node-webkit学习(1)hello world
)hello world
文/玄魂
目录
node-webkit学习(1)hello world
前言
1.1 环境安装
1.1.1 windows下的安装
1.1.2 linux环境下的安装
1.2 hello world
前言
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

1.1 环境安装
webkit是开源项目,项目地址为https://github.com/rogerwang/node-webkit。
我们可以在该项目首页找到downloads节(https://github.com/rogerwang/node-webkit#downloads),该处提供了预编译版本:
Prebuilt binaries (v0.9.2 - Feb 20, 2014):
· Windows: win32
· Mac: 32bit, 10.7+
1.1.1 windows下的安装
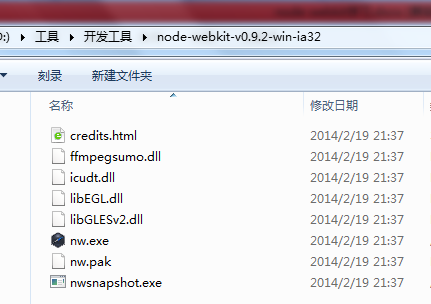
下载windows版本的安装包,解压到磁盘。

双击nw.exe,出现如下界面:

1.1.2 linux环境下的安装
以ubuntu为例,首先下载安装包。

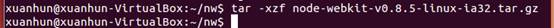
解压:
tar -xzf node-webkit-v0.8.5-linux-ia32.tar.gz


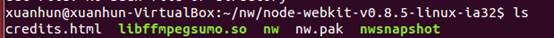
运行nw,看是否正常。

我出现
./nw: error while loading shared libraries: libudev.so.0: cannot open shared object file: No such file or directory
的错误。可以按如下方式解决:
1)下载安装ghex:sudo apt-get install ghex

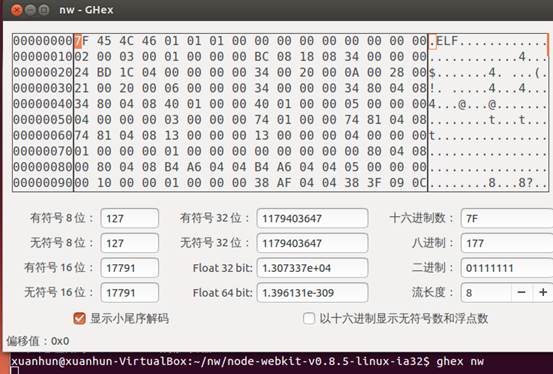
2)在nw可执行文件目录中用ghex打开nw:
ghex nw

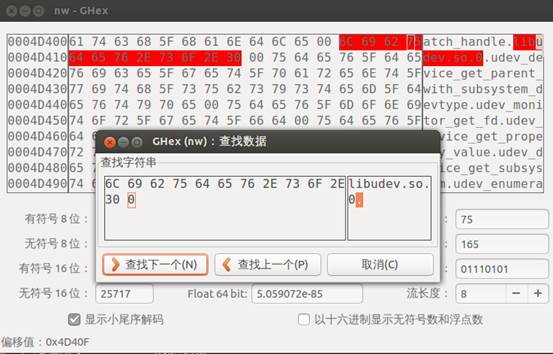
3)在ghex中,ctrl+f,打开搜索工具,查找libudev.so.0。

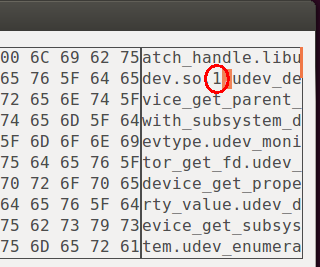
关闭搜索框,在右侧字符窗口,修改0为1。

4)ctrl+s保存后退出ghex,现在再打开nw就会看到一个小窗口了,这就成功了。

1.2 hello world
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客
对新的运行时的尝试,往往都是从经典的hello world开始,本人也不免落俗。
先新建一个helloWorld目录,存放相关文件。

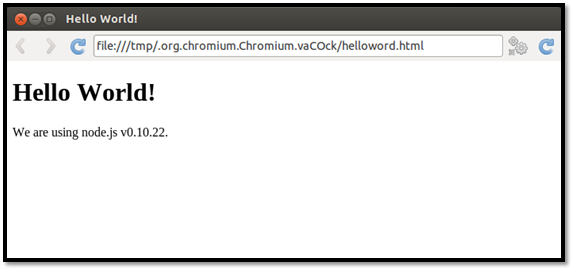
先创建helloWorld.html文件,内容如下(来自作者的示例):
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version)</script>.
</body>
</html>

下一步,创建package.json文件:
{
"name": "helloworld",
"main": "helloworld.html"
}

第三步,将helloworld.html和package.json打包到一个zip文件包中。

下面我们使用nw来执行压缩包。
./nw ../helloword/hello.nw

1.3 关于打zip包问题
距离写这篇文章已经过去2年多了,当时是基于官方的文档,把我们自己的素材打到zip包中运行。发布的时候很多人也在按官方文档的方式把zip包和exe合并到一起。
实践证明,这并不是一种好方法,一来调试程序很不方便,二来程序启动的时候要解压文件导致启动速度慢,第三程序没法灵活的使用相对目录。
nw在启动的时候会自动在启动目录寻找package.json并加载,所以在非特殊需要情况下,没有必要打包运行。
在程序发布的时候,可以采用安装包的方式进行安装,所有文件在安装目录里,放出快捷方式来供用户访问,也不需要去打包。所以我的建议是尽量避免此种方式。
原文链接:http://www.xuanhun521.com/Blog/2014/4/9/node-webkit%E5%AD%A6%E4%B9%A01hello-world
下一篇文章,讲解基本的程序结构和配置。
更多相关内容,欢迎访问玄魂的博客
ps:nw.js,electron交流群 313717550
node-webkit学习(1)hello world的更多相关文章
- NODE.JS学习的常见误区及四大名著
NODE.JS学习的常见误区及四大名著 前段时间由于不满于社区里很多人对于NODE.JS的种种误解而写了一篇文章名为: NODE.JS之我见:http://www.cnblogs.com/pugang ...
- Node.js学习系列总索引
Node.js学习系列也积累了一些了,建个总索引方便相互交流学习,后面会持续更新^_^! 尽量写些和实战相关的,不讲太多大道理... Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- ...
- 【入门必备】最佳的 Node.js 学习教程和资料书籍
Web 开发人员对 Node.js 的关注日益增多,更多的公司和开发者开始尝试使用 Node.js 来实现一些对实时性要求高,I/O密集型的业务.这篇文章中,我们整理了一批优秀的资源,你可以得到所有你 ...
- node.js学习(1)
新建便笺 3 node.js学习(1) 1)安装 http://nodejs.org/download/下载. 2)编写一个案例 var http=require("http"); ...
- 我的Node.js学习历程
学习一门技术,每个人都有每个人的方法.我的方法很简单,做项目. 基本概念 在搭建一个node网站之前,还是要掌握一些基本的概念的,这里列举一下,具体的内容大家自己到网上去查: npm bower ex ...
- Node.js学习之TCP/IP数据通讯
Node.js学习之TCP/IP数据通讯 1.使用net模块实现基于TCP的数据通讯 提供了一个net模块,专用于实现TCP服务器与TCP客户端之间的通信 1.1创建TCP服务器 在Node.js利用 ...
- Node.js学习起步
Node.js学习: 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一个事件驱 ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
- Node.js学习看这里:基础、进阶、文章
Node.js是基于Chrome JavaScript运行时建立的一个平台,实际上它是对Google Chrome V8引擎进行了封装,它主要用于创建快速的.可扩展的网络应用. Node.js采用事件 ...
- node -- hapi 学习
node learning 学习node,是为了后续项目可以正常开展,现在写个项目,若不是连接后台,请求数据,一切都不叫着项目了.正好借助掘金的小册,来推进学习 学习资料 YouTube 1 掘金 h ...
随机推荐
- JS原型与原型链
1.原型(公用属性) 首先,我们来讲讲浏览器的初始状态,就是在无代码的情况下,浏览器所分配到的内存的使用情况,首先浏览器会创建一个全局对象global,而在这个全局对象global内含有许多的全局函数 ...
- rbtposeekf的注意事项
1.发布的odom topic以及 imu topic必须加上协方差部分:2.在发布odom的时候,去掉里面的odom->base_link的tf,因为这个tf会在robot_pose_ekf包 ...
- C# 遇到 which has a higher version than referenced assembly
当C#遇到这种提示: which has a higher version than referenced assembly, 说明有两个或多个工程引用的dll的版本有出现不一样, 如: A工程引用l ...
- Android Studio 老提示adb问题
Android Studio 老提示adb问题,restart后任然无解,最后发现某手机助手软件占用端口... 解决步骤: C:\Users\xxx>netstat -ano | findstr ...
- canvas绘图实现浏览器等待效果
一:创建画布 <canvas width="600" height="600" id="canvas" style="bor ...
- ubuntu新建、删除用户
新建用户名为newuser的用户,并赋予sudo权限 adduser newuser --ingroup sudo 删除用户以及用户目录 deluser -r newuser
- 透过摩拜和ofo,看产品从0到1时如何取舍需求(转)
大纲 背景介绍 从0至1,我们成功的关键是什么? 从0到1,我们为什么选择做?又为什么选择不做? 从0到1,我们面临什么选择?我们作出了什么选择? 从0到1,我们为什么作出了这种选择? 背景 在资本注 ...
- hdu-1041(大数模板)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1041 题意:电脑中存在数字1,进行扩展操作,如果遇到1变为“01”,如果遇到0,变为“10”,经过一次 ...
- 计算误差函数的积分--erf(x)
注意exp(-x^2-y^2) 可以拆成exp(-x^2) * exp(-y^2) 对 dx积分时,另外一个可以当常数提出到积分号外,另外 -b到b的积分看做常数提取到积分号外
- RestTemplate将响应数据转换为具有泛型的类对象
前言: 重要,RestTemplate在SpringBoot项目里即便通过HttpMessageConverters添加了Fastjson且优先级比jackson要高也不会在RestTemplate里 ...
