How to Run Node.js with Express on Mobile Devices
We released a JXcore plugin for Apache Cordova recently and in this article I will show how to run a Node express application with Cordova.
At the time of writing the jxcore-cordova project on github has two samples prepared for running the express module.

The project contains an install_and_run script (documented here), which simplifies creating a Cordova application and running the samples. I’m going to use the script in this article.
Express on Android
The script assumes that Apache Cordova and the Android SDK is installed on your system. If they are not, please refer to individual documentation on how to do this.
Plug an android device into a USB socket (with USB Debugging enabled), unless you want to run the application on the Android Emulator.
Download the script and save it into an empty folder. Run it with a sample folder name as an argument, for example “express sample”:
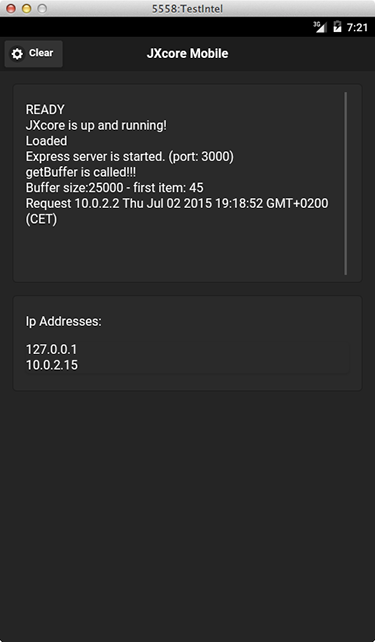
$ ./install_and_run.sh "express sample"Shortly, you should see the following screen:

The application displays the IP addresses that the device is using and which port the express server is running on (3000 in our case). Take that URL and use it in your browser, i.e.:
http://10.0.2.15:3000
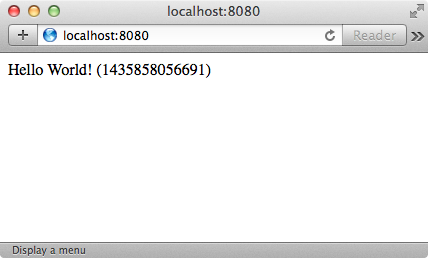
We can see that the browser was able to connect to our Express server running on the device and receive the proper answer for the request.
A note for emulator users: As you might have noticed on the screen above, I did not use the IP and port mentioned before, but http://localhost:8080 instead. This is because I was running the sample on an AVD (Android Virtual Device), and the IP is not reachable outside the emulator’s internal router (seeEmulator Networking for more details). Thus my solution was to establish a simple port redirection:
telnet localhost 5558
redir add tcp:8080:3000Which redirects all http requests from my localhost:8080 into the emulator’s 3000 port. The 5558number is the port on which my AVD was running (visible at AVD’s title bar).
Express on iOS
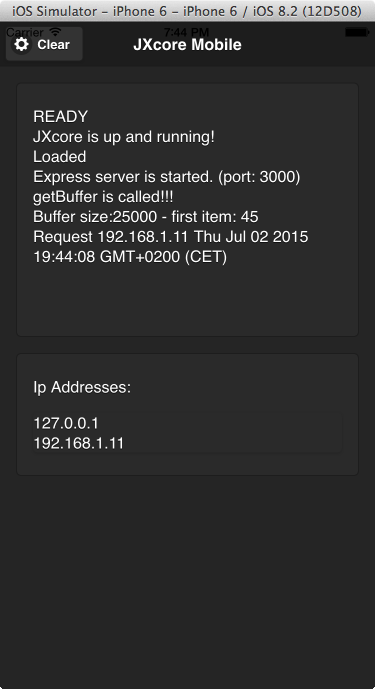
We can run the same sample on iOS devices. The install_and_run.sh script can handle it, but the iOS support is currently commented out, run those commands:
# or run on ios
$ cordova platforms add ios
$ cordova run ios
This time accessing the Express server from the browser is more straightforward, for example,http://192.168.1.11:3000.
Looking at the code
Looking at the app.js file located in the www/jxcore folder of the express sample, the Express server is implemented in the same way as a regular Node.js application:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World! (' + Date.now() + ")");
});
var server = app.listen(3000, function () {
clog("Express server is started. (port: 3000)");
});Express server running on another thread
Let’s look at the other example:
$ ./install_and_run.sh "express performance sample"This example performs similarly, but there is one major difference. It runs the express server in a separate thread unblocking the main thread. This is easy with JXcore as it offers multitasking, before it even arrived on mobile platforms.
This is the code:
jxcore.tasks.addTask(function() {
var clog = require('./utilities').log;
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World! (' + Date.now() + ")");
});
var server = app.listen(3000, function () {
clog("Express server is started. (port: 3000)");
});
});Note: The code is similar to the previous example. But is wrapped in a jxcore.tasks.addTask()invocation which handles the logic related to running the block in a separate instance.
Conclusion
The Express web framework is one of the most popular and important modules in the Node.JS ecosystem. With JXcore it is possible to make it run on mobile devices and it brings a range of features (including multithreading/multitasking and packaging) that can be used in the mobile world.
How to Run Node.js with Express on Mobile Devices的更多相关文章
- Code Your First API With Node.js and Express: Set Up the Server
How to Set Up an Express API Server in Node.js In the previous tutorial, we learned what the REST ar ...
- Node.js、express、mongodb 实现分页查询、条件搜索
前言 在上一篇Node.js.express.mongodb 入门(基于easyui datagrid增删改查) 的基础上实现了分页查询.带条件搜索. 实现效果 1.列表第一页. 2.列表第二页 3. ...
- Node.js、express、mongodb 入门(基于easyui datagrid增删改查)
前言 从在本机(win8.1)环境安装相关环境到做完这个demo大概不到两周时间,刚开始只是在本机安装环境并没有敲个Demo,从周末开始断断续续的想写一个,按照惯性思维就写一个增删改查吧,一方面是体验 ...
- node.js和express.js安装和使用步骤 [windows]
PS: NODEJS:https://nodejs.org NPM:https://www.npmjs.com/ 一.node.js安装与配置 到https://nodejs.org/en/downl ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- node.js框架express的安装
node.js框架express的安装 首先假定你已经安装了 Node.js,接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录. $ mkdir myapp $ cd myapp 通 ...
- Node.js系列-express(上)
前言 Node.js系列的第一篇:http,大概描述了通过使用node.js内置的api创建一个服务并监听request实现简单的增删改查.现在,我们就通过通读express官网及使用express框 ...
- node.js,express入门看详细篇
先最简单的代码 安装 npm install express app.js 代码内容 const express = require('express') const app = express() ...
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
随机推荐
- div居中的三种方法
方法1: #div1{ width:200px; height:200px; background:green; position:absolute; left:0; top:0; right:0; ...
- JFace中的表格型树TableTreeViewer
表格型树是用TableTreeViewer来实现,自从SWT下的TableTree被废弃之后,其扩展TableTreeViewer也成了鸡肋,不再被建议使用,既然Tree可以实现表格型树,那么其扩展T ...
- Servlet线程安全问题
Servlet采用单实例多线程方式运行,因此是线程不安全的.默认情况下,非分布式系统,Servlet容器只会维护一个Servlet的实例,当多个请求到达同一个Servlet时,Servlet容器会启动 ...
- Redis的安装与使用
一.什么 Redis REmote DIctionary Server,简称 Redis,是一个类似于Memcached的Key-Value存储系统.相比Memcached,它支持更丰富的数据结构,包 ...
- mongodb使用mongoose分组查询
一个分组查询的例子: model.aggregate([{$match: ops}, {$unwind: '$details'}, {$sort: {create_at: -1}}, { $group ...
- 简单的monkey使用
先推荐大家看一篇http://www.cnblogs.com/wfh1988/archive/2010/11/16/1878224.html,里面有一些命令的使用 简单在说就是象猴子一样乱点,为了测试 ...
- 【转】oracle的substr函数的用法
[转]oracle的substr函数的用法 ) would return 'The' ) value from dual
- 汉诺塔的问题:4个柱子,如果塔的个数变位a,b,c,d四个,现要将n个圆盘从a全部移到d,移动规则不变
四柱汉诺塔问题的求解程序.解题思路:如a,b,c,d四柱. 要把a柱第n个盘移到目标柱子(d柱),先把上层 分两为两部份,上半部份移到b柱,下半部分移到c柱,再把第n盘移到 目标柱子,然后,c柱盘子再 ...
- 【高级JSE技术】线程池
引言 线程池是java并发技术中常用的一种,通过缓存线程资源避免了频繁的创建销毁线程带来的额外开销,从而提高性能.JDK中有相应的Executor框架实现,而Spring中也带有线程池的功能.本文将从 ...
- spring beans的写入工具——spring-beans-writer
spring-beans-writer是我曾经为动态生成spring beans配置文件做的一个写入工具,托管地址: https://github.com/bluejoe2008/spring-bea ...
