.net图表之ECharts随笔02-字符云
后续每一类图表,若无特殊说明,都将建立在01的基础上,修改参数option,且参数均以json的格式

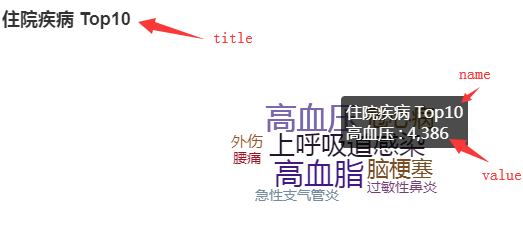
要形成如图所示的字符云,一般需要设置两个大参数——title和series
其中,title就是图中title箭头指向的那个。它有两个常用属性:text和link。text就是显示出来的文字,link是一个链接,可以是跳转到详情的链接。
series参数中json列表
series:[{
name:'住院疾病 Top10',
type:'wordCloud',
size:['100%', '100%'],
textRotation:[0,0,0,0],
...,
data:[{
name:'高血压',
value:4386,
...,
itemStyle:{
normal:{
color:'rgb(,,,)'
}
}
}]
}]
列表的json元素中包含很多小参数。
name就是图中name箭头指向的那些字。这里就是tooltip属性。注意:这里的name不是指data中的name,后文data中的属性也会注明
type属性填上wordCloud表示显示的是字符云
size表示显示的区域大小,textRotation表示旋转角度,全部0表示横向显示不旋转
data中也有name属性,这个name属性绑定的是图中value箭头指向的数字的前面的那些字,也是图中颜色不同的那些字。而value属性就是图中value箭头指向的数字
至于data中的itemStyle属性,它表示的是data中元素的样式,其中一般使用normal参数绑定color参数来区分不同颜色的字符。注意:此处使用rgb,#fff这样的是无法使用的
另外顺便一提,图中显示name和value的背景透明的块是可以靠近元素时才显示的,也可以让其不显示,只需设置大参数tooltip的小参数show为false即可
.net图表之ECharts随笔02-字符云的更多相关文章
- .net图表之ECharts随笔05-不同01的语法步骤
找了好久,一直没找到可用的热力图heatmap.js. 应该说,使用01中的语法一直都无法实现热力图.只能说我太菜了... 现在急于求成,我找了另一种语法来调用ECharts.此种语法的js文件集是从 ...
- .net图表之ECharts随笔03-热力地图
基于01和02 要得到如图所示的热力地图(我从NuGet上下载的包没有heatmap.js文件,没法直接搞热力图,只好暂时先搞着地图.后面尽量搞一下),一般要设置四个参数——title.tooltip ...
- .net图表之ECharts随笔09-pie环形图表
这是最后的效果图 1. 这里title属性用到了富文本标签 官方文档是用的label属性,看得我一开始格外的懵逼.后面我尝试着在text中写入格式,没想到竟然成功了. rich中定义样式,在text中 ...
- .net图表之ECharts随笔07-自定义系列(多边形)
搞了一天多,才勉强搞出了一个不紧凑的六边形统计图,是真的菜. 这里ECharts的用法与06说的同一种,直接使用带all的js 先上个效果图,用面积来表示人数的多少 1. 参数option的toolt ...
- .net图表之ECharts随笔06-这才是最简单的
今天搞柱形图的时候,发现了一个更简单的用法.那就是直接使用带all的那个js文件 基本步骤: 1.为ECharts准备一个具备大小(宽高)的Dom 2.ECharts的js文件引入(echarts-a ...
- .net图表之ECharts随笔01-最简单的使用步骤
找了几种绘制图表的办法,后面选定了ECharts.下载链接如下,好像不同的ECharts有不同的用法,要下对. https://gitee.com/Tuky/SomeWebFrame/tree/mas ...
- .net图表之ECharts随笔04-散点图
见图说话,修改参数option实现上图显示: 1. 共用参数title还有一个属性subtext,可以用来设置副标题 2. tooltip与toolbox也是共用属性 3. dataZoom是设置滚动 ...
- .net图表之ECharts随笔08-bar柱状图
之前一直都是跟着修改demo,感觉用得很吃力,现在结合上配置手册就好很多了,其实说到底就是参数的配置,所以配置手册尤为重要. 当然,这其中还是很多坑,希望可以找到对应的解决方案吧!!! 1. tool ...
- echarts之字符云tooltip显示混乱问题的解决办法
echarts字符云中tooltip显示混乱主要表现为一下两点: 1.字体与其显示框内容不对应鼠标识别错误 解决思路: 就是option里的数据要对value降序排序(这一点很关键,是必须的一步) 把 ...
随机推荐
- 安装linux子系统, 如何用win10 里面的linux子系统来进行通信
cd /mnt/d/linux_share即可 就把linux_share这个目录挂载到linux里面了.这样windows和linux可以同时修改和访问这个文件夹里面的内容. 安装:cmd中输入ba ...
- Redis (非关系型数据库) 数据类型 之 list列表类型
Redis列表是简单的字符串列表,按照插入顺序排序.你可以添加一个元素到列表的头部(左边)或者尾部(右边) list即可以作为“栈”也可以作为"队列". 操作: >lpush ...
- OpenSSH配置与基本使用
SSH访问远程 SSH常见分类: telnet-远程登录协议,23/TCP 明文认证.明文传输(不安全) ssh(Secure SHell)-应用层协议,22/TCP 通讯和认证过程加密.主机认证 用 ...
- python学习 day15 (3月20日)----time
# '2019-03-20 10:40:00'#这个时间向后推一个月 f1 = time.strptime('2019-03-20 10:40','%Y-%m-%d %H:%M') # 把字符串时间转 ...
- 绩效沟通-BEST原则
BEST原则指在进行绩效/IDP面谈的时候按照以下步骤进行: 案例:小赵经常在制作标书时候犯错误 Behavior description 描述行为 小赵,8月6日,你制作的标书,报价又出现了错误,单 ...
- 2019.01.22 SCU4444 Travel(最短路+bfs)
传送门 题意简述:给出一张nnn个点的完全图,有mmm条边边权为aaa其余点边权为bbb,问从111到nnn的最短路. 思路:分类讨论一波即可. (1,n)(1,n)(1,n)的边权为aaa,那么只用 ...
- hdu6351 2018 Multi-University Training Contest 5 1002 Beautiful Now
题意: 给出一个十进制数,数位两两可以交换,给出最多能交换多少次,以及交换后的数不能有前缀0,问能形成最小和最大的数 * * * 尝试的思路 贪心,将字符串先排出最大以及最小的情况,然后按一定顺序将对 ...
- .Net 导出Excel时设置单元格的格式为文本类型
<td style= 'vnd.ms-excel.numberformat:@ ' align='right'>" & Format(Val(rowTitle.Item( ...
- error C2065: 'IDD_DIALOG1' : undeclared identifier
添加资源文件 #include "resource.h"
- s4-3 CSMA
载波侦听多路访问协议 CSMA:Carrier Sense Multiple Access 特点:"先听后发" 改进ALOHA协议的侦听/发送策略 分类 非持续式 持 ...
