(O)js核心:作用域链
作用域
在一个函数被调用的时候,函数的作用域才会存在。此时,在函数还没有开始执行的时候,开始创建函数的作用域:
函数作用域的创建步骤:
1.函数形参的声明。
2.函数变量的声明。
3.普通变量的声明。
4.函数内部的this指针赋值。(PS: 在一个函数中,this总是指向当前函数的所有者对象, this 总是在运行时才能确定其具体的指向, 也才能知道它的调用对象)
......函数内部代码开始执行!
所以,在这里也解释了,为什么说函数被调用时,声明提前,在创建函数作用域的时候就会先声明各种变量。
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如定义下面这样一个函数:
- function add(num1,num2) {
- var sum = num1 + num2;
- return sum;
- }
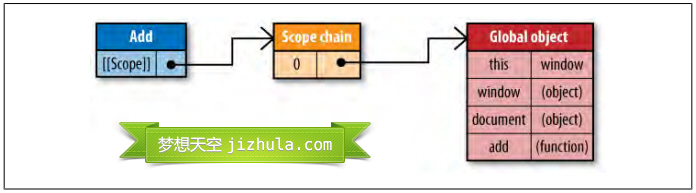
在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

函数add的作用域将会在执行时用到。例如执行如下代码:
- var total = add(5,10);
执行此函数时会创建一个称为“运行期上下文(execution context)”的内部对象,运行期上下文定义了函数执行时的环境。每个运行期上下文都有自己的作用域链,用于标识符解析,当运行期上下文被创建时,而它的作用域链初始化为当前运行函数的[[Scope]]所包含的对象。
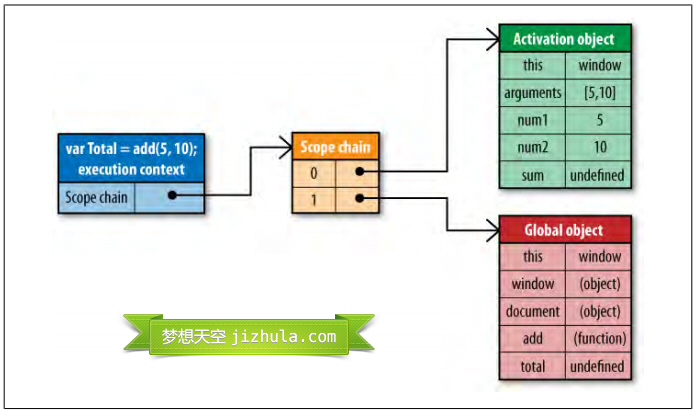
这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象(activation object)”,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

在函数执行过程中,没遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义。函数执行过程中,每个标识符都要经历这样的搜索过程。
作用域链和代码优化
从作用域链的结构可以看出,在运行期上下文的作用域链中,标识符所在的位置越深,读写速度就会越慢。如上图所示,因为全局变量总是存在于运行期上下文作用域链的最末端,因此在标识符解析的时候,查找全局变量是最慢的。所以,在编写代码的时候应尽量少使用全局变量,尽可能使用局部变量。一个好的经验法则是:如果一个跨作用域的对象被引用了一次以上,则先把它存储到局部变量里再使用。例如下面的代码:
- function changeColor(){
- document.getElementById("btnChange").onclick=function(){
- document.getElementById("targetCanvas").style.backgroundColor="red";
- };
- }
这个函数引用了两次全局变量document,查找该变量必须遍历整个作用域链,直到最后在全局对象中才能找到。这段代码可以重写如下:
- function changeColor(){
- var doc=document;
- doc.getElementById("btnChange").onclick=function(){
- doc.getElementById("targetCanvas").style.backgroundColor="red";
- };
- }
这段代码比较简单,重写后不会显示出巨大的性能提升,但是如果程序中有大量的全局变量被从反复访问,那么重写后的代码性能会有显著改善。
参考资料:http://www.cnblogs.com/renlong0602/p/4398883.html
参考资料:http://www.cnblogs.com/lhb25/archive/2011/09/06/javascript-scope-chain.html
(O)js核心:作用域链的更多相关文章
- JS 之作用域链和闭包
1.JS无块级作用域 <script> function Main(){ if (1==1){ var name = "alex"; } console.log(nam ...
- js中作用域链的问题
为什么没有var声明的变量是全局的? 是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止 ...
- JS的作用域链与this指向
JS的作用域链是在函数创建时创建的.而this对象是在函数运行期间绑定的. 下面看几个例子,说明JS的作用域链和this是两套分离的链. 1) var name = 'window下的name< ...
- JS的作用域链与原型链
来一波,好记性不如烂笔头. 这两条链子可是很重要的. 作用域链 当执行一段JS代码(全局代码或函数)时,JS引擎会创建为其创建一个作用域又称为执行上下文(Execution Context),在页面加 ...
- 浅谈JS的作用域链(一)
JS的执行环境 执行环境(Execution context,EC)或执行上下文,是JS中一个极为重要的概念. 在JavaScript中有三种代码运行环境: Global Code JavaScrip ...
- 深入理解JS函数作用域链与闭包问题
function fun(n,o) { console.log(o) return { fun:function(m){ return fun(m,n); } }; } ); a.fun(); a.f ...
- js之作用域链到闭包
一.作用域 全局作用域和函数作用域(局部作用域). 一个变量的作用域就是源代码中定义这个变量的区域. 二.作用域链和闭包 全局变量只有一个(window,globel),全局环境下每一个函数都会形成一 ...
- 浅谈JS的作用域链(三)
前面两篇文章介绍了JavaScript执行上下文中两个重要属性:VO/AO和scope chain.本文就来看看执行上下文中的this. 首先看看下面两个对this的概括: this是执行上下文(Ex ...
- 浅谈JS的作用域链(二)
上一篇文章中介绍了Execution Context中的三个重要部分:VO/AO,scope chain和this,并详细的介绍了VO/AO在JavaScript代码执行中的表现. 本文就看看Exec ...
- js高级-作用域链
作用域链存放的就是 VO AO 参数 变量 等
随机推荐
- vue--公告轮播
html: <div class="news" v-if="news.length > 0" > <ul class="m ...
- java-学习4
一.八大数据类型—dataType 整型 1)byte 2)short 3)int 4)long 浮点型 5)float 6)double 字符型 7)char 布尔型 8)boolean 二.变量和 ...
- windows 激活venv问题
.\ven\Scripts\activate.\ven\Scripts\activate : 无法加载文件 D:\github\ven\Scripts\activate.ps1,因为在此系统上禁止运行 ...
- room 二分图最大匹配KM
#include<bits/stdc++.h> #define fi first #define se second #define INF 0x3f3f3f3f #define fio ...
- 如何区分Java中的方法重载和重写
首先说的是重载: 方法的重载 * 在同一个类中,方法名相同,参数列表不同.与返回值类型无关. * 参数列表不同: * A:参数个数不同 * B:参数类型不同 * C:参数的顺序不同(不算重载 报错) ...
- Tween animation
[Tween animation] An animation defined in XML that performs transitions such as rotating, fading, mo ...
- javase中javax源码下载地址
OracleJDK 和 OpenJDK 源码都可以参考. OpenJDK 源码下载 http://hg.openjdk.java.net/jdk7/jdk7/jdk/file 我主要是想下载 java ...
- new usercontrol
http://www.codeproject.com/Articles/12421/The-Grouper-A-Custom-Groupbox-Control
- LightOJ - 1030 期望+dp
题目链接:https://vjudge.net/problem/25907/origin 一个山洞,里面有有1到n个位置,每个位置都有一定的金币,你有一个六面的骰子,一开始你在1,每次摇到了哪个数就往 ...
- UVA1588-Kickdown
2018-10-30-18:27:03 原题链接 题目描述: 给出两个长度分别为n1,n2且每列高度只为1或2的长条,需要将它们放入一个高度为3的容器,求出能够容纳他们的最短容器长度. 本题思路: 模 ...
