querySelector/querySelectorAll选择器两个容易忽略的点
jquery写得多了,原生js大API就容易忘。如果你也是这样,一起来回顾一下HTML5的类jquery选择器querySelector和querySelectorAll吧,querySelectorAll这个API有两个需要注意的点,见下文。
先看看querySelector,语法:
dom.querySelector(selectors)
dom即任意dom元素,selectors是一个css选择器字符串,什么是css选择器字符串?什么类选择器、ID选择器、元素选择器都是css选择器字符串
querySelector返回dom的子元素中第一个符合selectors选择器字符串的元素,无匹配项则返回null
example:
<div id="contani">
<div>
Tencent
</div>
<div>
Alibaba
</div>
</div>
<script>
console.log( document.querySelector('#contani div') )
</script>
结果输出的是<div>Tencent</div>这个div

querySelectorAll,语法:
dom.querySelectorAll(selectors)
和上面一样,不同的是它返回的是匹配的所有元素列表,是一个nodeList集合,而且是non-live的
example:(html结构还是和上面一样)
console.log( document.querySelectorAll('#contani div') )
结果当然是返回了两个子div

什么叫non-live?理解为不会实时更新就好了,querySelectorAll匹配的元素有变化时,它的结果也不会实时更新,这是要注意的第一点
example:
<div id="contani">
<div class="child">
Tencent
</div>
<div class="child">
Alibaba
</div>
</div>
<script>
var m = document.querySelectorAll('.child');
var n = document.getElementsByClassName('child');
console.log( 'querySelectorAll: ' + m.length )
console.log( 'getElementsByTagName: ' + n.length )
var newDiv = document.createElement('div');
newDiv.className = 'child';
contani.appendChild(newDiv);
console.log('---------append child---------')
console.log( 'querySelectorAll: ' + m.length )
console.log( 'getElementsByTagName: ' + n.length )
</script>
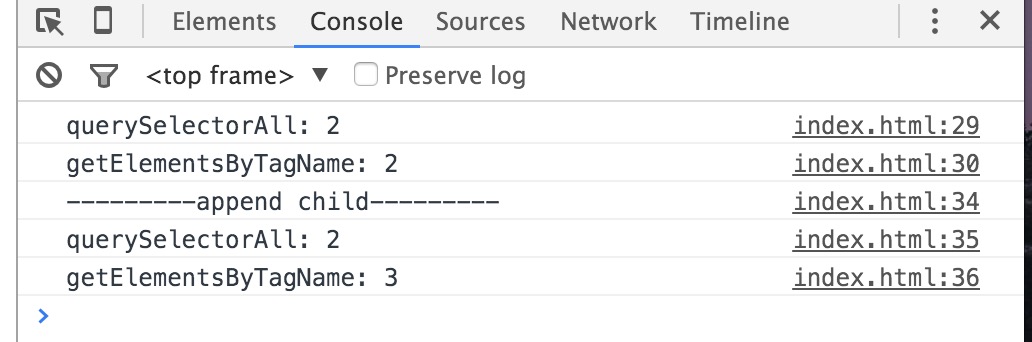
输出:

事实证明,js动态创建了一个class为child的div插入到contani容器中,querySelectorAll的结果集并未实时更新,而getElementsByTagName的结果集是live实时更新的。
关于querySelectorAll另外要注意的一点是:当且仅当querySelectorAll的选择器字符串是‘div div’时(如:dom.querySelectorAll(‘div div’)),它匹配的元素包括了dom,也就是说如果该dom元素和它的子元素构成了div div这种父子结构时,也会被匹配到。
example:
<div class="contani">
<div class="contani">
Qihoo
<div>Safe</div>
</div>
<div class="child">
Tencent
<div>QQ</div>
</div>
<div class="child">
Alibaba
<div>Alipay</div>
</div>
</div>
<div class="child">
Baidu
<div>Family tong</div>
</div>
<script>
console.log( document.querySelectorAll('.contani div div').length )
console.log( document.querySelector('.contani').querySelectorAll('div div').length )
console.log( document.querySelectorAll('div div').length )
</script>
console.log( document.querySelectorAll('.contani div div').length )
console.log( document.querySelector('.contani').querySelectorAll('div div').length )
这两种匹配结果看似一样,实际上是不是一样的呢?结合上文所讲,自己先想想结果是多少,然后再戳这里查看结果验证自己是否理解了本文所讲的内容吧
作者:古德God
出处:http://www.cnblogs.com/wangmeijian
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!
querySelector/querySelectorAll选择器两个容易忽略的点的更多相关文章
- HTML5中DOM元素的querySelector/querySelectorAll的工作机制
在HTML5中,提供了强大的DOM元素选择API querySelector/querySelectorAll,允许使用JavaScript代码来完成类似CSS选择器的DOM元素选择功能.通常情况下, ...
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- CSS选择器比较:queryselector queryselectorall
官网解释: querySelector() and querySelectorAll() are two JavaScript functions very useful when working w ...
- html5 新选择器 querySelector querySelectorAll
querySelector 返回满足条件的单个元素 使用实例 HTML <div id="main">主体布局</div> JS var main =doc ...
- querySelectorAll选择器的js实现
自从标准浏览器增加了querySelector这个类JQ的方法后,选择一个元素变成了一件so easy的事情.但是某些浏览器还是不支持.使用jq库又有点太大,其实可以自己动手实现这个选择器,具体代码如 ...
- querySelector/querySelectorAll
querySelector获取页面I属性D为test的元素: document.getElementById("test"); //or document.querySelecto ...
- (getElementBy**)与 querySelector(querySelectorAll) 的区别
1. 通过类似于 document.getElementByTagName('div') 这种方式获取到的类数组,无法通过 forEach 进行遍历(可以通过for循环):而通过document.qu ...
- 踩iviewui中Select 选择器两级联动,重置查询条件时第二级数据无法清除的坑
小颖公司最近做的项目用的vue+iviewui+axios,在做项目的过程中,遇到一个问题: 二级联动的下拉框,第一个下拉框一直都有值,第二个下拉框是在选择了第一个下拉框之后采取调用ajax获取其值, ...
- Scipy的stats模块包含了多种概率分布的随机变量,随机变量分为连续和离散两种。+忽略程序中警告信息+np.newaxis解释
随机推荐
- [APIO2018] New Home 新家
扫描线+线段树+二分答案+set+STL 就是把区间数颜色做得很好 时间看成线段,扫描线 对于某一个询问位置x 二分答案转化,看区间内有没有k种颜色.. 一个区间数颜色的套路是,prei上一个该颜色出 ...
- [八省联考2018]林克卡特树lct——WQS二分
[八省联考2018]林克卡特树lct 一看这种题就不是lct... 除了直径好拿分,别的都难做. 所以必须转化 突破口在于:连“0”边 对于k=0,我们求直径 k=1,对于(p,q)一定是从p出发,走 ...
- js实现数字键盘
效果图: 1.引入jquery.js文件 2.css样式 <style type="text/css"> #numberkeyboard { border: 1px s ...
- 【codevs4696】等差数列
题目大意:给定 N 个整数组成的集合,向集合中添加一个整数,使得这 N+1 个整数组成等差数列,求这样的整数有多少个. 题解: 引理1:若原集合中只有一个元素,则有无数种可能. 引理2:若原集合中有且 ...
- acm 比赛模板
C++模板 A-M https://pan.baidu.com/s/1lqR1s5RcAR52UJLYNfmRTQ C++模板 1-13 https://pan.baidu.com/s/1361ShU ...
- TensorFlow分布式实践
大数据时代,基于单机的建模很难满足企业不断增长的数据量级的需求,开发者需要使用分布式的开发方式,在集群上进行建模.而单机和分布式的开发代码有一定的区别,本文就将为开发者们介绍,基于TensorFlow ...
- MySQL-->高级-->001-->MySQL备份与恢复测试
- My latest news
2018.04.12 0:01 本站点停止更新,启用0x7c00.vip站点. 2018.03.23 复试报道(心态不太平稳).每一行的深入都是需要知识的积累和时间的沉淀,就像学法律.计算机等等.愿 ...
- Linux学习7-文件操作
标准I/O库(stdio)及其头文件stdio.h 为底层I/O系统调用提供了一个通用的接口. 在标准I/O库中,与底层文件描述符对应的是流(stream),它被实现为指向结构FILE的指针. 在启动 ...
- 关于System.getProperty("java.io.tmpdir");的输出,及System.getProperty();参数
1,首先来介绍下System.getProperty("java.io.tmpdir")输出因为这个输出有点特殊. 理论介绍:他是获取系统临时目录.可以是window的temp,l ...
