【iOS开发】emoji表情的输入思路
1.自定义一个表情包类继承NSTextAttachment
#import <UIKit/UIKit.h> /** 表情包的自定义类*/
@interface EmojiTextAttach : NSTextAttachment @property (nonatomic,assign) NSRange range; /** 绑定NSTextAttachment所表示的表情和与其对应的标志*/
@property (nonatomic, copy) NSString *emojiTag; /** 表情名称*/
@property (nonatomic, copy) NSString *emojiName; @end
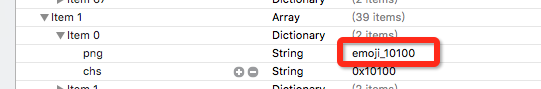
2.每个emoji表情其实就是一张图片,并且每张图片都有统一的编号,也就是说一个emoji

3.将emoji的图片赋值给自定义的表情包类image属性,并且将emoji转为富文本
#pragma mark - 选择了emoji表情
-(void)emojiView:(FacialView *)emojiView didSelectEmoji:(NSString *)emoji withEmojiPng:(UIImage *)emojiPng
{
EmojiTextAttach *emojiAttch = [[EmojiTextAttach alloc] init];
emojiAttch.image = emojiPng;
emojiAttch.emojiTag = emoji;
// 当前插入的富文本
NSAttributedString *addEmoji = [NSAttributedString attributedStringWithAttachment:emojiAttch]; // 输入框所有的可变富文本
NSMutableAttributedString *allText = [[NSMutableAttributedString alloc] initWithAttributedString:_textView.attributedText];
NSLog(@"allText-->%@",allText); // 将选择的表情插入到输入框
[allText insertAttributedString:addEmoji atIndex:_textView.selectedRange.location]; [allText addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:18.0] range:NSMakeRange(, allText.length)]; _textView.attributedText = allText; NSLog(@"allText-->%@",allText);
//光标位置
_textView.selectedRange = NSMakeRange(_textView.selectedRange.location + , ); //[_textView setText:[_textView.text stringByAppendingString:emoji]]; [self textViewDidChange:_textView];
}
4.发送时将富文本转为对应图片编号的纯文本发送给服务器
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{ if ([text hasSuffix:@"@"]) { //输入过程 if ([self.delegate respondsToSelector:@selector(showGroupMemberVC)]) {
[self.delegate showGroupMemberVC];
}
} if (_chatAuth) {
if ([_chatAuth isEqual:@"noAuth"]) { [ErrorMessage showErrorMessage:@"您暂时没有发言权限!" inView:[UIApplication sharedApplication].keyWindow];
return NO;
}else if ([_chatAuth isEqual:@"isSaid"]) {
//[ErrorMessage showErrorMessage:@"您今天已经发过言了,明天再来吧!" inView:[UIApplication sharedApplication].keyWindow];
//return NO;
}else{ }
} // 得到纯文本发送
NSString *attrStr = textView.attributedText.getPlainString; if (![attrStr isEqual:@""]) {
if ([text isEqual:@"\n"]) { NSString * headerData = [CommonTool removeHeaderOrTrailSpaceWithContent:attrStr]; if ([self messageLengthToolong:headerData]) {
[ErrorMessage showErrorMessage:@"消息内容过长!" inView:_superView];
return NO;
} if (![headerData isEqual:@""]) {
if ([self.delegate respondsToSelector:@selector(sendMessage:)]) {
[self.delegate sendMessage:headerData];
}
}else{
[ErrorMessage showErrorMessage:@"消息不能为空!" inView:_superView];
} textView.text = @"";
[self recoverInputTextViewFrame:textView]; return NO;
}
}
return YES;
}
【iOS开发】emoji表情的输入思路的更多相关文章
- iOS 获取emoji表情和拦截emoji表情
1 2 //将数字转为 #define EMOJI_CODE_TO_SYMBOL(x) ((((0x808080F0 | (x & 0x3F000) >> 4) | (x &a ...
- 手机自带输入法emoji表情的输入,提交及显示——纯前端解决方案
很早之前就遇到过需要前端支持用户输入并提交emoji表情的问题,一直没有尝试去解决,今天再一次狭路相逢,该来的躲不过,那就着手解决吧. 大多数emoji表情都是4字节的utf-16编码(辅助平面字符, ...
- 最全最详细的用JS过滤Emoji表情的输入
在前端页面开发过程中,总会碰到不允许输入框输入emoji表情的需求,我的思路是通过编码用正则匹配表情,然后将其替换为空字符创.但是问题也是显而易见的,完整的编码集是什么呢?查阅了官方文档,发现上面并没 ...
- 手机自带输入法emoji表情的输入,提交及显示——前端解决方案
体验更优排版请移步原文:http://blog.kwin.wang/programming/emoji-transform-commit.html 之前就遇到过需要前端支持用户输入并提交emoji表情 ...
- 用JS过滤Emoji表情的输入
本文为原创,转载请注明出处: cnzt 文章:cnzt-p http://www.cnblogs.com/zt-blog/p/6773854.html 在前端页面开发过程中,总会碰到不允许 ...
- iOS 自定义emoji表情键盘
之前走了很多弯路,包括自己定以emoji表情,自己创建view类去处理图文混排 ,当把这些焦头烂额的东西处理完了才发现 ,其实系统自带键盘是如此的方便,iOS 系统自带的表情在view,textfie ...
- iOStextField/textView在输入时限制emoji表情的输入
https://www.jianshu.com/p/5227e6aab4d4 2017.02.27 13:08* 字数 146 阅读 6109评论 6喜欢 14 又遇到输入框输入表情的情况了,之前写了 ...
- mysql支持IOS的Emoji表情
原因: UTF-8编码有可能是两个.三个.四个字节.Emoji表情是4个字节,而Mysql的utf8编码最多3个字节,所以数据插不进去. 解决办法: 将Mysql的编码从utf8转换成utf8mb4 ...
- Js 过滤emoji表情...持续补充中..
原文来自: https://www.cnblogs.com/tsjTSJ/p/7065544.html 最全最详细的用JS过滤Emoji表情的输入 在前端页面开发过程中,总会碰到不允许输入框输入e ...
随机推荐
- 【Usaco2008 Mar】土地购买
[题目描述] 农夫John准备扩大他的农场,他正在考虑N (1 <= N <= 50,000) 块长方形的土地. 每块土地的长宽满足(1 <= 宽 <= 1,000,000; ...
- MYSQL :逗号分隔串表,分解成竖表
DROP TEMPORARY TABLE IF EXISTS Temp_Num ; CREATE TEMPORARY TABLE Temp_Num ( xh INT PRIMARY KEY ); -- ...
- 03_RHEL7.1去掉注册提示
# rpm –qa|grep subscription-manager 出现类似下面的代码: subscription-manager-firstboot-1.13.22-1.el7.x86_64 s ...
- MVC linq语法分页
分页效果图: 表格下面的分页按钮样式是我自己做的一个样式,这4个按钮都是用同一张图片:这张图片是用ps做的. 接下来我们说一下怎么去做这个样式 第一css代码: ._HomePage,._Previo ...
- Oracle 游标使用全解(转)
转自:http://www.cnblogs.com/sc-xx/archive/2011/12/03/2275084.html 这个文档几乎包含了oracle游标使用的方方面面,全部通过了测试 -- ...
- 实验三:gdb跟踪调试内核从start_kernel到init进程启动
原创作品转载请注明出处<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 如果我写的不好或者有误的地方请留言 ...
- 【转】Windows平台下Git服务器搭建
Windows平台下Git服务器搭建 Posted on 2015-05-18 21:29 阿祥当码农 阅读(7637) 评论(0) 编辑 收藏 该文章转自:http://www.codeceo.co ...
- Excel--java POi
import java.io.File; import java.io.FileOutputStream; import org.apache.commons.io.FileUtils; import ...
- django + nginx + raspberypi + pidaro
对于一个从事后台开发的人来说,搞了个网站,我自己都觉得有点意外.不是很懂html,不是很懂css,不是很懂js,不是很懂web开发模式/框架,不是很懂httpd/nginx--,web的东西样 ...
- LED驅動芯片最大特點
最大特點是: 1.電源電壓在很寬的範圍內工作時,(約180V-265V)能保證 LED的恒功率輸出,並且 LED可實現無頻閃輸出. 2.實現安全隔離的安全電壓輸出,甚至是安全超低電壓輸出. 3.IC2 ...
