根据UIScrollView的contentOffset值精确控制动画
根据UIScrollView的contentOffset值精确控制动画

效果

原理

根据方程精确计算每一个view在位移值x变化的时候的输出值,并根据这个值实现各种逻辑。
源码
https://github.com/YouXianMing/Animations
//
// ScrollViewAnimationController.m
// Animations
//
// Created by YouXianMing on 16/3/13.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import "ScrollViewAnimationController.h"
#import "UIView+SetRect.h"
#import "ScrollComputingValue.h"
#import "ScrollTitleView.h" typedef enum : NSUInteger { kTitleViewTag = ,
kPictureTag = , } EScrollViewAnimationControllerValue; @interface ScrollViewAnimationController () <UIScrollViewDelegate> @property (nonatomic, strong) UIScrollView *scrollView;
@property (nonatomic, strong) UIView *redView;
@property (nonatomic, strong) UIView *titlesContentView; @property (nonatomic, strong) NSMutableArray *computingValuesArray;
@property (nonatomic, strong) NSArray *titles;
@property (nonatomic, strong) NSArray *pictures; @end @implementation ScrollViewAnimationController - (void)setup { [super setup]; self.scrollView = [[UIScrollView alloc] initWithFrame:self.contentView.bounds];
self.scrollView.contentSize = CGSizeMake(self.contentView.width * , self.contentView.height);
self.scrollView.pagingEnabled = YES;
self.scrollView.bounces = NO;
self.scrollView.showsHorizontalScrollIndicator = NO;
self.scrollView.delegate = self;
[self.contentView addSubview:self.scrollView]; self.titlesContentView = [[UIView alloc] initWithFrame:CGRectMake(, , Width, TabbarHeight)];
self.titlesContentView.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.65f];
self.titlesContentView.userInteractionEnabled = NO;
self.titlesContentView.bottom = self.contentView.height;
[self.contentView addSubview:self.titlesContentView]; self.redView = [[UIView alloc] initWithFrame:CGRectMake(, , Width / .f, .f)];
self.redView.backgroundColor = [UIColor redColor];
[self.titlesContentView addSubview:self.redView]; self.computingValuesArray = [NSMutableArray array];
self.titles = @[@"Google", @"DeepMind", @"AlphaGo"];
self.pictures = @[@"", @"", @""];
for (int i = ; i < self.titles.count; i++) { // Setup pictures.
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , self.contentView.width, self.contentView.height)];
imageView.image = [UIImage imageNamed:_pictures[i]];
imageView.contentMode = UIViewContentModeScaleAspectFill;
imageView.tag = kPictureTag + i;
imageView.layer.masksToBounds = YES;
[self.contentView addSubview:imageView]; // Setup TitleViews.
ScrollTitleView *titleView = [[ScrollTitleView alloc] initWithFrame:CGRectMake(i * Width / .f, , Width / .f, self.titlesContentView.height)];
titleView.title = self.titles[i];
titleView.tag = kTitleViewTag + i;
[titleView buildSubViews];
[self.titlesContentView addSubview:titleView]; // Init values.
if (i == ) { titleView.inputValue = .f;
imageView.alpha = .f; } else { titleView.inputValue = .f;
imageView.alpha = .f;
} // Setup ScrollComputingValues.
ScrollComputingValue *value = [ScrollComputingValue new];
value.startValue = -Width + i * Width;
value.midValue = + i * Width;
value.endValue = +Width + i * Width;
[value makeTheSetupEffective];
[self.computingValuesArray addObject:value];
} [self.contentView bringSubviewToFront:self.titlesContentView];
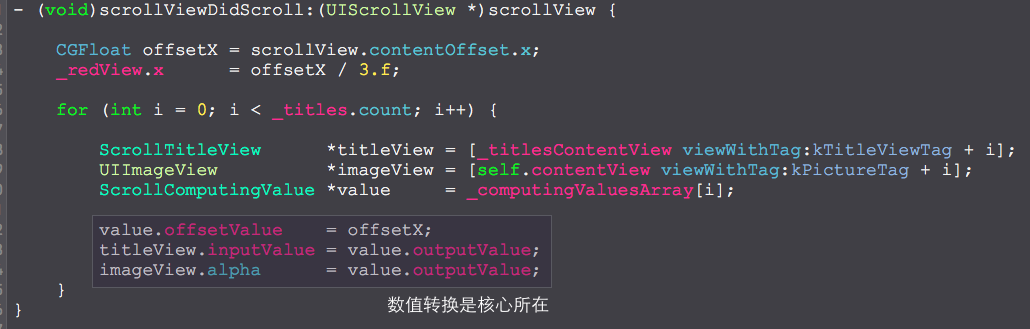
} - (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat offsetX = scrollView.contentOffset.x;
_redView.x = offsetX / .f; for (int i = ; i < _titles.count; i++) { ScrollTitleView *titleView = [_titlesContentView viewWithTag:kTitleViewTag + i];
UIImageView *imageView = [self.contentView viewWithTag:kPictureTag + i];
ScrollComputingValue *value = _computingValuesArray[i]; value.offsetValue = offsetX;
titleView.inputValue = value.outputValue;
imageView.alpha = value.outputValue;
}
} @end
细节

根据UIScrollView的contentOffset值精确控制动画的更多相关文章
- 【WPF学习笔记】之如何设置下拉框读取SqlServer数据库的值:动画系列之(一)
先前条件:设置好数据库,需要三个文件CommandInfo.cs.DbHelperSQL.cs.myHelper.cs,需要修改命名空间,参照之前随笔http://www.cnblogs.com/Ow ...
- UIScrollView 原理详解
转载此文章原因:web页面在ipad的app中总是有橡皮筋效果,使用iscroll虽然能解决橡皮筋想过,但是滚动层内的元素事件都无法触发.故同安卓和ios一样使用后台解决...红色的为解决方案.. S ...
- iOS - UIScrollView
前言 NS_CLASS_AVAILABLE_IOS(2_0) @interface UIScrollView : UIView <NSCoding> @available(iOS 2.0, ...
- iOS开发UIScrollView的底层实现
起始 做开发也有一段时间了,经历了第一次完成项目的激动,也经历了天天调用系统的API的枯燥,于是就有了探索底层实现的想法. 关于scrollView的思考 在iOS开发中我们会大量用到scrollVi ...
- 第二、UIScrollView的使用大全
UIScrollView UIPageControl 的使用 2011-11-19 16:48 4690人阅读 评论(0) 收藏 举报 imagescrollspringiphone // // ...
- [转]IOS 学习笔记(8) 滚动视图(UIScrollView)的使用方法
下面介绍pageControl结合ScrollView实现连续滑动翻页的效果,ScrollView我们在应用开发中经常用到,以g这种翻页效果还是很好看的,如下图所示: 通过这个例子,我们重点学习UIS ...
- iOS基础 - UIScrollView
一.UIScrollView使用引导思路. 1.之前我们所学的显示图片是用UIImageView 2.将UIImageView添加到根视图中,不显示的原因:没有设置位置 3.当图片比屏幕大时,直接放在 ...
- 【iOS系列】-UIScrollView的介绍及结合UIPageControl实现图片播放的实例
[iOS系列]-UIScrollView的介绍及结合UIPageControl实现图片播放的实例 第一:UIScrollView的常用属性 //表示UIScrollView内容的尺寸,滚动范围 @pr ...
- 学习笔记之-------UIScrollView 基本用法 代理使用
//contentSize.contentInset和contentOffset 是 scrollView三个基本的属性. // 滚动 self.ScrollView.contentSize =sel ...
随机推荐
- Scala 学习笔记(2)之类和对象
Scala 的类大抵和 Java 是类似的,简单的例子如下: class MyClass { var myField : Int = 0; def this(value : Int) = { this ...
- 为什么要做A.prototype.constructor=A这样的修正?
问题 虽然看过这篇博文JavaScript prototype之后对原型理解不再那么模糊了,但是依然还有很多理解不甚透彻的地方.比如,今天看到一个原型式继承的例子,又有些困惑,于是找了些帖子看看,有了 ...
- Vue常用模板语法
常用模板语法 本篇将在上一篇的基础上记录文本渲染.表达式.过滤器以及常用指令的简单用法. 一.文本渲染 Vue支持动态渲染文本,即在修改属性的同时,实时渲染文本内容.同时为了提高渲染效率,也支持只 ...
- 007.LVM查看命令
一 PV查看 [root@kauai ~]# pvdisplay #显示有关物理卷的信息 --- Physical volume --- PV Name /dev/sdb5 #PV名称 VG Name ...
- 【Ray Tracing in One Weekend 超详解】 光线追踪1-8 自定义相机设计
今天,我们来学习如何设计自定义位置的相机 ready 我们只需要了解我们之前的坐标体系,或者说是相机位置 先看效果 Chapter10:Positionable camera 这一章我们直接用概念 ...
- tesseract_ocr+pytesseract图像识别
一.windows安装配置 其他系统安装配置参考github:https://github.com/tesseract-ocr/tesseract/wiki 下载tesseract-ocr参考:htt ...
- 【BZOJ5137】Standing Out from the Herd(后缀自动机)
[BZOJ5137]Standing Out from the Herd(后缀自动机) 题面 BZOJ 洛谷 题解 构建广义后缀自动机 然后对于每个节点处理一下它的集合就好了 不知道为什么,我如果按照 ...
- BZOJ.2705.[SDOI2012]Longge的问题(莫比乌斯反演 欧拉函数)
题目链接 \(Description\) 求\[\sum_{i=1}^n\gcd(i,n)\] \(Solution\) \[ \begin{aligned} \sum_{i=1}^n\gcd(i,n ...
- 在mysql中使用group by和order by取每个分组中日期最大一行数据
转载自:https://blog.csdn.net/shiyong1949/article/details/78482737 在mysql中使用group by进行分组后取某一列的最大值,我们可以直接 ...
- HDU 5901 Count primes 论文题
Count primes 题目连接: http://acm.split.hdu.edu.cn/showproblem.php?pid=5901 Description Easy question! C ...
