flask 与 vue.js 2.0 实现 todo list
实现了后端与前端分离,后端提供 RESTful api。
后端 flask 与前端 vue 的数据传输都是 json。
本文使用 vue.js 2.0 对前一个例子:flask, SQLAlchemy, sqlite3 实现 RESTful API 的 todo list进行改写
两个文件
from flask import Flask, jsonify, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite://'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
db = SQLAlchemy(app)
# 定义ORM
class Todo(db.Model):
id = db.Column(db.Integer, primary_key=True)
title = db.Column(db.String(80), unique=True)
description = db.Column(db.String(120), unique=True)
done = db.Column(db.Boolean)
def __init__(self, title, description, done):
self.title = title
self.description = description
self.done = done
def __repr__(self):
return '<Todo %r>' % self.title
# 创建表格、插入数据
@app.before_first_request
def create_db():
# Recreate database each time for demo
#db.drop_all()
db.create_all()
tasks = [Todo('Buy groceries', 'Milk, Cheese, Pizza, Fruit, Tylenol', False),
Todo('Learn Python', 'Need to find a good Python tutorial on the web', False),
Todo('Mow the lawn', 'Find out some tools', False)]
db.session.add_all(tasks)
db.session.commit()
# ==================================
# 下面是RESTful api
# ==================================
@app.route('/')
def index():
return render_template('formdata_vue.html')
# ==================================
# 下面是RESTful api
# ==================================
# 辅助函数
from flask import url_for
def replace_id_to_uri(task):
return dict(uri = url_for('get_task', task_id=task.id, _external=True),
title = task.title,
description = task.description,
done = task.done)
# 查询全部
@app.route('/todo/api/v1.0/tasks/', methods=['GET'])
def get_tasks():
tasks = Todo.query.all()
return jsonify({'tasks': list(map(replace_id_to_uri, tasks))})
# 查询一个
from flask import abort
@app.route('/todo/api/v1.0/tasks/<int:task_id>', methods=['GET'])
def get_task(task_id):
task = Todo.query.filter_by(id=task_id).first()
if task is None:
abort(404)
return jsonify({'task': replace_id_to_uri(task)})
# 添加
from flask import request
@app.route('/todo/api/v1.0/tasks/', methods=['POST'])
def create_task():
# 没有数据,或者数据缺少 title 项,返回 400,表示请求无效
if not request.json or not 'title' in request.json:
abort(400)
task = Todo(request.json['title'], request.json.get('description', ""), False)
db.session.add(task)
db.session.commit()
return jsonify({'task': replace_id_to_uri(task)}), 201
# 更新
@app.route('/todo/api/v1.0/tasks/<int:task_id>', methods=['PUT'])
def update_task(task_id):
task = Todo.query.filter_by(id=task_id).first()
if task is None:
abort(404)
if not request.json:
abort(400)
if 'title' in request.json and type(request.json['title']) != unicode:
abort(400)
if 'description' in request.json and type(request.json['description']) is not unicode:
abort(400)
if 'done' in request.json and type(request.json['done']) is not bool:
abort(400)
task['title'] = request.json.get('title', task['title'])
task['description'] = request.json.get('description', task['description'])
task['done'] = request.json.get('done', task['done'])
#db.session.update(task)
db.session.commit()
return jsonify({'task': replace_id_to_uri(task)})
# 删除
@app.route('/todo/api/v1.0/tasks/<int:task_id>', methods=['DELETE'])
def delete_task(task_id):
task = Todo.query.filter_by(id=task_id).first()
if task is None:
abort(404)
db.session.delete(task)
db.session.commit()
return jsonify({'result': True})
# 定制404出错页面
@app.errorhandler(404)
def not_found(error):
return jsonify({'error': 'Not found'}), 404
if __name__ == '__main__':
app.run(debug=True)
为了避免jinja2 与 vue 同时使用 “{{ }}”而发生冲突,vue 的数据绑定使用 v-text
<meta charset="utf-8"/>
<script src="{{ url_for('static', filename='js/vue.min.js') }}"></script>
<!--
<script src="{{ url_for('static', filename='js/fetch.js') }}"></script>
-->
<div id="app">
<form v-on:submit="ajax">
<div class="form-group">
<input type="text" v-model="title" placeholder="任务标题" required="required">
</div>
<div class="form-group">
<input type="texteara" v-model="description" placeholder="任务描述" required="required">
</div>
<input type="submit" class="btn btn-default" value="添加任务">
</form>
<!-- 任务列表 -->
<ol>
<li v-for="task in tasks">
<span v-text="task.title"></span> --
<span v-text="task.description"></span> --
<span v-text="task.done"></span>
</li>
</ol>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
title: '',
description: '',
tasks: [
// {
// uri: 'todo/api/v1.0/tasks/1',
// title: 'waw the land',
// description: 'do something best',
// done: false
// }
]
},
// 事件钩子
beforeCreate: function () {
// `this` 指向 vm 实例
var _this = this; //this只能到这一层
// 原生 js 实现 ajax
var xhr = new XMLHttpRequest();
xhr.open('GET', '/todo/api/v1.0/tasks/');
xhr.send();
xhr.addEventListener('loadend', function() {
if(xhr.status == 200){
var res = JSON.parse(xhr.responseText);
console.log(res);
res["tasks"].map(function(task){_this.tasks.push(task)});
}
}, false);
// fetch 库实现 ajax
//fetch('/todo/api/v1.0/tasks/')
//.then(r => r.json())
//.then(j => {
// console.log(j);
// this.tasks = j.tasks; //暴力替换
//})
},
methods: {
ajax: function(event){
event.preventDefault();
var _this = this; //this只能到这一层
var payload = {
title: _this.title,
description: _this.description
};
console.log(payload);
// 原生 js 实现 ajax
var xhr2 = new XMLHttpRequest();
xhr2.open('POST', '/todo/api/v1.0/tasks/');
xhr2.setRequestHeader('Content-Type', 'application/json');
xhr2.send(JSON.stringify(payload));// 发送json数据!
xhr2.addEventListener('loadend', function() {
if(xhr2.status == 201){ // 注意,这里是201,与后台一致!!
var res2 = JSON.parse(xhr2.responseText);
console.log(res2["task"]);
//[res2["task"]].map(function(task){_this.tasks.push(task)}); // 这里也用map,没别的目的,只想与前面的形式一致
_this.tasks.push(res2["task"]); //动作温柔
}
}, false);
// fetch 库实现 ajax
//fetch('/todo/api/v1.0/tasks/', {
// method: 'POST',
// headers: {
// 'Content-Type': 'application/json'
// },
// body: JSON.stringify(payload)
//})
//.then(r => r.json())
//.then(j => {
// console.log(j);
//[j.task].map(function(task){_this.tasks.push(task)});
// _this.tasks.push(j.task); //动作温柔
//})
}
}
});
</script>
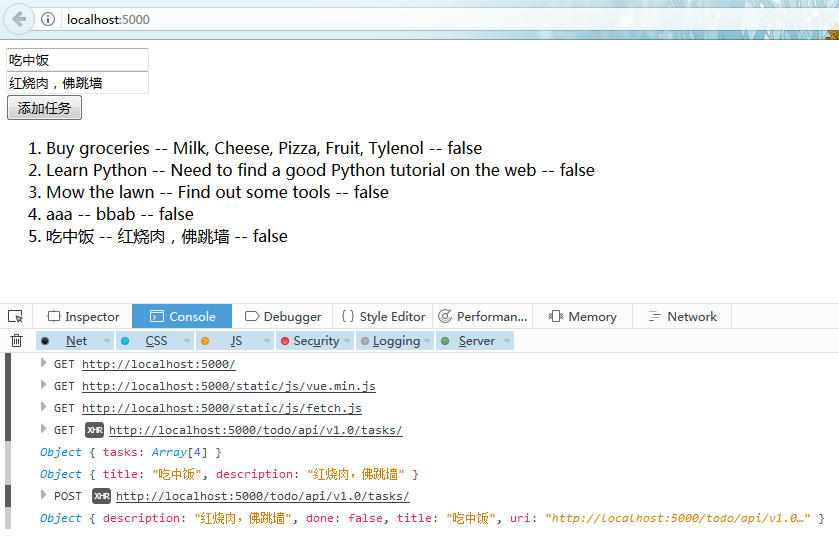
效果图
打开浏览器控制台

flask 与 vue.js 2.0 实现 todo list的更多相关文章
- Vue.js 2.0 和 React、Augular
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
- vue.js 2.0 官方文档学习笔记 —— 01. vue 介绍
这是我的vue.js 2.0的学习笔记,采取了将官方文档中的代码集中到一个文件的形式.目的是保存下来,方便自己查阅. !官方文档:https://cn.vuejs.org/v2/guide/ 01. ...
- Vue.js 2.0 学习重点记录
Vue.js兼容性 Vue.js.js 不支持 IE8 及其以下版本,因为 Vue.js.js 使用了 IE8 不能模拟的 ECMAScript 5 特性. Vue.js.js 支持所有兼容 EC ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 窥探Vue.js 2.0
title: 窥探Vue.js2.0 date: 2016-09-27 10:22:34 tags: vue category: 技术总结 --- 窥探Vue.js2.0 令人兴奋的Vue.js 2. ...
- Vue.js 2.0 参考手册.CHM下载
下载地址 Vue.js 2.0 参考手册.CHM下载链接: http://pan.baidu.com/s/1kVbhd4b 密码: wxfh
- Vue.js 2.0版
Vue.js 2.0版升级,更改了好多方法或指令 new Vue({ el:'#demo', data:{ msg:"vue2.0" } }) v-model lazy numbe ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- vue.js 2.0实现的简单分页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
随机推荐
- Expo大作战(十一)--expo中的预加载和缓存资产(Preloading & Caching Assets),expo中的图标 (Icon)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- [iOS]圆形进度条及计时功能
平时用战网安全令的时候很喜欢圆形倒计时的效果,然后简单看了一下Android的圆形进度条,后来又写了一个IOS的.整体界面参照IOS系统的倒计时功能,顺便熟悉了UIPickerView的一些特性的实现 ...
- SQL Server全文搜索(转载)
看这篇文章之前请先看一下下面我摘抄的全文搜索的MSDN资料,基本上MSDN上关于全文搜索的资料的我都copy下来了并且非常认真地阅读和试验了一次,并且补充了一些SQL语句,这篇文章本人抽取了一些本人自 ...
- 简单了解Tomcat与OSGi的类加载器架构
前言: 本次博客主要是对Tomcat与OSGi的类加载器架构,所以就需要对tomcat.OSGi以及类加载机制有所了解 类加载可以在http://www.cnblogs.com/ghoster/p/7 ...
- 小慢歌之基于RHEL8/CentOS8的网络IP配置详解
➡ 在rhel8(含centos8)上,没有传统的network.service,在/etc/sysconfig/network-scripts/里也看不到任何脚本文件,那么该如何进行网络配置呢. ➡ ...
- 大话存储 3 - 七种磁盘RAID技术
RAID技术 Redundant Array of Independent Disks 由独立的磁盘组成的具有冗余特性的阵列. 有两个特性: 阵列:需要很多磁盘来组成 冗余:允许某块磁盘损坏之后,数据 ...
- 【转载】sql注入之入门
原文在:https://smelond.com MySql基础语法 mysql无非就是增删改查 mysql数据库结构: 数据库 test,test1 表名 admin,manage 数据 id,use ...
- MySQL案列之主从复制出错问题以及pt-slave-restart工具的使用
今天主从复制遇到一个问题,主库上插入了几百行万数据,后来又删除了这些数据,原因就是主库删除的表从库中不存在,导致从库在遇到删除不存在表的错误无法继续同步. MySQL [(none)]> sho ...
- [BZOJ 3652]大新闻
[BZOJ 3652] 大新闻 题意 随机从 \([0,n)\) 中选取一个整数 \(x\), 并从 \([0,n)\) 中再选取一个整数 \(y\). 有 \(p\) 的概率选取一个能令 \(x\o ...
- django复习-2-配置、静态文件与路由
一.配置文件 1. BASE_DIR BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) __file__指当 ...
