manim边学边做--极坐标平面
PolarPlane,顾名思义,是用于创建极坐标平面的类。
与笛卡尔坐标系不同,极坐标系是基于角度和半径来定位点的,这里的每个点由一个角度和距离原点的距离表示。
在Manim中,PolarPlane通过极径($ r \()和极角(\) \theta $)来展示坐标系,这种表示方式便于处理与角度和半径相关的数学概念。
无论是坐标系网格,还是坐标的标记,PolarPlane都提供了直观的展示方式。
PolarPlane一般用于展示极函数、幅角等极坐标相关的数学概念。
1. 主要参数
极坐标系的参数和之前介绍的直角坐标系差别很大,主要参数如下:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| azimuth_step | float | 方位角(极角)标记之间的角度步长 |
| azimuth_units | str | 方位角的单位 |
| azimuth_compact_fraction | bool | 是否以紧凑的分数形式显示方位角标签 |
| azimuth_offset | float | 方位角的偏移量,影响角度的起始位置 |
| azimuth_direction | str | 方位角的递增方向 |
| azimuth_label_buff | float | 方位角标签与极坐标图的距离 |
| azimuth_label_font_size | float | 方位角标签的字体大小 |
| size | float | 极坐标平面的大小,若未指定,则根据radius_max自动计算 |
| radius_step | float | 半径标记之间的间隔 |
| radius_max | float | 极坐标平面上半径的最大值 |
| radius_config | dict | 自定义半径标记的样式 |
| background_line_style | dict | 背景线的样式 |
| faded_line_style | dict | 淡化线条的样式,用于控制辅助线的风格 |
| faded_line_ratio | int | 控制淡化线条的比例 |
上面的参数有几个需要补充说明一下,
一个是azimuth_units参数,表示方位角的单位,它的值固定为以下5种:
"PI radians":$ \pi \(弧度,范围\) [0, 2\pi] $"TAU radians":$ \tau \(弧度,范围\) [0, \tau] \(,其中\) \tau = 2\pi $"degrees":度数,范围$ [0, 360] $"gradians":梯度,范围$ [0, 400] $None:数值,范围$ [0, 1] $
还有azimuth_direction参数,它的值有2种:
- CW:顺时针
- CCW:逆时针
2. 主要方法
PolarPlane也继承了坐标系统CoordinateSystem类的方法,
其中,常用的是以下2个方法:
| 名称 | 说明 |
|---|---|
| add_coordinates | 在极坐标平面上添加坐标轴和刻度标签 |
| plot_polar_graph | 在极坐标平面上绘制极坐标函数$ r=f(\theta) $的图像 |
3. 使用示例
下面通过示例展示如何使用PolarPlane的参数和方法来创建和自定义极坐标平面。
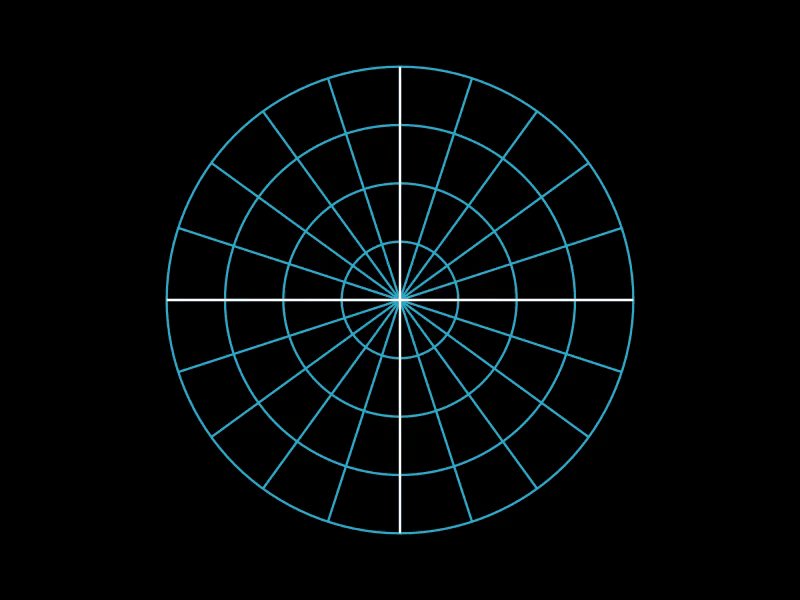
3.1. 基本极坐标平面
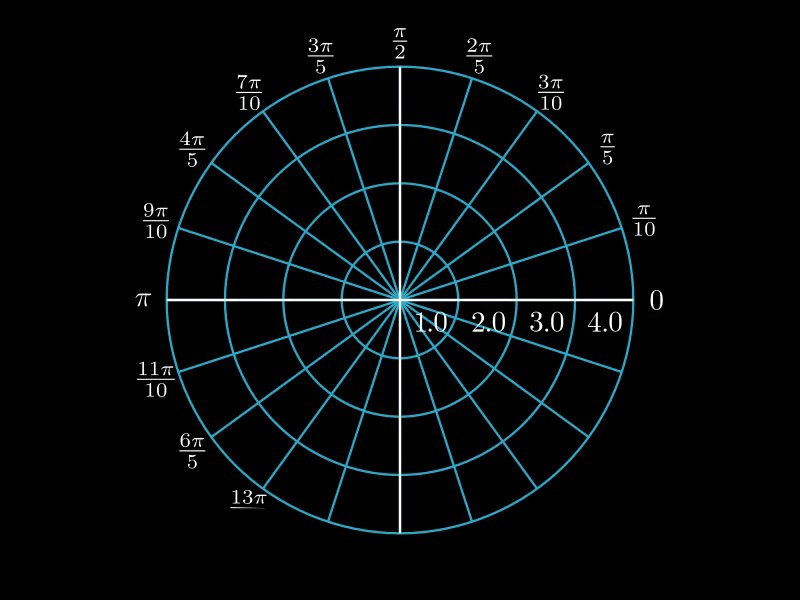
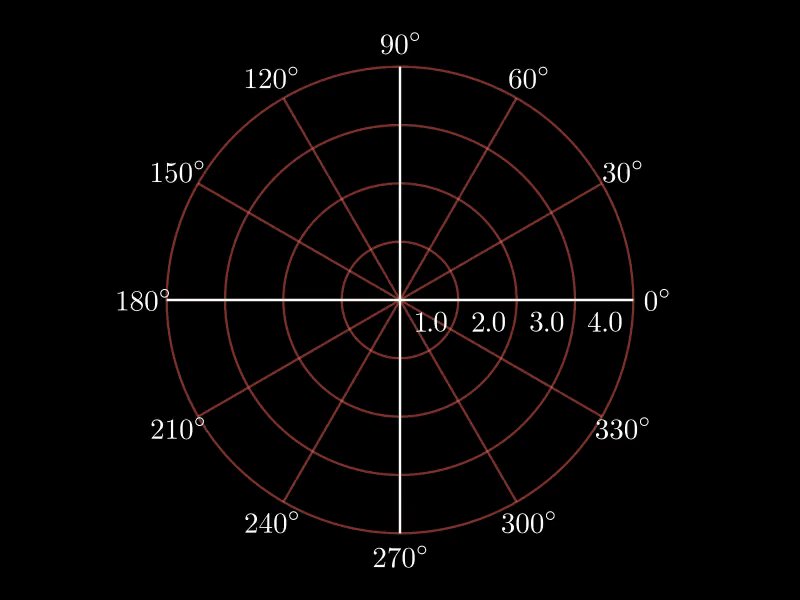
这个示例创建了一个基本的极坐标平面,没有过多的自定义设置。
只是启用了add_coordinates方法来显示坐标轴和刻度标签。
plane = PolarPlane()
plane.add_coordinates()

3.2. 自定义角度单位和范围
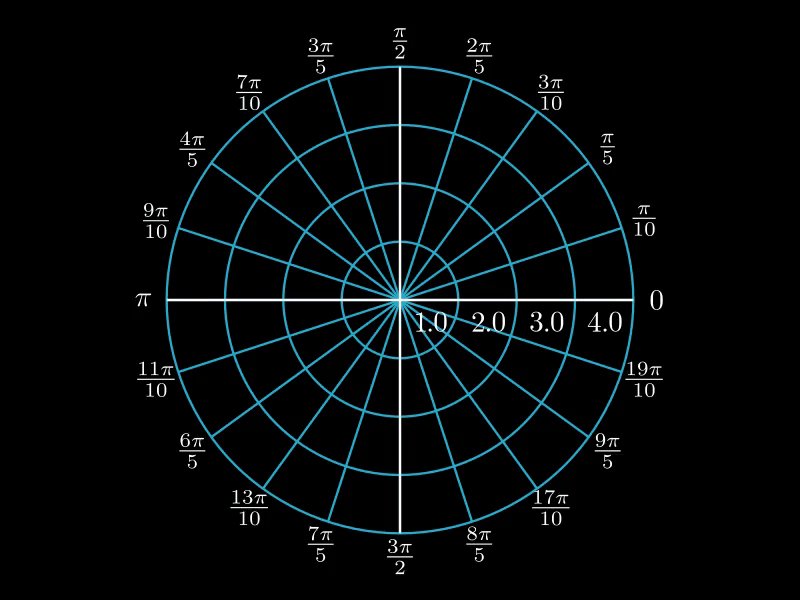
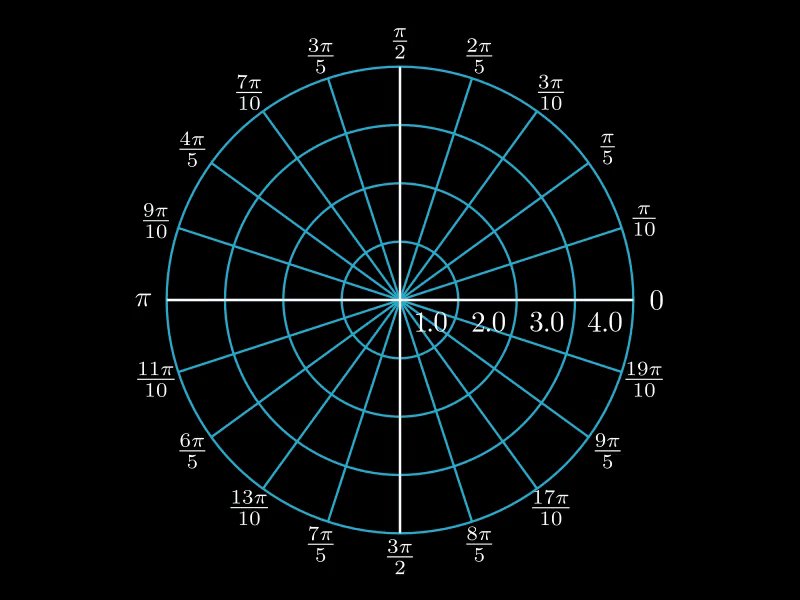
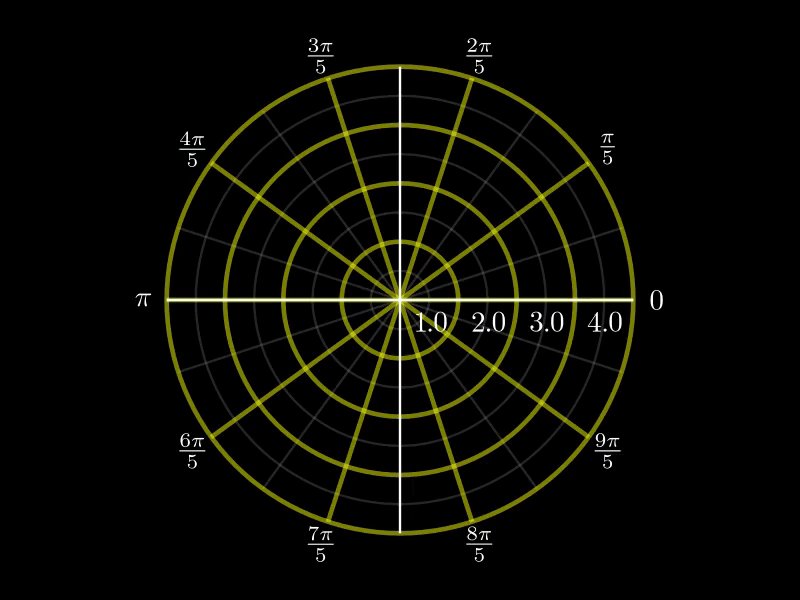
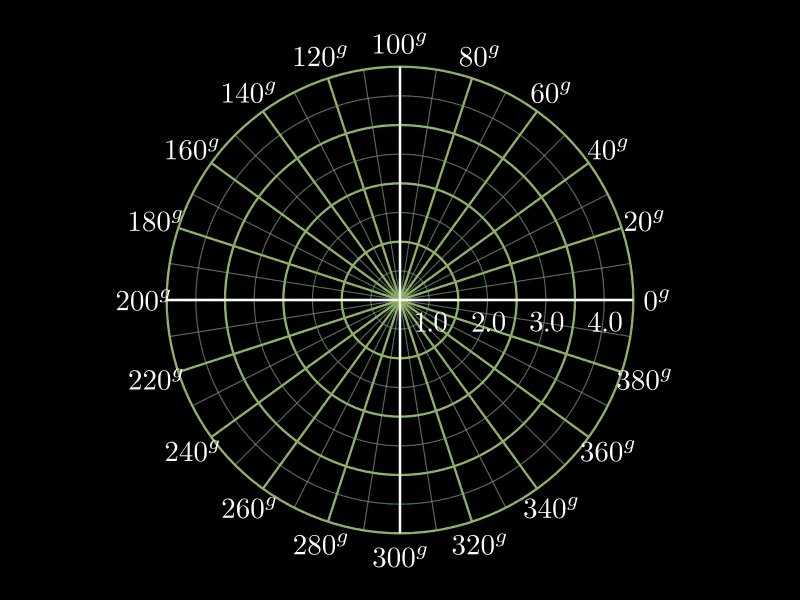
这个示例先创建一个极坐标平面,然后对其角度单位和范围进行了自定义。
我们设置不同的azimuth_units和azimuth_step的值来更改角度刻度的单位和间隔,使其更加密集或稀疏,以适应不同的展示需求。
# 角度作为刻度
plane1 = PolarPlane(
azimuth_units="degrees",
azimuth_step=12,
)
plane1.add_coordinates()
# 弧度作为刻度
plane2 = PolarPlane(
azimuth_units="PI radians",
azimuth_step=10,
)
plane2.add_coordinates()
# 梯度作为梯度
plane3 = PolarPlane(
azimuth_units="gradians",
azimuth_step=20,
)
plane3.add_coordinates()

上图分别用不同的刻度(角度,弧度和梯度)和间隔(12,10, 20)展示了极坐标系。
3.3. 自定义极坐标样式
这个示例演示如何通过PolarPlane的background_line_style参数和faded_line_style参数来控制极坐标系的背景线和淡化线的显示效果。
线的颜色,粗细都可以根据显示需要灵活调整。
plane1 = PolarPlane(
background_line_style={
"stroke_color": RED,
"stroke_width": 2,
"stroke_opacity": 0.5,
},
)
plane2 = PolarPlane(
background_line_style={
"stroke_color": YELLOW,
"stroke_width": 4,
"stroke_opacity": 0.5,
},
faded_line_style={
"stroke_color": GREY,
"stroke_width": 2,
"stroke_opacity": 0.3,
},
faded_line_ratio=2,
)
plane3 = PolarPlane(
background_line_style={
"stroke_color": GREEN,
"stroke_width": 2,
},
faded_line_style={
"stroke_color": TEAL,
"stroke_width": 1,
"stroke_opacity": 0.6,
},
faded_line_ratio=2,
)

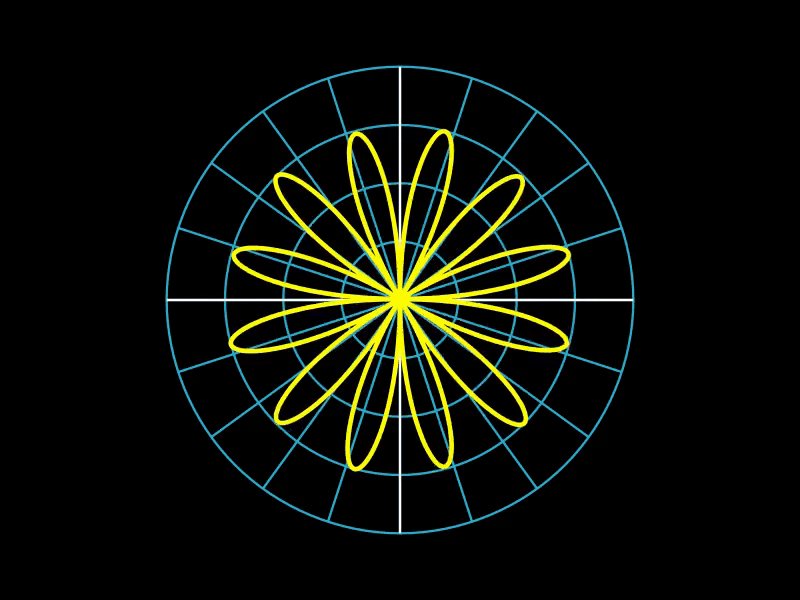
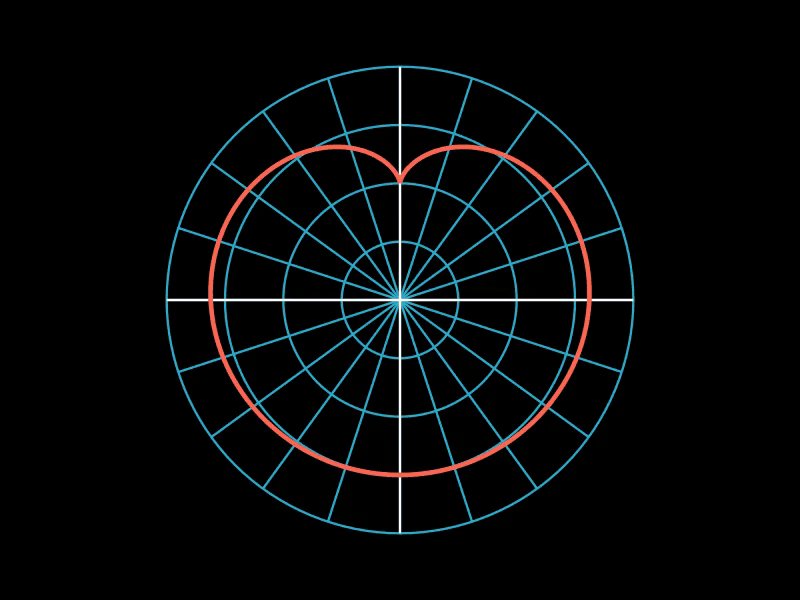
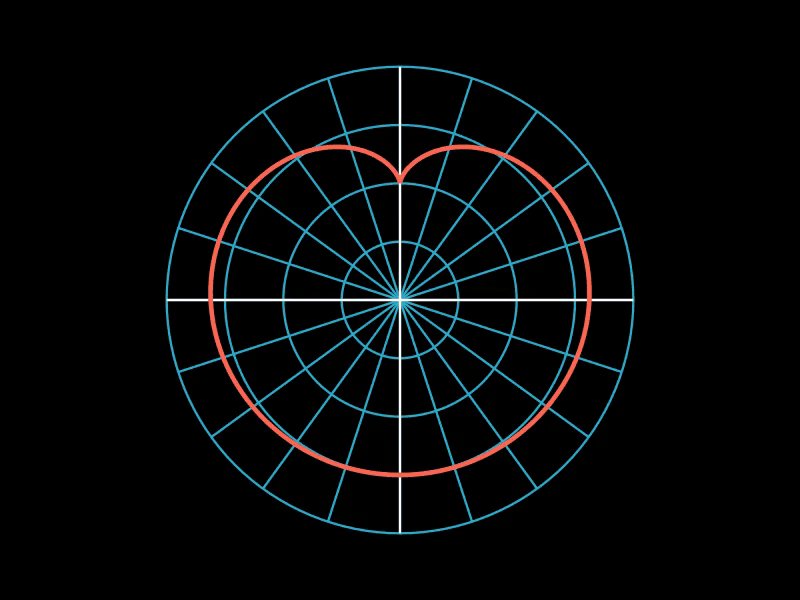
3.4. 极坐标函数图像
在这个示例中,我们利用PolarPlane的plot_polar_graph方法来在极坐标系中绘制函数图像。
通过函数:$ y=f(\theta)=3\times \sin(6\theta) $绘制一个花瓣的图案;
通过函数:$ y=f(\theta) =2.5\times (1-\sin(\theta)) $绘制一个爱心的图案。
plane = PolarPlane(size=4)
# 花瓣
r = lambda theta: 3 * np.sin(theta * 6)
graph1 = plane.plot_polar_graph(r, [0, 2 * PI], color=YELLOW)
# 爱心
r = lambda theta: 2.5 * (1 - np.sin(theta))
graph2 = plane.plot_polar_graph(r, [0, 2 * PI], color=RED)

4. 附件
文中的代码只是关键部分的截取,完整的代码共享在网盘中(polar_plane.py),
下载地址: 完整代码 (访问密码: 6872)
manim边学边做--极坐标平面的更多相关文章
- 学EE做硬件找工作不如学CS做软件,为什么会这样?
学EE做硬件找工作不如学CS做软件,为什么会这样? 电子工程(EE)就业最好的方向居然是转计算机,也许让有的人觉得很不公平,EE也是很重要的学科,我们学习也很努力,为什么就业会不如CS?也有的人好奇, ...
- 牛腩学Kotlin做Android应用
牛腩学Kotlin做Android应用,蹭热度视频,边学边做, 01-kotlin插件安装及hello world 02-kotlin基础语法速览 哔哩哔哩观看地址:http://www.bilibi ...
- php实现记忆化递归--以斐波那契数列为例(还是以边学边做为主,注重练习)
php实现记忆化递归--以斐波那契数列为例(还是以边学边做为主,注重练习) 一.总结 1.递归不优化的话,30层开外就有点吃力了 2.php因为定义变量的时候不用定义变量类型,所以数组里面的类型也是p ...
- html5-3 html5标签(热点地图如何实现)(边学边做)
html5-3 html5标签(热点地图如何实现)(边学边做) 一.总结 一句话总结:热点地图用绝对定位实现. 1.自定义列表怎么弄? dl 自定义列表dt 自定义标题dd 自定义列表内容 2. ...
- 第一份开发工作,边学边做android
我刚刚毕业,在培训学校学的Java web开发,虽然学的没有大学生那么丰富细致,没有他们理论基础扎实,但是这是我学习软件开发的唯一方式了. 从小学我学习就是倒数2.3等,所有人都认为我是个没法学习的孩 ...
- 边学边做,简单的 GraphQL 实例
项目中有功能要调用 API,对方 API 用的是 GraphQL 实现,就简单学了下,感叹技术进步真快,Facebook 发明的这玩意儿咋这么牛逼,使前端开发人员变得主动起来,想要什么接口.返回什么结 ...
- LabVIEW Actor Framwork (2)________ 边学边做server&client
回顾下初始需求: 现在要做一个类似聊天的demo,一个server端,若干个client端:首先是server启动,通过server可以打开若干个client端,然后每个client可以独立给serv ...
- 牛腩学ASP.NET CORE做博客(视频)
牛腩学习ASP.NET CORE做的项目,边学边做. 目录: 01-dotnetcore网站部署到centos7系统上(时长 2:03:16) 02-前期准备及项目搭建 (时长:0:23:35) 03 ...
- 牛腩学用MUI做手机APP
斗鱼直播间直播学习撸码,最终目标是用MUI做一个手机APP(暂定android平台,攒钱买IPHONE 7SE!!!),直播内容含整个软件APP的制作过程(含后台接口的制作,放到自己买的阿里云服务器, ...
- 技术的止境(客户价值第一,快速实现第二,边做边学,迅速成为牛人。紧贴客户的需求去做技术,立于不败之地。追求的目标:把一项产品去做好,用产品去养活自己和家人)good
作为一个依靠技术来谋生的程序员,我最近一直在思考一个问题,有限的生命里,面对无限的技术更新,我要研究到什么程度才能算是完成我的成为技术大牛的目标呢?换而言之,那就是技术的止境在哪儿呢?深入的思考下去, ...
随机推荐
- vue之element图标库使用与第三方阿里云图标库使用
1.背景 2.element图标库使用 假设要做一个如下效果 代码如下: <!-- 输入框--> <el-form label-width="0px" class ...
- 《最新出炉》系列小成篇-Python+Playwright自动化测试-67 - 模拟手机浏览器兼容性测试
1.简介 在日常工作中,我们会遇到需要使用不同的硬件设备测试兼容性的问题,尤其是现在手机型号基本上是每个厂家每年发布一款新机型,而且手机的屏幕大小分辨率五花八门的,我们基本不可能全部机型都用真机测试一 ...
- StarNet:关于 Element-wise Multiplication 的高性能解释研究 | CVPR 2024
论文揭示了star operation(元素乘法)在无需加宽网络下,将输入映射到高维非线性特征空间的能力.基于此提出了StarNet,在紧凑的网络结构和较低的能耗下展示了令人印象深刻的性能和低延迟 来 ...
- idea汉化包安装失败解决方法
idea安装中文插件时提示: Plugin "Chinese (Simplified) Language Pack / 中文语言包" was not installed: 查看自己 ...
- JavaScript 事件循环竟还能这样玩!
JavaScript 是一种单线程的编程语言,这意味着它一次只能执行一个任务.为了能够处理异步操作,JavaScript 使用了一种称为事件循环(Event Loop)的机制. 本文将深入探讨事件循环 ...
- 2024-08-17:用go语言,给定一个从0开始的整数数组nums和一个整数k, 每次操作可以删除数组中的最小元素。 你的目标是通过这些操作,使得数组中的所有元素都大于或等于k。 请计算出实现这个目
2024-08-17:用go语言,给定一个从0开始的整数数组nums和一个整数k, 每次操作可以删除数组中的最小元素. 你的目标是通过这些操作,使得数组中的所有元素都大于或等于k. 请计算出实现这个目 ...
- 安装 Ubuntu / Windows 双系统
最近给自己的老笔记本换了一块大硬盘,顺便装了 Windows 和 Ubuntu 两个操作系统.记录一下安装过程. 提示:Ubuntu 安装程序可以检测到磁盘已有的 Windows 安装.所以如果先安装 ...
- Wordpress 建立公司网站
1. 先安装好wordpress wordpress 6.4.2-php8.1-fpm-alpine php8.1 Login to wordpress http://www.hei-ya.com/w ...
- [Udemy] AWS Certified Data Analytics Specialty - 2.Storage
S3 Replication (CRR & SRR) S3 Encryption S3 Security 其中两个ACL基本不会考 记住这3个event发送的target DynamoDB D ...
- 传染病模型 SI
参考了这篇写的很好的[1],讲了各种模型 因为是各种模型都是用微分方程写的,所以又去学习了一下微分方程 ,真的忘了有没有学过这个,反正一点印象也没有了. 好在[2] 这个文章又把我带回去了. SI 的 ...
