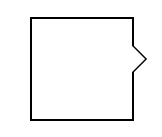
[CSS]利用伪元素实现一些特殊图形

给定的html代码是: <div class='square'></div>

平常实现我们常是通过添加小的icon来实现,不仅需要添加图片资源,还需要改动html结构。
CSS伪元素
css中伪元素有四个,分别是:first-line,:first-letter,:before,:after。其中前两个分别选择的是目标元素内第一行文本和第一个字母,可以为其添加多余样式。
而最常用的就是:before和:after,这两个伪元素与前两个的用法不同,而用处也更大。
:before,:after分别用于向当前元素前和后添加指定的content内容,具体事例用法如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS输出各种图形</title>
<style type="text/css">
p:before{
content:"开始";
color:#F00;
font-size:12px;
}
p:after{
content:"结束";
color:#003;
font-size:30px;
border:1px solid #000;
width:100px;
}
</style>
</head> <body> <p>伪元素 测试</p>
</body>
</html>
上面代码的运行结果如图: 
可以认为:before和:after两个伪元素是添加到当前p标签前后的两个元素,但是应该也会发现在p:after中写的width:100px;并没有奏效,这就说明了伪元素的显示是inline的,而不是block。
至于伪元素有几个需要注意的地方:
1.伪元素在元素内部的显示为inline,因此想要用伪元素实现更多效果,比如上面的题目,就必须把伪元素当做block元素来用。
2.伪元素列表属性中content必不可少,即使内容为空,content也不能为空,否则会不显示。
3.伪元素content除了可以设置为文字之外,还可以设置为图片,例如p:before{content:url(icon.gif);}
4.伪元素目前已经得到IE8及以上浏览器,可以放心使用。
用CSS做出来一个三角形或者别的形状
掌握了伪元素之后,就可以实现上面的题目了。很明显,是通过伪元素做出了一个三角形。怎么做呢?
用CSS代码实现三角形很简单,尝试一下就可以写出来: ,html代码为<div class="triangle"></div>, css代码如下
,html代码为<div class="triangle"></div>, css代码如下
.trangle{width:0;height:0;border:40px solid; border-color:transparent transparent transparent #F00;}
别的形状也是大同小异,通过设置不同的border-radius和border-width来实现,但是兼容性有问题,IE9及以上才会正常(自然是border-radius的问题)。
但是可以看出来元素已经是用border勾勒出来的了,但是题目中的三角形是带有黑色边框的,很明显不能通过一个伪元素来搞定,那就两个一起。
通过设定伪元素的position:absolute和z-index属性,构成伪元素的叠加,底层是黑色,上层是白色即可。
原题目的CSS具体实现代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS输出各种图形</title>
<style type="text/css"> .square{width:100px;height:100px;background-color:#FFF;position:relative;border:2px #000000 solid;}
.square:before{
content:"";
width:0px;
height:0px;
display:block;
position:absolute;
z-index:2;
top:25%;
right:-28px;
border:15px solid #FFF;
border-color:transparent transparent transparent #FFF;
}
.square:after{content:"";
width:0px;
height:0px;
display:block;
position:absolute;
z-index:1;
top:25%;
right:-30px;
border:15px solid #FFF;
border-color:transparent transparent transparent #000;
}
</style>
</head> <body> <div class='square'></div>
</body>
</html>
[CSS]利用伪元素实现一些特殊图形的更多相关文章
- [CSS]利用伪元素实现一些特殊图形 from baidu校招
最近在博客园看到某人发的baidu校招题目,说是要用一行html代码实现下面的这个图形: 给定的html代码是: <div class='square'></div> ---- ...
- 从知乎首页用户操作入口学习到的CSS技巧 - 合理利用伪元素实现一些装饰样式
最近在模仿做一个静态的PC版知乎,在模仿的过程中,从知乎工程师的方法中学到了不少知识,比如CSS方面的,以下介绍一个今天学到的伪元素的技巧. 示例 DOM结构为: <div class=&quo ...
- HTML和CSS设置动态导航以及CSS中伪元素的简单说明
HTML页面代码: <!DOCTYPE html> <html> <head> <title>Test</title> <meta c ...
- CSS的伪元素(二)
随便聊聊CSS的伪元素,虽然它们在项目开发中用的并不多,但确实很有用,在项目中不用它,是因为大家不能了解它们,下面是一个工作场景,如有四个按钮,分别是建立,编辑,删除和修改,而我们要求这在前台显示的汉 ...
- css的伪元素
这里想将的是两个伪元素,一个是:first-line——用来向文本的首行添加特殊样式,并且不论该行出现多少单词:只能与块状元素关联. 如下属性可以应用于:first-line伪元素 font属性 co ...
- 笑谈CSS的伪元素
今晚上我们来简单的聊一聊CSS的伪元素,多说无益,开聊 GG: 话说盘古开天辟地之时. QQ:嗨,咱今天还能讲的完吗?您给来点实际的啊. GG:要听实际的是吧,得嘞,那今天咱就来聊一聊CSS里的伪元素 ...
- css的伪元素 ::after ::before 和 图标字体的使用
浅谈css的伪元素::after和::before css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和 ...
- HTML&CSS基础-伪元素选择器
HTML&CSS基础-伪元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- CSS 的伪元素是什么?
CSS伪元素是用来添加一些选择器的特殊效果.用于:向某个选择器中的文字的首行. ㈠语法 ①伪元素的语法: selector:pseudo-element {property:value;} ②CSS类 ...
随机推荐
- Twisted介绍
Twisted诞生于2000年初,作者为Glyph,目的是为了开发网络游戏. Twisted的历史 Glyph开始采用Java多线程,来开发Twisted Reality,结果多线程使得开发变得复杂, ...
- PC110304/UVA850
这题目WA了好几次,主要是我没有理解清楚No solution.这个情况. 如果在match原文做好了,基本map一下就能过了. 与原句match的条件就是: 1.出现了26个字母 2.该空格的地方要 ...
- 最小生成树之 prim算法和kruskal算法(以 hdu 1863为例)
最小生成树的性质 MST性质:设G = (V,E)是连通带权图,U是V的真子集.如果(u,v)∈E,且u∈U,v∈V-U,且在所有这样的边中, (u,v)的权c[u][v]最小,那么一定存在G的一棵最 ...
- 1、Python django 框架下的word Excel TXT Image 等文件的上传
1.文件上传(input标签) (1)html代码(form表单用post方法提交) <input class="btn btn-primary col-md-1" styl ...
- 【开源】封装HTML5的localstorage
项目名:web-storage-cache 项目地址:https://github.com/WQTeam/web-storage-cache API说明:https://github.com/WQTe ...
- PHP 常用命令
php常用命令: #输出语句 $ php -r "echo '123' . PHP_EOL;" #执行php脚本文件 $ php -f file.php #查看版本号 $ ph ...
- HTML5峰会小记
5259月228日,在大连理工的伯川图书馆举办了一次HTML5峰会,小记一下这次峰会的内容. 名为HTML5峰会,其本质就是一次各大赞助商的轮番登场,产品介绍间隙插播一下HTML5.但是并不影响这次峰 ...
- UFLDL教程(六)之栈式自编码器
第0步:初始化一些参数和常数 第1步:利用训练样本集训练第一个稀疏编码器 第2步:利用训练样本集训练第二个稀疏编码器 第3步:利用第二个稀疏编码器提取到的特征训练softmax回归模型 ...
- Android 开发环境搭建9传送帖)
---恢复内容开始--- 首先,得安装软件,感觉我所找到的一些课本上写的都比较简略,走过一些弯路后,决定按照这个百度经验来 Android安卓开发环境搭建详细教程 http://jingyan.bai ...
- Hdu5517 Triple
Description Given the finite multi-set \(A\) of \(n\) pairs of integers, an another finite multi-set ...
