ASP.NET-FineUI开发实践-16(二)
实现那还差点,在事件参数里我传了一个boolall选中状态参数,这个参数由前台给的,RowSelect 传的是index 行号,就是改这,通过$符号来分开的,
if (commandArgs.Length == 2)
{
OnRowAllSelect(new GridRowAllSelectEventArgs(bool.Parse(commandArgs[1].ToString())));
}
<script src="../res/js/jquery.min.js"></script>
<script>
F.ready(function () {
$('#Grid1').find('.x-column-header.x-column-header-checkbox').on('click', function () {
__doPostBack('Grid1', "RowAllSelect$" + $(this).hasClass("x-grid-hd-checker-on"));
});
});
</script>
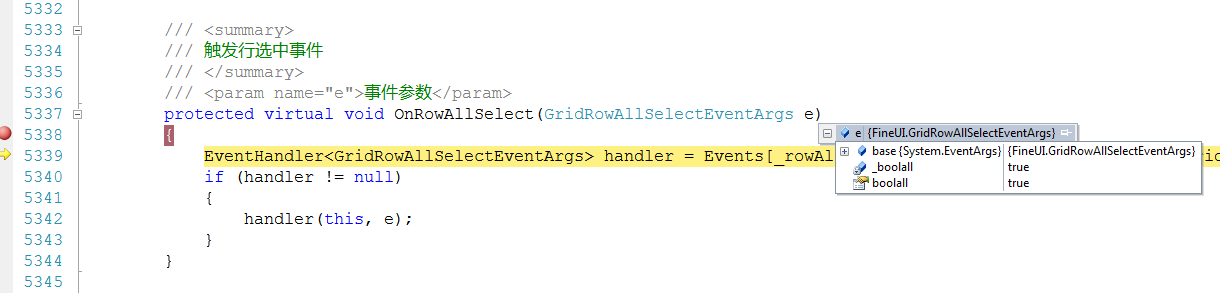
注意hasClass的用法,这里判断选中还是没有选中,在Grid中打个断点,看看触发没触发

可以看到boolall参数为true,就是触发了,这时就可以在前台Grid控件里重写这个事件了。


/// <summary>
/// 全选是否自动回发
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(false)]
[Description("全选是否自动回发")]
public bool EnableRowAllSelectEvent
{
get
{
object obj = FState["EnableRowAllSelectEvent"];
return obj == null ? false : (bool)obj;
}
set
{
FState["EnableRowAllSelectEvent"] = value;
}
}
然后把这个用在生成方法里就可以了,用到OnFirstPreRender
string rowallselectevent = "";
if (EnableRowAllSelectEvent)
{
rowallselectevent += "$('#" + this.ID + "').find('.x-column-header.x-column-header-checkbox').on('click', function () {";
rowallselectevent += "__doPostBack('" + this.ID + "', \"RowAllSelect$\" + $(this).hasClass(\"x-grid-hd-checker-on\"));";
rowallselectevent += " });";
}
StringBuilder sb = new StringBuilder();
sb.Append(gridSelectModelScript + gridStoreScript + pagingScript + gridColumnsScript + cellEditScript );
sb.AppendFormat("var {0}=Ext.create('Ext.grid.Panel',{1});", XID, OB);
sb.Append(sbGetSelectID.ToString());
sb.Append(rowallselectevent);//加到生成的输出里就可以了
AddStartupScript(sb.ToString());
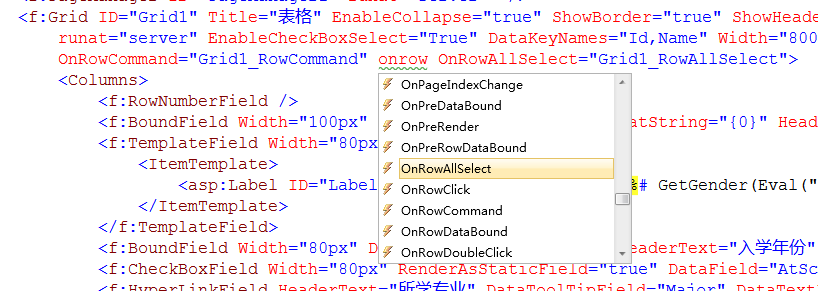
<f:Grid ID="Grid1" Title="表格" EnableCollapse="true" ShowBorder="true" ShowHeader="true"
runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id,Name" Width="800px"
OnRowCommand="Grid1_RowCommand" EnableRowAllSelectEvent="false" OnRowAllSelect="Grid1_RowAllSelect">
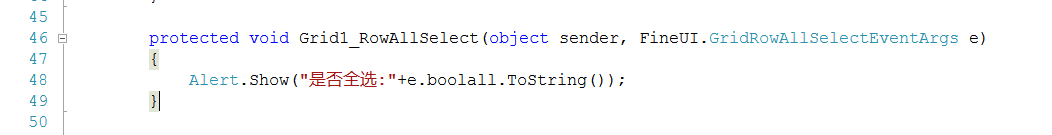
后台cs
protected void Grid1_RowAllSelect(object sender, FineUI.GridRowAllSelectEventArgs e)
{
Alert.Show("是否全选:"+e.boolall.ToString());
}

ASP.NET-FineUI开发实践-16(二)的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- 使用ADO实现BLOB数据的存取 -- ADO开发实践之二
使用ADO实现BLOB数据的存取 -- ADO开发实践之二 http://www.360doc.com/content/11/0113/16/4780948_86256633.shtml 一.前言 在 ...
- Xamarin.Android开发实践(二)
原文:Xamarin.Android开发实践(二) 一.准备 开始学习本教程前必须先完成该教程http://www.cnblogs.com/yaozhenfa/p/xamarin_android_qu ...
- ASP.NET-FineUI开发实践-13(二)
1.加图标和事件 上次已经通过DataSimulateTreeLevelField属性控制了树节点的显示,不用看也知道就是给指定列数据前面加个图标的HTML 可以在SimulateTreeHeper类 ...
- ASP.NET-FineUI开发实践-16(一)
还是基础的东西,grid全选没有事件,给加个事件,除了需要会复制粘贴外还要点推荐那! 第一步:原理 事件被触发,方法被实现. 对于全选事件,被触发有两种方式可写,一个是通过原生extjs方式触发 ...
- ASP.NET-FineUI开发实践-4(二)
在网上找了找,实验了一下window弹出和关闭的动画效果分享一下. 接上次的代码 default.js window_tips.animCollapse= true;//打开动画效果 window_t ...
- ASP.NET-FineUI开发实践-6(二)
1.上回说到修改以前的会出现好几个5: 这是因为新增时是只新增到最后一行,所以点击选好了就跑到最后一行了,而且行号不会累积,只加到初始化的行号. 其实js里是有插入的,例子里可以插入到第一行,新增是a ...
随机推荐
- 理解Python的*args, **kwargs
1 # coding=utf-8 2 def speak(*args, **kwargs): 3 print args, kwargs 4 5 6 a = 1 7 b = 2 8 c = 3 9 sp ...
- C# 正则表达式、Json
正则表达式: 正则表达式主要的参考文章:http://www.cnblogs.com/stg609/archive/2009/06/03/1492709.html#anchorD. 需求:将cocos ...
- 使用Echarts的五个步骤
_liuz 2015-07-22 09:35:53 参考网址:http://echarts.baidu.com/doc/start.html 一.制作一个图表容器<div id="m ...
- www.nt-kaisheng.com
线号机耗材网站开发架构,是基于丽标线号机_凯标线号机_耗材|色带|号码管批发|电缆标牌_南通凯胜电器有限公司,进行的服务需求的网站. 南通凯胜电器有限公司网站与手工编码比起来,HTML5框架在准确性和 ...
- [Codeforces Round#286] A.Mr. Kitayuta, the Treasure Hunter 【Normal DP..】
题目链接:CF#286 - A 这场CF就这样爆零了...我真是太蒟蒻了... 题目分析 比赛的时候看到A题就发现不会,之后一直也没想出来,于是就弃了,还好不提交也不掉Rating... 比赛后看评论 ...
- .NET EntityFramework
http://www.cnblogs.com/lsxqw2004/archive/2009/05/31/1495240.html http://www.cnblogs.com/flowwind/p/3 ...
- H3C S5000和H3C S5500,俺来罗
S5开头,后面第二位数0-4搂二层交换机.5-9的为三层交换机. 小常识.
- 想做Android Wear开发?你得先搞明白这四件事
手环和手表的腕上穿戴之争,随着Apple Watch发布和Android Wear不断完善而告一段落.尽管续航上略有缺陷,但手表以其类似手机可扩展的生态环境赢得了众多巨头的支持. Google曾透露, ...
- TransactionScope IsolationLevel 事务隔离级别
事务有四个特性 第一原子性,事务具有独立的不能被拆分的,不能只做部分,事务的性质是要么全做,要么都不做. 第二统一性,在事务执行之前和事务执行之后的数据是一致. 第三隔离性,事务是独立的,开发者不能查 ...
- 【HDOJ】1525 Euclid's Game
自己想明白的第一道博弈.首先a==b的时候肯定是先手赢: 然后当a>=2*b时,不妨假设a=nb+k, k<b,因此,不论后续怎么博弈,一定可以出现a=k, b=b的情况.因此,无论这个局 ...
