高性能JavaScript(加载和执行)
当浏览器遇到 <script> 标签时,它是没办法知道 JavaScript 是否会向DOM中添加内容或引入其他元素,甚至关闭某一个标签。因此这个时候浏览器就会停止处理页面,先执行JavaScript代码,然后再继续解析和渲染页面。
改善
将<script>标签放到 <body>的底部,尽量减少对整个页面下载的影响。
减少<script>标签的数量,不仅仅是外链脚本,内嵌的脚本数量同样也要限制。(合并)
无阻塞脚本
无阻塞脚本的秘诀在于,在页面加载完成后才加载<script>代码,这意味着在 window 对象的 load 事件触发后再下载脚本
实现方式
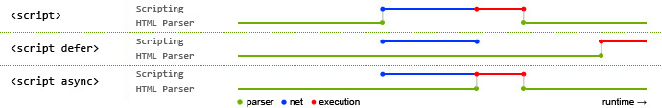
在HTML 4 中为 <script> 标签定义了一个扩展属性:defer。这个属性在之前是只有IE4+ 和 Firefox3.5+的浏览器支持。不过现在已被所有主流浏览器支持。在HTML 5规范中引入了 async 属性,用于异步加载脚本,async 和 defer 的相同点是采用并行下载,在下载过程中不会产生阻塞,区别在于执行时间,async 是加载完成后自动执行,而 defer 需要等待页面完成后执行。

其中蓝色代表js脚本网络加载时间,红色代表js脚本执行时间,绿色代表html解析。
另一种无阻塞加载脚本的方式是使用 XMLHttpRequest(XHR)对象,用get请求一个文件,请求好了。然后创建动态脚本,最后添加进去。缺陷:文件要再请求页面的同一个域。不能从cdn下载。
开源无阻塞脚本加载工具:LazyLoad,LABjs
小结:
界面绘制的时候,每次遇到<script>标签,页面都会停下来等待代码的下载(外链)并执行然后继续往下处理
优化:
</body>闭合标签之前,将所有的<script>标签放到页面底部,确保在脚本纸行前页面已经完成了渲染。
合并脚本文件,<script>标签越少,加载越快,相应也更迅速。不管是外链还是内嵌。
多种无阻塞下载JavaScript的方法
- 使用<script> defer,async属性
- 动态创建<script>元素下载并执行代码
- 使用 XHR 对象下载 JavaScript 代码并注入代码。
高性能JavaScript(加载和执行)的更多相关文章
- 高性能JavaScript 加载和执行
前言 本章主要讲述如何加载脚本使得用户能有良好的用户体验,而核心内容就是JavaScript的异步加载.之前写过一篇不得不说的JavaScript异步加载,相似的内容就不多加描述,讲些不同的东西,主要 ...
- 怎么样加快JavaScript加载和执行效率
概览 无论当前 JavaScript 代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成.JavaScript 执行过程耗时越久,浏览器等待响应用户输入的时间就越长.浏览器在下载 ...
- 加快JavaScript加载和执行效率
JavaScript 在浏览器中的性能成为开发者所面临的最重要的可用性问题.而这个问题又因 JavaScript 的阻塞特性变的复杂,也就是说当浏览器在执行 JavaScript 代码时,不能同时做其 ...
- 浏览器环境下Javascript脚本加载与执行探析之DOMContentLoaded
在”浏览器环境下Javascript脚本加载与执行探析“系列文章的前几篇,分别针对浏览器环境下JavaScript加载与执行相关的知识点或者属性进行了探究,感兴趣的同学可以先行阅读前几篇文章,了解相关 ...
- [转]JavaScript 的性能优化:加载和执行
原文链接:http://www.ibm.com/developerworks/cn/web/1308_caiys_jsload/index.html?ca=drs- JavaScript 的性能优化: ...
- 【转】js JavaScript 的性能优化:加载和执行
JavaScript 的性能优化:加载和执行 转自:https://www.ibm.com/developerworks/cn/web/1308_caiys_jsload/ 随着 Web2.0 技术的 ...
- JavaScript 的性能优化:加载和执行
随着 Web2.0 技术的不断推广,越来越多的应用使用 javascript 技术在客户端进行处理,从而使 JavaScript 在浏览器中的性能成为开发者所面临的最重要的可用性问题.而这个问题又因 ...
- 浏览器中Javascript的加载和执行
在刚学习Javascript时曾对该问题在小组内做个一次StudyReport,发现其中的基础还是值得分析的. 从标题分析,可以加个Javascript的加载和执行分为两个阶段:加载.执行.而加载即浏 ...
- 高性能JavaScript-JS脚本加载与执行对性能的影响
在web产品优化准则中,很重要的一条是针对js脚本的加载和执行方式的优化.本篇文章简单描述一下其中的优化准则. 1. 脚本加载优化 1.1 脚本位置对性能的影响 优化页面加载性能的原则之一是将scri ...
- 浏览器环境下JavaScript脚本加载与执行探析之动态脚本与Ajax脚本注入
在<浏览器环境下JavaScript脚本加载与执行探析之defer与async特性>中,我们研究了延迟脚本(defer)和异步脚本(async)的执行时机.浏览器支持情况.浏览器bug以及 ...
随机推荐
- 03-创建高可用 etcd 集群
本文档记录自己的学习历程! 创建高可用 etcd 集群 kuberntes 系统使用 etcd 存储所有数据,本文档介绍部署一个三节点高可用 etcd 集群的步骤,这三个节点使用以下机器: 192.1 ...
- C语言写了一个socket server端,适合windows和linux,用GCC编译运行通过
////////////////////////////////////////////////////////////////////////////////* gcc -Wall -o s1 s1 ...
- 在Postgresql中添加新角色(Role)
Postgresql安装完成之后,默认会创建名为postgres的用户.角色(Role)和数据库(Database).而使用你自己原有的用户运行psql时会提示错误. bob@localhost:~$ ...
- Grape简介
什么是Grape Grape是Ruby中的一个类REST API框架,被设计用于运行在Rack上或弥补已有的web应用框架(比如Rails或者Sinatra),Grape提供了一个简单的DSL用于方便 ...
- CentOS 6.5 安装和使用Gitlab
环境:CentOS 6.5 x64 min GitLab是一个利用 Ruby on Rails 开发的开源应用程序,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目. htt ...
- Android_EditText 密码框默认是小圆点 怎么改成其它的(*)?
text.setTransformationMethod(new AsteriskPasswordTransformationMethod()); public class AsteriskPassw ...
- 分享一个shell脚本的坑:grep匹配+wc取值 在脚本执行后的结果与手动执行结果不一致
打算在跳板机上写一个shell脚本,批量检查远程服务器上的main进程是否在健康运行中. 先找出其中一台远程机器,查看main进程运行情况 [root@two002 tmp]# ps -ef|grep ...
- 【IT笔试面试题整理】删除无序链表中重复的节点
[试题描述]定义一个函数,输入一个链表,删除无序链表中重复的节点 [参考代码] 方法一: Without a buffer, we can iterate with two pointers: &qu ...
- 分布式理论(一) —— CAP 定理
目录: 什么是 CAP 定理 为什么只能 3 选 2 能不能解决 3 选 2 的问题 引用 1. 什么是 CAP 定理 2000 年的时候,Eric Brewer 教授提出了 CAP 猜想,2年后,被 ...
- iOS开源项目周报0428
由OpenDigg 出品的iOS开源项目周报第十八期来啦.我们的iOS开源周报集合了OpenDigg一周来新收录的优质的iOS开源项目,方便iOS开发人员便捷的找到自己需要的项目工具等. Bouncy ...
