jquery.maskload.js学习笔记
概述
Loadmask是一个jquery plugin,使用此插件可以在DOM元素加载或更改内容时为此DOM元素添加一个屏蔽层,以防止用户互动,同时起到提醒用户后台任务正在运行的作用。
使用此插件可以大大提高用户体验,此插件是一个轻量级jquery plugin,只有2kb左右,非常易于使用;
主页:http://code.google.com/p/jquery-loadmask/
Download: http://code.google.com/p/jquery-loadmask/downloads/list
DEMO: http://jquery-loadmask.googlecode.com/svn/trunk/demo/index.html
Quick Start
下载之后的目录结构如下图所示:

使用此插件非常简单,如下步骤所示:
1、 引用jquery,1.2.3以上版本
<script type="text/javascript" src="jquery-1.7.1.js"></script>
2、 引用jquery.loadmask.css、jquery.loadmask.js(或者min版jquery.loadmask.min.js)
<link href="jquery.loadmask.css" rel="stylesheet" type="text/css" />
<script type='text/javascript' src='jquery.loadmask.min.js'></script>
3、 调用mask(label,delay)方法屏蔽DOM元素。
$("#myDiv").mask();
$("#myDiv").mask(“Loading…”);
$("#myDiv").mask(“Loading…”,500);
4、 调用unmask()方法解除屏蔽。
$("#myDiv").unmask();
5、 调用isMasked()方法判断某个DOM元素是否已屏蔽。
if($("#myDiv").isMasked()){
$("#myDiv").unmask();
}
方法
mask([label] [,delay])
在选择的DOM元素上显示加载屏蔽层,支持一个或多个selectors。
定义
$.fn.mask = function(label, delay){
……
}
参数
label:
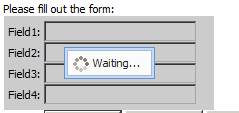
一个文本字符串,显示在最外层的一个加载提示信息(在等待图片边上),如果此参数值为undefined,则只显示一个不带等待图标和文本提示的屏蔽层;

 =undefined
=undefined
delay:
以毫秒为单位的延迟显示屏蔽层的时间,如果还没有到延迟时间又调用了unmask()方法,那么什么都不会发生,即不会再显示屏蔽层。
案例
$("#myDiv").mask();
$("#myDiv").mask(“Loading…”);
$("#myDiv").mask(“Loading…”,500);
unmask()
移除DOM元素上的屏蔽层,此方法支持一个或多个selector;
定义
$.fn.unmask = function(){
……
}
参数
无
案例
$("#myDiv").unmask();
isMasked()
检查一个DOM元素上是否有屏蔽层,如果没有屏蔽层或屏蔽层延迟显示,都返回false,否则返回true;
定义
$.fn.isMasked = function(){
……
}
参数
无
案例
if($("#myDiv").isMasked()){
$("#myDiv").unmask();
}
实现分析
调用mask方法之后,会在指定的DOM元素追加一个div元素:
<div class="loadmask"></div>
可以通过更改jquery.maskload.css文件中的.loadmask class来更改此屏蔽层样式;
如果label有值,会再追加一个DIV元素
<div class="loadmask-msg"><div>Waiting...</div></div>
可以通过更改jquery.maskload.css文件中的.loadmask-msg类来更改提示信息样式;
jquery.maskload.js学习笔记的更多相关文章
- jquery.tablesorter.js 学习笔记
jquery.tablesorter.js 一般情况下,表格数据的排序方式有两种,第一种是让后端服务将排序后的数据直接输出,另外一种方式就是使用客户端排序,而jquery.tablesorter.js ...
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
- 【转】Backbone.js学习笔记(二)细说MVC
文章转自: http://segmentfault.com/a/1190000002666658 对于初学backbone.js的同学可以先参考我这篇文章:Backbone.js学习笔记(一) Bac ...
- Node.js学习笔记(3):NPM简明教程
Node.js学习笔记(3):NPM简明教程 NPM常用操作 更新NPM版本 npm install npm -g -g,表示全局安装.我们可以指定更新版本,只需要在后面填上@版本号即可,也可以输入@ ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
随机推荐
- ADODB.Connection 错误 '800a0e7a' 未找到提供程序 该程序可能未正确安装
今天调程序的时候发现的,错误提示如下: ADODB.Connection 错误 '800a0e7a' 未找到提供程序.该程序可能未正确安装. /conn.asp,行 6 因为系统是64位的win7或w ...
- SQL注入专题
SQL注入专题--整理帖 SQL注入是从正常的WWW端口访问,而且表面看起来跟一般的Web页面访问没什么区别, 所以目前市面的防火墙都不会对SQL注入发出警报,如果管理员没查看IIS日志的习惯,可能被 ...
- Identity-第一章
本篇文章内容搭建Identity项目,实现几个用户基本的功能,了解Identity具体是什么. 一.Identity入门 Identity是微软在ASP.NET应用程序中管理用户的一个新的API. 1 ...
- windows API 实现截图
參考:http://bbs.csdn.net/topics/330154355 #include "stdio.h" #include "windows.h" ...
- VisJS 随机图
<!doctype html> <html> <head> <title>Random nodes</title> <style ty ...
- Linux select TCP并发服务器与客户端编程
介绍:运行在ubuntu linux系统,需要先打开一个终端运行服务端代码,这时,可以打开多个终端同时运行多个客户端代码(注意客户端数目要小于MAX_FD);在客户端输入数据后回车,可以看见服务器收到 ...
- 5 Things They Never Tell You About Making iPhone Apps
http://blog.teamtreehouse.com/5-things-they-never-tell-you-about-making-iphone-apps So, you've decid ...
- Day07 - Python 网络编程 Socket
1. Python 网络编程 Python 提供了两个级别访问网络服务: 低级别的网络服务支持基本的 Socket,它提供了标准的 BSD Sockets API,可以访问底层操作系统Socket接口 ...
- [转] Understanding JavaScript’s async await
PS:Promise的用处是异步调用,这个对象使用的时候,call then函数,传一个处理函数进去,处理异步调用后的结果 Promise<Action>这样的对象呢,异步调用后的结果是一 ...
- 解析XML文件时做得修改
在.h文件中找到需要在Build Settings中设置的东西,查找Header Search Paths,然后添加/usr/include/libxml2
