mongose + express 写REST API
一、准备工具
先确保电脑已经安装好nodejs
1.mongoose;安装非常简单: npm install mongoose --save 【mongoose封装了mongodb的方法,调用mongoose的api可以很轻松的对mongodb进行操作】
2.express;npm install express --save 【Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,
和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。】
3.mongodb(mongodb安装可以看我写的博客)
二、新建db.js文件,引入mongoose连接mongodb数据库服务,
将这个文件模块化,module.exports = mongoose;暴露mongoose,方便其他文件require引入使用
const mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1/wuyan');
/**
* 连接成功
*/
mongoose.connection.once('connected', function () {
console.log('数据库连接成功');
});
/**
* 连接异常
*/
mongoose.connection.once('error', function (err) {
console.log('数据库连接错误: ' + err);
});
/**
* 连接断开
*/
mongoose.connection.once('disconnected', function () {
console.log('数据库连接已关闭');
});
module.exports = mongoose;
三、新建model.js文件,引入上面新建的db.js文件
创建属于mongoose的Schema对象
构造users跟books两个集合,并导出model对象供其他文件使用
const mongoose = require('./db.js');
const Schema = mongoose.Schema;
const userSchema = new Schema({
username:String,
password:String,
gender:String
})
const bookSchema = new Schema({
title:String,
desc:String,
prize:String
})
module.exports = {
// users、books表示存放文档的集合名称(从myslq的角度看就是创建users表,表的字段是userSchema构造器写的属性)
UserModel:mongoose.model('users',userSchema),
BookModel:mongoose.model('books',bookSchema)
}
四、新建service.js文件,引入上面新建的model.js文件
对文档进行增删改查操作
const model = require('./model');
// 注册账号
function _Register(params = {}, callback) {
model.UserModel.create(params, (err, res) => {
if (!err) {
console.log('注册成功')
callback && callback(res);
}
})
}
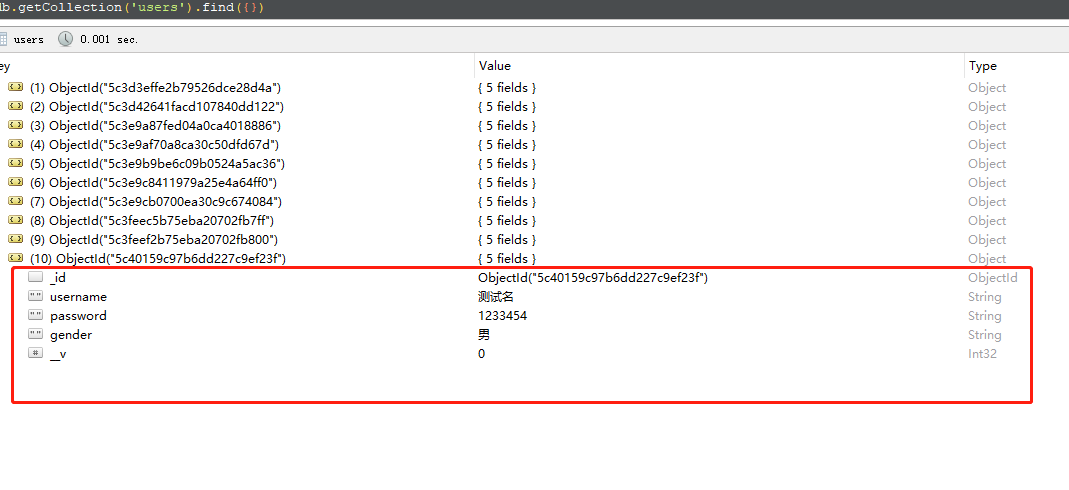
_Register({username:'测试名',password:'1233454',gender:'男'});
在存放service.js的文件夹下打开命令行,键入node service.js 即可看到效果


不过上面做的并不能实现我说的目地,所以继续将这个文件的各个方法暴露出去
const model = require('./model');
// 注册账号
function _Register(params = {}, callback) {
model.UserModel.create(params, (err, res) => {
if (!err) {
console.log('注册成功')
callback && callback(res);
}
})
}
// 登录
function _Login(params = {}, callback) {
model.UserModel.find(params, (err, res) => {
if (!err) {
if (res.length > 0) {
console.log('登录成功')
callback && callback(res);
} else {
console.log('用户名或者密码错误')
}
}
})
}
function _AddBook(book = {}, callback) {
model.BookModel.create(book, (err, res) => {
if (!err) {
console.log('添加书本成功')
callback && callback(res);
}
})
}
// 获取用户列表
function _GetUserList(parmas = {}, callback) {
model.UserModel.find(parmas, (err, res) => {
if (!err) {
callback && callback(res);
}
})
}
module.exports = {
register: _Register,
login: _Login,
addBook: _AddBook,
getUserList: _GetUserList
}
五、新建app.js文件 并引入上面新建的service.js文件
引入express文件写REST API接口
const service = require('./model/service');
const express = require('express');
const bodyParser = require('body-parser')
const app = express();
// 获取post方法的传参 需要引入body-parser(npm install body-parser -- save)
app.use(bodyParser.urlencoded({extended:false}))
// 静态文件
app.use(express.static('public'));
// REST API
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Methods", "GET,HEAD,OPTIONS,POST,PUT");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization");
next();
});
app.get('/login', (req, res) => {
let params = req.query;
service.register(params, (result) => {
res.json(result)
});
})
app.get('/userList', (req, res) => {
let parmas = req.query;
service.getUserList(parmas, (result) => {
res.json(result);
})
})
app.post('/register',(req,res)=>{
let parmas = req.body;
service.register(parmas,(result)=>{
res.json(result);
})
})
app.listen(3000, () => console.log('Example app listening on port 3000!'))
六、前端调用接口
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>express API</title>
</head> <body>
<button onclick="getUserList()">获取所有用户数据</button>
<div>
<table>
<thead>
<tr>
<td>姓名</td>
<td>密码</td>
<td>性别</td>
</tr>
</thead>
<tbody class="content"> </tbody>
</table>
</div>
<button onclick="register()">注册</button>
</body>
<script src="../public/js/jquery-3.3.1.js"></script>
<script>
function getUserList() {
$.ajax({
url: 'http://localhost:3000/userList',
type: 'get',
dataType: 'json',
success: function (data, status) {
let str = '';
for (let i = 0; i < data.length; i++) {
str = str + `
<tr>
<td>${data[i].username}</td>
<td>${data[i].password}</td>
<td>${data[i].gender}</td>
</tr>
`
}
$('.content').append(str); },
fail: function (err, status) {
console.log(err)
}
})
} function register() {
$.ajax({
url: 'http://localhost:3000/register',
data: {
username:'z',
password:'123456',
gender:'男'
},
type: 'post',
dataType: 'json',
success: function (data, status) { },
fail: function (err, status) {
console.log(err)
}
})
} </script> </html>

END
mongose + express 写REST API的更多相关文章
- 用expressjs写RESTful API
http://blog.csdn.net/kiwi_coder/article/details/36424671 用expressjs写RESTful API http://blog.csdn ...
- 使用Express构建RESTful API
RESTful服务 REST(Representational State Transfer)的意思是表征状态转移,它是一种基于HTTP协议的网络应用接口风格,充分利用HTTP的方法实现统一风格接口的 ...
- Django使用AJAX调用自己写的API接口
Django使用AJAX调用自己写的API接口 *** 具体代码和数据已上传到github https://github.com/PythonerKK/eleme-api-by-django-rest ...
- 一个用beego写的API项目
beego-api 一个使用beego写的API 支持Api日志 支持Swagger注解文档 项目地址: https://github.com/eternity-wdd/beego-api 使用说明 ...
- 通过express来打造api服务器
通过express来打造api服务器[ 后端接口 ] 1.步骤 1.通过脚手架创建项目 const express = require('express'); const router = expre ...
- express 写一个简单的web app
之前写过一个简单的web app, 能够完成注册登录,展示列表,CURD 但是版本好像旧了,今天想写一个简单的API 供移动端调用 1.下载最新的node https://nodejs.org/zh- ...
- 第一次写Web API接口
API是什么?只知道是网络接口,具体怎么写?不会!如何调用?不会!那怎么办? 第一次的经历~~ 需求:为其他项目提供一个接口 功能:为项目提供询盘信息和商家信息,格式为Json字符串 拿过来,就开始做 ...
- Python用Django写restful api接口
用Python如何写一个接口呢,首先得要有数据,可以用我们在网站上爬的数据,在上一篇文章中写了如何用Python爬虫,有兴趣的可以看看: https://www.cnblogs.com/sixrain ...
- 研发团队如何写好API接口文档
导读 背景 痛点在哪? 为什么要写接口文档? API规范 接口工具 总结 背景 随着业务的发展,支撑组的项目也是越来越多.同时,从整个支撑组项目架构体系(含运维和运营体系),我们对系统业 ...
随机推荐
- vmworkstation安装unbuntu server 网络配置:NAT模式
之前安装虚拟机测试环境的时候,习惯了使用桥接模式或者仅主机模式:今天偶然发现,其实NAT 模式的网络配置还是挺方便的. 在新建虚拟机的时候,选择网络模式为NAT,虚拟机创建完成之后,在vmworkst ...
- (转)Python3之pickle模块
原文:https://www.cnblogs.com/wang-yc/p/5616579.html https://www.cnblogs.com/yuanzhaoyi/p/6093362.html- ...
- .Net 站点跨域问题及解决方法
一.什么是站点跨域 了解跨域之前, 先了解下什么同源策略?百度百科:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功 ...
- 在Android中调用KSOAP2库访问webservice服务出现的服务端返回AnyType{}
最近在做毕业设计的时候,涉及到了安卓端访问web service服务端数据库,并返回一个值,当我把web service测试通过后,想写一个简单的安卓测试程序,来实现服务端数据库访问,通过web se ...
- Sublime Text3 一些实用设置
字体大小 "font_size": 14 高亮编辑中的那一行 "highlight_line": true 当你把脑袋扭过到显示器以外的地方后再回头看编辑器,光 ...
- [Python 从入门到放弃] 6. 文件与异常(二)
本章所用test.txt文件可以在( [Python 从入门到放弃] 6. 文件与异常(一))找到并自行创建 现在有个需求,对test.txt中的文本内容进行修改: (1)将期间的‘:’改为‘ sai ...
- Java多线程同步集合--并发库高级应用
一.阻塞队列1.在多线程领域,所谓阻塞,在某些情况下会挂起线程,一旦条件满足,被挂起的线程又会自动被唤醒2.ArrayBlockingQueue(效率高)和LinkedBlockingQueue是两个 ...
- Spring代理
概述 代理(Proxy)是一种设计模式, 提供了对目标对象另外的访问方式:即通过代理访问目标对象. 这样好处: 可以在目标对象实现的基础上,增强额外的功能操作.(扩展目标对象的功能). 举例:假设某用 ...
- docker(二)部署docker容器虚拟化平台
yum安装方法参考:https://www.cnblogs.com/yufeng218/p/8370670.html https://www.cnblogs.com/straycats/p/84112 ...
- Linux内核升级导致无法启动,Kernel panic - not syncing Unable to mount root fs on unknown block(0,0)
问题原因:内核的某次升级,导致系统无法启动. 首先进入recovery模式:引导界面选择-->Ubuntu高级-->出现的选项中选择能够启动的recovery模式(几个内核版本分别试一下) ...
