以下两种方式使用Kestrel服务运行我们的程序
1 在VS的启动选项中选择我们的项目名称同名的选项,然后F5运行。

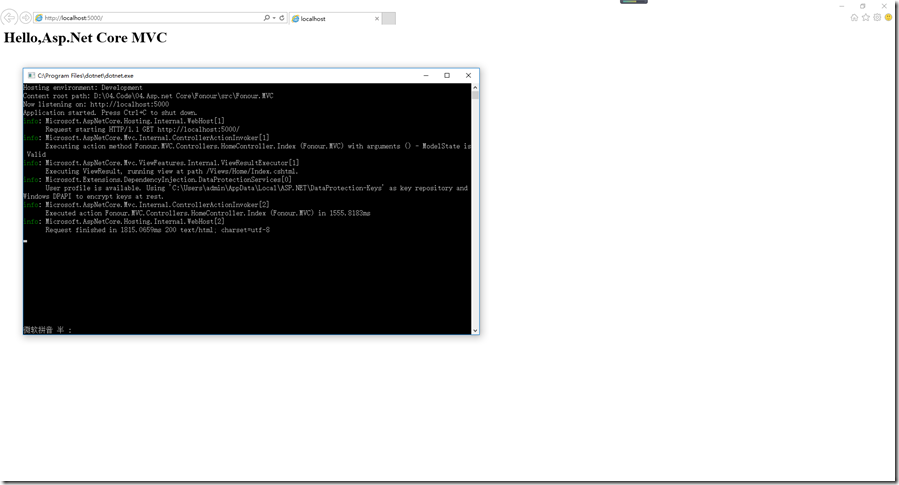
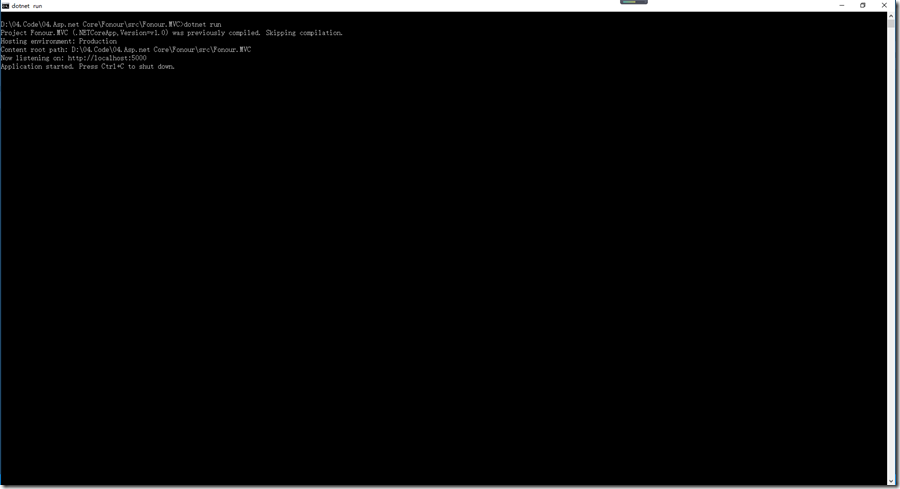
2 在项目文件夹根目录,按住Shift键,点击鼠标右键,单击“在此处打开命令窗口”菜单,输入dotnet run命令。

会提示应用程序服务已经启动,并且地址为http://localhost:5000,我们打开浏览器输入这个地址,可以看到页面输出了我们预期的结果,与使用IIS服务是同样的效果。
可以在Program.cs通过使用UseUrls方法修改应用程序的地址。

public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseUrls("http://localhost:8000")
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build(); host.Run();
}

Net Core 项目实战之权限管理系统(0)的更多相关文章
- Asp.Net Core 项目实战之权限管理系统(0) 无中生有
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(4) 依赖注入、仓储、服务的多项目分层实现
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(2) 功能及实体设计
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(3) 通过EntityFramework Core使用PostgreSQL
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(5) 用户登录
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(8) 功能菜单的动态加载
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
随机推荐
- 最长回文 HDU 3068 (裸的Manacher)
直接看代码: ============================================================================================= ...
- jQuery效果:隐藏、显示、切换、滑动、淡入淡出、动画
jQuery效果 隐藏.显示.切换.滑动.淡入淡出.以及动画 1.隐藏与显示(改变:display:none;) hide()--隐藏 show()--显示 toggle()方法:可以使用它来切换hi ...
- PHP学习之[第11讲]新浪微博开放平台 PHP 与 OAuth 接口(1)
我是下载的微博最新的API练习了一下认证过程.
- Mac内建Apache开机启动
取消: sudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist 添加: sudo launchctl ...
- 严苛模式(StrictMode)
Android 2.3提供一个称为严苛模式(StrictMode)的调试特性,Google称该特性已经使数百个Android上的Google应用程序受益.那它都做什么呢?它将报告与线程及虚拟机相关的策 ...
- redis+keeplived分布式缓存
redis(三)redis+Keepalived主从热备秒级切换 博客分类: 分布式缓存Redis redis高可用Keepalived 一 简介 安装使用centos 5.10 Master 19 ...
- 一种解决的方法:CGContextSaveGState: invalid context 0x0
遇到这个问题找了好久答案,最后排错排出来了 CGContextSaveGState: invalid context 0x0. This is a serious error. This applic ...
- (转)cocos2dx 内存管理
原文地址:http://blog.csdn.net/ring0hx/article/details/7946397 cocos2dx的内存管理移植自Objective-C, 对于没有接触过OC的C++ ...
- Android滚动截屏,ScrollView截屏
在做分享功能的时候,需要截取全屏内容,一屏展示不完的内容,一般我们会用到 ListView 或 ScrollView 一: 普通截屏的实现 获取当前Window 的 DrawingCache 的方式, ...
- css3响应式布局
响应式布局 分栏布局,-webkit-column-width(定义每栏的宽度,会根据每栏宽度自动分成若干栏) <style> .wrap {width: 900px; border: 1 ...
