WinForm自定义验证控件
本文转载:http://blog.csdn.net/ziyouli/article/details/7583824
此篇博文不错:http://blog.csdn.net/sony0732/article/details/2502858
该控件使用的是visual studio2010开发,对TextBox进行了改写,附带了验证功能,不需要开发人员再次对TextBox的内容进行验证,也不需要在相关的按钮里写判断语句,节省了对内容验证的时间,下面为大家介绍下控件的功能和用法。
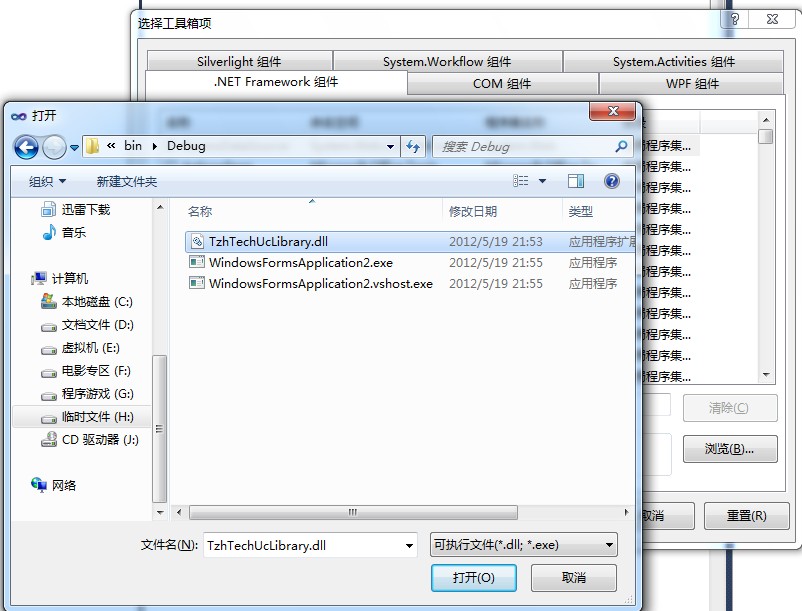
1. 先创建一个项目,在工具栏里点击鼠标右键,弹出菜单中选择“选择项”,接着在弹出的窗口中选择“.net framework组件”面板,点击下面“浏览”按钮后选中“TzhTechUcLibrary.dll”,点击确定,这样就将控件添加到工具栏里了(不要怪我啰嗦哈,要考虑新手 ):
):


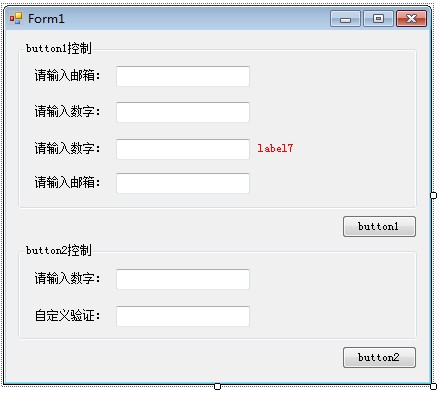
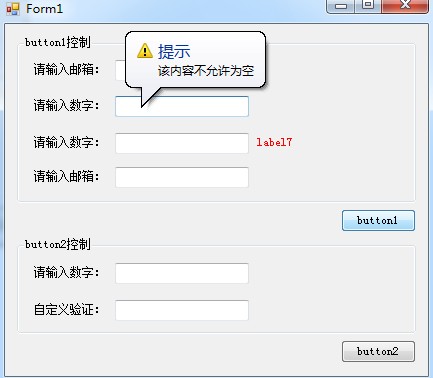
2. 在Form1窗体上,添加2个Groupbox控件,7个Label,6个RegexTextBox和2个Button,如图所示:

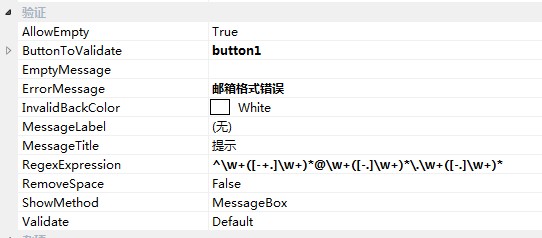
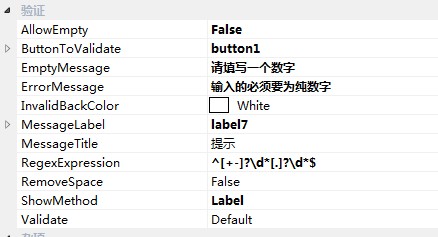
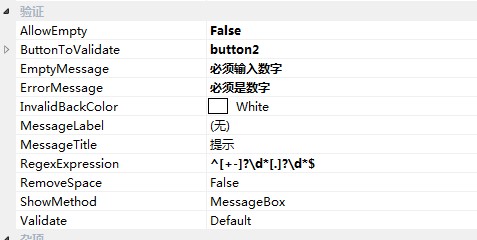
3. 分别设置regexTextBox1~5的“验证”栏属性为如下图示:
regexTextBox1(正则表达式为:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*):

regexTextBox2(正则表达式为:^[+-]?\d*[.]?\d*$):

regexTextBox3(正则表达式为:^[+-]?\d*[.]?\d*$):

regexTextBox4(正则表达式为:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*):

regexTextBox5(注意,Validate属性设置为了Customer):

regexTextBox6(正则表达式为:^[+-]?\d*[.]?\d*$):

4. 双击button1,编写事件:
- private void button1_Click(object sender, EventArgs e)
- {
- MessageBox.Show("button1所有文本框通过验证");
- }
button2事件:
- private void button2_Click(object sender, EventArgs e)
- {
- MessageBox.Show("button2所有文本框通过验证");
- }
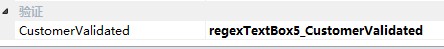
regexTextBox5切换到事件面板,找到“验证”项,双击CustomerValidated:

编写代码:
- private void regexTextBox5_CustomerValidated(object sender, TzhTechUcLibrary.CustomerEventArgs e)
- {
- if (e.Value.Length < 6 || e.Value.Length > 16)
- {
- e.ErrorMessage = "输入的字符串长度必须要在6~16位之间";
- e.Validated = false;
- }
- }
到此为止,界面设置全部完成,接下来运行程序查看结果:
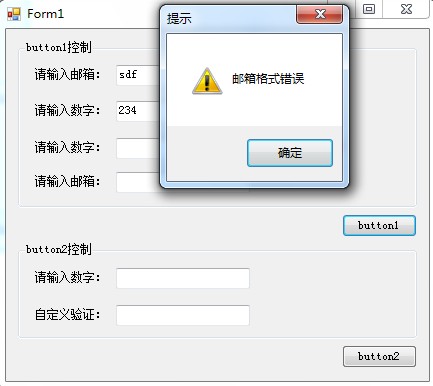
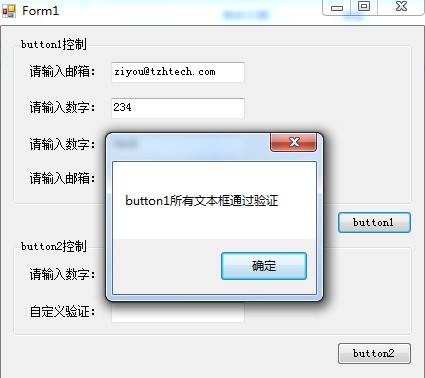
点击button1后产生的结果:
regexTextBox1允许为空,所有没有输入则不验证:

regexTextBox1输入了不合法的邮箱格式:

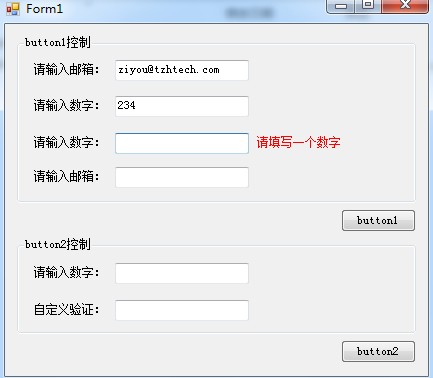
regexTextBox3没有输入错误信息显示在label7上:

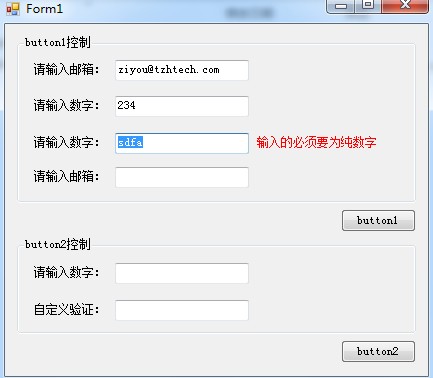
regexTextBox3不满足正则表达式的情况:

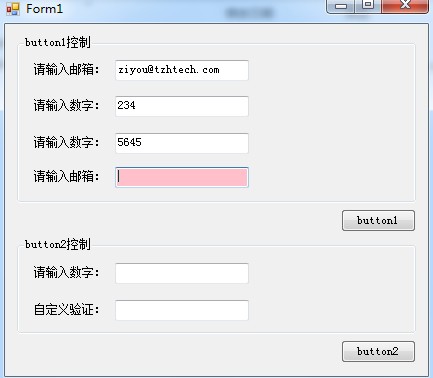
regexTextBox4不允许为空,文本框背景出现警告色:

全部验证通过后,执行了button1_Click事件:

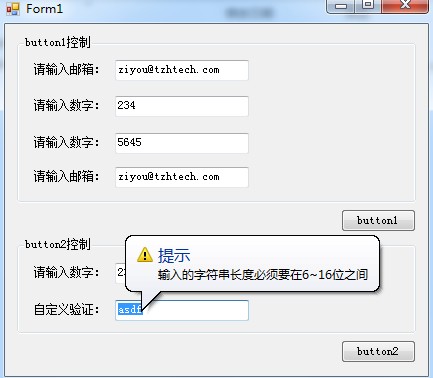
点击button2产生的效果:
regexTextBox5调用的是自定义验证事件CustomerValidated进行验证:


该控件的最大优势在于开发人员无需在对文本框进行任何的验证,也不用编写任何代码进行处理,简化了代码,加快开发速度。
之前的控件版本有问题,重新修改了一版上传了,最新下载地址:控件演示下载
修正了验证失败后还会执行按钮事件的错误,添加了显示样式Icon,优化部分代码,并修改了部分错误代码。
WinForm自定义验证控件的更多相关文章
- [转].net自定义验证控件CustomValidator的使用
本文转自:http://tech.cncms.com/web/aspnet/96310.html CustomValidator验证控件,可以自定义验证函数,实现其它几个验证控件不能实现的验证规则,最 ...
- asp.net中自定义验证控件
在windows2003中,可能iis版本太底,不支持TextBox的类型设为Number类型,所以会报错,所以去掉后直接用验证控件来控制必须输入数字好了. <asp:RegularExpres ...
- Winform自定义键盘控件开发及使用
最近有学员提出项目中要使用键盘控件,系统自带的osk.exe不好用,于是就有了下面的内容: 首先是进行自定义键盘控件的开发,其实核心大家都知道,就是利用SendKeys.Send发送相应 的字符,但是 ...
- Winform自定义分页控件的实现
实现效果 有点丑陋 但是功能是没问题的 测试过 实现思路 先创建一个用户控件 代码实现 public partial class PagerControl : UserControl { ; /// ...
- winform 自定义分页控件 及DataGridview数据绑定
分页效果如上图所示,用到的控件均为基本控件 ,其方法如下 右击项目-添加-新建项 选择用户控件 然后在用户控件中拖入所需要的Label,Button,Text 用户控件全部代码: using Syst ...
- winform自定义分页控件
1.控件代码: public partial class PagerControl : UserControl { #region 构造函数 public PagerControl() { Initi ...
- winform自定义日期控件,要求可以手动输入日期DatePicker
要求:文本框中能手动输入数字,向上箭头根据鼠标位置给年月日递增,向下箭头递减 一:页面加载时: private void FlatDatePicker_Load(object sender, Even ...
- C# winform自定义Label控件使其能设置行距
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- WINFORM 自定义开关按钮控件-
本文章转载:http://www.cnblogs.com/feiyangqingyun/archive/2013/06/15/3137597.html OK,大工告成,上图演示效果. 源码下载:htt ...
随机推荐
- jquery中eq和get的区别与使用方法
$("p").eq(0).css("color") //因为eq(num)返回的是个jq对象,所以可以用jq的方法css使用get来获得第一个p标签的color ...
- php判断手机移动设备访问
<?php function isMobile() { // 如果有HTTP_X_WAP_PROFILE则一定是移动设备 if (isset ($_SERVER['HTTP_X_WAP_PROF ...
- Ubuntu phpmyadmin 缺少mcrypt扩展解决方法
之前在登陆phpmyadmin的时候,会出现警告说缺少mcrypt扩展的错误,一直没去解决这个问题,觉得没什么影响就算了. 今天谷歌了一下,原来是php5没有启用mcrypt模块. sudo ph ...
- 常用jQuery选择器总结【转】
在Dom 编程中我们只能使用有限的函数根据id 或者TagName 获取Dom 对象. 然而在jQuery 中则完全不同,jQuery 提供了异常强大的选择器用来帮助我们获取页面上的对象, 并且将对象 ...
- newman安装时遇到问题的解决
npm安装newman时系统提示需要安装.net framwork环境 通过查询文档安装visual studio express: 于是安装visual studio 2012 express. 安 ...
- 安装search everything中文语言包
Everything 作为很多人的必备工具,特写这篇文章,一方面让想使用国外优秀软件的英语小白有一段过渡期,另一方面也为自己整理下资料.当然,这个可不是不学好英语的正当理由. 步骤: 1. 下载好se ...
- CentOS下命令行和桌面模式的切换方法(转载)
桌面模式和命令行模式的切换方法 用编辑器打开 /etc/inittab 文件(这里用的是vi,你可以选择你喜欢的): #vi /etc/inittab 打开效果图如下: 桌面模式 : 把光标所在 ...
- bzoj3541: Spoj59 Bytelandian Information Agency
Description BIA机构内部使用一个包含N台计算机的网络.每台计算机被标号为1..N,并且1号机是服务器.计算机被一些单向传输线连接着,每条数据线连接两台计算机.服务器可以向任 ...
- sql 学习之 group by 及 聚合函数
1.在使用 GROUP BY 子句时,Select列表中的所有列必须是聚合列(SUM,MIN/MAX,AVG等)或是GROUP BY 子句中包括的列.同样,如果在SELECT 列表中使用聚合列,SEL ...
- ExtJS 4 类系统
ExtJS 4的类系统(class system)进行了一次重大重构,ExtJS4的新架构就是基于这套新的类系统构建的,因此有必要先了解以下这个class system这篇文章分为四章 I: &quo ...
