外部事件/中断的区别及EXTI->SWIER的用途
EXTI_SWIER作用:允许我们通过程序控制就可以启动中断/事件线
1、产生事件的线路最终的产物是一个脉冲信号,这个脉冲信号可以给其他外设电路使用,比如定时器TIM、模拟数字转换器ADC等等。
2、产生中断线路目的是把输入信号输入到NVIC,进一步会运行中断服务函数,实现功能,这样是软件级的。而产生事件线路目的就是传输一个脉冲信号给其他外设使用,并且是电路级别的信号传输,属于硬件级的。

关于外部中断寄存器EXTI->SWIER的用途,刚开始我也是云里雾里,感觉手册说的不是很清楚。凭借自己对EXTI->SWIER功能的理解,自己写了验证程序,做了一个实验。实验成功了;实验平台是野火mini开发板。
实验原理是:定义两个中断线EXTI0(PA0)和EXTI13(PC13)用来管理两个按键KEY0和KEY1,然后编写中断服务函数,中断服务函数的思路是,按下KEY0时,在LCD上显示“SWIER+KEY0:”;按下KEY1时就将LCD上显示的“SWIER+KEY0:”清除掉以证明KEY1按键已按下,同时也证明了外部中断线EXTI13已经触发(主函数会有相关的操作)。下面是两个中断服务函数(至于配置和分组函数就不贴出来了):
void EXTI0_IRQHandler(void) //KEY0按键
{
if(EXTI_GetITStatus(EXTI_Line0) != RESET)
{
LCD_DispStr(20, 80, (uint8_t *)"SWIER+KEY0:", RED); //显示SWIER+KEY0:
EXTI_ClearITPendingBit(EXTI_Line0);
}
}
void EXTI15_10_IRQHandler(void) //KEY1按键
{
if(EXTI_GetITStatus(EXTI_Line13) != RESET)
{
// LCD_DispStr(20, 60, (uint8_t *)"SWIER+KEY1:", RED);
LCD_DispStr(20, 80, (uint8_t *)"SWIER+KEY0:", WHITE); //清除LCD显示的SWIER+KEY0:
EXTI_ClearITPendingBit(EXTI_Line13);
EXTI->SWIER=0; //清除EXTI->SWIER寄存器相应的位,这种写法有点不规范,其实是应该将EXTI->SWIER寄存器的bit13清零即复位
}
}
主函数:
int main(void)
{ u8 m=0;
LCD_Init();
LED_GPIO_Config();
delay_init();
uart_init(9600);
EXTI_PC13_Config();
EXTI_PA0_Config();
LCD_Clear(0, 0, 240, 320, WHITE);
EXTI->IMR|=1<<13;//
EXTI->EMR|=1<<13;//
EXTI->SWIER=0;
while( 1 )
{
m++;
LCD_DispNumber(100, 100, m, WHITE); //显示m的值
delay_ms(500);
if(m==10)
{
EXTI->SWIER|=1<<13; //软件触发中断线13,
m=0;
}
}
主函数其实很简单,程序运行之后,先按下KEY0按键这时会在LCD上显示“SWIER+KEY0”;同时,在LCD上每隔500ms显示一次m的值,当m等于10的时候程序将 EXTI->SWIER寄存器的bit13位置1,这时就相当于按下KEY1按键只不过是由程序执行的而已,这时LCD上显示的“SWIER+KEY0”会被清除;证明外部中断线EXTI13已经触发。
外部事件/中断的区别及EXTI->SWIER的用途的更多相关文章
- 转载:STM32之中断与事件---中断与事件的区别
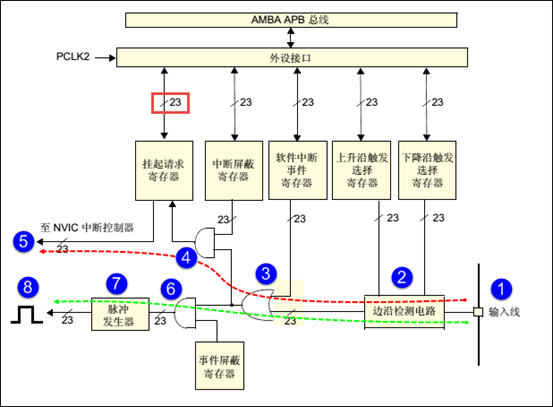
这张图是一条外部中断线或外部事件线的示意图,图中信号线上划有一条斜线,旁边标志19字样的注释,表示这样的线路共有19套.图中的蓝色虚线箭头,标出了外部中断信号的传输路径,首先外部信号从编号1的芯片管脚 ...
- STM32之中断与事件---中断与事件的区别
STM32之中断与事件---中断与事件的区别 http://blog.csdn.net/flydream0/article/details/8208463 这张图是一条外部中断线或外部事件线的示意图 ...
- Node.js event loop 和 JS 浏览器环境下的事件循环的区别
Node.js event loop 和 JS 浏览器环境下的事件循环的区别: 1.线程与进程: JS 是单线程执行的,指的是一个进程里只有一个主线程,那到底什么是线程?什么是进程? 进程是 CPU ...
- [jQuery]on和bind事件绑定的区别
on和bind事件绑定的区别 一个demo展示 <!DOCTYPE html> <html lang="zh"> <head> <titl ...
- ie和dom事件流的区别
1.事件流的区别 IE采用冒泡型事件 Netscape使用捕获型事件 DOM使用先捕获后冒泡型事件 示例: 复制代码代码如下: <body> <div> <button& ...
- jQuery绑定事件方法及区别(bind,click,on,live,one)
第一种方式: ? 1 2 3 4 5 $(document).ready(function(){ $("#clickme").click(function(){ alert(& ...
- Slickflow.NET 开源工作流引擎高级开发(一) -- 流程外部事件的调用和变量存储实现
前言:流程实现基本流转功能外,通常也需要调用外部事件,用于和业务系统的交互,同时存储一些流程变量,用于追踪和记录业务数据变化对流程流转的影响. 1. 流程事件 流程执行过程中,伴随各种事件的发生,而且 ...
- WPF中的事件及冒泡事件和隧道事件(预览事件)的区别
WPF快速指导10:WPF中的事件及冒泡事件和隧道事件(预览事件)的区别 WPF快速指导10:WPF中的事件及冒泡事件和隧道事件(预览事件)的区别 本文摘要: 1:什么是路由事件: 2:中断事件路 ...
- Linux shell 内部命令与外部命令有什么区别以及怎么辨别
内部命令实际上是shell程序的一部分,其中包含的是一些比较简单的linux系统命令,这些命令由shell程序识别并在shell程序内部完成运行,通常在linux系统加载运行时shell就被加载并驻留 ...
随机推荐
- linux centOS7 设置 redis 开机启动
1.为了让redis-server能在系统启动时自动运行,需要将redis服务作为守护进程(daemon)来运行,我们回/usr/local/cluster/7000/目录中找到一个redis.con ...
- LeetCode题解之N-ary Tree Level Order Traversal
1.题目描述 2.问题分析 利用先进先出队列解决问题. 3.代码 vector<vector<int>> levelOrder(Node* root) { vector< ...
- LeetCode 题解之Add Digits
1.问题描述 2.问题分析 循环拆分数字,然求和判断. 3.代码 int addDigits(int num) { ) return num; int result = num; do{ vector ...
- Oracle EBS INV更新保留
CREATE or REPPLACE PROCEDURE UpdateReservation AS -- Common Declarations l_api_version NUMBER := 1.0 ...
- IE中操作粘贴板复制和粘贴
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- sql server复制表数据到另外一个表 的存储过程
) Drop Procedure GenerateData go CREATE PROCEDURE GenerateData @tablename sysname AS begin ) ) ) dec ...
- env :让系统决定你命令的位置
如果我们使用lua 运行脚本程序,或者使用python执行程序.我们不用明确 python的位置,可以使用env 命令来运行: env 程序介绍: NAME env - run a program i ...
- 深入浅出Web开发——Fiddler
环境配置: 如果使用Chrome,Fiddler无法捕捉HTTP请求信息,请检查Chrome是否使用SwitchyOmega插件.
- css常见知识点
1.内核区分 希望某一个浏览器能一统江湖 -ms-transform:rotate(7deg); //-ms代表ie内核识别码 -moz-transform:rotate(7deg); //-moz代 ...
- DevExpress07、DataNavigator、 ControlNavigator
https://documentation.devexpress.com/WindowsForms/DevExpress.XtraEditors.DataNavigator.class 1.DataN ...
