【Web】前端文件上传,带进度条
最近做项目发现,在文件上传的过程中,增加进度条,能大大改善用户体验。本例介绍带进度条的文件上传
环境搭建
原生ajax上传带进度条
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传 原生ajax上传</title>
<style type="text/css">
.container{
width: 200px;
height: 20px;
background-color: gray;
}
#progress{
height: 20px;
background-color: orange;
display: inline-block;
} </style>
</head>
<body>
<form action="${pageContext.request.contextPath }/upload"
enctype="multipart/form-data" method="post">
上传文件1: <input type="file" name="file1" id="file"><br />
<div class='container'>
<span id="progress"></span>
</div>
</form>
<br>
<button onclick="fileSelected()">文件信息</button><button onclick="uploadFile()">确认上传</button>
<div id="info">
<div id="fileName"></div>
<div id="fileSize"></div>
<div id="fileType"></div>
</div>
<div id="result"></div>
<script>
function fileSelected() {
var file = document.getElementById('file').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("file", document.getElementById('file').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "${pageContext.request.contextPath }/upload");//修改成自己的接口
xhr.send(fd);
} function uploadProgress(evt) {
if (evt.lengthComputable) {
var percent = Math.round(evt.loaded * 100 / evt.total); document.getElementById('progress').innerHTML = percent.toFixed(2) + '%';
document.getElementById('progress').style.width = percent.toFixed(2) + '%';
}
else {
document.getElementById('progress').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* 服务器端返回响应时候触发event事件*/
document.getElementById('result').innerHTML = evt.target.responseText;
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script> </body>
</html>
运行效果:

Jquery ajax上传带进度条
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传 jquery上传</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<style type="text/css">
.container{
width: 200px;
height: 20px;
background-color: gray;
}
#progress{
height: 20px;
background-color: orange;
display: inline-block;
} </style>
</head>
<body>
<form action="${pageContext.request.contextPath }/upload"
enctype="multipart/form-data" method="post">
上传文件1: <input type="file" name="file1"><br />
<div class='container'>
<span id="progress"></span>
</div>
</form>
<br>
<button onclick="upload()">确认上传</button>
<div id="info"></div>
<div id="result"></div>
<script>
var totalSize = 0; //绑定所有type=file的元素的onchange事件的处理函数
$(':file').change(function() {
var file = this.files[0]; //假设file标签没打开multiple属性,那么只取第一个文件就行了
name = file.name;
size = file.size;
type = file.type;
url = window.URL.createObjectURL(file); //获取本地文件的url,如果是图片文件,可用于预览图片 totalSize += size;
$("#info").html("文件名:" + name + "<br>文件类型:" + type + "<br>文件大小:" + size + "<br>url: " + url); }); function upload() {
//创建FormData对象,初始化为form表单中的数据。需要添加其他数据可使用formData.append("property", "value");
var formData = new FormData($('form')[0]); //ajax异步上传
$.ajax({
url: "${pageContext.request.contextPath }/upload",
type: "POST",
data: formData,
xhr: function(){ //获取ajaxSettings中的xhr对象,为它的upload属性绑定progress事件的处理函数 myXhr = $.ajaxSettings.xhr();
if(myXhr.upload){ //检查upload属性是否存在
//绑定progress事件的回调函数
myXhr.upload.addEventListener('progress',progressHandlingFunction, false);
}
return myXhr; //xhr对象返回给jQuery使用
},
success: function(result){
$("#result").html(result);
},
contentType: false, //必须false才会自动加上正确的Content-Type
processData: false //必须false才会避开jQuery对 formdata 的默认处理
});
} //上传进度回调函数:
function progressHandlingFunction(e) {
if (e.lengthComputable) {
$('#progress').attr({value : e.loaded, max : e.total}); //更新数据到进度条
var percent = e.loaded/e.total*100;
$('#progress').html(e.loaded + "/" + e.total+" bytes. " + percent.toFixed(2) + "%");
$('#progress').css('width', percent.toFixed(2) + "%");
}
}
</script>
</body>
</html>
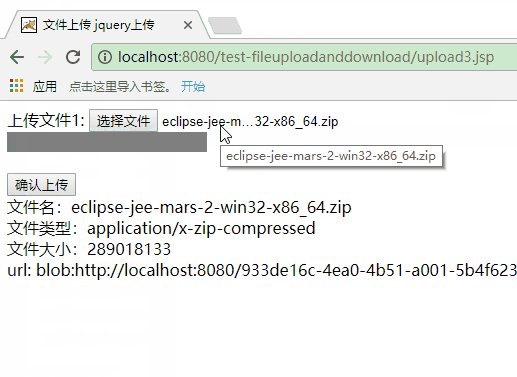
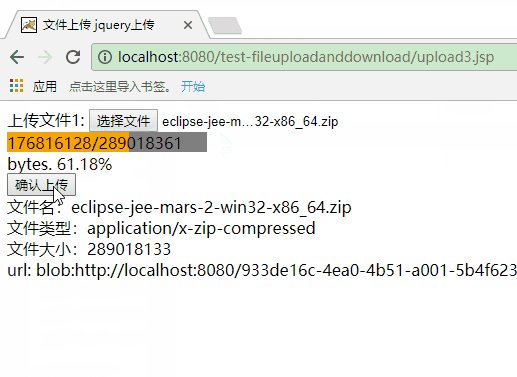
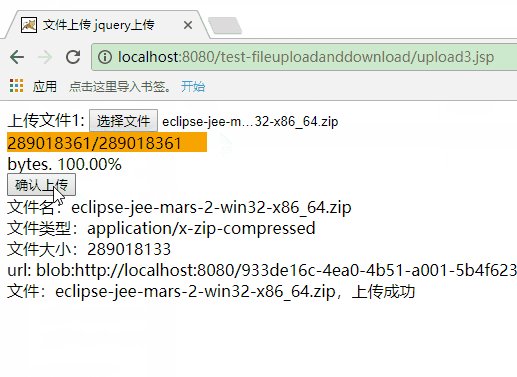
运行效果:

【Web】前端文件上传,带进度条的更多相关文章
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- atitit. 文件上传带进度条 atiUP 设计 java c# php
atitit. 文件上传带进度条 atiUP 设计 java c# php 1. 设计要求 1 2. 原理and 架构 1 3. ui 2 4. spring mvc 2 5. springMVC.x ...
- springMVC+ajax 文件上传 带进度条
前端代码: <form id= "uploadForm"> <p >指定文件名: <input type="text" name= ...
- Springboot 文件上传(带进度条)
1. 相关依赖 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http ...
- Struts2文件上传带进度条,虽然不是很完美
好久没有写东西,最近在做个项目,要用到文件h 传的,以前虽然也做上传,但是总觉得不好用 ,现在和队友合作做了一个带进度条的上传,觉得还行~~和大家分享一下. 首先说一下大概是这样实现的,在我们平时的上 ...
- Flex4/Flash多文件上传(带进度条)实例分享
要求 必备知识 本文要求基本了解 Adobe Flex编程知识和JAVA基础知识. 开发环境 MyEclipse10/Flash Builder4.6/Flash Player11及以上 演示地址 演 ...
- HTML5 + AJAX ( jQuery版本 ) 文件上传带进度条
页面技术:HTML5 + AJAX ( jQuery) 后台技术:Servlet 3.0 服务器:Tomcat 7.0 jQuery版本:1.9.1 Servlet 3.0 代码 package or ...
- php实现大文件上传带进度条
1.使用PHP的创始人 Rasmus Lerdorf 写的APC扩展模块来实现(http://pecl.php.net/package/apc) APC实现方法: 安装APC,参照官方文档安装,可以使 ...
- struts2多文件上传(带进度条)demo+说明
利用plupload插件实现多文件上传,实现图片: 在jsp写入js代码: z<%@ page language="java" contentType="text/ ...
- html5 文件上传 带进度条
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Django 的认识,题型
Django 的认识,面试题 链接:https://www.cnblogs.com/chongdongxiaoyu/p/9403399.html 1. 对Django的认识? #1.Django是走大 ...
- 二:python 对象类型概述
1,为什么使用内置类型: a)内置对象使程序更容易编写 b)内置对象是扩展的组件 c)内置对象往往比定制的数据结构更加高效 d)内置对象是语言的标准的一部分 2,python 的主要内置对象 对象类 ...
- EM算法之GMM聚类
以下为GMM聚类程序 import pandas as pd import matplotlib.pyplot as plt import numpy as np data=pd.read_csv(' ...
- HDU-1176.免费馅饼(数字三角形变形)
看到网上大多都是逆向的总结,我来搞个正向的吧... 这道题想着是和数字三角形差不多的,但是最后愣是没有写出来,感受到一股菜意......哭唧唧.jpg 本题大意: 给定n个序列,每个序列包含两个数表示 ...
- STL-stack和顺序栈实现括号匹配
2018-11-11-14:28:31 1.顺序栈 下面是我用数组实现的顺序栈,包含的函数有出入栈,查看栈顶元素,栈的大小,栈是否空等函数,当栈空间不够用时,对应的数组会自动增长. /******** ...
- httpclient和httpUrlConnect区别
HttpURLConnection的用法 一.创建HttpURLConnection对象 URL url = new URL("http://localhost:8080/TestHttpU ...
- vue初学:基础概念
一.vue使用步骤: 1.引包vue.js 2.html中写要操作的DOM节点 3.创建vue对象:new Vue({options}); 4.配置options:el:(要操作的对象,用选择器,同j ...
- Wannafly挑战赛13 C:zzf的好矩阵(思维)
题目描述 一个8 * 8的棋盘,第一个格子放1个麦穗,第二个格子放2个麦穗,第三个格子放4个麦穗……那么最后,共要放几个麦穗呢? zzf表示这个问题实在太简单,于是重新规定了游戏的规则. 初始的棋盘为 ...
- Spring <context:annotation-config> 和 <context:component-scan> 区别
一篇很不错的文章,看到就是赚到Get.... https://www.cnblogs.com/leiOOlei/p/3713989.html 说白了 :<context:component-sc ...
- 快速将磁盘的MBR分区方式改成GPT分区方式
1.按Shift + F10打开命令提示符. 2.diskpart 3.list disk(列出所有磁盘) 4.select disk 0(选择磁盘) 5.clean(格式化所选的磁盘) 7.conv ...
