【WIN10】WIN2D——基本圖形的繪製
DEMO下載地址:http://yunpan.cn/c3iNuHFFAcr8h (提取码:8e48)
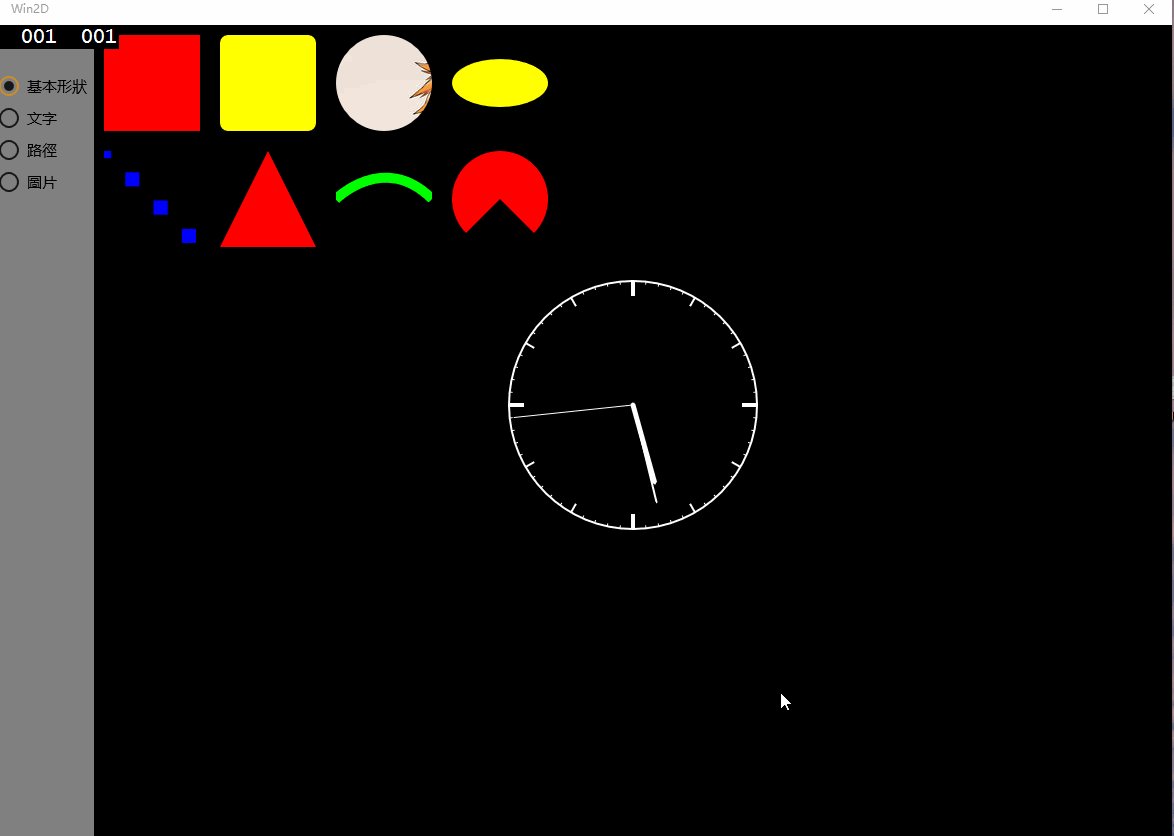
先看一個截圖:

繪製了一些基本形狀。
DEMO的繪製代碼都非常簡單,不想在博客裡細說了,看代碼更為清晰些。
可能繪製扇形的代碼有些麻煩些。
微軟是使用鐘錶的轉動方向(順時針)作為弧度運轉方向的,所以角度30度,是會在x座標下的,而不是通常的在x座標上面。
帖一下畫鐘錶的代碼,是非常簡單的:
private void clock_Draw(CanvasControl sender, CanvasDrawEventArgs args)
{
float radius = (float)sender.ActualWidth / - ;
Vector2 center = new Vector2((float)sender.ActualWidth / , (float)sender.ActualWidth / ); for (int i = ; i < ; ++i)
{
int borderSize = ;
Vector2 begin = new Vector2(radius + center.X - , center.Y);
Vector2 end = new Vector2(radius + center.X, center.Y); if (i % == )
{
borderSize = ;
begin = new Vector2(center.X + radius - , center.Y);
}
else if (i % == )
{
borderSize = ;
begin = new Vector2(radius + center.X - , center.Y);
} args.DrawingSession.Transform = Matrix3x2.CreateRotation(TimeValue2Radion(i, ), center);
args.DrawingSession.DrawLine(begin, end, Color.FromArgb(, , , ), borderSize);
} args.DrawingSession.DrawCircle(center, radius, Color.FromArgb(, , , ), ); // 結點處是圓,指向處為三角
CanvasStrokeStyle lineStyle = new CanvasStrokeStyle();
lineStyle.StartCap = CanvasCapStyle.Round;
lineStyle.EndCap = CanvasCapStyle.Triangle; // 時針
float hours = DateTime.Now.Hour % + DateTime.Now.Minute / 60.0f + DateTime.Now.Second / 60.0f / 24.0f; // 12小時制
float intervalHours = hours - 3.0f; // 3點是0度
float hourRadian = TimeValue2Radion(intervalHours, );
args.DrawingSession.Transform = Matrix3x2.CreateRotation(hourRadian, center);
args.DrawingSession.DrawLine(center, new Vector2(center.X + , center.Y), Color.FromArgb(, , , ), , lineStyle); // 分針
float minutes = DateTime.Now.Minute+ DateTime.Now.Second / 60.0f;
float intervalMinutes = minutes - ; // 15分钟是0度
float minuteRadian = TimeValue2Radion(intervalMinutes, );
args.DrawingSession.Transform = Matrix3x2.CreateRotation(minuteRadian, center);
args.DrawingSession.DrawLine(center, new Vector2(center.X + , center.Y), Color.FromArgb(, , , ), , lineStyle); // 秒針
float seconds = DateTime.Now.Second;
float intervalSeconds = seconds - ; // 15秒是0度
float secondRadian = TimeValue2Radion(intervalSeconds, );
args.DrawingSession.Transform = Matrix3x2.CreateRotation(secondRadian, center);
args.DrawingSession.DrawLine(center, new Vector2(center.X + , center.Y), Color.FromArgb(, , , ));
} private float TimeValue2Radion(float intervalTime, int total)
{
return intervalTime / total * * (float)Math.PI / ;
}
因為今天只寫了這麼一個例子,就先發一個了。
後面再一一補上。
【WIN10】WIN2D——基本圖形的繪製的更多相关文章
- 【WIN10】WIN2D——繪製文字
先看下截圖: 做了幾個效果:普通.倒影.陰影.歌詞. 普通效果代碼: private void normal_Draw(Microsoft.Graphics.Canvas.UI.Xaml.Canvas ...
- 使用Astah繪製UML圖形(转)
http://www.dotblogs.com.tw/clark/archive/2015/02/12/149483.aspx
- [EmguCV|WinForm] 使用EmguCV內建直方圖工具繪製直方圖(Histogram)-直方圖(Histogram)系列 (1)
https://dotblogs.com.tw/v6610688/archive/2013/12/20/emgucv_draw_histogram_histogrambox_histogramview ...
- 【WIN10】文本圖標
在Storyboard動畫板中,我使用文本顯示了一個“心”形.在這裡,我將介紹一下文本圖標. 1.Segoe MDL2 Assets 首先,它必須使用字體:Segoe MDL2 Assets 其次,它 ...
- leach协议matlab仿真代码
http://www.ilovematlab.cn/thread-177006-1-1.html LEACH協議clear;%清除內存變量 xm=100;%x軸範圍ym=100;%y軸範圍 sink. ...
- Chart.js 與 ASP.NET MVC 整合應用
Chart.js 是一套開放原始碼的「圖表」繪製函式庫,和其他第三方的圖表工具相比,Chart.js 的特色如下: 支援 HTML 5.響應式網頁 (RWD, Responsive Web Desig ...
- [R] 繪圖 Par 函数
本篇內文主引用 https://zhuanlan.zhihu.com/p/21394945 之內容再稍加整理並參照下方有用資源 [rdocumentation] https://www.rdocume ...
- PCB成型製程介紹
PCB成型製程在電子構裝中所扮演的角色 下圖是電腦主機的內部組成 我們將以插在主機板上的一片 USB擴充卡來說明PCB成型製 程在電子構裝中所扮演的角色 PCB成型製程的子製程 USB擴充卡要插入主機 ...
- 用OpenSCAD設計特製的遊戲骰子
一開始先製作一個簡單的立方體.定義一個變量「cube_size」,然後使用下圖的立方體程式.center=true的設定可讓立方體位於起始模型的正中央. 為你在OpenSCAD創造的物體加上不同顏色是 ...
随机推荐
- spring cloud 微服务架构 简介
Spring Cloud 1. Spring Cloud 简介 Spring Cloud是在Spring Boot的基础上构建的,用于简化分布式系统构建的工具集,为开发人员提供快速建立分布式系统中的 ...
- bzoj千题计划285:bzoj2555: SubString
http://www.lydsy.com/JudgeOnline/problem.php?id=2555 后缀自动机,用LCT维护parent树 一个串的出现次数 = parent 树 上 其所在状态 ...
- 20155235 2016-2017-2 《Java程序设计》第8周学习总结
20155235 2016-2017-2 <Java程序设计>第8周学习总结 教材学习内容总结 第十四章 NIO与NIO2 认识NIO NIO概述 Channel架构与操作 Buffer架 ...
- 广度优先搜索(BFS)----------------(TjuOj1140_Dungeon Master)
这次整理了一下广度优先搜索的框架,以后可以拿来直接用了.TjuOj1140是一个三维的迷宫题,在BFS时我增加了一个控制数组,用来对队列的出队进行控制,确保每次出队的结点均为同一步长的结点,个人认为比 ...
- 第11月第21天 php引用 codeigniter cakephp
1. class CI_Controller { private static $instance; /** * Constructor */ public function __construct( ...
- Ubuntu接显示器问题
1.Could not apply the stored configuration for monitors 解决办法:Ubuntu在开机进入桌面的时候,会调用gnome-setting-deamo ...
- 【干货】Linux内存数据的获取与转存 直捣密码
知识源:Unit 2: Linux/Unix Acquisition 2.1 Linux/Unix Acquistion Memory Acquisition 中的实验demo部分 小白注意,这是网 ...
- mysqlbinlog 查看mysql bin 日志 mysqlbinlog: unknown variable 'default-character-set=utf8'
mysqlbinlog mysql-bin.000036 | less 查询包含几个字段的语句: mysqlbinlog mysql-bin.000036| egrep '(201103061000 ...
- USB-HID鼠标、键盘通讯格式【转】
转自:https://blog.csdn.net/techhome803/article/details/9928873 转自:http://www.amobbs.com/forum.php?mod= ...
- mysql双主+keepalived【转】
简单原理 1.在两台服务器上分别部署双主keepalived,主keepalived会在当前服务器配置虚拟IP用于mysql对外提供服务 2.在两台服务器上分别部署主主mysql,用于故障切换 3.当 ...
