ANDROID_MARS学习笔记_S02_011_ANIMATION_LayoutAnimationController
一、简介



二、代码
1.xml
(1)activity_main.xml
- <ListView
- android:id="@id/android:list"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:scrollbars="vertical"
- />
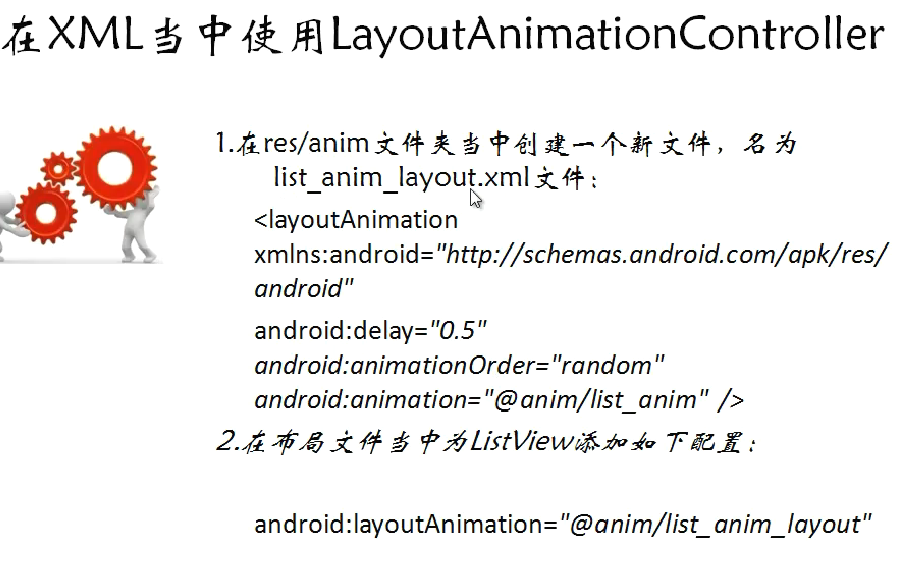
- <!-- android:layoutAnimation="@anim/list_anim_layout" -->
- <Button
- android:id="@+id/buttonId"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="测试"
- />
(2)item.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="horizontal" android:paddingLeft="10dip"
- android:paddingRight="10dip" android:paddingTop="1dip"
- android:paddingBottom="1dip">
- <TextView android:id="@+id/user_name" android:layout_width="180dip"
- android:layout_height="30dip" android:textSize="5pt"
- android:singleLine="true"/>
- <TextView android:id="@+id/usr_gender" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:textSize="5pt"
- android:singleLine="true"/>
- </LinearLayout>
(3)res\anim\list_anim.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_interpolator"
- android:shareInterpolator="true">
- <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="2000" />
- </set>
(3)res\anim\list_anim_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
- android:delay="2"
- android:animationOrder="normal"
- android:animation="@anim/list_anim" />
2.java
(1)MainActivity.java
- package com.layoutanimationcontroller;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import android.app.ListActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.view.animation.LayoutAnimationController;
- import android.widget.Button;
- import android.widget.ListAdapter;
- import android.widget.ListView;
- import android.widget.SimpleAdapter;
- public class MainActivity extends ListActivity {
- private Button button = null;
- private ListView listView = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- listView = getListView();
- button = (Button)findViewById(R.id.buttonId);
- button.setOnClickListener(new ButtonListener());
- }
- class ButtonListener implements OnClickListener {
- @Override
- public void onClick(View v) {
- listView.setAdapter(buidListAdapter());
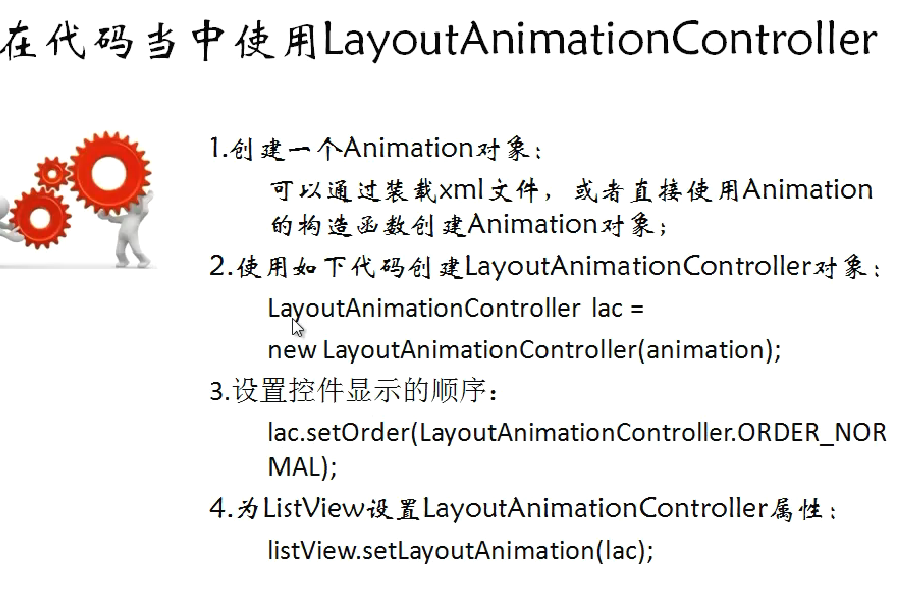
- Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.list_anim);
- LayoutAnimationController lac = new LayoutAnimationController(animation);
- lac.setOrder(LayoutAnimationController.ORDER_NORMAL);
- lac.setDelay(0.5f);
- listView.setLayoutAnimation(lac);
- }
- }
- private ListAdapter buidListAdapter() {
- List<HashMap<String,String>> list = new ArrayList<HashMap<String,String>>();
- HashMap<String, String> m1 = new HashMap<String,String>();
- m1.put("user_name", "张三");
- m1.put("user_gender", "女");
- HashMap<String, String> m2 = new HashMap<String, String>();
- m2.put("user_name", "李四");
- m2.put("user_gender", "女");
- HashMap<String, String> m3 = new HashMap<String, String>();
- m3.put("user_name", "王五");
- m3.put("user_gender", "男");
- list.add(m1);
- list.add(m2);
- list.add(m3);
- SimpleAdapter simpleAdapter = new SimpleAdapter(this, list, R.layout.item,
- new String[] {"user_name", "user_gender"},
- new int[] {R.id.user_name, R.id.usr_gender});
- return simpleAdapter;
- }
- }
ANDROID_MARS学习笔记_S02_011_ANIMATION_LayoutAnimationController的更多相关文章
- ANDROID_MARS学习笔记_S01_012_RatingBar
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
- ANDROID_MARS学习笔记_S01_012_SeekBar
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
- ANDROID_MARS学习笔记_S01_011ProgressBar
文档是这样来设置样式 <ProgressBar android:layout_width="wrap_content" android:layout_height=" ...
- ANDROID_MARS学习笔记_S01_010日期时间控件
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
- ANDROID_MARS学习笔记_S01_009Relative_LAYOUT例子
1. <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android ...
- ANDROID_MARS学习笔记_S01_008Linear_layout例子
1.netstone_layout.xml <?xml version="1.0" encoding="utf-8"?> <LinearLay ...
- ANDROID_MARS学习笔记_S01_007Linear_layout嵌套与layout_weight的设置
一.介绍 二.1.linear_layout.xml <?xml version="1.0" encoding="utf-8"?> <Line ...
- ANDROID_MARS学习笔记_S01_006ImageView
一.ImageView介绍 设置scalType Must be one of the following constant values. Constant Value Description ma ...
- ANDROID_MARS学习笔记_S01_005CheckBox
一. 1.checkbox_layout.xml <?xml version="1.0" encoding="utf-8"?> <Linear ...
随机推荐
- 两天来学习C的感受
大学的时候曾经学习过C语言,教科书是谭浩强的绿色的书.当时根本没有好好学习,期末考试是靠老师画重点才过的. 那个时候稀里哗啦的完全听不明白,最揪心的是指针和文件操作(当时根本不知道这个世界上还有DB存 ...
- 谈谈asp.net中的<% %>,<%= %>,<%# %><%$ %>的使用
学而不思则罔,思而不学则殆,每天坚持一小步,则成功一大步 asp.net中的<% %>,<%= %>,<%#eval("") %><%$ ...
- C#定义自定义类型转换
类型转换不限于单一继承链中的类型(派生类转换为基类或者基类转换为派生类),完全不相关的类型之间也能进行转换.关键在于在两个类型之间提供转型操作符. 在下面这样的情况下应该定义显式转型操作符: 在转型有 ...
- libjingle线程机制
libjingle包装了所有的线程,包括signaling thread,worker thread, 和其它任何线程,用talk_base::Thread来包装.所有的 Thread对象由Threa ...
- HTML5 Video与Audio 视频与音频
---- 视频Video对象 - 指定视频播放地址 <video width="320" height="240" controls="cont ...
- debian 学习记录-4 -关于linux -2
来源:<Debian标准教程>王旭 著 Slackware.Debian.RedHat.SuSE 这4种发布版是当今大部分发布版的前去,虽然SuSE衍生自Slackware,但由于其技术变 ...
- PHP扩展开发(1):入门
有关PHP扩展开发的文章.博客已经很多了,比较经典的有: TIPI项目(http://www.php-internals.com/,强烈推荐) <Extending and Embedding ...
- RX学习笔记:FreeCodeCamp的JavaScript基本算法挑战
FreeCodeCamp的JavaScript基本算法挑战 https://www.freecodecamp.com 2016-07-03 JavaScript还不是非常熟悉,用已经会的知识来解这些题 ...
- width(),innerHTML(),outerHTML()
HTML代码: <div id="box"> <p>哈哈,随便写点内容</p> <p>删除的实例</p> <p&g ...
- 纯javascript 回到 顶部 实例
很多网站都会采用瀑布式的加载模式,像qq空间加载好友动态,为了用户体验更好,很多网站会加上回到顶部的连接,但大多数网站都是一下子就回到了顶部,当然,这样有这样的好处,但是我是个比较喜欢很炫的东西的人, ...
