[浅谈CSS核心概念] CSS元素类型和盒模型
元素类型
- 块状元素
- 内联元素(也叫行内元素)
- 内联块状元素
- 块级元素会独占一行,内联元素和内联块状元素则都会在一行内显示
- 块状元素和内联块状元素可以设置宽高,而内联元素则不行
- 块状元素默认宽度为父容器的100%,内联块状元素的默认宽度则根据内容决定
- display:block; 转换为块级
- display:inline; 转换为内联
- display:inline-block; 转换为内联块级
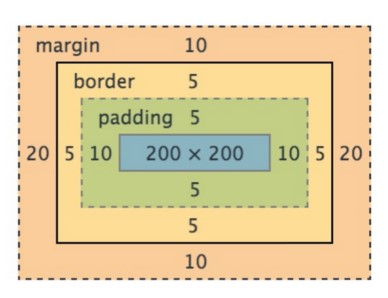
盒模型

参考链接:
[浅谈CSS核心概念] CSS元素类型和盒模型的更多相关文章
- [浅谈CSS核心概念] CSS布局模型:float和position
1.流动模型 HTML元素在默认情况下都是按照"流动模型"进行布局的,网上也有人称之为"普通流"."文档流"之类的.这种布局模式的特点在于: ...
- CSS核心概念之盒子模型
盒子模型(Box Model) 关于更多CSS核心概念的文章请关注GitHub--CSS核心概念. 当对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basi ...
- 【转】浅谈UML的概念和模型之UML九种图
原文地址:浅谈UML的概念和模型之UML九种图 目录: UML的视图 UML的九种图 UML中类间的关系 上文我们介绍了,UML的视图,在每一种视图中都包含一个或多种图.本文我们重点讲解UML每种图的 ...
- CSS基础知识---浮动,定位和盒模型
转载请注明出处! 需要掌握的三个最重要的CSS概念是浮动,定位和盒模型. 盒模型概述: 页面上的每个元素都被看做一个矩形框(元素框or盒模型),这个框由元素内容,内边距,边框和外边距组成. 内边距出现 ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- 浅谈SpringBoot核心注解原理
SpringBoot核心注解原理 今天跟大家来探讨下SpringBoot的核心注解@SpringBootApplication以及run方法,理解下springBoot为什么不需要XML,达到零配置 ...
- CSS——(2)与标准流盒模型
部分博客<CSS--(1)基础>中简介了CSS的概念和几种用法,如今主要是介绍其的核心内容. 盒子模型 为了理解盒子模型,我们能够先从生活中的盒子入手.盒子是用来放置物品的,内部除了有物品 ...
- css布局详解(一)——盒模型
一.网页布局的几种情况 今天让我们总结一下在css布局的各种情况做一个总结,为我们以后布局网页时做一个参考. 先看一张图,这是去年cssConf大会时阿里的 @寒冬winter 老师放出来的: 如图所 ...
- 关于CSS你应该知道的基础知识 - 盒模型篇
浏览器渲染引擎通过盒模型的方式来布局html元素.我们可以将每一个html元素都看做是一个盒子,每一个盒子都有长和款,多个这样的盒子组成了我们的网页. Margin,Border,Padding 每一 ...
随机推荐
- js-语言精粹-函数记忆
函数可以将先前操作的结果记录在某个对象里,从而避免无谓的重复运算.这种优化方式被称为记忆(memoization).JavaScript的对象和数组要实现这种优化是非常方便的. 比如说,我们想要一个递 ...
- HTML5 简单归纳 -- 前端知识 (一)
HTML5简介 1.h5不是一个新语言,它是HTML语言第五次重大修改--版本 2. 2014年 h5 3.支持:目前所有的主流浏览器都支持h5,IE8以下不支持 4.特性: a:抛弃了h4中不 ...
- Bootstrap4响应式布局之栅格系统
前面说了Bootstrap4的下载和简单使用,现在我们接着往下学习,Bootstrap4的响应式布局主要依靠栅格系统来实现的.面老K先来讲解一下Bootstrap4的栅格系统,让你能够更快的了解Boo ...
- centos安装lamp
http://bbs.qcloud.com/thread-1316-1-1.html 启动MySQL http://www.cnblogs.com/starof/p/4680083.html 修改密码 ...
- 高性能JavaScript(高性能Ajax)
ajax是一种与服务器通信而无需重载页面的方法(即局部刷新.) 高性能的Ajax应该考虑数据传输技术和数据格式,以及其他的如数据缓存等优化技术. 请求数据 请求数据的常用技术有XMLHttpReque ...
- SSM框架下的redis缓存
基本SSM框架搭建:http://www.cnblogs.com/fuchuanzhipan1209/p/6274358.html 配置文件部分: 第一步:加入jar包 pom.xml <!-- ...
- C#反射的一些经验[转载]
写代码的时候经常需要分析已有类型的信息例如:分析现有类型自动生成类, 或者为现有的类自动增加一些功能总结了一点点经验以ClassA a; 为例1. 通过typeof(ClassA) 或者 a.Get ...
- React-Native-Android-Studio整合开发+环境配置+官方实例
linux下React Native开发环境搭建,使用Android-studio工具进行React Native整合开发. 参考React Native的官方文档,通过图文详细记录开发过程.可以查看 ...
- hadoop中实现java网络爬虫
这一篇网络爬虫的实现就要联系上大数据了.在前两篇java实现网络爬虫和heritrix实现网络爬虫的基础上,这一次是要完整的做一次数据的收集.数据上传.数据分析.数据结果读取.数据可视化. 需要用到 ...
- 安卓基础之Sqlite数据库最最基础操作
Sqlite数据库基础操作 摘要:在应用中新建一个数据库,并创建一个数据表写入数据,然后读取表中数据并展示. 主要逻辑: 1.通过继承SQLiteOpenHelper自定义类,定制数据库的表结构,初始 ...
