ASP.NET-FineUI开发实践-8
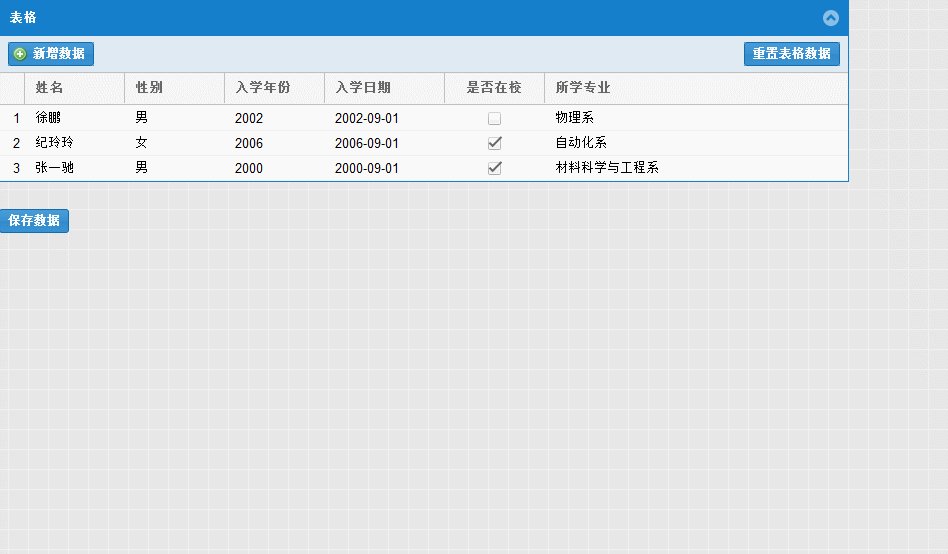
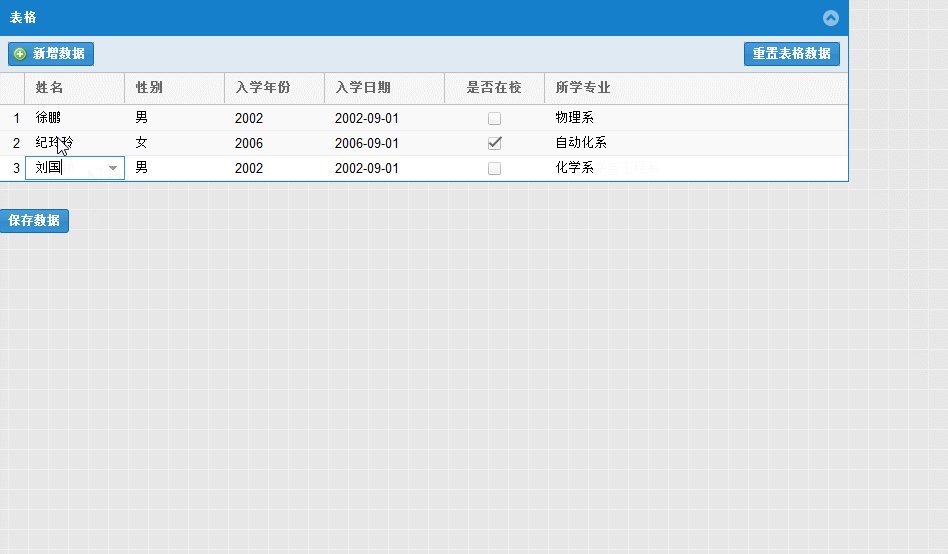
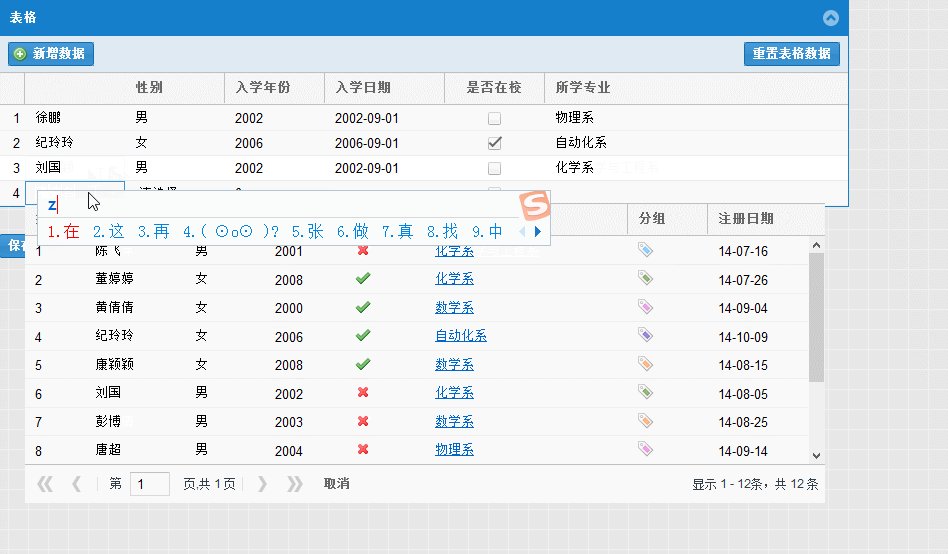
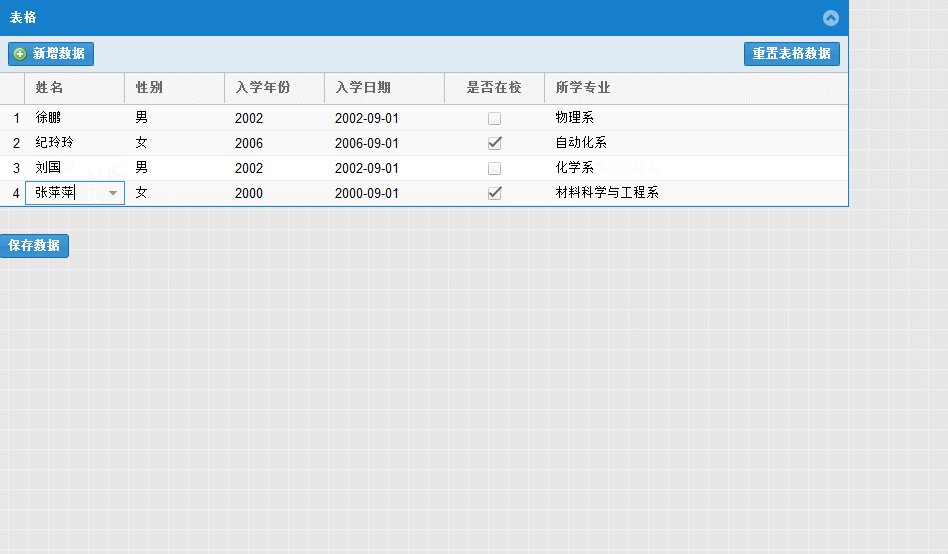
上回模拟的是下拉grid,这回我把下拉grid和表格自动补全放一起了,实在是好做,但是也有很多要注意的,现在分享下,大家学习。
接上回 传送门
function tbxMyBox1_TriggerClick() {
//先隐藏
F('<% =Grid2.ClientID%>').hide();
//位置设定样式
$('#Grid2_wrapper').css('top', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().top + $("#<% =TriggerBox1.ClientID %>-triggerWrap").height());
$('#Grid2_wrapper').css('left', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().left);
$('#Grid2_wrapper').css('position', 'fixed');
$('#Grid2_wrapper').css('z-index', '9999');
//显示方法
F('<% =Grid2.ClientID%>').show(F('<% =TriggerBox1.ClientID %>').getEl(), function () {
});
}
//页面的点击事件
$(document).click(function (e) {
var target = $(e.target);
//判断是否点击的位置,是gird和当前编辑的TriggerBox1就不变,点击其他位置就隐藏grid
//closest是一层层找上层元素,找不到返回0,可以在网上看看例子
//第二个判断是grid是否隐藏,显示的再触发隐藏
if (target.closest("#<% =Grid2.ClientID%>").length == 0 && !F('<% =Grid2.ClientID%>').isHidden() && target.closest("#<% =TriggerBox1.ClientID%>").length == 0) {
showhide();
}
});
加到show方法里,在grid2show出来之后触发。全:
function tbxMyBox1_TriggerClick(t) {
//先隐藏
F('<% =Grid2.ClientID%>').hide();
//位置设定样式
$('#Grid2_wrapper').css('top', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().top + $("#<% =TriggerBox1.ClientID %>-triggerWrap").height());
$('#Grid2_wrapper').css('left', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().left);
$('#Grid2_wrapper').css('position', 'fixed');
$('#Grid2_wrapper').css('z-index', '9999');
//显示方法
F('<% =Grid2.ClientID%>').show(F('<% =TriggerBox1.ClientID %>').getEl(), function () {
//页面的点击事件
$(document).click(function (e) {
var target = $(e.target);
//判断是否点击的位置,是gird和当前编辑的TriggerBox1就不变,点击其他位置就隐藏grid
//closest是一层层找上层元素,找不到返回0,可以在网上看看例子
//第二个判断是grid是否隐藏,显示的再触发隐藏
if (target.closest("#<% =Grid2.ClientID%>").length == 0 && !F('<% =Grid2.ClientID%>').isHidden() && target.closest("#<% =TriggerBox1.ClientID%>").length == 0) {
showhide();
}
});
});
}

F.ready(function () {
//浮动grid2能跑加上就不跑了
F('<% =Grid2.ClientID%>').draggable = false;
//编辑之前的事件
F('<% = Grid1.ClientID %>').on('beforeedit', function (editor, e) {
//列名
if (e.field == 'Name') {
//列号
window._selectrowIndex = e.rowIdx;
window._selectcellIndex = e.colIdx;
}
return true;
});
});
当项目点击事件里随时改变编辑位置,这个事件也是斟酌过的,其他的事件有刷新,一眼就看出来了,这个事件看不见刷新。
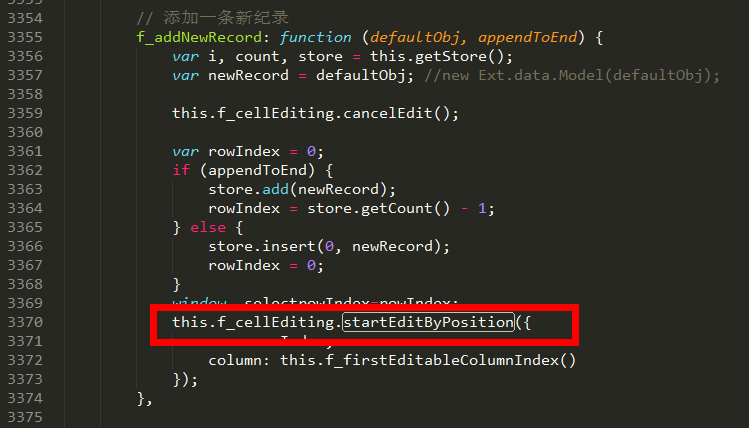
//项点击事件
F('<%= Grid2.ClientID %>').on('itemmousedown', function (View, record, item, index, e) {
F('<% =Grid1.ClientID%>').f_cellEditing.cancelEdit();
F('<% =Grid1.ClientID%>').f_cellEditing.startEditByPosition({
row: _selectrowIndex, column: _selectcellIndex
});
});
3. 就差点击事件了,我用了表格的双击事件,前台js触发,可能是用惯了
F('<% =Grid2.ClientID%>').on('itemdblclick', function (grid, record, item, index) {
F.customEvent('Grid2_click_' + index);
F('<% =Grid2.ClientID%>').hide();
});
后台:
protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
{
if (e.EventArgument.IndexOf("Grid2_click_") >= 0)
{
int index = Convert.ToInt32(e.EventArgument.Split('_')[2].ToString());
string name = Grid2.Rows[index].Values[Grid2.FindColumn("Name").ColumnIndex].ToString();
DataTable table = GetDataTable();
foreach (DataRow row in table.Rows)
{
if (row["Name"].ToString() == name)
{
string deleteScript = Grid1.GetDeleteIndexReference();
//string deleteScript = "";
JObject defaultObj = new JObject();
defaultObj.Add("Name", row["Name"].ToString());
defaultObj.Add("Gender", row["Gender"].ToString());
defaultObj.Add("EntranceYear", row["EntranceYear"].ToString());
defaultObj.Add("EntranceDate", row["EntranceDate"].ToString());
defaultObj.Add("AtSchool", (bool)row["AtSchool"]);
defaultObj.Add("Major", row["Major"].ToString());
PageContext.RegisterStartupScript(
deleteScript //删除当前行
+ Grid1.GetAddNewRecordReferenceByindex(defaultObj) //新增定义的行
+ "");//把窗体管理
}
}
}
}

实例源码:CSDN 10分
ASP.NET-FineUI开发实践-8的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
随机推荐
- inline-block(行内区块元素)的详解和应用
说inline-block(行内区块元素)之前,先说下他另外的2个兄弟 display:inline; 内联元素,简单来说就是在同一行显示.他没有高度,给内联元素设置width和height是没效果的 ...
- 《asp.net mvc3 高级编程》第一章
以前项目中用过mvc2,虽然mvc4早已出来,但手头只有mvc3的书籍,索性就学学MVC3吧. asp.net mvc 3 概述 (1)友好的试图表达,其中包括新的Razor视图引擎 (2)支持.NE ...
- jQuery常用事件
1.$(document).ready() $(document).ready()是jQuery中响应JavaScript内置的onload事件并执行任务的一种典型方式.它和onload具有类似的效果 ...
- SAR-303 xml validator验证框架
// 配置文件详解 <mvc:annotation-driven validator="validator" /> <bean id="validato ...
- poj 3020Antenna Placement
http://poj.org/problem?id=3020 #include<cstdio> #include<cstring> #include<algorithm& ...
- Java获取程序或项目路径的常用方法
在写java程序时不可避免要获取文件的路径,比较常用的方法有: 1 在任意的class里调用: this.getClass().getClassLoader().getResource("/ ...
- zoj 1010 Area【线段相交问题】
链接: http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=1010 http://acm.hust.edu.cn/vjudge/ ...
- 基于ffmpeg网络播放器的教程与总结
基于ffmpeg网络播放器的教程与总结 一. 概述 为了解决在线无广告播放youku网上的视频.(youku把每个视频切换成若干个小视频). 视频资源解析可以从www.flvcd. ...
- Delphi 多线程的操作
Delphi 操作多线程的代码, 在项目中需要在webservice中使用多线程,程序思想如下: 1.就创建一个线程, 也就是说有两个线程,主线程和创建的线程, 主线程用于程序的别的操作,例如停止服务 ...
- 带您理解SQLSERVER是如何执行一个查询的
原文地址:http://www.cnblogs.com/lyhabc/p/3367274.html 看这篇文章之前,阁下可以先看一下下面的文章 SQLSERVER独特的任务调度算法"SQLO ...
