react+spring 记录跨域问题的解决方法
react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样.
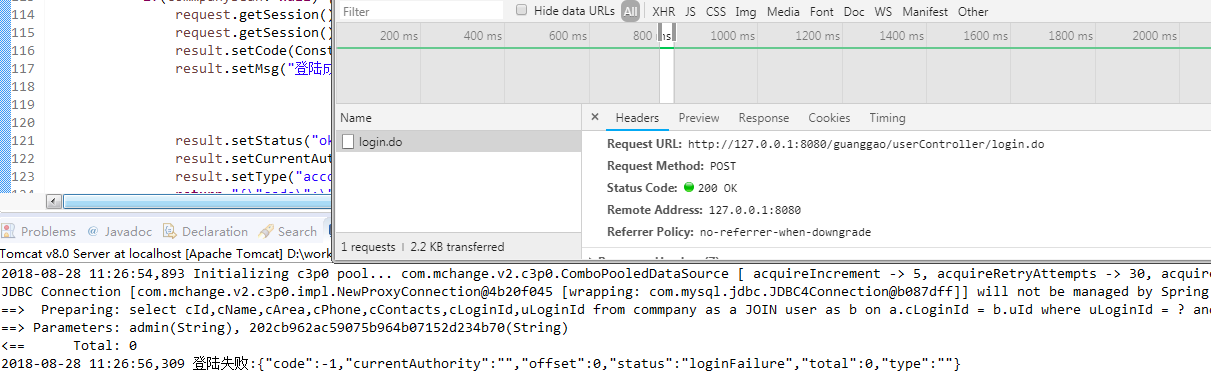
谷歌浏览器如下图:

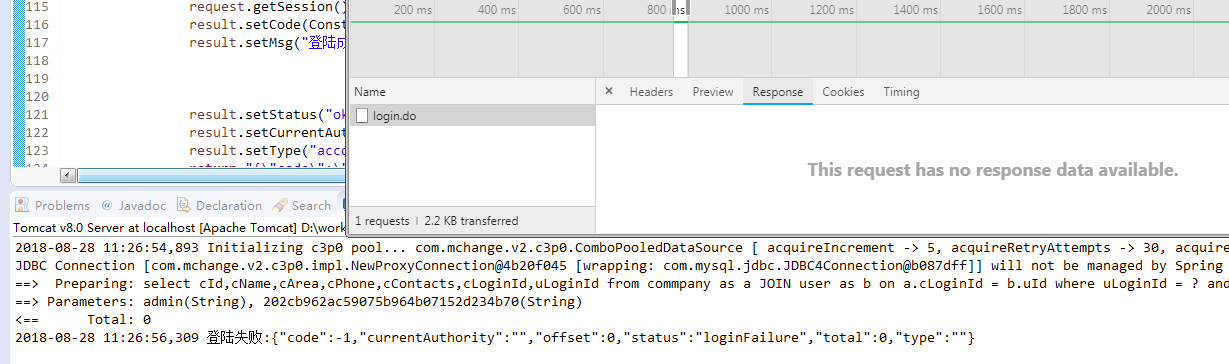
此处状态是200,然而在Response却没有任何信息,如下图

然而火弧浏览器,对该问题的描述,就清淅得多,

火弧浏览器告诉我们,跨域了,关于react跨域的帖子,网上也有相关帖子,搜索到的方法,大约都是如下解决方式:
如果你是通过creat-react-app构建的项目,请在package.json文件中的根目录下,添加"proxy": "http://api.xxxx.com",如果你的项目,需要调用多个不同ip的接口,请使用如下配置:
"proxy": {
"/api/RoomApi": {
"target": "http://open.douyucdn.cn",
"changeOrigin":true
},
"/api/v1":{
"target":"http://capi.douyucdn.cn",
"changeOrigin":true
}
}
对于antd-pro的项目,需要在package.json的同等目录下添加.roadhogrc文件,具体代码如下:
{
"entry": "src/index.js",
"extraBabelPlugins": [
"transform-runtime",
"transform-decorators-legacy",
"transform-class-properties",
["import", { "libraryName": "antd", "libraryDirectory": "es", "style": true }]
],
"env": {
"development": {
"extraBabelPlugins": [
"dva-hmr"
]
}
},
"externals": {
"g2": "G2",
"g-cloud": "Cloud",
"g2-plugin-slider": "G2.Plugin.slider"
},
"ignoreMomentLocale": true,
"theme": "./src/theme.js",
"proxy": {
"/api": {
"target": "http://api.xxxx.com/",
"changeOrigin": true
}
}
}
配置完成后,再次访问接口,还是出现一样的跨域问题,既然recat的配置,未解决跨域问题,我就把思路转到spring,在spring去处理跨域,在后端程序添加一个拦截器,
package com.gg.interceptor; import java.util.ArrayList;
import java.util.List;
import java.util.Vector; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView; public class ProcessInterceptor implements HandlerInterceptor{ @Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object handler)
throws Exception {
// TODO Auto-generated method stub
// 指定白名单域名 http://localhost:8000,http://localhost:8000
List<String> whileList = new Vector<String>();
whileList.add("http://127.0.0.1:8000");
whileList.add("http://localhost:8000");
String clientIp = httpServletRequest.getHeader("origin");
boolean status = false;
for(String ip : whileList) {
if(clientIp!=null&&clientIp.equals(ip)) {
status = true;
break;
}
}
/**
* 网上解决方案是httpServletResponse.setHeader("Access-Control-Allow-Origin","*");设置后发现,还是不能处理跨域问题,需要指定某一个ip,如:http://127.0.0.1:8000
* */
httpServletResponse.setHeader("Access-Control-Allow-Origin",status?clientIp:null);
//响应头设置
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
//响应类型
httpServletResponse.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
httpServletResponse.setHeader("X-Powered-By","Jetty");
httpServletResponse.setHeader("Access-Control-Allow-Credentials","true");
String method= httpServletRequest.getMethod();
if (method.equals("OPTIONS")){
httpServletResponse.setStatus(200);
return false;
} System.out.println(method+",status:"+status+",clientIp:"+clientIp); return true;
} @Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler,
ModelAndView modelAndView) throws Exception {
// TODO Auto-generated method stub } @Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex)
throws Exception {
// TODO Auto-generated method stub } }
spring-servlet.xml配置如下:
<mvc:interceptors>
<bean class="com.gg.interceptor.ProcessInterceptor"></bean>
</mvc:interceptors>
react客户端代码如下:
Model层js代码:
*login({ payload }, { call, put }){
let formData = new FormData();
formData.append("loginId",payload.loginId);//账号
formData.append("passWord",payload.passWord);//密码
const response = yield call(requestGuangGao, formData);
yield put({
type: 'changeLoginStatus',
payload: response,
});
}, api层js代码:
export async function requestGuangGao(formData){
// let formData = new FormData();
// formData.append("loginId",params.loginId);
// formData.append("passWord",params.passWord); console.log("requestGua >url :" );
return request('http://127.0.0.1:8080/guanggao/userController/login.do', {
method: 'POST',
mode: 'cors',
body:formData,
});
}
通过以下设置,react跨域问题就处理好了。
react+spring 记录跨域问题的解决方法的更多相关文章
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- .Net 站点跨域问题及解决方法
一.什么是站点跨域 了解跨域之前, 先了解下什么同源策略?百度百科:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功 ...
- json跨域原理及解决方法
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^ 首先,先了解浏览器有一个很重要安全性限制,即为同源 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- AJAX及其跨域的主要解决方法
AJAX = Asynchronous JavaScript andXML(异步的 JavaScript 和 XML).通过在后台与服务器进行少量数据交换,使网页实现异步更新.要明白异步交互可以通过同 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- luffy后端之跨域corf的解决方法
跨域CORS 我们现在为前端和后端分别设置两个不同的域名 window 系统: C:\Windows\System32\drivers\etc\host linux/mac系统: /etc/hosts ...
- Vue 项目中遇到的跨域问题及解决方法
原文:https://www.jb51.net/article/137278.htm 问题描述 前端 vue 框架,跨域问题后台加这段代码 header("Access-Control-Al ...
- Thinkphp5.1允许uni-app的H5跨域请求接口解决方法
情景: uni-app使用vue框架开发混合APP,虽然APP或者小程序没有跨域,但希望就是写完这个既有H5,又有APP,小程序等,所以能通过后端解决跨域最好.但是不知道是vue的原因还是什么,在PH ...
随机推荐
- 多线程之CountDownLatch和CyclicBarriar使用
CountDownLatch和CyclicBarriar是java.util.concurrent包下面提供的多线程同步工具,两者有点相似,相当于计数器,但是用处还是有区别的. CountDownLa ...
- Docker概念学习系列之Docker核心概念之容器container
不多说,直接上干货! Docker 利用容器来运行应用. 容器是从镜像创建的运行实例. 它可以被启动.开始.停止.删除.每个容器都是相互隔离的.保证安全的平台. 可以把容器看做是一个简易版的 Linu ...
- JavaScript -- Form
-----048-Form.html----- <!DOCTYPE html> <html> <head> <meta http-equiv="co ...
- 记一次使用mybatis进行like 模糊查询遇到的问题
"bdate like '#{date}%' and ..." 最开始这样写的· 将传入的参数和%用单引号包起来,但是这会报错 java.sql.SQLException: Par ...
- TensorFlow的梯度裁剪
在较深的网络,如多层CNN或者非常长的RNN,由于求导的链式法则,有可能会出现梯度消失(Gradient Vanishing)或梯度爆炸(Gradient Exploding )的问题. 原理 问题: ...
- 第七章 过滤器 Filter(二)
一 过滤器API 由容器实现的接口 –javax.servlet.Filter –javax.servlet.FilterChain –javax.servlet.FilterConfig 四个包装 ...
- Spark(1.6.1) Sql 编程指南+实战案例分析
首先看看从官网学习后总结的一个思维导图 概述(Overview) Spark SQL是Spark的一个模块,用于结构化数据处理.它提供了一个编程的抽象被称为DataFrames,也可以作为分布式SQL ...
- POJ 1258 Agri-Net(Prim算法求解MST)
题目链接: http://poj.org/problem?id=1258 Description Farmer John has been elected mayor of his town! One ...
- Nodejs微信公众号开发
概览 key value 项目名称 node微信公众号开发 项目描述 使用node编写接口,前后端分离获取签名数据 开发者 leinov 发布日期 2018-11-07 仓库 github地址 安装& ...
- C# WebApi 中设置Session可用
在Global.acax中,添加下面方法 //设置session可用 public override void Init() { PostAuthenticateRequest += MvcAppli ...
