grid网格系统布局
grid布局: 基于网格的2维布局方法
1:display: grid | inline-grid | subgrid
作用:启用网格grid容器
grid:定义一个块级的网格容器
inline-grid:定义一个内联的网格容器
subgrid:定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。
2:网格系统的属性
(1):grid-template-columns/grid-template-rows
grid-template-columns 列宽(值得个数决定了列数)
grid-template-rows 行高(值得个数决定了行数)
设置方法:
a:
(创建三行三列的网格结构,值也可以设置auto自动分配剩余)
grid-template-columns:33.33% 33.33% 33.33%
grid-template-rows:33.33% 33.33% 33.33%
b:
repeat(3,33.33%)方法设置相同的值
grid-template-columns:repeat(3,33.33%)
grid-template-rows:repeat(3,33.33%)
c:
可以添加名称:
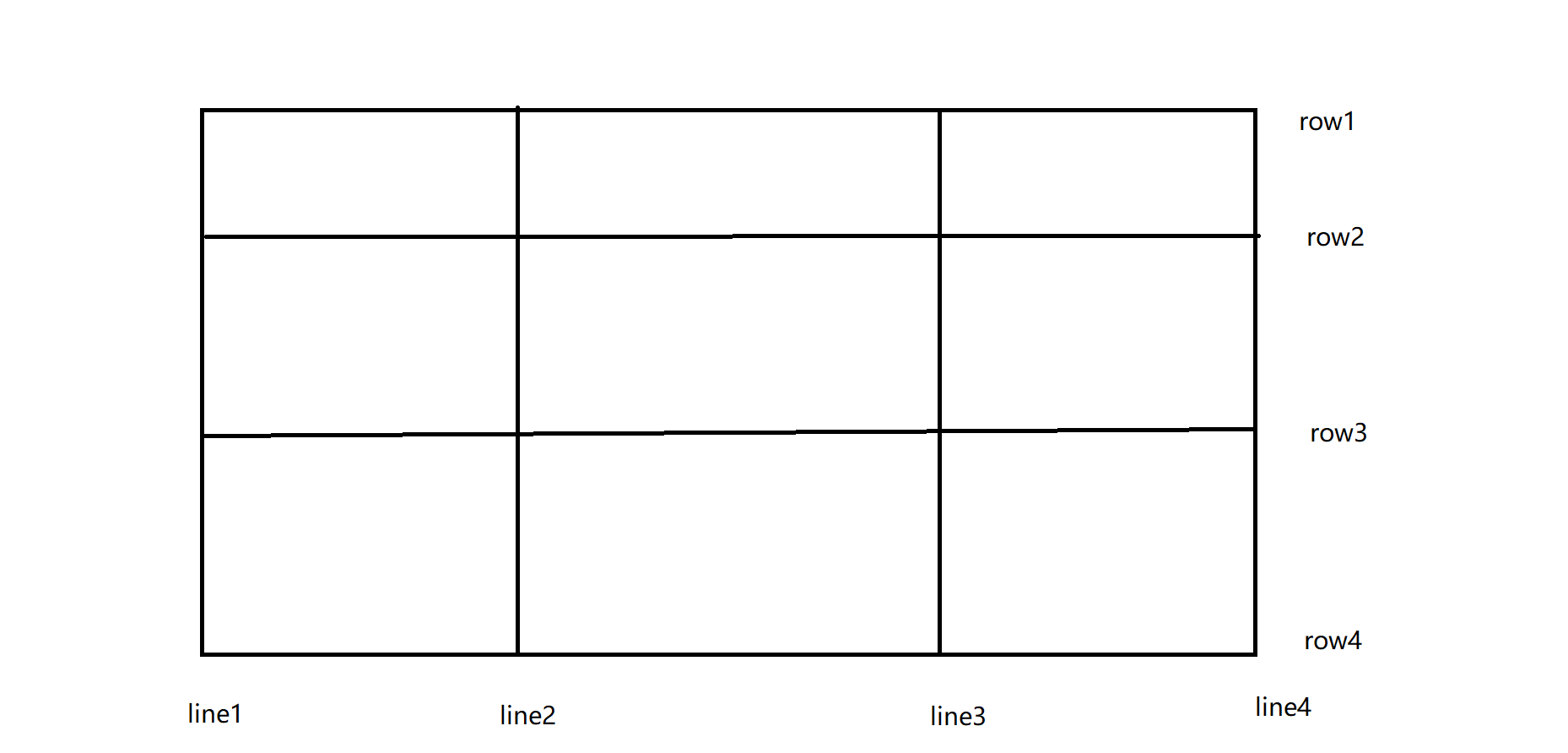
grid-template-columns:[line1] 25% [line2] auto [line3] 25% [line4]
grid-template-rows:[row1] 25% [row2] auto [row3] 25% [row4]
如图

d:
1fr 每个网格所占份数
grid-template-columns:1fr 1fr 1fr
grid-template-rows:1fr 1fr 1fr
(2):grid-template-areas
作用:grid-template-areas可以配合grid-area定义一个显式的网格区域。grid-template-areas定义网格区域,然后使用grid-area调用声明好的网格区域名称来放置对应的网格项目。 .代表一个空的网格单元
例子:
<section>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</section>
section{
display:grid;
background:pink;
grid-template-columns:repeat(4,1fr);
grid-template-rows:(3,1fr);
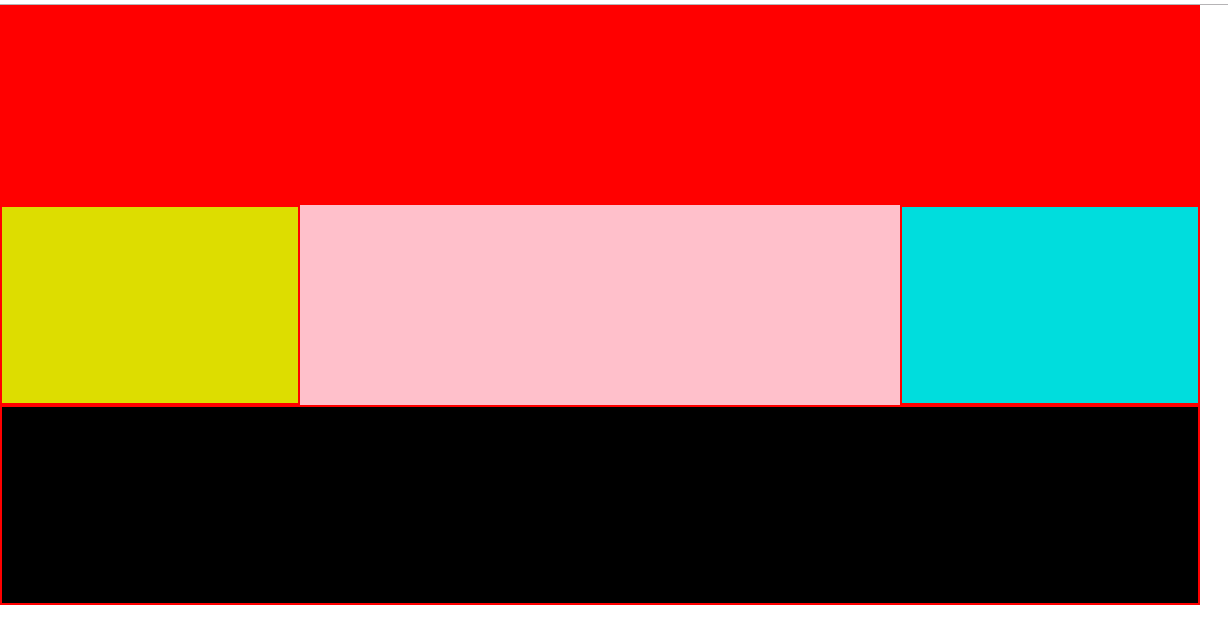
grid-template-areas: "header header header header"
"nav . . aside"
"footer footer footer footer"
}
.wrap1{
grid-area: header;
background:#f00;
}
.wrap2{
grid-area: nav;
background:#dd0;
}
.wrap3{
grid-area: aside;
background:#0dd;
}
.wrap4{
grid-area: footer;
background:#000;
}
效果如图:

(3):grid-column-gap/grid-row-gap/grid-gap
作用:指定网格线的大小,也可以说是网格子项之间的间距
grid-gap是grid-column-gap和grid-row-gap的简称
eg:
grid-gap:10px
图示:

(4):justify-items/align-items
属性值:
start:内容和网格区域的左边对齐
end:内容和网格区域的右边对齐
center:内容和网格区域的中间对齐
stretch:填充整个网格区域的宽度(默认值)
justify-items:让网格子项的内容和列轴对齐
align-items:让网格子项的内容和行轴对齐,这个值对容器里面的所有网格子项都有用
eg:
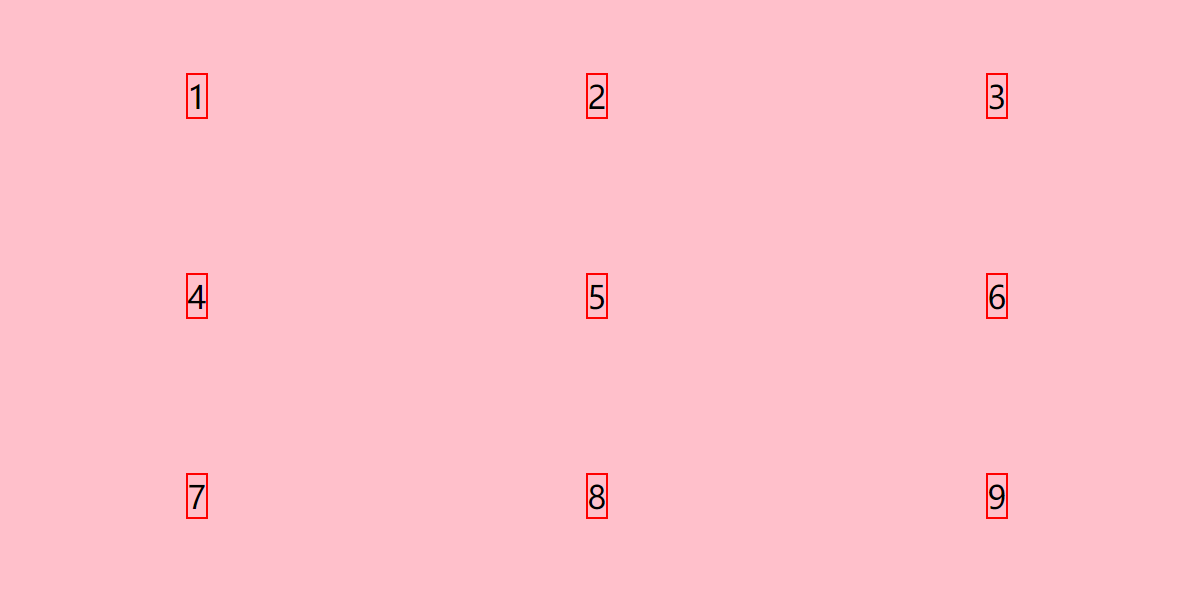
justify-items: center;
align-items:center;
图示:

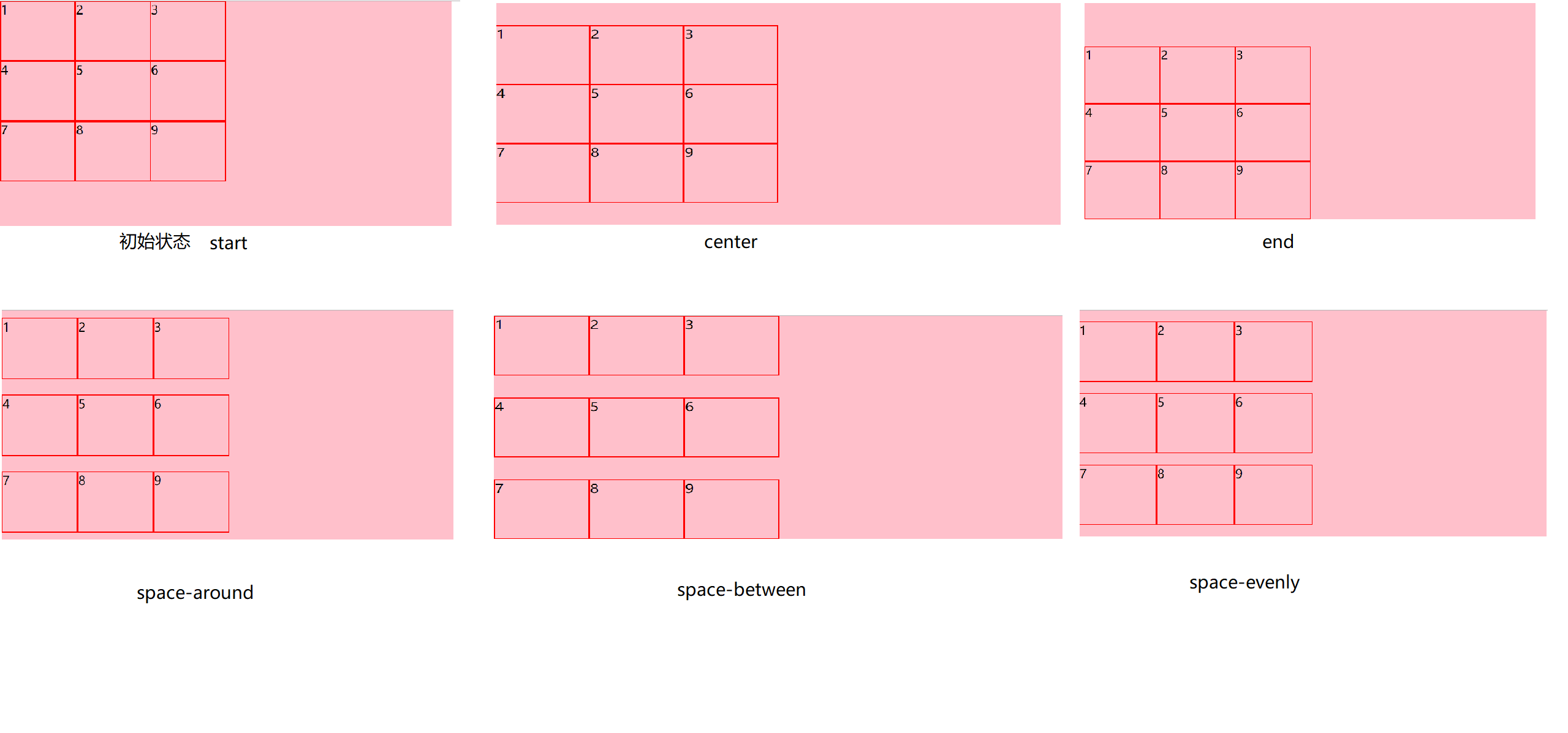
(4)justify-content/align-content
属性值
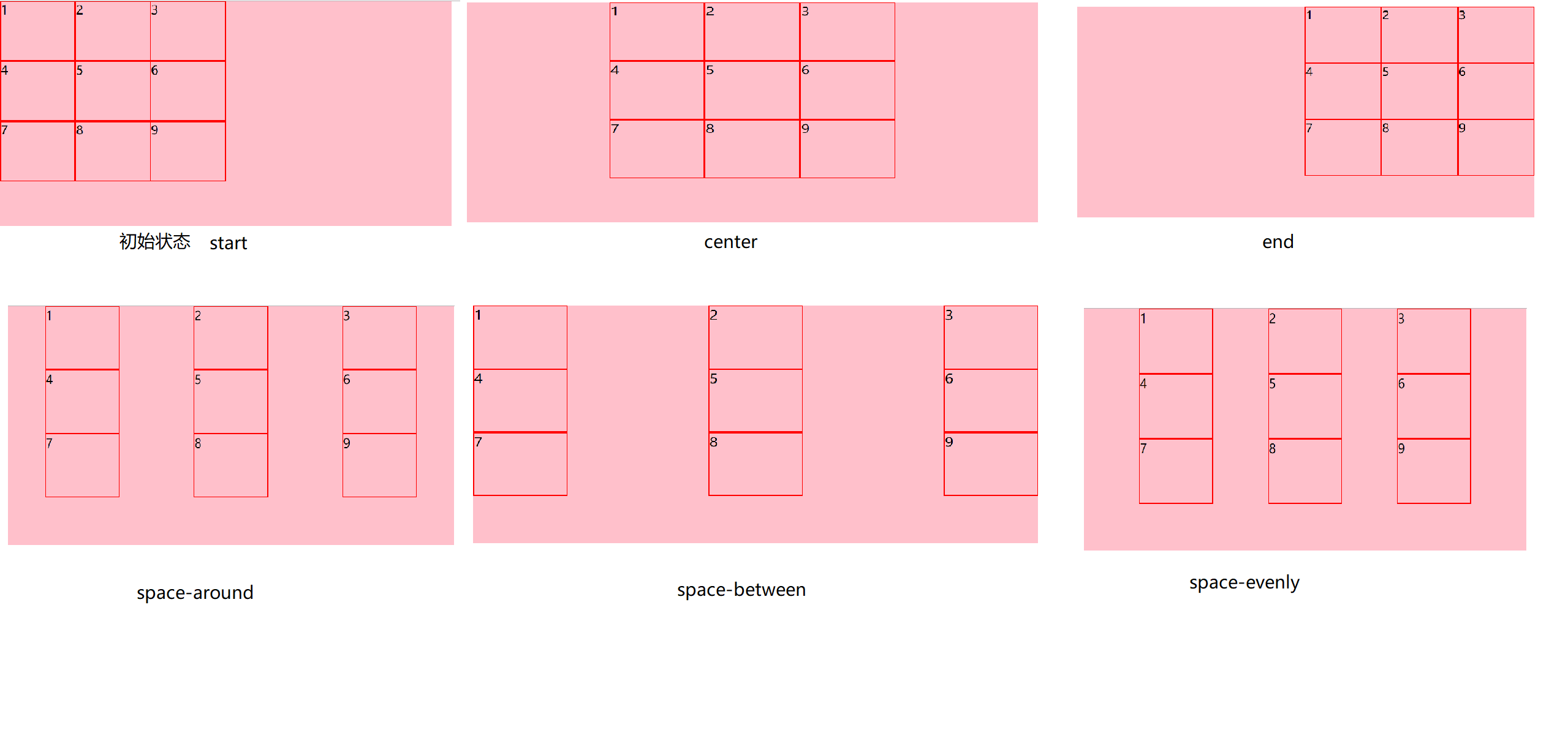
start:左对齐
end:右对齐
center:居中对齐
stretch:填充网格容器
space-around:在每个网格子项中间放置均等的空间,在始末两端只有一半大小
space-between:两边对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间
space-evenly:网格间隔相等,包括始末两端
说明:当网格子项非弹性单位,例如每个格子的宽是px单位,控制网格子项在网格系统里面的对齐方式。
justify-content 列网格线对齐


align-content 行网格线对齐


(5)grid-auto-columns/grid-auto-rows
作用:设置隐式网格轨道的列宽和行高。
隐式网格:当你定位网格项超出网格容器范围时,将自动创建隐式网格轨道。
怎么创建隐式网格:接触两个新属性(放在网格元素上) 》
grid-column / grid-row
eg:
grid-column :2/3 把当前的元素放在第2列网格线开始到第三列网格线之间。
gird-row:1/2 把当前元素放在第1行网格线开始到第2行网格线之间。
代码示例:
<section>
<div >1</div>
<div >2</div>
<div >3</div>
</section>
section{
background:pink;
display:grid;
}
div{
border:1px solid #d00;
}
.con1{
grid-column: 2/3;
grid-row: 2/3
}
.con2{
grid-column: 6/7;
grid-row: 1/2;
}
.con3{
grid-column: 6/7;
grid-row:2/3;
}


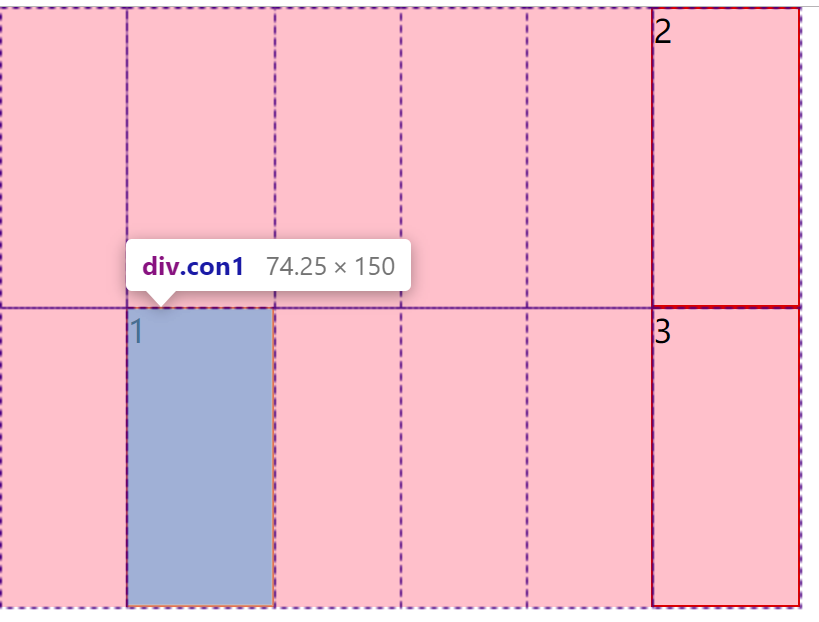
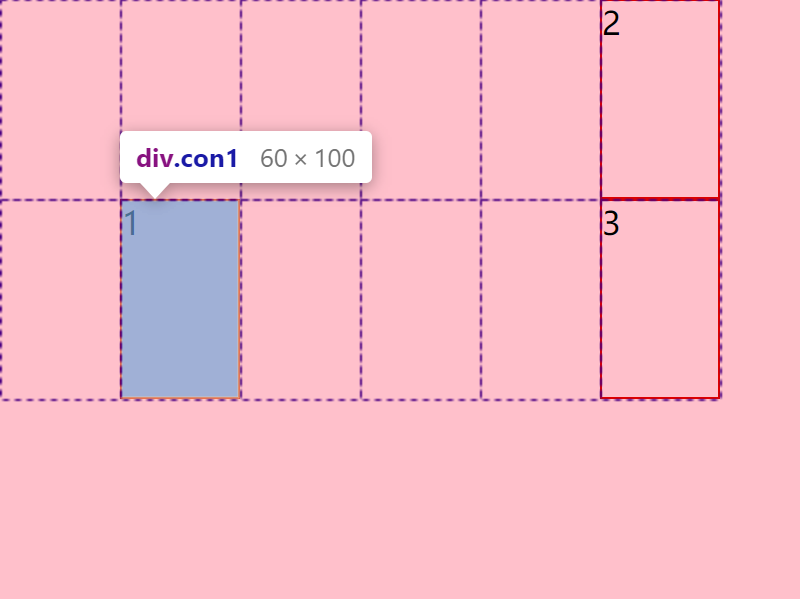
注:以上案例则创建了一个2行6列的网格系统。分别把网格内的元素放在网格不同的位置。
(位置:类似几行几列 grid-column控制放在第几列,grid-row控制放在第几行)
grid-auto-columns/grid-auto-rows则是控制自动创建出来的网格的列宽和行高。
eg:
grid-auto-columns: 60px;
grid-auto-rows:100px;


(5)grid-auto-flow:
作用:当网格系统中没有设置网格内的元素固定在某个位置的时候,grid-auto-flow可以自动去排列位置:
属性值:
row 按照行横向进行排列
column 按照列纵向进行排列
row dense 在行内按照元素的先后顺序进行排列
column dense 在列内按照元素的先后顺序排列
eg:
<section>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</section>
div:nth-child(2){
grid-column:4/5;
grid-row:2/3;
}
注:给第2个元素设置了位置。其他元素的排列按照grid-auto-flow设置进行排列。


(6):justify-self/align-self
和justify-items/align-items的作用一样。区别:justify-items/align-items控制的是整个网格系统内的所用元素的对齐方式。而justify-self/align-self则是添加在网格系统中的某一个元素上面,仅对当前的元素起作用。
grid网格系统布局的更多相关文章
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- grid栅格布局
前面的话 Grid布局方式借鉴了平面装帧设计中的格线系统,将格线运用在屏幕上,而不再是单一的静态页面,可以称之为真正的栅格.本文将详细介绍grid布局 引入 对于Web开发者来说,网页布局一直是个比较 ...
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- Grid属性太多记不住?【Grid栅格布局可视化编辑器】直观易懂高效,拖拉拽,有手就行!
手把手教你通过拖拉拽可视化的方式带你练习[Grid栅格布局]的各个属性,直观易懂!再也不愁记不住繁多的Grid属性了.整个过程在众触应用平台进行,不用手写一行CSS代码. grid-auto-flow ...
随机推荐
- mes平台Action类模版
Connection conn = null; PreparedStatement pst = null; ResultSet rs = null; @Override public String e ...
- python爬虫 scrapy2_初窥Scrapy
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
- css3 :nth-child()选择器的使用
一.nth-child() 1. nth-child(n):父元素下的第n个子元素,n>0,索引从1开始.不区分子元素类型. 2. nth-child(odd):父元素下的奇数子元素,等同于:n ...
- [整理]ASP.NET WEB API 2学习
目录 1 快速入门 1.1实例 1.1.1初识WEB API 2 1.1.2 Action Results 的改变 1.1.3 路由的新增特性 1.1.4 消息管道的变化 1.1.4.1 HttpMe ...
- 关于Cookie跨域的问题
Cookie是一个伟大的发明,它允许Web开发者保留他们的用户的登录状态.但是当你的站点有一个以上的域名时就会出现问题了.在Cookie规范上说,一个cookie只能用于一个域名,不能够发给其它的域名 ...
- argunlar 1.0.1 【数据绑定】
<!DOCTYPE html><html lang="en" ng-app><head> <meta charset="U ...
- dialog 菜单
dialog 菜单 # 默认将所有输出用 stderr 输出,不显示到屏幕 使用参数 --stdout 可将选择赋给变量 # 退出状态 0正确 1错误 窗体类型 --calendar # 日历 --c ...
- 线性筛的同时得到欧拉函数 (KuangBin板子)
线性筛的思想:每个被筛的数是通过它最小的质因子所筛去的. 这种思想保证了每个数只会被筛一次,从而达到线性.并且,这个思想实现起来非常巧妙(见代码注释)! 因为线性筛的操作中用到了倍数的关系去实现,因此 ...
- Linux 抽象网络设备简介
Linux 抽象网络设备简介 和磁盘设备类似,Linux 用户想要使用网络功能,不能通过直接操作硬件完成,而需要直接或间接的操作一个 Linux 为我们抽象出来的设备,既通用的 Linux 网络设备来 ...
- MySQL删除数据后磁盘空间的释放情况【转】
OPTIMIZE TABLE 当您的库中删除了大量的数据后,您可能会发现数据文件尺寸并没有减小.这是因为删除操作后在数据文件中留下碎片所致.OPTIMIZE TABLE 是指对表进行优化.如果已经删除 ...
