JavaScript快速入门-ECMAScript本地对象(String)
一、String对象
String对象和python中的字符串一样,也有很多方法,这些方法大概分为以下种类:
1、索引和查找
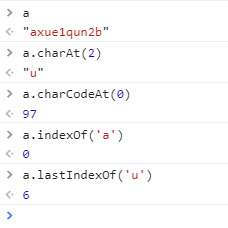
1、charAt() 返回指定位置的字符。
2、charCodeAt() 返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
3、indexOf() 检索字符串。
4、lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索

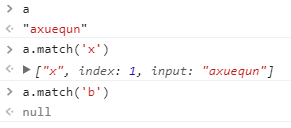
5、match() 在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
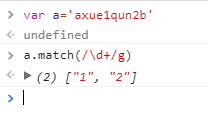
match支持正则表达式进行匹配,注意:和sed一样,/g,代表全部查找,不加/g的话,只会返回匹配到的第一个元素。


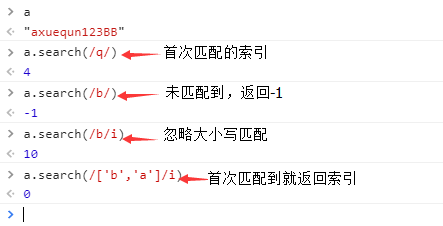
6、search() 检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
语法:stringObject.search(regexp)
返回值:返回首次匹配后的索引,如果没有匹配到内容,则返回-1。
注意:
- search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
- 要执行忽略大小写的检索,请追加标志 i。

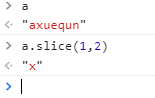
7、slice() 切片,返回指定索引值之间的子字符串,和python一样,半封闭取值【)

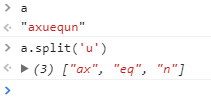
8、split() 分隔字符串,按照指定子字符串进行分隔,返回array

9、substr() 返回从指定索引开始的子字符串。参数为index,索引从0开始
参数:stringObject.substr(start,length)
start:起始位置
lenght:字符串个数,默认是到结尾的字符。

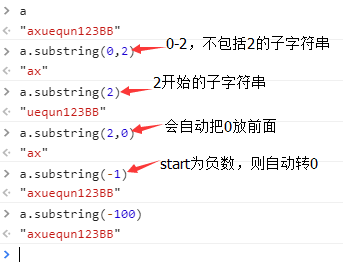
10、substring(start,stop) 获取子字符串,参数为start,stop,注意:是通过索引号提取子字符串。遵循半开半闭合原则:【)
substring(start,stop)
参数:起始位置,结束为止
substring类似python中的切片:例如[2,4]表示提取索引号为2、3的子字符串,[2:]表示提取2以后的子字符串。

2、样式
样式主要是对字符串添加对应的样式,实际上就是添加HTML标签。
1、anchor() 创建 HTML 锚。
2、big() 字体加大
3、small() 字体变小
4、blink() 显示闪动字符串。
5、bold() 使用粗体显示字符串。
6、fixed() 以打字机文本显示字符串。
7、fontcolor() 使用指定的颜色来显示字符串。
8、fontsize() 使用指定的尺寸来显示字符串。
9、italics() 方法用于把字符串显示为斜体。
10、link() 方法用于把字符串显示为超链接。
11、strike() 删除线
12、Lowercase() 小写
13、Uppercase() 大写
14、sub() 下标
15、sup() 上标
例子:
<html>
<body>
<script type="text/javascript">
var txt="Hello World!"
document.write("<p>Big: " + txt.big() + "</p>")
document.write("<p>Small: " + txt.small() + "</p>")
document.write("<p>Bold: " + txt.bold() + "</p>")
document.write("<p>Italic: " + txt.italics() + "</p>")
document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>")
document.write("<p>Fixed: " + txt.fixed() + "</p>")
document.write("<p>Strike: " + txt.strike() + "</p>")
document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>")
document.write("<p>Fontsize: " + txt.fontsize(16) + "</p>")
document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>")
document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>")
document.write("<p>Subscript: " + txt.sub() + "</p>")
document.write("<p>Superscript: " + txt.sup() + "</p>")
document.write("<p>Link: " + txt.link("http://www.cnblogs.com/skyflask") + "</p>")
</script>
</body>
</html>
结果为:
Big: Hello World!
Small: Hello World!
Bold: Hello World!
Italic: Hello World!
Blink: Hello World! (does not work in IE)
Fixed: Hello World!
Strike: Hello World!
Fontcolor: Hello World!
Fontsize: Hello World!
Lowercase: hello world!
Uppercase: HELLO WORLD!
Subscript: Hello World!
Superscript: Hello World!
Link: Hello World!
3、转换
1、concat() 连接字符串。

2、formCharCode() 从字符编码创建一个字符串。

3、toLocaleLowerCase() 按照本地方式转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
4、toLocaleUpperCase() 按照本地方式转换为大写 ,只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
5、toLowerCase() 转换为小写
6、toUpperCase() 转换为大写

7、toString() 返回字符串

4、替换
1、replace()
语法:stringObject.replace(regexp/substr,replacement)
substr/regexp:符合正则表达的字符串
replacement:替换的子字符串

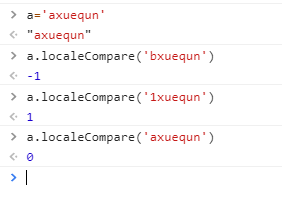
5、比较
1、string1.fromCharCode(string2)用本地特定的顺序来比较两个字符串。

未完,以下内容待续。。。
三、Date对象
四、Number对象
五、Function对象
六、RexExp对象
JavaScript快速入门-ECMAScript本地对象(String)的更多相关文章
- JavaScript快速入门-ECMAScript本地对象(Array)
Array对象 Array对象和python里面的list对象一样,是用来存储多个对象值的对象,且方法和属性基本上类似. 一.属性 lenght 二.方法 1.concat() 用于连接两个或多个 ...
- JavaScript快速入门-ECMAScript本地对象(Date)
JavaScript中的Date 对象用于处理日期和时间. var myDate=new Date() #Date 对象会自动把当前日期和时间保存为其初始值. 一.Date对象的方法 方法 示例 n ...
- JavaScript快速入门-ECMAScript本地对象(Number)
Number 对象是原始数值的包装对象. 创建一个Number对象:var myNum=new Number(value); 注意: 1.参数 value 是要创建的 Number 对象的数值,或是要 ...
- JavaScript快速入门-ECMAScript本地对象(RexExp)
一.概述 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 正则表达式是由一个字符序列形成的搜索模式. 当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容. 正则表达式 ...
- JavaScript快速入门-ECMAScript对象介绍
一.概念介绍 在 ECMAScript 中,所有对象并非同等创建的.一般来说,可以创建并使用的对象有三种:本地对象.内置对象和宿主对象. 要理解这三种对象,先要理解宿主环境. 1.宿主环境 一般宿主环 ...
- JavaScript快速入门-ECMAScript基础语法
一.JavaScript引入方式 1.行内式 <script> alert(123); </script> 2.外链式 <script src='custom.js'&g ...
- JavaScript快速入门-ECMAScript函数
JavaScript函数(定义.参数.返回值.闭包.匿名函数) 一.函数定义 function functionName(arg0, arg1, ... argN) { statements } 函数 ...
- JavaScript快速入门-ECMAScript运算符
1.逻辑运算符 逻辑与:&&(and) 逻辑或:||(or) 逻辑非:!(not) 逻辑 AND 运算符(&&) 逻辑 AND 运算的运算数可以是任何类型的,不止是 B ...
- JavaScript快速入门-ECMAScript语句
JavaScript语句(if.for.for in.do...while.while.break.continue.switch) 一.if语句 if (condition) statement1 ...
随机推荐
- 使用 PowerShell 管理 Azure 磁盘
Azure 虚拟机使用磁盘来存储 VM 操作系统.应用程序和数据. 创建 VM 时,请务必选择适用于所需工作负荷的磁盘大小和配置. 本教程介绍如何部署和管理 VM 磁盘. 学习内容: OS 磁盘和临时 ...
- 初识java内存区域
目录: 1.运行时数据区域 2.对象的创建 3.对象的内存布局 4.对象的访问定位 一.运行时数据区域 基本的java虚拟机运行时数据区如下图: 下面我们就来逐个认识这几个运行时的数据区域 1.程序计 ...
- 【转】Nginx学习---负载均衡的原理、分类、实现架构,以及使用场景
[原文]https://www.toutiao.com/i6593604356799463944/ [原文]https://www.toutiao.com/i6592741060194075143/ ...
- BZOJ5369:[PKUSC2018]最大前缀和(状压DP)
Description 小C是一个算法竞赛爱好者,有一天小C遇到了一个非常难的问题:求一个序列的最大子段和. 但是小C并不会做这个题,于是小C决定把序列随机打乱,然后取序列的最大前缀和作为答案. 小C ...
- FFT && NTT板子
贴板子啦-- FFT板子:luogu P3803 [模板]多项式乘法(FFT) #include<cstdio> #include<iostream> #include< ...
- [JLOI2013]删除物品
嘟嘟嘟 只要每一次将优先级最高的上面的物品移走,就一定能保证是最优解. 所以我们只要想办法简化这个模拟移物品的过程,看完了题解后,发现可以这么想,我们可以把两个栈头碰头的挨在一起,然后设一个指针代表两 ...
- 封装php redis缓存操作类
封装php redis缓存操作类,集成了连接redis并判断连接是否成功,redis数据库选择,检测redis键是否存在,获取值,写入值,设置生存时间和删除清空操作. php redis类代码: &l ...
- Scala学习之路 (九)Scala的上界和下届
一.泛型 1.泛型的介绍 泛型用于指定方法或类可以接受任意类型参数,参数在实际使用时才被确定,泛型可以有效地增强程序的适用性,使用泛型可以使得类或方法具有更强的通用性.泛型的典型应用场景是集合及集合中 ...
- WorldWind源码剖析系列:表面影像类SurfaceImage
表面影像类SurfaceImage描述星球类(如地球)表面纹理影像.该类的类图如下. 表面影像类SurfaceImage包含的主要的字段.属性和方法如下: string m_ImageFilePath ...
- leetcode650—2 Keys Keyboard
Initially on a notepad only one character 'A' is present. You can perform two operations on this not ...
