AngularJS $scope 继承性 作用 生命周期
一、基本概念
作用域是一个指向应用模型的对象,相当于MVVM中的ViewModel,能绑定数据(属性)和行为(方法),能监控表达式和传递事件,是实现双向绑定的基础,是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带,是连接视图和控制器的一个特殊的JavaScript对象。
作用域是一个树型层次结构,与DOM标签平行,有根作用域,多个子作用域,子作用域下又有子作用域。所有的应用都有一个 $rootScope,它作用在 ng-app 指令包含的所有 HTML 元素中。$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。ng-app 指令可以产生一个根作用域之外,一些 指令会创建新的子作用域,并且进行原型继承,如 ng-repeat、ng-include、ng-switch、ng-view、ng-controller, 另外,用 scope: true 和 transclude: true 创建自定义 directive也会产生新作用域。
作用域变量性质,有局部变量和全部变量之分,全局变量可以在方法,或者闭包内引入,而局部变量只能在定义的方法内使用,其他方法引用不到,$rootscope相当于全部变量,不应在 $rootScope附加太多的业务逻辑数据(全局),而是用控制器显示的创建 $scope对象来管理自己相关的逻辑和数据(局部)。
作用域继承性,子作用域自动继承父作用域的属性和方法,如果自己有就用自己的同名属性和方法。有如下内部关系
scope.$parent :指向scope的父作用域
scope.$$childHead:指向scope的第一个子作用域
scope.$$childTail:指向scope的最后一个子作用域
scope.$$nextSibling:指向scope的下一个相邻作用域
scope.$$prevSibling:指向scope的上一个相邻作用域
例子:
<html>
<head>
<title>Angular JS</title>
</head>
<body>
<h2>AngularJS Sample</h2>
<!--绑定ng-app产生$rootscope,还有产生一个当前作用域$scope(shapeController),这里产生两个作用域-->
<!--message和type都显示自己的-->
<div ng-app="mainApp" ng-controller="shapeController">
<p>{{message}} <br/> {{type}} </p>
<!--产生一个子作用域(circleController)-->
<!--message显示自己的,type没定义,就显示继承过来的type-->
<div ng-controller="circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<!--产生另一个平行子作用域(squareController)-->
<!--message和type都显示自己的,虽然和根作用域有继承关系-->
<div ng-controller="squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script>
var mainApp = angular.module("mainApp", []);
//父控制器,产生父作用域
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
//子作用域,没type,用父作用域的type
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
//另一个平行子作用域,有type用自己的type
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>
二、作用域上的$watch()、$apply()方法
1、watch()
用于监听模型变化,当模型发生变化,它会提示你的。
表达式: $watch(watchExpression, listener, objectEquality);
其参数:
watchExpression:监听的对象,它可以是一个angular表达式如'name',或函数如function(){return $scope.name}。
listener:当watchExpression变化时会被调用的函数或者表达式,它接收3个参数:newValue(新值), oldValue(旧值), scope(作用域的引用)。
objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它。
$scope.name = 'hello';
var watch = $scope.$watch('name',function(newValue,oldValue, scope){
console.log(newValue);
console.log(oldValue);
});
$timeout(function(){
$scope.name = "world";
},1000);
在后台显示world,1秒后,会变成hello,$timeout内部会触发$scope.$apply()
2、$apply()
用于传播模型的变化,如果一些javascript方法,如setTimeout,调用了AngularJS 函数之后,必须调用$apply。
$scope.test = function() {
setTimeout(function () {
$scope.$apply(function () {
$scope.user = "hello";
});
}, 2000);
}
不能写成下边的代码,这样不能实现双向数据绑定。
$scope.test = function() {
setTimeout(function () {
$scope.user = "hello";
}, 2000);
}
三、作用
1、提供了观察者可以监听数据模型的变化
2、可以将数据模型的变化通知给整个 App
3、可以进行嵌套,隔离业务功能和数据
4、给表达式提供上下文执行环境
四、$socpe的生命周期
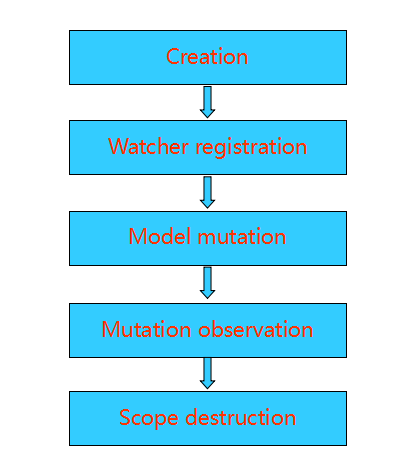
scope的生命周期处理主要包含以下几个阶段:
1、创建: AngularJS启动时,会使用 $injector创建一个根作用域,将作用域传进相应的控制器或指令中
注意: AngularJS除了ng-controller和ng-repeat指令会创建自己的子作用域,一般不会创建自己的 $scope
2、链接(注册观察者): AngularJS运行时,指令会创建自己的作用域,所有的 $scope对象都会链接到视图上,通过注册 $watch函数来获取数据变化通知
3、模型状态改变:更新模型状态必须发生在scope.$apply方法中才会被观察到。Angular框架封装了$apply过程,无需我们操心。
4、更新: AngularJS通过在顶层 $scope对象执行事件循环,每个自作用域都会执行自己的脏值检测($digest),每个监控函数会检查变化,如果检测到变化,则 $scope对象触发指定的回调函数
5、销毁: 当不再需要子作用域时,$socpe上可以通过使用 $destoy()方法销毁作用域,回收资源。

AngularJS $scope 继承性 作用 生命周期的更多相关文章
- SqlSessionFactoryBuilder、SqlSessionFactory、SqlSession作用域(Scope)和生命周期
可以说每个MyBatis都是以一个SqlSessionFactory实例为中心的.SqlSessionFactory实例可以通过SqlSessionFactoryBuilder来构建.一是可以通过XM ...
- MyBatis 作用域(Scope)和生命周期
SqlSessionFactoryBuilder SqlSessionFactoryBuilder的作用是创建SqlSessionFactory.一旦创建了SqlSessionFactory,就不再需 ...
- Mybatis笔记六:Mybatis中SqlSessionFactoryBuilder/SqlSessionFactory/SqlSession/映射器实例的作用域(Scope)和生命周期
SqlSessionFactoryBuilder 这个类可以被实例化.使用和丢弃,一旦创建了 SqlSessionFactory,就不再需要它了.因此 SqlSessionFactoryBuilder ...
- .NET Core 对象( Transient、Scope、Singleton )生命周期详解 (对象创建以及释放)
首先我们在VS2019中创建一个.NET Core的控制台程序,方便演示: 需要安装两个依赖包 Microsoft.Extensions.DependencyInjection 依赖注入对象的具体实现 ...
- net core体系-web应用程序-4net core2.0大白话带你入门-9asp.net core服务的生命周期
asp.net core服务的生命周期 Transient:每一次GetService都会创建一个新的实例 Scoped:在同一个Scope内只初始化一个实例 ,可以理解为( 每一个request ...
- asp.net core服务的生命周期
Transient:每一次GetService都会创建一个新的实例 Scoped:在同一个Scope内只初始化一个实例 ,可以理解为( 每一个request级别只创建一个实例,同一个http requ ...
- Mybatis学习-配置、作用域和生命周期
核心配置文件:Mybatis-config.xml Mybatis的配置文件包含了会深深影响Mybatis行为的设置和属性信息 配置(configuration) 在mybatis-config.xm ...
- @Scope注解设置创建bean的方式和生命周期
1.1.1 Scope注解创建bean的方式和生命周期 作用 Scope设置对象在spring容器(IOC容器)中的生命周期,也可以理解为对象在spring容器中的创建方式. 取 ...
- spring作用、spring注解、管理对象的作用域与生命周期、自动装配、Spring的框架包有哪些作用是什么
Spring 1. 作用 创建和管理对象,使得开发过程中,可以不必使用new关键字创建对象,而是直接获取对象!并且,还可以通过一些配置,使得某些获取到的对象,其中某些属性已经是被赋值的! 2. Spr ...
随机推荐
- oracle主键修改&设置某一字段可以为null
1.oracle主键修改 1.1)首先查看需要修改的表的主键名,默认的情况下,数据库会自动分配 select * from user_cons_columns where table_name='表名 ...
- ZBlog你选择PHP还是ASP?
最近趁着空闲玩了一下zblog,对于很多第一次接触zblog的博主大多都会问zblog是PHP好还是ASP好?我们应该如何选择?其实,对于这个问题我也不是很懂,我个人比较倾向于PHP.今天我就整理一下 ...
- kafka的advertised.host.name参数 外网访问配置
kafka的server.properties文件 ```host.name```开始只绑定在了内部IP上,对外网卡无法访问. 把值设置为空的话会kafka监听端口在所有的网卡上绑定.但是在外网访问时 ...
- [Hbase]Hbase技术方案
HBase架构简介 HBase在完全分布式环境下,由Master进程负责管理RegionServers集群的负载均衡以及资源分配,ZooKeeper负责集群元数据的维护并且监控集群的状态以防止单点故障 ...
- 基于tomcat的solr环境搭建(Linux)
♥♥ solr是基于lucene的一个全文检索服务器,提供了一些类似webservice的API接口,用户可以通过http请求solr服务器,进行索引的建立和索引的搜索.索引建立的过程:用户提交的文 ...
- nginx fastcgi负载均衡
当后端某机器无法连接,或者处理fastcgi请求时异常退出,nginx会将fastcgi请求发送到另外一台机器. 配置文件 http { include mime.types; default_typ ...
- VMware ESXi 配置小结
VMware ESXi 配置小结------------------------------------------------------------------------------------ ...
- python学习 day19 (3月26日)----(对象组合)
深谙:非常透彻地了解:熟悉内中情形.谙,读作‘ān’ 熟悉. 1.面向对象作用:规划了代码中的函数处理的是哪一类问题 解决了传参的问题 方便扩展 方便重用 2.类的定义和使用类当中有哪些成员 ''' ...
- Spring mvc项目,使用jetty插件和tomcat路径相差一个项目名
pom.xml: jetty 插件配置: <plugin> <groupId>org.mortbay.jetty</groupId> <artifactId& ...
- IOS 单击手势和cell点击冲突
环境: view上添加tableView,给view添加单击手势,点击cell却走的是手势方法. 解决: UITapGestureRecognizer *tap=[[UITapGestureRecog ...
