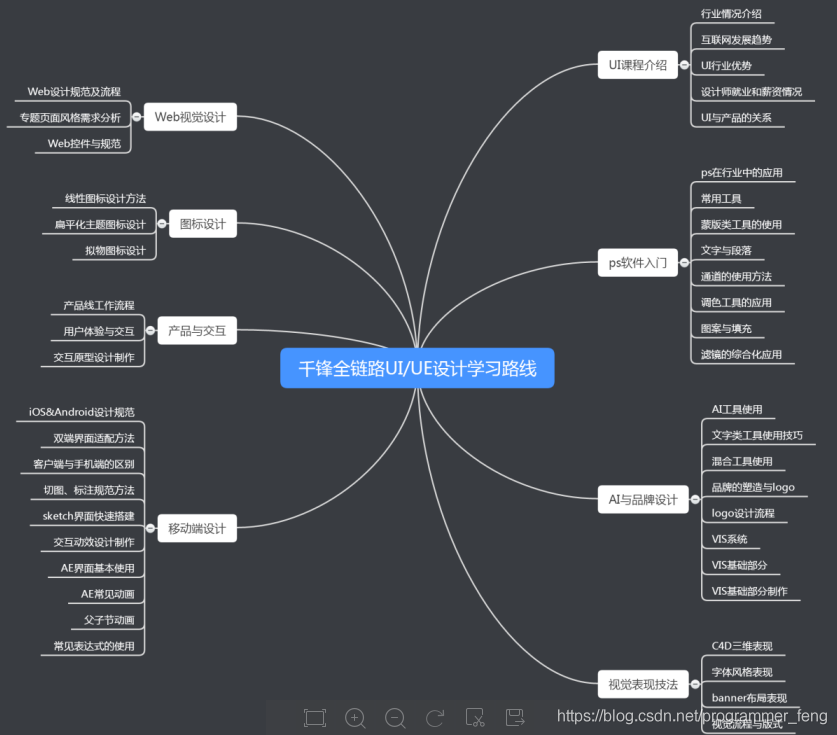
ui设计学习路线图分享送给初学者
本文来源:千锋UI设计
Ui设计师就业市场前景及薪资很可观,而且现在市场上对于ui设计师的人才需求也很大,所以,现在越来越多的人看好这一行业,纷纷投入到ui设计的学习中来,那么想新手想要学好ui设计,以下这份完整的ui设计学习路线图分享给大家参考学习,希望对大家有一定的帮助。

好的学习课程可以让我们的学习更清晰,更能清楚自己每个阶段的学习内容及掌握的情况,所以,这份我千锋的ui设计课路线很适合新手去一步步的学习和掌握,只有每一步都彻底的理解之后,才能清楚自己学到哪里了,能阶段性的完成什么样的工作。
阶段一:造型训练基础课程
1、基础素描与造型
2、色彩基础与彩铅画
阶段二:设计工具与品牌形象设计
1、PS软件基础设计
2、PS软件进阶设计
3、AI软件基础与logo设计
4、Vis企业形象手册设计
阶段三:Web与运营设计
1、Banner运营设计表现
2、C4D轻三维设计表现
3、网页设计流程与规范
4、网页设计项目实训课程
阶段四:网页静态布局
1、HTML网页重构与页面美化
阶段五:移动端全流程设计
1、图标icon设计与主题表
2、UE、UX用户体验与交互原型
3、iOS&Android设计规范
4、移动端界面设计项目实训
5、智能可穿戴设备项目实训
6、交互动效表现设计课程
7、H5页面推广设计与发布
阶段六:作品润色与整理;
1、平面作品与作品集整理
2、作品集展示与表现课程
如果你自学可以完成以上的课程内容,那么想要去找一份ui设计的工作应该会很容易的,学习一定要找对方法,不然在学习中可能会走不少的弯路,以上的学习路线图大家可以借鉴。
想学习好ui设计除了要学习一些基本的操作软件,如PS AI AE AXURE 以外呢,还要学习比如配色,排版,字体设计,三大构成,消费心理学,沟通学,以及思维导图,原型图,还有交互逻辑,规范,切图,了解程序,用户体验,还有营销课程方面的内容。一个合格的UI设计师,不应只是一个会使用工具的技术师,还应该是一个从整体项目综合考虑的工程设计师。只有综合水平的不断提升,才能有更好的发展前景。
ui设计学习路线图分享送给初学者的更多相关文章
- UI设计学习路线图
文章转载自「开发者圆桌」一个关于开发者入门.进阶.踩坑的微信公众号 这里整理的UI设计学习路线图包含初中高三个部分,你可以通过百度云盘下载观看对应的视频 链接: http://pan.baidu.co ...
- UI设计学习笔记(7-12)
UI学习笔记(7)--扁平化图标 认识扁平化 Flat Design 抛弃传统的渐变.阴影.高光等拟真视觉效果,打造看上去更平的界面.(颜色.形状) 扁平化图标有什么优缺点 优点: 简约不简单.有新鲜 ...
- UI设计学习总结
UI设计学习总结 平面设计基础 平面构成 三大构成:点线面 重复构成 相同,有规律的重复 近似构成 形状,大小,色彩,肌理相似 渐变构成 色彩逐渐变化 发射构成 通过一点向四周扩散犹如绽放的花朵 密集 ...
- IT开发、PM、UI/UE学习路线图(非原创-参考传智播客网站介绍)
文章大纲 一.Go语言+区块链学习路线图二.PHP学习路线图三.Python学习路线图四.C/C++学习路线图五.大数据学习路线图六.经理学习路线图七.UI/UE路线图八.参考文章 一.Go语言+区块 ...
- UI设计学习路径(一个)—好酒也怕巷子深
来源 參与米老师对项目的验收的时候.听了老师对UI的看法才注意UI这块内容.非常奇怪为什么我们总是不能注意到本该注意的问题呢?软件开发难道仅仅是功能的实现不包含界面设计吗?当然不是.问题的根源在于我们 ...
- (2018干货系列五)最新UI设计学习路线整合
怎么学UI全链路设计 全链路设计师是参与整个商业链条,为每个会影响用户体验的地方提供设计的可解决方案,最后既满足了商业目标,又提升了产品的用户体验和设计质量,与平面设计.UI设计彻底区分开来,是真正的 ...
- UI设计学习之工具中的色彩模式分析
图像根据其呈现的颜色样式分为多种色彩模式,常见的为RGB模式.CMYK模式.灰度模式.位图模式和索引模式. RGB模式 这是Photoshop最常用的颜色模式,也称之为真彩色颜色模式,在RGB模式 ...
- UI设计课程教程分享:Banner的设计和技巧
Banner是一个网站的中心主题,可以从banner看出网站的内容.所以一个好的banner对网站的影响很大. 提高banner的制作从几点深入了解:文字排版.选择适合的图片及背景.颜色的用法. 一. ...
- UI设计初学者必备的工具以及学习路线(附思维导图)
今天千锋UI设计小编着重为大家介绍5个学习ui设计必须要会的工具和软件以及UI设计学习路线,希望能对大家所帮助. UI设计必要的工具和软件 1.PS 图像处理合成软件 ui设计核心软件,强大的图像处理 ...
随机推荐
- 运用active和hover实现导航栏的页面切换
.nav ul li a:hover{ background: #3E6EDD;}.nav ul li a:hover img{ display: block;}.nav ul li a.active ...
- linux移植常见问题
*************1.给板子添加新的驱动**************** 一. 驱动程序编译进内核的步骤在 linux 内核中增加程序需要完成以下三项工作:1. 将编写的源代码复制 ...
- @Scope 注解
@Scope(value=ConfigurableBeanFactory.SCOPE_PROTOTYPE)这个是说在每次注入的时候回自动创建一个新的bean实例 @Scope(value=Config ...
- 加载 AssetBundle 的四种方法
[加载 AssetBundle 的四种方法] 1.AssetBundle.LoadFromMemoryAsync(byte[] binary, uint crc = 0); 返回AssetBundle ...
- flex-direction
[flex-direction] The flex-direction CSS property specifies how flex items are placed in the flex con ...
- express返回html文件
[express返回html文件] app.engine(ext, callback) 方法即可创建一个你自己的模板引擎.其中,ext 指的是文件扩展名.callback 是模板引擎的主函数,接受文件 ...
- hibernate mysql视图操作
hibernate对视图操作,首先建立数据库视图 视图v_invite: create view pintu.v_invite asselect cp.user_id as be_user_id,ca ...
- tab template
<div class="box"> <div class="box-body"> <div class="nav-tab ...
- 第十一章 串 (c2)KMP算法:查询表
- Python complex() 函数
Python complex() 函数 Python 内置函数 描述 complex() 函数用于创建一个值为 real + imag * j 的复数或者转化一个字符串或数为复数.如果第一个参数为字 ...
