echarts学习之——电力迁徙图
今天主要就是在搞echarts,我们都知道他为我们提供了丰富的api方法,使我们能够迅速的搭建图标。同时他里面还有许多的案例,
其中就有这么一个国内航线模拟迁徙的地图,如下所示:

而我们通常因为各种需求原因,不想要全国地图,而单单想要一个省,或一个市的地图,进行类似模拟迁徙的效果,就比如我接下来要做的这个效果图:

首先第一个案例中的demo代码我就不说了,可以到http://gallery.echartsjs.com/editor.html?c=xSyn_h87Sg 进行下载
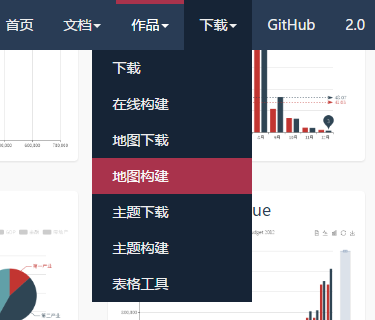
接下来的步骤为:
1.

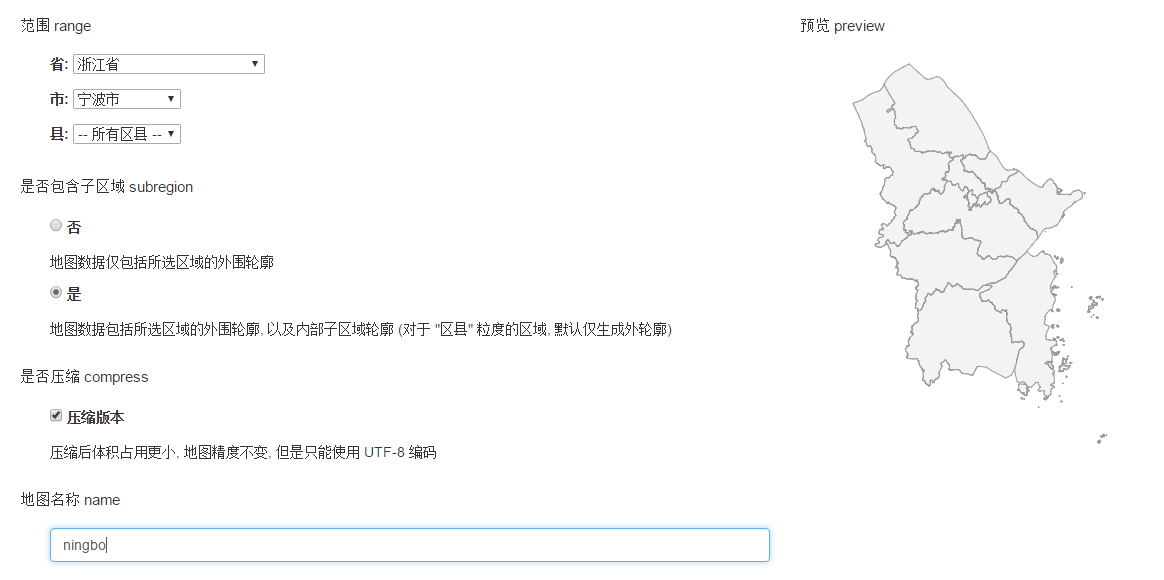
2.

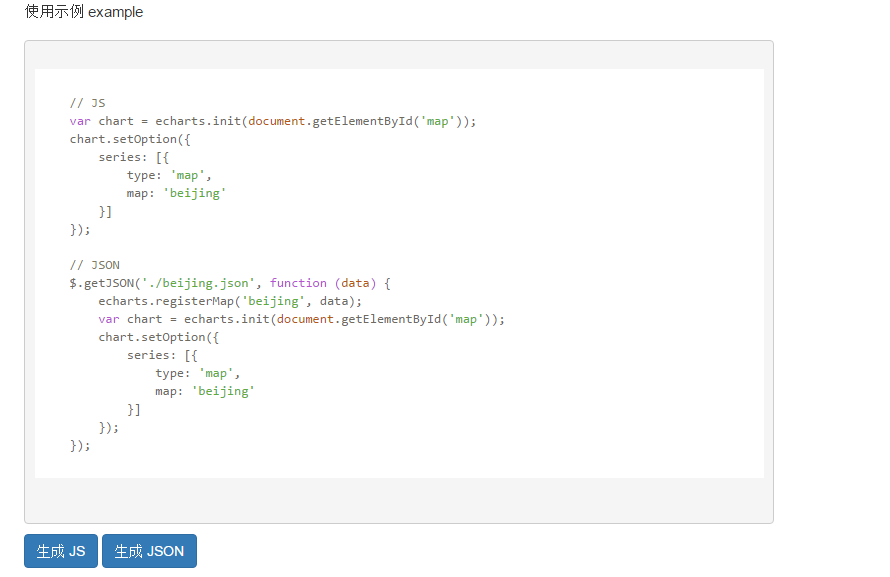
3.这一步可以生成js 也可以生成json 两种方式引用的方法见下面的example.(我这边使用的是生成js)

这样就会自动生成并下载好一个js或是json格式的文件,将其导入到你的项目之中。
4.在编辑器中创建一个html文件
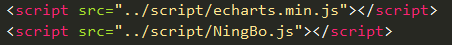
将刚刚生成的js或json导入进去(这里我仅演示js的方式)

注意:要先引入echart.min.js
5:不多说了,整个地图的代码如下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>供电图</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
</head>
<body style="height: 100%; margin: 0 auto">
<div id="container" style="height: 100%"></div>
<script src="../script/echarts.min.js"></script>
<script src="../script/NingBo.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
var geoCoordMap = {
'宁波市区':[121.55,29.88],
'北仑区': [121.92000,29.848355],
'慈溪市':[121.3,30.23],
'奉化市':[121.32327,29.58],
'宁海县':[121.433654,29.303559],
'象山县':[121.810224,29.41238],
'余姚市':[121.15,30.03],
'镇海区':[121.64,30.05],
'鄞州区':[121.644648,29.70591]
}; var BJData = [
[{
name: '宁波市区'
}, {
name: '北仑区',
value: 10
}],
[{
name: '北仑区'
}, {
name: '慈溪市',
value: 15
}],
[{
name: '慈溪市'
}, {
name: '奉化市',
value:15
}],
[{
name: '奉化市'
}, {
name: '宁海县',
value:15
}],
[{
name: '宁海县'
}, {
name: '象山县',
value: 15
}],
[{
name: '象山县'
}, {
name: '余姚市',
value: 20
}],
[{
name: '余姚市'
}, {
name: '镇海区',
value: 15
}],
[{
name: '镇海区'
}, {
name: '鄞州区',
value:15
}],
[{
name: '鄞州区'
}, {
name: '宁波市区',
value: 15
}]
]; //自定义图标路径
var iconPath = 'image://light_icon.png'; var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord]
});
}
}
return res;
}; var color = ['#a6c84c','#F10900','#00A0E9'];
var series = [];
[
['', BJData]
].forEach(function(item, i) {
series.push({
name: item[0],
type: 'lines',
zlevel: 1,
//是否显示图标尾部效果
effect: {
show: true,
period: 6,
trailLength: 0.6,
color: '#FDF9AC',
symbolSize: 2
},
lineStyle: {
normal: {
color: color[i+3],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0],
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength:0,
// symbol: planePath,
// symbol: 'arrow',
//自定义图标
symbol:iconPath,
symbolSize: 10
},
lineStyle: {
normal: {
color: color[i+1],
width: 1,
opacity: 0.4,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0],
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: function(val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
data: item[1].map(function(dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
}); option = {
//网页背景部分
backgroundColor: '#89C3DB',
title: {
text: '浙江宁波供电路线',
subtext: '数据虚构',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data: [],
textStyle: {
color: '#fff'
},
selectedMode: 'single'
},
geo: {
//
map: 'ningbo',
label: {
emphasis: {
show: true
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#008a49',
borderColor: '#4b9673'
},
emphasis: {
areaColor: '#119859'
}
}
},
series: series
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
6.关于一些自定义图标的修改,建议去http://www.iconfont.cn/ 中寻找
比如我的那个闪电图标就是在这个
Iconfont-阿里巴巴矢量图标库
找到的!

这个是echarts中修改自定义图标的详细方法!
希望对新手能有所帮助!
echarts学习之——电力迁徙图的更多相关文章
- echarts迁徙图
前段时间在echarts社区,看见别人写的echarts迁徙图,学习并也写了一个 预览地址: https://gallery.echartsjs.com/editor.html?c=xYS-YtzOa ...
- arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- Echarts4+EchartsGL 3D迁徙图(附源码)
最近遇到些Echarts迁徙图问题,在实现二维地图的迁徙图后开始开发3D迁徙图,在网上一查,发现3D版本迁徙图资料较少,自己研究并借鉴一些资料后写了一个小demo,希望能帮大家少走些弯路,共同学习. ...
- echarts学习总结
ECharts学习总结使用步骤1 引入ECharts <script src="echarts.min.js"></script>2 绘制一个简单的图表 为 ...
- openlayers4 入门开发系列之迁徙图篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- vue中使用 echarts3.0 或 echarts2.0 (模拟迁徙图,折线图)
一.echarts3.0(官网: http://echarts.baidu.com/) 首先通过npm安装echarts依赖,安装的为3.0版本 npm install echarts -s 也可以使 ...
- echarts学习(上)
echarts 学习之路 学习思路 初识echarts 编写自己的echarts图表 根据需求编写工作中的echarts图表[进阶篇] github地址:https://github.com/liso ...
- leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
随机推荐
- KiCad 开源元件库收集
KiCad 开源元件库收集 KiCad 官方 https://gitee.com/KiCAD-CN (国内镜像) https://github.com/kicad Digikey KiCad 元件库 ...
- scrapy 项目通过scrapyd部署
年前的时候采用scrapy 爬取了某网站的数据,当时只是通过crawl 来运行了爬虫,现在还想通过持续的爬取数据所以需要把爬虫部署起来,查了下文档可以采用scrapyd来部署scrapy项目,scra ...
- httpService 和 WebService接口协议
http协议: 1.调用接口 例1:此例子传输参数为XML文本格式字符串: 将数据缓冲区上载到具有指定 URI 的资源. var url = "http://localhost:23265 ...
- Jmeter --- 分布式测试
在使用Jmeter进行性能测试时,如果并发数比较大(比如最近项目需要支持1000并发),单台电脑的配置(CPU和内存)可能无法支持,这时可以使用Jmeter提供的分布式测试的功能. 一.Jmeter分 ...
- 深入理解ASP.NET MVC(7)
系列目录 Action的定位 再次回到Controller的ExecuteCore方法,回到action调用的入口: 1 if (!ActionInvoker.InvokeAction(Control ...
- 基于redis 3.x搭建集群环境
由于我团队开发的在线坐席系统,即将面对线上每周3000W的下行投放客户,产品的咨询量可能会很大,基于前期,200W的投放时,前10分钟,大概800问题量,平均一个客户大概8个问题,也就是说每分钟10个 ...
- mwan3多wan叠加成功
参考: http://www.right.com.cn/forum/forum.php?mod=viewthread&tid=147109&highlight=mwan3 wan口为路 ...
- sourceInsight与IAR的同步
编写与编译二者同步:引用http://bbs.ednchina.com/BLOG_ARTICLE_3013475.HTM 1 在IAR中新建一个工程TEST.菜单栏 File->New-> ...
- 使用influxQL进行数据检索(说明)
非官方:InfluxDB 基本命令操作文档 原地址:https://docs.influxdata.com/influxdb/v1.6/query_language/data_exploration/ ...
- HP Gen8,9 型号系列服务器更换主板
更换主板前,记下如下信息,根据具体情况用于更换后的设置用.1.S/N (其实主机箱上会写有,更换后重置)2.ProductID (其实主机箱上会写有,更换后重置)3.iLO IP地址或者MAC地址(根 ...
