HTML5本地储存sessionStorage的销毁数据问题
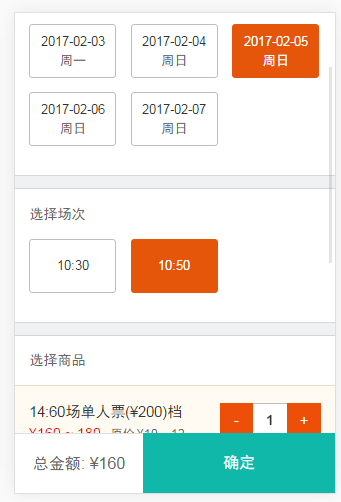
前几天项目中用到了本地储存,虽然说也就是几个api,但之前有一个问题一直没有去想,我们知道本地储存分为两种,一种是临时储存,关闭浏览器后数据就会销毁,另外一种是没有时间限制的储存,我们做的这个页面比较适合使用临时储存,而本次要讲的也就是临时储存的一个问题。页面长下面这样

我需要把用户选择了的信息保存下来,放到下个页面显示(产品经理嫌这个页面内容太多了),在下面这个页面取数据。

效果大概就是这样,而我想知道的一个问题是,这个sessionStorage到底什么时候会将数据销毁,之前只知道关闭浏览器数据就会销毁,但具体怎么才算关闭就不是很清楚了,更别提在手机上了,但为了以后不再为这个问题而困惑,也就只有动手咯。
PC端测试
首先有两个页面,分别是index.html(用来储存数据)和index2.html(用来取数据)代码如下。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="index2.html">获取sessionStorage数据</a>
<script>
sessionStorage.messg = "所谓的害怕,就是看不见吧";
</script>
</body>
</html>
index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
alert(sessionStorage.messg);
</script>
</body>
</html>
先打开index.html然后打开index2.html,发现弹出的是undefined,也就是说index2.html访问不到index.html中的数据,效果如下

尝试了一下,通过超链接过去的是可以获取到数据的,效果如下

为了验证是否通过超链接才有效,于是新建了一个index3页面,在index2页面中加入超链接,链接到index3页面中,效果如下

以上信息说明了sessionStorage中的数据只对本页面中的超链接有效。
我们接着来解决下一个问题,点浏览器X才算关闭页面,还是关闭当前页面就算是关闭?如下图

经过测试,直接点击关闭浏览器,数据销毁了。
关闭当前页面数据的销毁与否有两种情况,如果它的页面中没有其他的超链接,或者没有打开,那么关闭当前页面,数据就会被销毁。而如果通过当前这个页面,打开了其他的页面,那么只有当这些页面都关闭了,数据才会销毁。
还是拿刚刚那几个页面做实验,效果如下

我从index页面打开了index2页面,注意我在index.html中修改了a链接的target属性
<a href="index2.html" target="_blank">获取sessionStorage数据</a>
接着我将index.html关闭,刷新index2.html,弹出如下

这也就验证了以上的结论。
我猜测通过window.open打开也是可以获取到数据的,事实证明也确实可以,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div id="box">点我跳转到index2.html</div>
<script>
sessionStorage.messg = "所谓的害怕,就是看不见吧";
var box = document.getElementById("box");
box.onclick = function(){
window.open("./index2.html");
};
</script>
</body>
</html>
既然如此,我想通过location.href改变url路径也应该可以,效果如下

在移动端测试了一下,和PC端类似,在微信公众号的网站中,直接点击关闭按钮,或者是后退到公众号界面,才算是关闭。在UC中,a链接跳转始终在页面窗体中,所以关闭当前窗体就算关闭。
因为以上的这几个原因,在获取数据的时候就会出现一个问题,用户在某个下单页,选择了某个商品,然后他又跳到了另外一个商品上面,那么就会将上一个商品选中的信息在这个商品上显示,在项目中我们的解决方案是,通过商品ID和储存数据中的ID判断,如果相同才去渲染之前选中的数据。
HTML5本地储存sessionStorage的销毁数据问题的更多相关文章
- <<< html5本地储存
类似与Cookies,但由于Cookies储存量太小,大小也只有4-5KB的样子,html5的本地储存能存5M大小的数据 html5本地储存属性有,localStorage和sessionStorag ...
- JavaScript工具类(三):localStorage本地储存
localStorage Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加.删除.修改.查询操作. ...
- HTML5中本地储存概念是什么,什么优点 ,与cookie有什么区别?
html5中的Web Storage 包括了两种存储方式: sessionStorage 和 localStorage. seessionStorage 用于本地存储一个会话(session)中的 ...
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- HTML5本地存储之localStorage、sessionStorage
1.概述 localStorage和sessionStorage统称为Web Storage,它使得网页可以在浏览器端储存数据. sessionStorage保存的数据用于浏览器的一次会话,当会话结束 ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
- HTML5本地存储应用sessionStorage和localStorage
在html5之前,浏览器要实现数据的存储,一般都是用cookie,但是cookie有域名和大小限定. html5流行之后,可以通过localStorage和sessionStorage实现浏览器端的数 ...
- HTML5本地存储localStorage与sessionStorage详解
前言 在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(appl ...
- HTML5本地存储localStorage、sessionStorage及IE专属UserData
By:王美建 from:http://www.cnblogs.com/wangmeijian/p/4518606.html 转载请保留署名和出处! 在客户端存储数据用的最普遍的方式非cookie莫属, ...
随机推荐
- 为在python中使用dotnet程序安装clr
直接在命令行中录入 pip install pythonnet 会有一个ssl错误提示 ...Could not fetch URL https://pypi.python.org/simple/py ...
- zend studio 修改字体大小
第一步:进入设置窗口 windows -> preferences第二步:进入修改字体的选项卡. General -> Appearance -> Colors and ...
- java基础-day20
第09天 IO流 今日内容介绍 u File类 u 字符流与字节流 第1章 File类 1.1 File概述 打开API,搜索File类.阅读其描述:File文件和目录路径名的抽象表 ...
- ASP.NET Web API 框架研究 Action的选择
如何从HttpController众多方法里如何选择出有效的Action方法?主要分一下几个步骤: 首先,获取候选HttpActionDescriptor列表(ILookup(string,HttpA ...
- yum-本地源配置(CentOS7)
服务器版本查看:# cat /etc/redhat-release CentOS Linux release 7.3.1611 (Core) 一.挂载ISO文件: 1.ISO镜像下载网站:网易镜像: ...
- 简单创建一个“嗨新房”的mac客户端
下载地址:https://github.com/mapanguan/Mac_HiNewHouse
- C#通过字符串名称来调用对应字符串名称的方法
前段时间在一个项目中,在一个地方要将函数所在类中的方法都调用一遍,但是否调用要通过配置文件中的内容决定.所以为了减少代码量,在网上查了相关信息,终于成功的将其应用到了项目中,我在这里将我做的一个简单例 ...
- 重置identity值
如果数据库在SQL2008或以上,可以参考下面方法: DBCC CHECKIDENT ( table_name [, { NORESEED | { RESEED [, new_reseed_value ...
- Eclipse 导入本地 Git 项目
File --> Open Projects From File System 选择项目路径 Finish
- JS获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
