vue.js 组件引用之初级
1. 构造组件,及组件引用:1.1 构造一个组件,1.2 注册一个组件,1.3 实例化Vue()即引用Vue()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <script src="./vue/vue.js"></script>
- <title>Document</title>
- </head>
- <body>
- <div id="box">
- <ccc></ccc>
- </div>
- <ccc></ccc>
- <script>
- // 构造组件,使用extend()字样进行
- var c = Vue.extend({
- template: '<h3>这是一个H3标题标签</h3>'
- });
- // 注册组件,注册一个名称为ccc ,内容为c的组件
- Vue.component('ccc', c);
- new Vue({
- el: "#box",
- });
- </script>
- </body>
- </html>
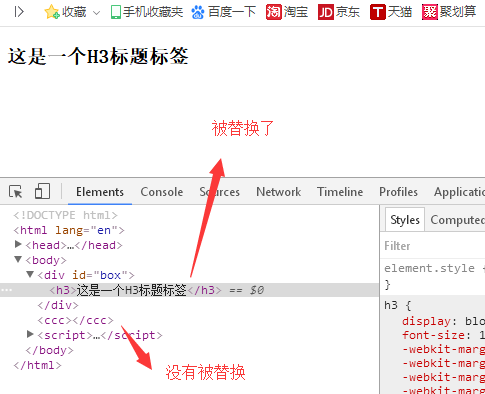
运行结果:

2. 引用几次,就调用几次
- <body>
- <div id="box1">
- <ccc></ccc>
- </div>
- <div id="box2">
- <ccc></ccc>
- </div>
- <ccc></ccc>
- <script>
- // 构造组件
- var c = Vue.extend({
- template: "<h3>这是一个测试字符串</h3>"
- });
- // 注册组件
- Vue.component("ccc", c);
- // 引用Vue
- new Vue({
- el: "#box1",
- });
- new Vue({
- el: "#box2",
- });
- </script>
- </body>
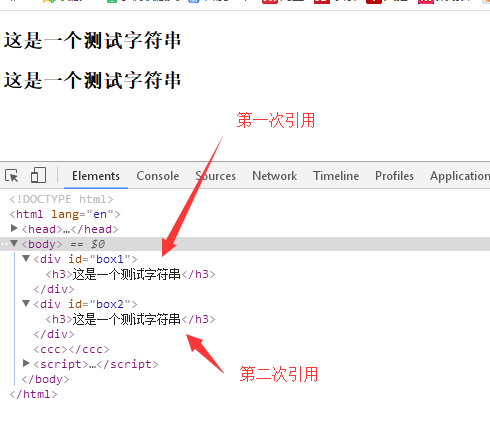
运行结果:

3. 局部注册,只有局部才能引用
- <body>
- <div id="box1">
- <ccc></ccc>
- </div>
- <div id="box2">
- <ccc></ccc>
- </div>
- <ccc></ccc>
- <script>
- // 构造组件
- var c = Vue.extend({
- template: "<h3>这是一个测试字符串</h3>"
- });
- // 引用Vue + 局部注册
- new Vue({
- el: "#box1",
- components: {
- 'ccc': c,
- },
- });
- // 虽然有引用,但是没有注册,所以也不会进行替换
- new Vue({
- el: "#box2",
- });
- </script>
- </body>
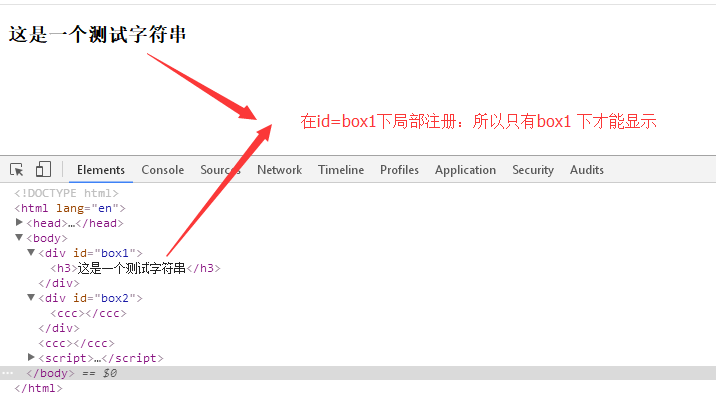
运行结果:

4. 父组件与子组件,即在父组件下注册子组件,同样可以实现替换

5.注册全局组件
- <body>
- <div id="box1">
- <ccc></ccc>
- </div>
- <div id="box2">
- <ccc></ccc>
- </div>
- <ccc></ccc>
- <script>
- Vue.component('ccc', {
- template: "这是一个测试组件,这是ccc",
- });
- new Vue({
- el: "#box1"
- });
- </script>
- </body>
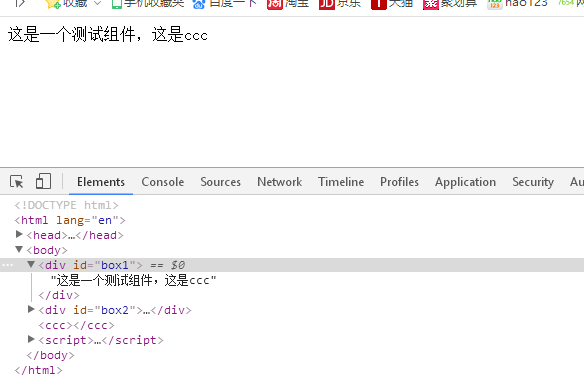
运行结果:

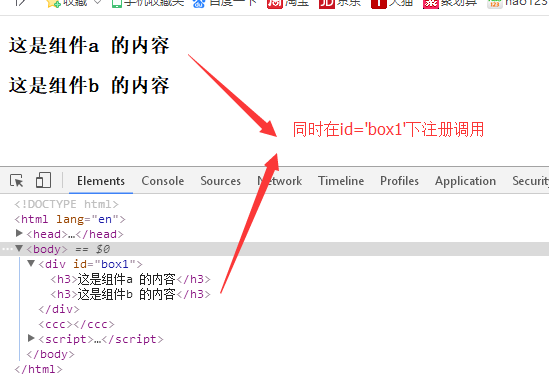
6. 简化组件的注册
- <body>
- <div id="box1">
- <aaa></aaa>
- <bbb></bbb>
- </div>
- <ccc></ccc>
- <script>
- var a = Vue.extend({
- template: "<h3>这是组件a 的内容</h3>",
- });
- var b = Vue.extend({
- template: "<h3>这是组件b 的内容</h3>",
- });
- new Vue({
- el: "#box1",
- components: {
- 'aaa': a,
- 'bbb': b,
- }
- });
- </script>
- </body>
运行结果:

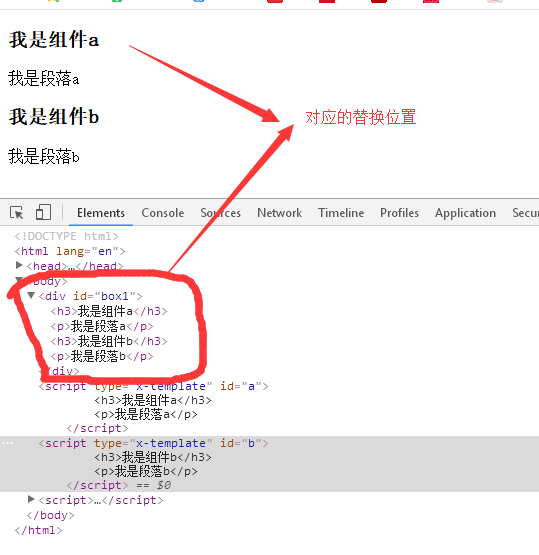
7. 使用script 标签分离模板:
- <body>
- <div id="box1">
- <aaa></aaa>
- <bbb></bbb>
- </div>
- <script type="x-template" id="a">
- <h3>我是组件a</h3>
- <p>我是段落a</p>
- </script>
- <script type="x-template" id="b">
- <h3>我是组件b</h3>
- <p>我是段落b</p>
- </script>
- <script>
- new Vue({
- el: "#box1",
- components: {
- 'aaa': {
- template: '#a',
- },
- 'bbb': {
- template: '#b'
- }
- }
- });
- </script>
- </body>
运行结果:

vue.js 组件引用之初级的更多相关文章
- vue.js 组件引用之初级 之二
1. template 标签也可以实现替换,这样可以省去script标签了 <!DOCTYPE html> <html lang="en"> <hea ...
- 偏前端-vue.js学习之路初级(二)组件化构建
vue.js 组件化构建 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型.自包含和通常可复用的组件构建大型应用.仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树: ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- 浅尝Vue.js组件(一)
本篇目录: 组件名 组件注册 全局注册 基础组件的自动化全局注册 局部注册 在模块系统中局部注册 Prop 单向数据流 Prop验证 类型检查 非Prop特性 替换/合并已有的特性 禁用特性继承 自定 ...
- 偏前端-vue.js学习之路初级(一)概念
首先--不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时. 新建一个html,引入一下js: <!-- 开发环境版本,包含了有帮助的命令行警告 -- ...
- Vue.js 组件的三个 API:prop、event、slot
组件的构成 一个再复杂的组件,都是由三部分组成的:prop.event.slot,它们构成了 Vue.js 组件的 API.如果你开发的是一个通用组件,那一定要事先设计好这三部分,因为组件一旦发布,后 ...
- 如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解: 1.父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据:2.子组件模板在子组件作用域内编译,子组件模板的数据用子组件内da ...
- Vue.js 组件编码规范
本规范提供了一种统一的编码规范来编写 Vue.js 代码.这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解. IDEs 更容易理解代码,从而提供高亮.格式化等辅助功能 更容易使用现有 ...
随机推荐
- ueditor 正在读取目录及网络链接错误
环境 ueditor1_3_5-gbk-net .NET版本3.5 如果把项目直接改成4.0不会出现这样的问题,查看 问题1:正在读取目录 找到ueditor/ueditor.config.js 找 ...
- mikrotik ros CVE-2019–3924 DUDE AGENT VULNERABILITY
原文: https://blog.mikrotik.com/security/cve-20193924-dude-agent-vulnerability.html The issue is fixed ...
- [UE4]Break展开复杂数据结构
- WebApi中关于base64和jwt的联合验证
用到了如鹏的代码 jwt验证 public class MyAuthoFilterPostOrgInfoAttribute: AuthorizationFilterAttribute { public ...
- npm 淘宝镜像
npm config set registry https://registry.npm.taobao.org
- [UE4]C++中SpawnActor用法(动态创建Actor)
转自:http://aigo.iteye.com/blog/2270177 C++中创建一个Level并添加的Runtime当中 C++中Spawn一个基于蓝图的Actor https://answe ...
- CS229 6.17 Neurons Networks convolutional neural network(cnn)
之前所讲的图像处理都是小 patchs ,比如28*28或者36*36之类,考虑如下情形,对于一副1000*1000的图像,即106,当隐层也有106节点时,那么W(1)的数量将达到1012级别,为了 ...
- python 中logging模块
logging的作用:python中,logging模块主要是处理日志的.所谓日志,可理解为在软件运行过程中,所记录的的一些运行情况信息,软件开发人员可以根据自己的需求添加日志,日志可以帮助软件开发人 ...
- windows下git的使用
1.安装git 下载地址:https://git-scm.com/download/win
- pyqt 8行内就可以跑一个浏览器
pyqt 8行内就可以跑一个浏览器 from PyQt4.QtCore import * from PyQt4.QtGui import * from PyQt4.QtWebKit import * ...
