CSS3 中FLEX快速实现BorderLayout布局
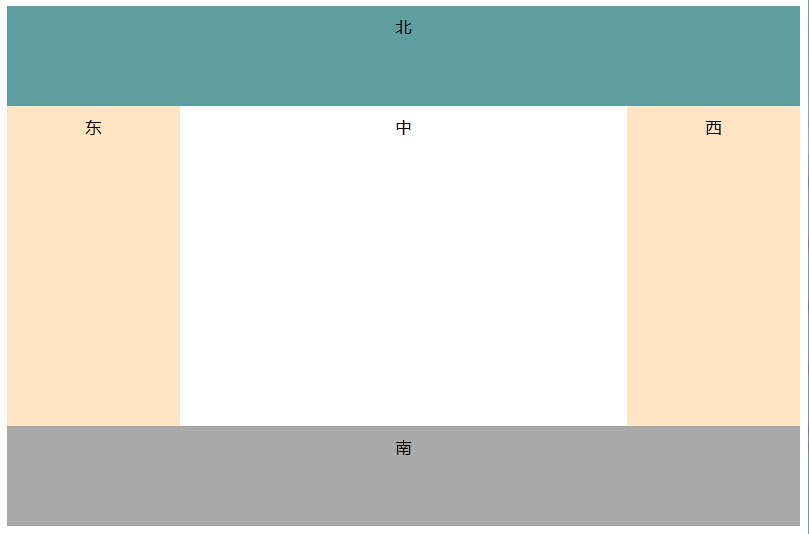
学习完flex的布局模式之后,我们趁热打铁,来实现一个BoxLayout布局.什么是BoxLayout布局?那我们先上一个图看看

BoxLayout布局写过后端UI代码的编程者应该不陌生了,写前端的代码的也同样很熟悉,包括html的框架frame.但以往的CSS中使用float浮动来进行控制,控制起来相对来说是复杂一些,也需要加入更多的标签和代码.
看完这个界面,我们就可以着手写出标签的代码布局:
- <div class="parent">
- <header>北</header>
- <aside class="left">东</aside>
- <div class="center">中</div>
- <aside class="righ">西</aside>
- <footer>南</footer>
- </div>
代码很简单,就只有二级关系,当然也可以将parent这一父级去掉,将body来当做父级,除非有必要.那我们开始用CSS来实现BorderLayout,这里同样定义父级parent为flex容器,方向为从左至右,可以换行.
- .parent{
- display: flex;
- flex-direction: row;
- flex-wrap: wrap;
- text-align: center;
- }
接着设置flex项的布局模式,header,footer我们将其设置为flex-basis:100%;因为他们占据整行,而两个aside的宽度相等,center比两边的aside要宽,所以我们用flex-grow来设置他们的占据比例.
- header, footer{
- flex-basis: 100%;
- }
- .center{
- flex-grow: 3;
- }
- aside{
- flex-grow:1;
- }
这样就实现了BorderLayout布局,是不是非常简单.不要忘记了,要给他们设定相应的高度,和背景色,不然看到的是一片白,以为没反应呢!我是这样设置的,作为参考- .parent{
- display: flex;
- flex-direction: row;
- flex-wrap: wrap;
- text-align: center;
- }
- header,footer,aside,.center{
- padding: 10px;;
- }
- .center,aside{
- min-height: 300px;
- }
- header, footer{
- flex-basis: 100%;
- min-height: 80px;
- }
- header{
- background-color: cadetblue;
- }
- footer{
- background-color: darkgrey;
- }
- .center{
- flex-grow: 3;
- }
- aside{
- flex-grow:1;
- background-color: bisque;
- }
最后测试OK!

本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=148 ,欢迎大家传播与分享.
CSS3 中FLEX快速实现BorderLayout布局的更多相关文章
- 第103天:CSS3中Flex布局(伸缩布局)详解
一.Flex布局 Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局. .box{ display: flex; } 行 ...
- CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class="content&qu ...
- css3弹性盒模型flex快速入门与上手1
一.什么是flex? flex是css3中引入的一种布局方式,可以非常灵活高效控制元素的排列与对齐方式,大多人称之为弹性布局. 二.怎么使用flex? 任何一个容器都可以指定为flex布局 #box ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3的flex布局
flex的一些属性 CSS3中引入了另一种框--flexbox,flexbox有一些block和inline不同的性质,比如: 自适应子元素(flex item,又称伸缩项目)的宽度 伸缩项目的flo ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- css3中的布局相关样式
web页面中的布局是指在页面中如何对标题.导航栏.主要内容.脚注.表单等各种构成要素进行合理编辑.在css3之前,主要使用float属性或position属性进行页面中的简单布局,但是也存在一些缺点, ...
- CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
随机推荐
- ReactiveCocoa框架学习2
昨天内容回顾 信号类:表示有数据产生,信号类不发送数据 注意:不同的信号,订阅方式不同 RACSignal 创建RACDynamicSignal信号 -> didSubscribe(block) ...
- CentOS6.6从头到尾部署nginx与tomcat多实例 转
前提条件: 1.需要一个全新的centos系统(本文中用到是centos6.6) 2.vmware虚拟机 3.vmware下安装centos系统,以NAT方式与宿主机相连 4.在centos系统中pi ...
- WPF ArrangeOverride与MeasureOverride
1.MeasureOverride 是FrameworkElement.MeasureOverride 方法 当重写在派生类中,单位是对于子元素所需要布局的大小并确定FrameworkElement ...
- Flume 入门--几种不同的Sources
1.flume概念 flume是分布式的,可靠的,高可用的,用于对不同来源的大量的日志数据进行有效收集.聚集和移动,并以集中式的数据存储的系统. flume目前是apache的一个顶级项目. flum ...
- Java基础知识强化之集合框架笔记49:键盘录入5个学生信息(姓名,语文成绩,数学成绩,英语成绩)按照总分从高到低输出到控制台
1. 键盘录入5个学生信息(姓名,语文成绩,数学成绩,英语成绩)按照总分从高到低输出到控制台: 分析: A: 定义学生类 B: 创建一个TreeSet集合 C: 总分从高到底如何实现 ...
- RHEL7单独安装图形X11
RHEL7 默认是最小化安装(Minimal Install),没有图形界面,我们应该选择Server with GUI.若已错过此步骤,我们采用以下方式补充安装GUI界面. # yum group ...
- log4j的properties详细配置,分级输出日志文件
log4j是很常用的日志类包,在此做一下配置的记录 加载jar包和properities配置文件 将commons-logging.jar和logging-lo ...
- linux根下目录详解及分区建议
/ 根目录 分区大小一定要充足,一般不小于5GB/bin,/usr/bin 普通用户使用命令 建议和/放一起/sbin,/usr/sbin 管理员使用命令/bin,/sbin 操作系统自身 ...
- div随另一个div自动增高
<script type="text/javascript"> document.getElementById("div1").style.heig ...
- HTML之<!DOCTYPE> 标签介绍
实例: <!DOCTYPE html> <html> <head> <title>文档的标题</title> </head> & ...
