radio 和checkbox与文字对齐问题
今天在项目中遇到radio和文字对齐问题(ie不明显,火狐和google比较明显),在此记录。
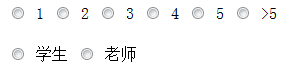
1.浏览器默认文字大小为14px,因而当文字字体为14px时radio和checkbox与文字对齐良好,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="radio" value="1"> 1
<input type="radio" value="2"> 2
<input type="radio" value="3"> 3
<input type="radio" value="4"> 4
<input type="radio" value="5"> 5
<input type="radio" value="6"> >5
<br/>
<input type="radio" value="1"> 学生
<input type="radio" value="2"> 老师
</body>
</html>
输出结果如下:

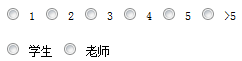
2.更改字体大小,对齐出现问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
body {
font-size: 12px;
}
</style>
</head>
<body>
<input type="radio" value="1"> 1
<input type="radio" value="2"> 2
<input type="radio" value="3"> 3
<input type="radio" value="4"> 4
<input type="radio" value="5"> 5
<input type="radio" value="6"> >5
<br/>
<input type="radio" value="1"> 学生
<input type="radio" value="2"> 老师 </body>
</html>
输出结果如下:

若字体更改为10px或者更小对齐问题更加严重(当然字体大于14px也会出现类似问题)如下为字体为10px时

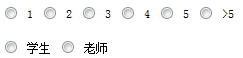
3.解决方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
body {
font-size: 12px;
}
.inputStyle {
vertical-align: text-bottom;
margin-bottom: 2px;
*margin-bottom: -2px; //兼容IE6,IE7
}
</style>
</head>
<body>
<input type="radio" value="1" class="inputStyle"> 1
<input type="radio" value="2" class="inputStyle"> 2
<input type="radio" value="3" class="inputStyle"> 3
<input type="radio" value="4" class="inputStyle"> 4
<input type="radio" value="5" class="inputStyle"> 5
<input type="radio" value="6" class="inputStyle"> >5
<br/>
<br/>
<input type="radio" value="1" class="inputStyle"> 学生
<input type="radio" value="2" class="inputStyle"> 老师 </body>
</html>
效果如下:

4.其他方法
radio 和checkbox与文字对齐问题的更多相关文章
- checkbox与文字对齐
checkbox和后面的文字如果不加样式,会导致checkbox和文字对齐,解决办法是对checkbox和文字同时添加如下样式: vertical-align:middle;
- checkbox与文字对齐方式(同样可用于radio单选框)
checkbox 在chrome 和 firefox中 间距是由margin撑开, IE中则是由padding,并且无法设置边框: 主要参考大神的博客,http://www.zhangxinxu. ...
- checkbox和文字对齐
<style type="text/css"> input{vertical-align:middle; margin-top:0;} </style>
- checkbox/input文本框与文字对齐
3种方法都能实现checkbox文本框或radio文本框与文字对齐: <meta charset="utf-8"> <input style="vert ...
- [CSS]复选框单选框与文字对齐问题的研究与解决.
前言:今天碰到的这个问题, 恰好找到一个很好的博文, 在这里转载过来 学习下. 原文地址:复选框单选框与文字对齐问题的研究与解决. 目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大 ...
- input框和文字对齐问题
css样式解决! style="vertical-align: text-bottom;margin-bottom: 2px;"一.问题产生的条件对于14像素大小的字体是没有本篇所 ...
- 前端开发:css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
前言: 都说程序员有三宝:人傻,钱多,死得早.博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的.朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提 ...
- 修改radio、checkbox、select默认样式的方法
样式 radio select checkbox 兼容性 现在前端页面效果日益丰富,默认的input组件样式显然已经不能满足需求.趁着这次开发的页面中有这方面的需求,在这里整理一下修改radio.ch ...
- label按钮和文字对齐
label按钮和文字对齐 做表单的时候,经常遇到:复选框和文字对不齐的情况 ========================== 下面方法可以对齐 <!--label [[--> < ...
随机推荐
- android下大文件分割上传
由于android自身的原因,对大文件(如影视频文件)的操作很容易造成OOM,即:Dalvik堆内存溢出,利用文件分割将大文件分割为小文件可以解决问题. 文件分割后分多次请求服务. //文件分割上传 ...
- Linux 下实现控制屏幕显示信息和光标的状态
//display.h /************************************************************* FileName : display.h File ...
- cocos2d-x项目过程记录(纹理和内存优化方面)
1.参考资料:Cocos2d-x纹理优化的一些方案 cocos2d-x如何优化内存的应用 iOS和android游戏纹理优化和内存优化(cocos2d-x) 2.加载贴图集纹理 CCSpriteF ...
- Understanding Extension Class Loading--官方
http://docs.spring.io/spring-amqp/docs/1.3.6.RELEASE/reference/html/sample-apps.html#d4e1285 http:// ...
- java mysql驱动
mysql驱动方式有三种, 1.第一种是先把jar包放在项目的目录下,通过添加jar包,是使用相对地址的,这样把项目复制到其它电脑也可以用 2.第二种方法是导入外部的jar包,是绝对地址,如果项目要复 ...
- codevs1404字符串匹配
/* 无奈我改了那么久还是看的题解 首先跑一边kmp 几下ans[p]表示总共匹配到长度p的次数 这些不一定都是恰好到p 所以在处理一下 ans[p]通过处理变成 所有的匹配到长度p的次数 最后答案就 ...
- 对require.js 的使用进行总结
一.为什么要使用require.js 首先一个页面如果在加载多个js文件的时候,浏览器会停止网页渲染,加载文件越多,网页失去响应的时间就会越长:其次,由于js文件之间存在依赖关系,因此必须严格保证加载 ...
- 转:Android中的Selector的用法
http://blog.csdn.net/shakespeare001/article/details/7788400
- (转)PHP的ereg()与eregi()的不同及相同点。对比
ereg() 字符串比对解析. 语法: int ereg(string pattern, string string, array [regs]); 返回值: 整数/数组 函数种类: 资料处理 内容说 ...
- Android开发手记(21) 遍历文件夹
我们在遍历文件夹的时候由于涉及到SD卡相关操作,所以我们需要添加如下权限: <uses-permission android:name="android.permission.WRIT ...
