Solr查询语法
基于solr版本:6.0.0
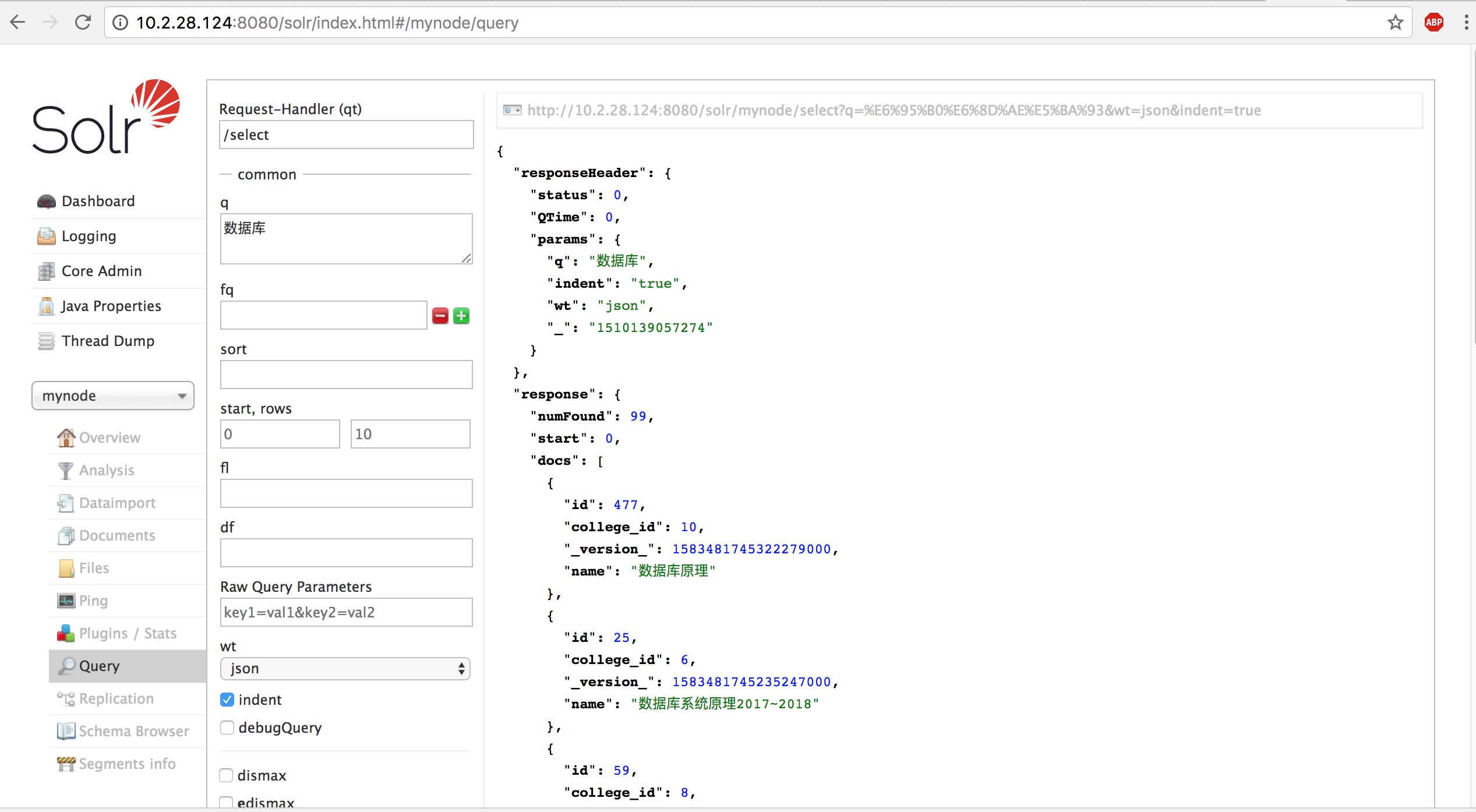
当配置好本地的环境之后,就访问http://localhost:8080/solr/index.html。或者是访问已经放在服务器上的solr环境,例如http://10.2.28.124:8080/solr/index.html,然后选择core(在我项目里目前只有一个node即mynode),进行查询。例如下图:

查询主要的如下面这张网络上的图:(来源:http://www.voidcn.com) 之后就其具体的一些参数我做一些解释与说明,主要介绍一些我用过的,因为Solr这个搜索引擎的功能很强大,还有很多功能我还没接触到,因此之后有机会补上更多的。

q(query)
即搜索的关键词,唯一必填的选项。默认的是*:*, 代表显示全部内容。
区间搜索
- id:[0 TO 100] 闭区间如果字段类型为整数表示1到100
- id:{0 TO 100} 开区间如果字段类型为整数表示0到100
排除词项
- keyword:(软件工程 - 工程)
- keyword:(软件工程 NOT 工程)
通配符搜索
- * 1个或多个
- ? 1个
权重表达式
软件工程^10。可以看到匹配度score立马变很高。
转义字符
转义字符加上\
fq(filter query)
fq即过滤条件。通常当我们需要一些附属一些搜索的条件时,需要用到此参数,可以有多个。
关闭缓存
fq={!cache false}id:99
默认情况下,solr会缓存查询结果,这样可以快速响应重复请求。在某些情况下,比如测试的时候,不希望solr缓存,参数cache=false可以禁用solr的缓存。
过滤顺序
添加执行成本,执行成本越低越先执行,成本大于等于100的过滤器被solr视为后置过滤器.需要注意的是,cost参数必须要cache=false,否则不生效。
fq={!cost=1}category:电器
fq={!cost=2}onsale:1
fq={!cost=100}star:[5 TO 9]
fq和q的区别主要在于fq不会影响搜索的匹配度score, q会影响。
sort排序字段
一般我们不指定排序规则,这样的结果能满足大部分需求,默认是用文档的得分作为排序标准。相当于加上了参数sort=score desc,这里的score是solr的一个隐藏字段,衡量这个文档对于该查询参数的权重。使用如下的HTTP查询请求: http://localhost:8080/solr/core/select?q=*:*&fl=*,score
按某一filed排序
有时候,我们只关心某一字段,希望返回的数据根据这一字段排序。例如,我想查找名字叫软件工程的课程,并按照系号进行排序。可以使用查询参数sort=college_id asc,使用如下的HTTP查询请求: http://10.2.28.124:8080/solr/mynode/select?q=%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B&rows=100&fl=*&wt=json&indent=true&sort=college_id asc
按多个filed排序
有时候,我希望返回的数据先按权重排序,再按某一filed排序,那么可以使用多个field来排序,此时按第一个排序参数排序,如果第一个参数不能区分顺序,则按第二个参数排序。对于某次查询,我希望先按系号从小到大排序,系号相同则按id降序,那么,查询参数可以为sort=college_id asc, id desc.
含有函数的排序
有时候,排序规则可能需要两个filed的值做数学运算。比如,有一次排序基于两个字段的乘积,可以使用这样的查询参数sort=mul(x_d, y_d) desc(这里的x字段和y字段都为double类型)。
start,rows
分页开始索引,每页条数。
默认是start=0, row=10. 即从第一项开始,展示10项作为一页。
fl(field list)
即返回哪些字段列表。例如显示id和name, fl=id,name. 如果是*就是显示所有,此时再加上score(score是solr自己求的一个字段) 就是fl=*,score.
wt(writer type)
响应格式
wt=json,Web项目常用格式。如果仅仅是自己查看,用csv比较直观。还可以返回Python、PHP、ruby具体的数据,除此之外还有xml格式。
其它一些没用过的
debugQuery:调试模式
dismax:析取最大化查询解析器
edismax:扩展析取最大化查询解析器
hl(highlight):高亮
facet:分面查询
spatial:空间查询
spellcheck:拼写检查
group:分组查询
*:first-child {
margin-top: 0 !important;
}
.markdown-body>*:last-child {
margin-bottom: 0 !important;
}
.markdown-body .anchor {
position: absolute;
top: 0;
bottom: 0;
left: 0;
display: block;
padding-right: 6px;
padding-left: 30px;
margin-left: -30px;
}
.markdown-body .anchor:focus {
outline: none;
}
.markdown-body h1,
.markdown-body h2,
.markdown-body h3,
.markdown-body h4,
.markdown-body h5,
.markdown-body h6 {
position: relative;
margin-top: 1em;
margin-bottom: 16px;
font-weight: bold;
line-height: 1.4;
}
.markdown-body h1 .octicon-link,
.markdown-body h2 .octicon-link,
.markdown-body h3 .octicon-link,
.markdown-body h4 .octicon-link,
.markdown-body h5 .octicon-link,
.markdown-body h6 .octicon-link {
display: none;
color: #000;
vertical-align: middle;
}
.markdown-body h1:hover .anchor,
.markdown-body h2:hover .anchor,
.markdown-body h3:hover .anchor,
.markdown-body h4:hover .anchor,
.markdown-body h5:hover .anchor,
.markdown-body h6:hover .anchor {
height: 1em;
padding-left: 8px;
margin-left: -30px;
line-height: 1;
text-decoration: none;
}
.markdown-body h1:hover .anchor .octicon-link,
.markdown-body h2:hover .anchor .octicon-link,
.markdown-body h3:hover .anchor .octicon-link,
.markdown-body h4:hover .anchor .octicon-link,
.markdown-body h5:hover .anchor .octicon-link,
.markdown-body h6:hover .anchor .octicon-link {
display: inline-block;
}
.markdown-body h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.markdown-body h2 {
padding-bottom: 0.3em;
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.markdown-body h3 {
font-size: 1.5em;
line-height: 1.43;
}
.markdown-body h4 {
font-size: 1.25em;
}
.markdown-body h5 {
font-size: 1em;
}
.markdown-body h6 {
font-size: 1em;
color: #777;
}
.markdown-body p,
.markdown-body blockquote,
.markdown-body ul,
.markdown-body ol,
.markdown-body dl,
.markdown-body table,
.markdown-body pre {
margin-top: 0;
margin-bottom: 16px;
}
.markdown-body hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.markdown-body ul,
.markdown-body ol {
padding-left: 2em;
}
.markdown-body ul ul,
.markdown-body ul ol,
.markdown-body ol ol,
.markdown-body ol ul {
margin-top: 0;
margin-bottom: 0;
}
.markdown-body li>p {
margin-top: 16px;
}
.markdown-body dl {
padding: 0;
}
.markdown-body dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.markdown-body dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.markdown-body blockquote {
padding: 0 15px;
color: #777;
border-left: 4px solid #ddd;
}
.markdown-body blockquote>:first-child {
margin-top: 0;
}
.markdown-body blockquote>:last-child {
margin-bottom: 0;
}
.markdown-body table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.markdown-body table th {
font-weight: bold;
}
.markdown-body table th,
.markdown-body table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.markdown-body table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.markdown-body table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.markdown-body img {
max-width: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.markdown-body code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
}
.markdown-body code:before,
.markdown-body code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
.markdown-body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.markdown-body .highlight {
margin-bottom: 16px;
}
.markdown-body .highlight pre,
.markdown-body pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.markdown-body .highlight pre {
margin-bottom: 0;
word-break: normal;
}
.markdown-body pre {
word-wrap: normal;
}
.markdown-body pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.markdown-body pre code:before,
.markdown-body pre code:after {
content: normal;
}
.markdown-body .highlight {
background: #fff;
}
.markdown-body .highlight .mf,
.markdown-body .highlight .mh,
.markdown-body .highlight .mi,
.markdown-body .highlight .mo,
.markdown-body .highlight .il,
.markdown-body .highlight .m {
color: #945277;
}
.markdown-body .highlight .s,
.markdown-body .highlight .sb,
.markdown-body .highlight .sc,
.markdown-body .highlight .sd,
.markdown-body .highlight .s2,
.markdown-body .highlight .se,
.markdown-body .highlight .sh,
.markdown-body .highlight .si,
.markdown-body .highlight .sx,
.markdown-body .highlight .s1 {
color: #df5000;
}
.markdown-body .highlight .kc,
.markdown-body .highlight .kd,
.markdown-body .highlight .kn,
.markdown-body .highlight .kp,
.markdown-body .highlight .kr,
.markdown-body .highlight .kt,
.markdown-body .highlight .k,
.markdown-body .highlight .o {
font-weight: bold;
}
.markdown-body .highlight .kt {
color: #458;
}
.markdown-body .highlight .c,
.markdown-body .highlight .cm,
.markdown-body .highlight .c1 {
color: #998;
font-style: italic;
}
.markdown-body .highlight .cp,
.markdown-body .highlight .cs {
color: #999;
font-weight: bold;
}
.markdown-body .highlight .cs {
font-style: italic;
}
.markdown-body .highlight .n {
color: #333;
}
.markdown-body .highlight .na,
.markdown-body .highlight .nv,
.markdown-body .highlight .vc,
.markdown-body .highlight .vg,
.markdown-body .highlight .vi {
color: #008080;
}
.markdown-body .highlight .nb {
color: #0086B3;
}
.markdown-body .highlight .nc {
color: #458;
font-weight: bold;
}
.markdown-body .highlight .no {
color: #094e99;
}
.markdown-body .highlight .ni {
color: #800080;
}
.markdown-body .highlight .ne {
color: #990000;
font-weight: bold;
}
.markdown-body .highlight .nf {
color: #945277;
font-weight: bold;
}
.markdown-body .highlight .nn {
color: #555;
}
.markdown-body .highlight .nt {
color: #000080;
}
.markdown-body .highlight .err {
color: #a61717;
background-color: #e3d2d2;
}
.markdown-body .highlight .gd {
color: #000;
background-color: #fdd;
}
.markdown-body .highlight .gd .x {
color: #000;
background-color: #faa;
}
.markdown-body .highlight .ge {
font-style: italic;
}
.markdown-body .highlight .gr {
color: #aa0000;
}
.markdown-body .highlight .gh {
color: #999;
}
.markdown-body .highlight .gi {
color: #000;
background-color: #dfd;
}
.markdown-body .highlight .gi .x {
color: #000;
background-color: #afa;
}
.markdown-body .highlight .go {
color: #888;
}
.markdown-body .highlight .gp {
color: #555;
}
.markdown-body .highlight .gs {
font-weight: bold;
}
.markdown-body .highlight .gu {
color: #800080;
font-weight: bold;
}
.markdown-body .highlight .gt {
color: #aa0000;
}
.markdown-body .highlight .ow {
font-weight: bold;
}
.markdown-body .highlight .w {
color: #bbb;
}
.markdown-body .highlight .sr {
color: #017936;
}
.markdown-body .highlight .ss {
color: #8b467f;
}
.markdown-body .highlight .bp {
color: #999;
}
.markdown-body .highlight .gc {
color: #999;
background-color: #EAF2F5;
}
.markdown-body .octicon {
font: normal normal 16px octicons-anchor;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.markdown-body .octicon-link:before {
content: '\f05c';
}
.markdown-body .task-list-item {
list-style-type: none;
}
.markdown-body .task-list-item+.task-list-item {
margin-top: 3px;
}
.markdown-body .task-list-item input {
float: left;
margin: 0.3em 0 0.25em -1.6em;
vertical-align: middle;
}
/*
github.com style (c) Vasily Polovnyov
*/
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
color: #333;
background: #f8f8f8;
-webkit-text-size-adjust: none;
}
.hljs-comment,
.diff .hljs-header {
color: #998;
font-style: italic;
}
.hljs-keyword,
.css .rule .hljs-keyword,
.hljs-winutils,
.nginx .hljs-title,
.hljs-subst,
.hljs-request,
.hljs-status {
color: #333;
font-weight: bold;
}
.hljs-number,
.hljs-hexcolor,
.ruby .hljs-constant {
color: #008080;
}
.hljs-string,
.hljs-tag .hljs-value,
.hljs-doctag,
.tex .hljs-formula {
color: #d14;
}
.hljs-title,
.hljs-id,
.scss .hljs-preprocessor {
color: #900;
font-weight: bold;
}
.hljs-list .hljs-keyword,
.hljs-subst {
font-weight: normal;
}
.hljs-class .hljs-title,
.hljs-type,
.vhdl .hljs-literal,
.tex .hljs-command {
color: #458;
font-weight: bold;
}
.hljs-tag,
.hljs-tag .hljs-title,
.hljs-rule .hljs-property,
.django .hljs-tag .hljs-keyword {
color: #000080;
font-weight: normal;
}
.hljs-attribute,
.hljs-variable,
.lisp .hljs-body,
.hljs-name {
color: #008080;
}
.hljs-regexp {
color: #009926;
}
.hljs-symbol,
.ruby .hljs-symbol .hljs-string,
.lisp .hljs-keyword,
.clojure .hljs-keyword,
.scheme .hljs-keyword,
.tex .hljs-special,
.hljs-prompt {
color: #990073;
}
.hljs-built_in {
color: #0086b3;
}
.hljs-preprocessor,
.hljs-pragma,
.hljs-pi,
.hljs-doctype,
.hljs-shebang,
.hljs-cdata {
color: #999;
font-weight: bold;
}
.hljs-deletion {
background: #fdd;
}
.hljs-addition {
background: #dfd;
}
.diff .hljs-change {
background: #0086b3;
}
.hljs-chunk {
color: #aaa;
}
-->
Solr查询语法的更多相关文章
- Apache Solr查询语法(转)
查询参数 常用: q - 查询字符串,必须的. fl - 指定返回那些字段内容,用逗号或空格分隔多个. start - 返回第一条记录在完整找到结果中的偏移位置,0开始,一般分页用. rows - 指 ...
- Apache Solr查询语法
常用: q - 查询字符串,必须的. fl - 指定返回那些字段内容,用逗号或空格分隔多个. start - 返回第一条记录在完整找到结果中的偏移位置,0开始,一般分页用. rows - 指定返回结果 ...
- solr总结 第六部分:solr查询语法
1.基本查询语法 q:全文查询.schema.xml里面定义了如下两块.eg q=ibm即表示org_name或者org_weisite里面出现ibm的document都可以被匹配到.KeyWords ...
- Solr -- 查询语法/参数
1. 常用查询参数 参数 描述 defType 指定用于处理查询语句(参数q的内容)的查询解析器,eg:defType=lucene sort 指定响应的排序方式:升序asc或降序desc.同时需要指 ...
- Solr常用查询语法笔记
1.常用查询 q - 查询字符串,这个是必须的.如果查询所有*:* ,根据指定字段查询(Name:张三 AND Address:北京) fq - (filter query)过虑查询,作用:在q查询符 ...
- Solr查询详解
前言:上节是关于Solr的开发准备工作:.NET开发过程中的全文索引使用技巧之Solr(http://www.cnblogs.com/johnwood/p/3447242.html) 这节重点是讲So ...
- 7.Solr查询参数
一.基本查询 q 查询的关键字,此参数最为重要,例如,q=id:1,默认为q=*:*, fl (field list)指定返回哪些字段,用逗号或空格分隔,注意:字段区分大小写,例如,fl= id, ...
- Solr系列五:solr搜索详解(solr搜索流程介绍、查询语法及解析器详解)
一.solr搜索流程介绍 1. 前面我们已经学习过Lucene搜索的流程,让我们再来回顾一下 流程说明: 首先获取用户输入的查询串,使用查询解析器QueryParser解析查询串生成查询对象Query ...
- solr的查询语法、查询参数、检索运算符
转载自:http://martin3000.iteye.com/blog/1328931 1.查询语法 solr的一些查询语法 1.1. 首先假设我的数据里fields有:name, tel, add ...
随机推荐
- 1008. [HNOI2008]越狱【快速幂】
Description 监狱有连续编号为1...N的N个房间,每个房间关押一个犯人,有M种宗教,每个犯人可能信仰其中一种.如果 相邻房间的犯人的宗教相同,就可能发生越狱,求有多少种状态可能发生越狱 I ...
- 【openjudge】【搜索(bfs)】P4980拯救行动
[描述:] 公主被恶人抓走,被关押在牢房的某个地方.牢房用N*M (N, M <= 200)的矩阵来表示.矩阵中的每项可以代表道路(@).墙壁(#).和守卫(x). 英勇的骑士(r)决定孤身一人 ...
- android与JS交互,互相调用方法,跳转到网页
在main下面New - Folder - Assets Folder,在Assets下面新建一个js_android.html <html><head> <meta h ...
- 网络侦查与网络扫描-P201421410029
中国人民公安大学 Chinese people’ public security university 网络对抗技术 实验报告 实验一 网络侦查与网络扫描 学生姓名 李政浩 年级 2014 ...
- 封装PDO连接数据库代码
废话不说直接上代码: <?php class DB { protected static $_connect; protected $dsn, $pdo; protected $_data, $ ...
- redis cluster应用连接(password)
application.properties 集群配置 application.properties #各Redis节点信息spring.redis.cluster.nodes=47.96.*.*:6 ...
- CentOS配置Hive
hive搭建共分为三种模式:1.embedded,2.local,3.remote server 在这里,主要是配置第3种模式:remote server模式,如下图所示: 我的环境共三台虚拟机:Ho ...
- C# 匿名类型var
格式: var 名字=new {字段赋值}:c#中只是作为推断,根据赋值推断出类型,隐式类型 var. 隐式类型的本地变量是强类型变量(就好像您已经声明该类型一样),但由编译器确定类型. 1)var类 ...
- 20155211《网络对抗》Exp02 后门原理与实践
20155211<网络对抗>Exp02 后门原理与实践 实验内容 (1)使用netcat获取主机操作Shell,cron启动 (2)使用socat获取主机操作Shell, 任务计划启动 ( ...
- Voronoi图与Delaunay三角剖分
详情请见[ZJOI2018]保镖 题解随笔 - 99 文章 - 0 评论 - 112
